简介
本来是想往上找一个可拖动FPS显示框的(我记得以前有人写过),然而搜了一个多小时都没搜到,索性自己写了一个,花费不到20分钟,看来还是自己动手丰衣足食啊 o(╯□╰)o
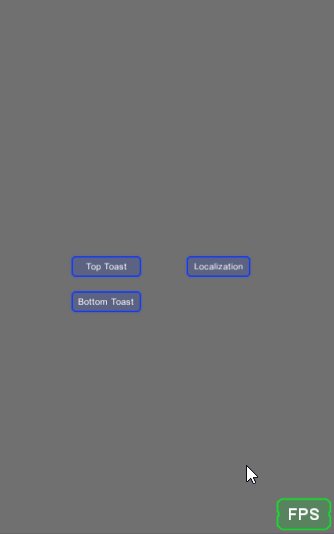
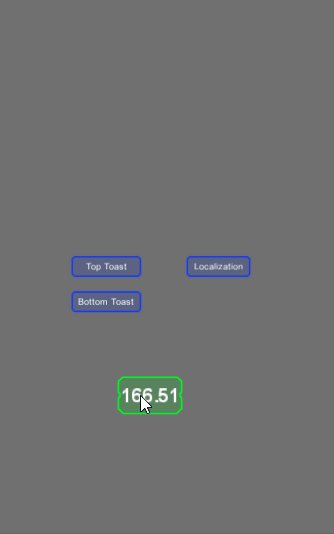
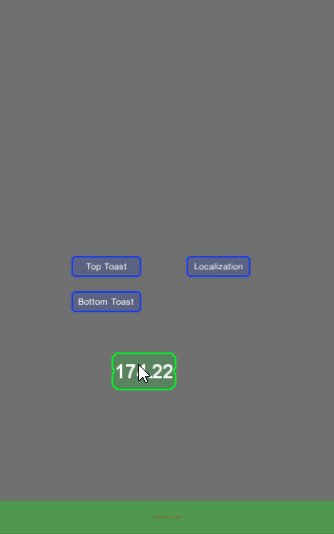
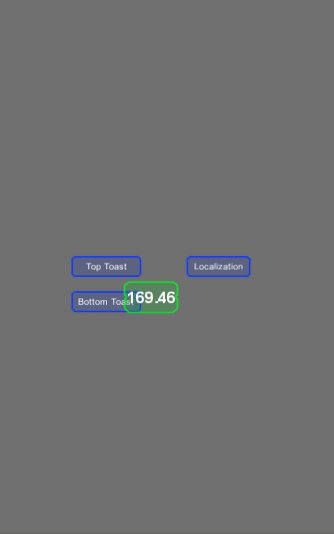
效果
上下的Toast不在本blog介绍范围,我点他们只是为了证明按钮事件不冲突而已~~

思路
虽然超级简单,还是说一下嘛
1.按钮点下的时候设置物体缩放(好看点而已),并重置锚点为中心(方便拖动对齐)
2.拖动过程中,让物体位置等于鼠标位置即可(由于用的UGUI,有Canvas,不用考虑Z轴)
3.鼠标抬起时还原各项参数即可
(锚点可以不还原,因为你一旦拖动了物体,原来的对齐其实已经偏了,当然有后续操作的可以考虑还原)
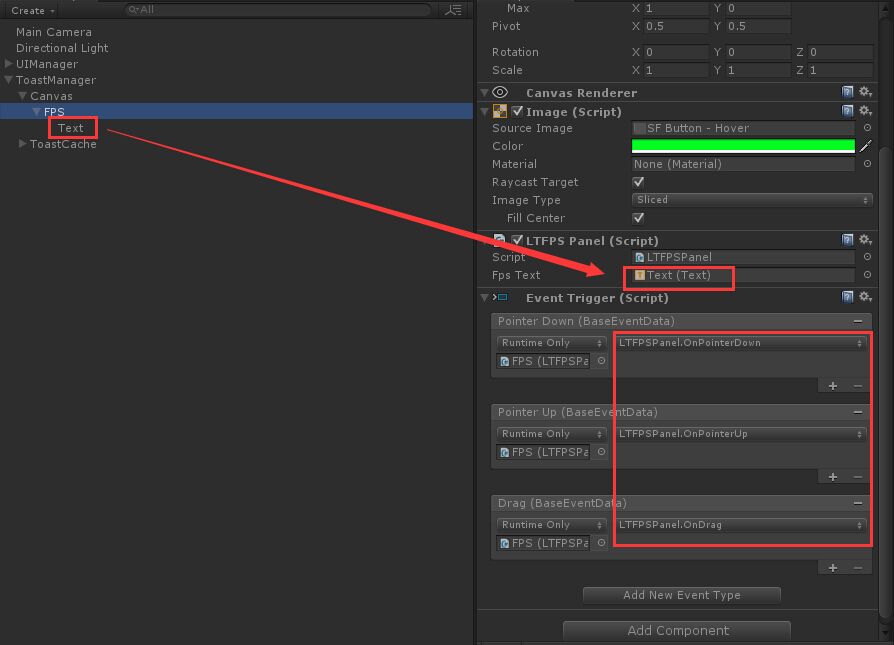
项目配置
1.一步完成,直接看图吧

代码
using UnityEngine;
using UnityEngine.UI;
public class LTFPSPanel : MonoBehaviour
{
public Text fpsText;
private float mUpdateInterval = 1f;//设定更新帧率的时间间隔为1秒
private float mAccum = .0f;//累积时间
private int mFrames = 0;//在_updateInterval时间内运行了多少帧
private float mTimeLeft;
private static Vector3 ON_DRAG_SCALE = new Vector3(1.2f, 1.2f, 1.2f);
private static Vector3 NORMAL_SCALE = Vector3.one;
private static Vector2 ON_DRAG_PIVOT = new Vector2(0.5f, 0.5f);
private RectTransform mRectTransform;
void Awake()
{
mRectTransform = GetComponent<RectTransform>();
}
void Start()
{
if (null == fpsText)
{
throw new System.Exception("没有绑定Text组件");
}
mTimeLeft = mUpdateInterval;
}
void Update()
{
mTimeLeft -= Time.deltaTime;
//Time.timeScale可以控制Update 和LateUpdate 的执行速度,
//Time.deltaTime是以秒计算,完成最后一帧的时间
//相除即可得到相应的一帧所用的时间
mAccum += Time.timeScale / Time.deltaTime;
++mFrames;//帧数
if (mTimeLeft <= 0)
{
float fps = mAccum / mFrames;
string fpsFormat = System.String.Format("{0:F2}", fps);//保留两位小数
fpsText.text = fpsFormat;
mTimeLeft = mUpdateInterval;
mAccum = .0f;
mFrames = 0;
}
}
public void OnPointerDown()
{
mRectTransform.pivot = ON_DRAG_PIVOT;
transform.position = Input.mousePosition;
this.transform.localScale = ON_DRAG_SCALE;
}
public void OnPointerUp()
{
this.transform.localScale = NORMAL_SCALE;
transform.position = Input.mousePosition;
}
public void OnDrag()
{
transform.position = Input.mousePosition;
}
}
总结
null



 浙公网安备 33010602011771号
浙公网安备 33010602011771号