antv X6 全局禁用节点和边拖动,画布可以拖动
项目有个需求,通过接口获取用户权限,限制用户拖动节点和边
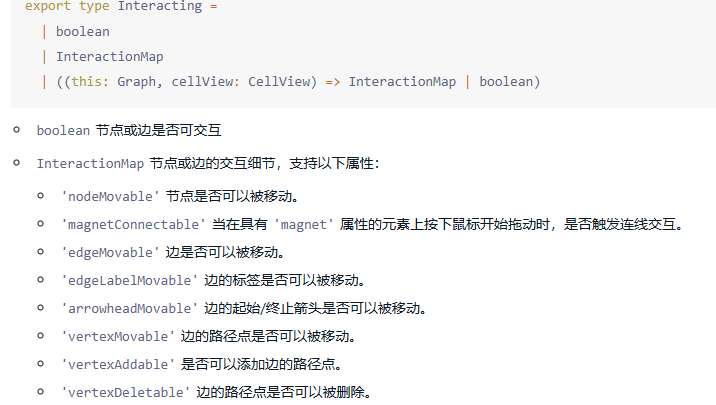
查阅文档和百度发现 Graph 可以配置 interacting 来限制节点和边的交互

但是用户的权限通过接口获取,如何动态配置 interacting 是否为false
1、节点的node.prop可以进行通信,但是需要遍历画布的所有节点,参考https://codesandbox.io/p/sandbox/dong-tai-shu-xing-4l1ld9?file=%2Fsrc%2FApp.tsx%3A52%2C5-56%2C10;
interacting: {
nodeMovable: (view) => {
return view.cell.prop("movable");
}
},
....
const nodes = graphRef.current.getNodes();
const checked = e.target.checked;
nodes.forEach((node) => {
node.prop("movable", checked);
});
2、设置全局变量放到vuex中
3、直接修改画布实例 graph
this.graph.options.interacting = this.status === 'INWORK'
其他优雅方法请评论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现