Vue3+vite 按需自动引入elementUI (按照官方方法配置失败:Failed to resolve import "element-plus")
按需自动引入elementUI 首先需要插件
unplugin-vue-components 和 unplugin-auto-import
yarn add unplugin-vue-components unplugin-auto-import
根据elementUI plus 官网说明 快速开始 | Element Plus (gitee.io)
需要在vite.config.js中加入如下代码
// vite.config.ts import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default { plugins: [ // ... AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], }
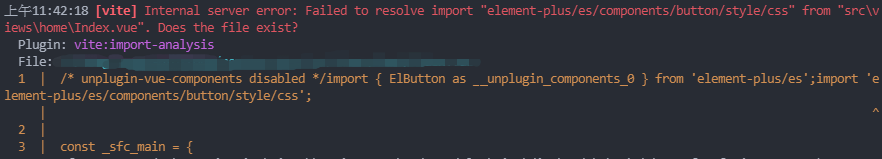
按照官网步骤添加引入element组件缺发生报错:
[vite] Internal server error: Failed to resolve import "element-plus/es/components/button/style/css" from "src\views\home\Index.vue". Does the file exist?

疑似是最新版本elementUI plus的问题 若以如下方式安装elementUI
yarn add element-plus
更换elementUI plus 版本为如下即可正常运行
yarn add element-plus@1.0.2-beta.28
参考:插件unplugin-vue-components - npm (npmjs.com) 注:vite-plugin-components已重命名为unplugin-vue-components





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现