VSCode编写Vue项目代码保存时自动ESlint规范化配置
前言
Vue-admin-element 项目中已经加入了Eslint,编写时时长会报Eslint错误,一个一个修改过于麻烦,记录下Vscode的代码保存时自动ESlint规范化配置。
步骤
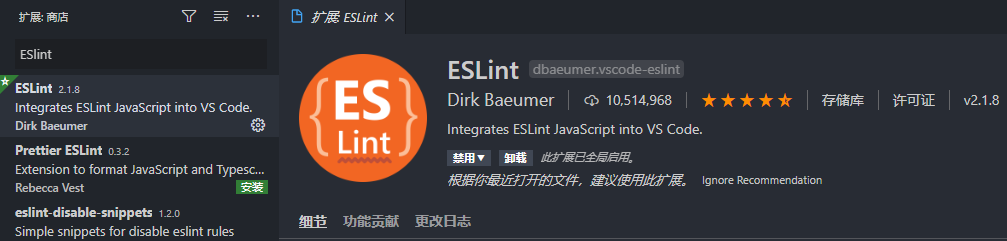
1.安装ESlint插件

2.添加保存自动规范化配置
文件-> 首选项->设置->打开设置(json)->加入以下代码
"eslint.options": { "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ] }, "editor.codeActionsOnSave": { "source.fixAll": true },



