微信小程序使用npm安装第三方包
官方文档写的教程不够详细,根据查找到的成功方法重新整理出一个完整步骤
案例是安装Vant Weapp 一个小程序的UI库,参考网址(https://youzan.github.io/vant-weapp/)
首先使用npm当然要安装node.js,下面开始正式步骤。
1.控制台进入到小程序的目录
2.进行项目的初始化,成功之后便会在小程序目录先生成package.josn文件
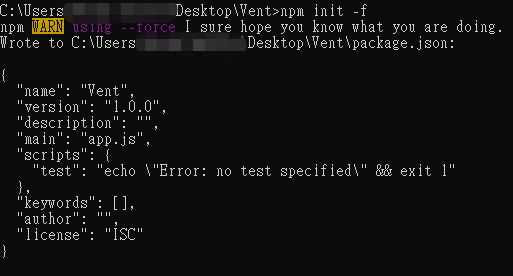
1 npm init -f
-f表示force的意思,就是初始化全部按照默认值,不加-f则需要填写一些项目信息,因为只是做个试验就加-f 省事。
执行结果:

3.安装第三方依赖,这里是安装Vant Weapp
1 npm i vant-weapp -S --production
执行结果:

执行完成后会在小程序目录下新建一个node_modules,会将vant-weapp的文件存放在这个文件夹下
4.在微信开发者工具中勾选使用npm模块

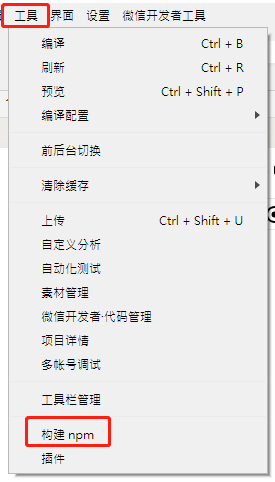
5.构建npm,在微信开发者工具中工具选项中点击构建npm



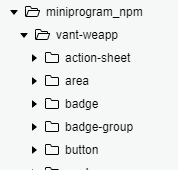
构建完成之后小程序目录会多出一个下图的文件夹,然后就可以直接引用里面组件了

2019-12-28更新:
若在小程序的云函数中使用npm,无需进行初始化,但是需要先安装依赖
npm install --production
上传的时候选择