Electron问题记录01:关于electron的notification在win10下不显示问题
Posted on 2022-12-01 01:46 ErgoCogito 阅读(1421) 评论(1) 编辑 收藏 举报0.问题描述
在学习electron官网的notification例程时, 使用官网的代码运行时无法按照预期弹出窗口,在查询官网时发现以下解决方法.
官网解决方法:在 Windows 10 上,您的应用程序的快捷方式必须安装到启动菜单中,包含一个 Application User Model ID. 这可能会在开发过程中被过度杀死,因此将 node_modules\electron\dist\electron.exe 添加到您的开始菜单中也做到了 的技巧。 在Explorer, 右键单击和“Pin 开始菜单”中导航到文件。 然后您需要添加 app.setAppUserModelId(process.execPath) 到主进程才能看到通知。
说实话, 没看太明白, 所以在网上找解决方法, 发现一位网友的解决方法链接
1.解决过程
首先确定运行环境:
- Electron: v21.3.1
- Node.js: v16.16.0
- NPM: v8.11.0
(1)首先确定系统权限有没打开

如果系统限制了通知显示,那么后续的操作都是无用的,所以先确定下是否都已开启
(2)将Electron主程序添加到开始屏幕
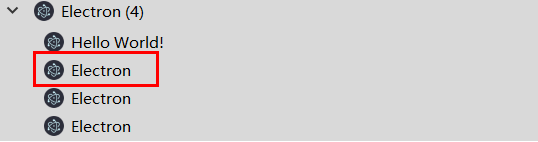
在运行Electron程序时, 打开任务管理器, 找到Electron

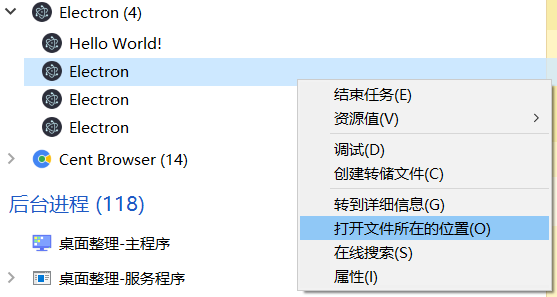
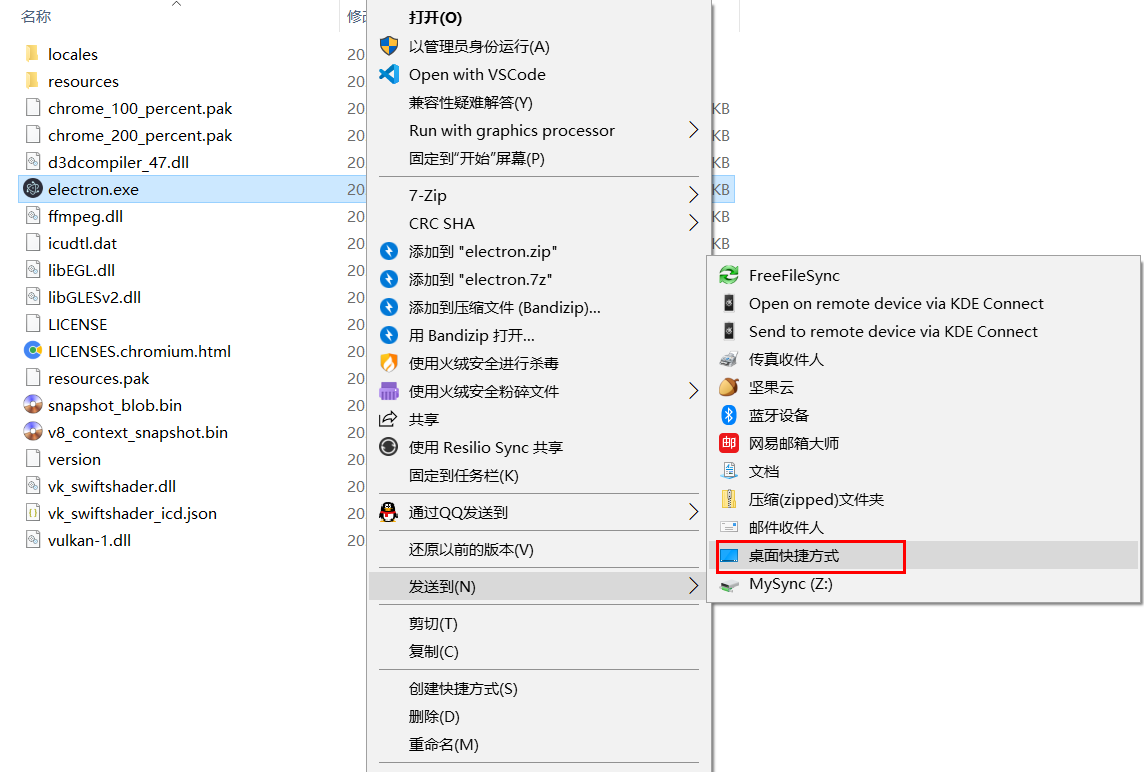
右键 → 打开文件所在的位置

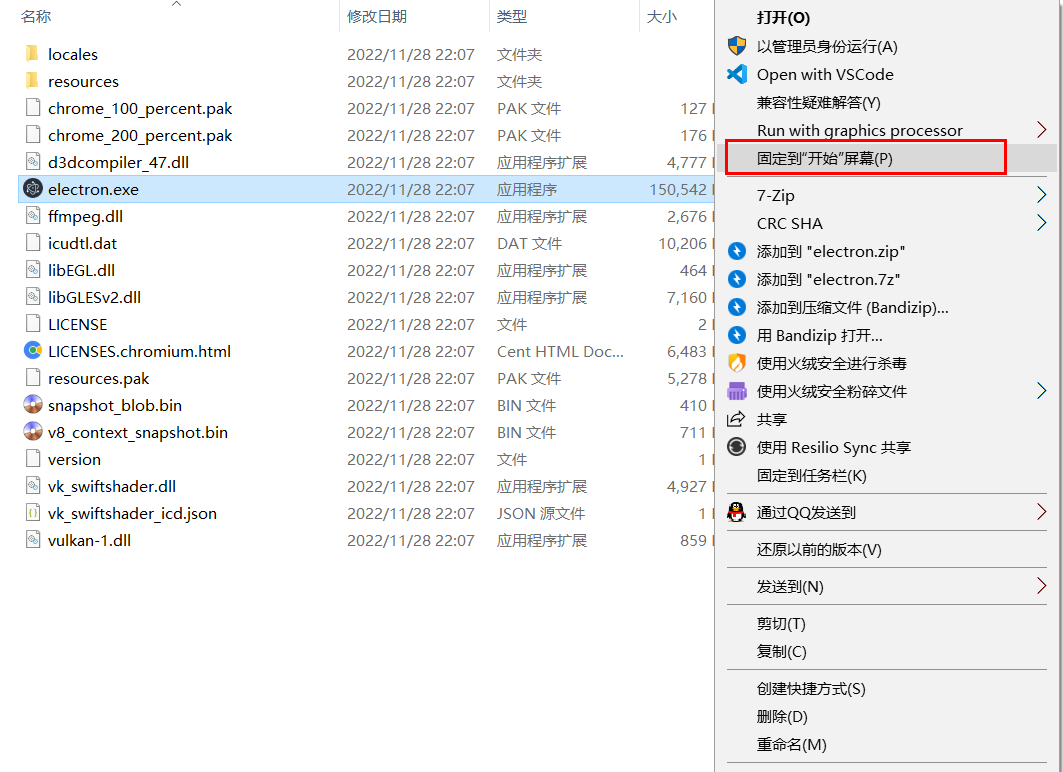
右键 → 固定到"开始"屏幕发送到桌面快捷方式

右键 → 发送到桌面快捷方式

这样我们就能在开始菜单和桌面上看见Electron的图标了
(3)在main.js中做以下修改
const { app, BrowserWindow } = require("electron");
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile("index.html");
}
app.whenReady().then(() => {
createWindow();
if (process.platform === "win32") {
app.setAppUserModelId(process.execPath);
}
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});
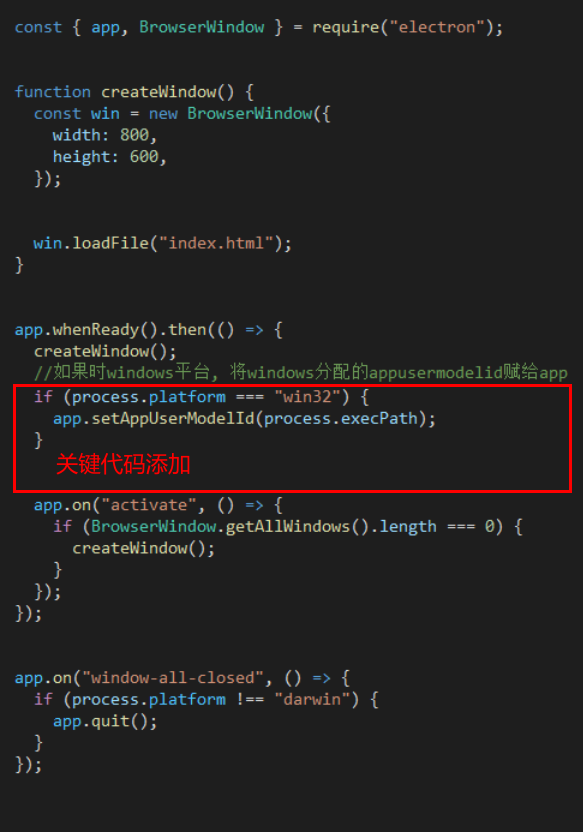
关键代码如下图:

index.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
<meta
http-equiv="Content-Security-Policy"
content="script-src 'self' 'unsafe-inline';"
/>
</head>
<body>
<h1>Hello World!</h1>
<p>
After launching this application, you should see the system notification.
</p>
<p id="output">Click it to see the effect in this interface.</p>
<script src="renderer.js"></script>
</body>
</html>
renderer.js代码
const NOTIFICATION_TITLE = "Title";
const NOTIFICATION_BODY =
"Notification from the Renderer process. Click to log to console.";
const CLICK_MESSAGE = "Notification clicked!";
new Notification(NOTIFICATION_TITLE, { body: NOTIFICATION_BODY }).onclick =
() => (document.getElementById("output").innerText = CLICK_MESSAGE);
终端运行:
npm start
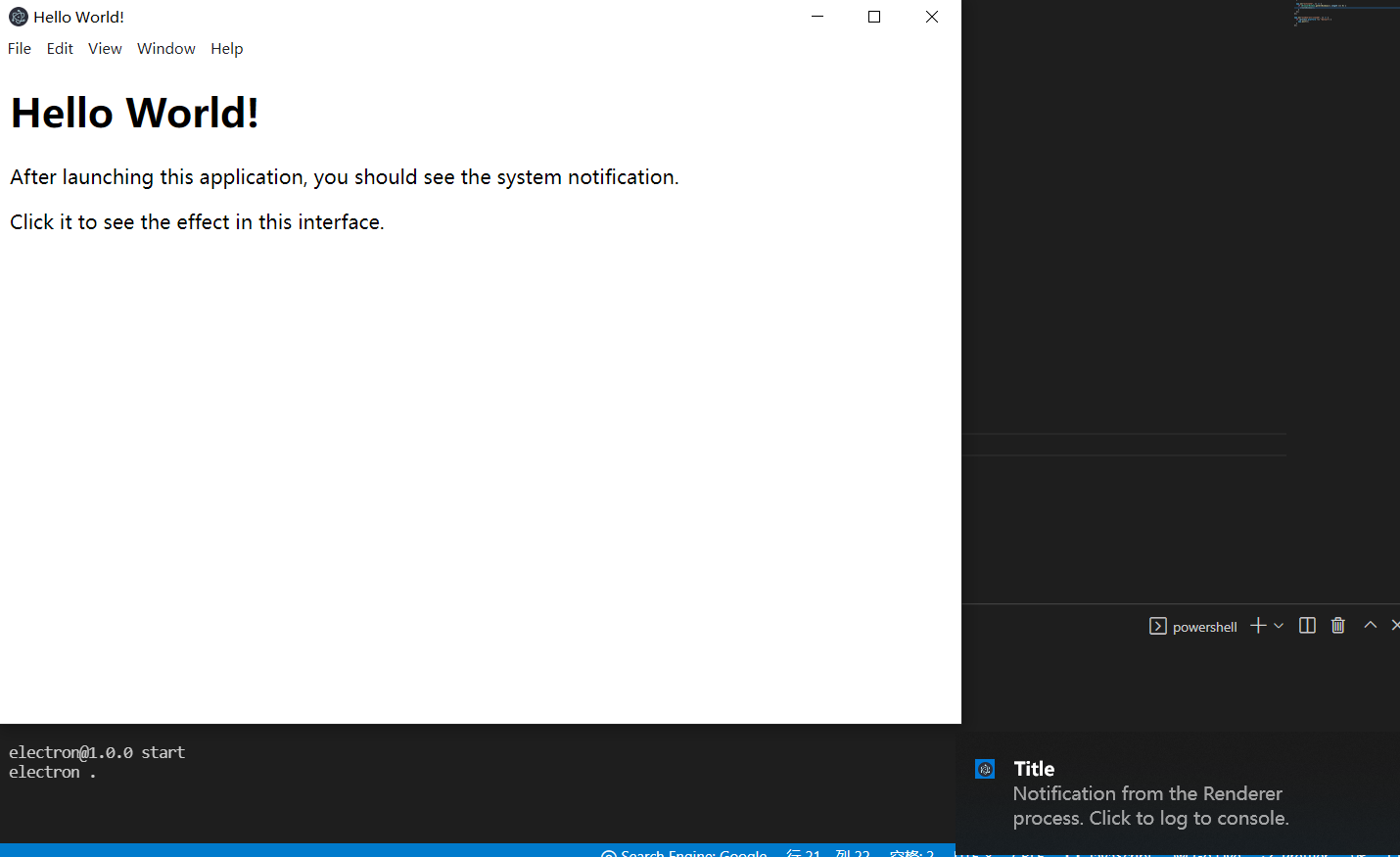
弹出效果:

按下弹窗后效果: