对jQuery的事件绑定的一些思考
jQuery的事件绑定
问题
首先我们看下面的一个很常见的事件绑定代码:
//example $('#dom').click(function(e){ //do something }); $('#dom2').click(function(e){ //do something });
这段代码在事件绑定处理上有一些缺陷:
- 过多的事件绑定会损耗内存
- 后期生成HTML会没有事件绑定,需要重新绑定
- 语法过于繁杂
解决方案
对于1、2两点的解决方案,我们首先先了解一下jQuery的事件绑定
jQuery的事件绑定有多个方法可以调用,以click事件来举例:
- click方法
- bind方法
- delegate方法
- on方法
不管你用的是(click / bind / delegate)之中那个方法,最终都是jQuery底层都是调用on方法来完成最终的事件绑定。因此从某种角度来讲除了在书写的方便程度及习惯上挑选,不如直接都采用on方法来的痛快和直接。
关于对方法的详细解释和用例,请直接访问jQuery官网,在这里不一一说明。api.jquery.com
性能
首先我们需要先对不同的事件绑定方式之间的内存占用差距有一个清晰的认识。
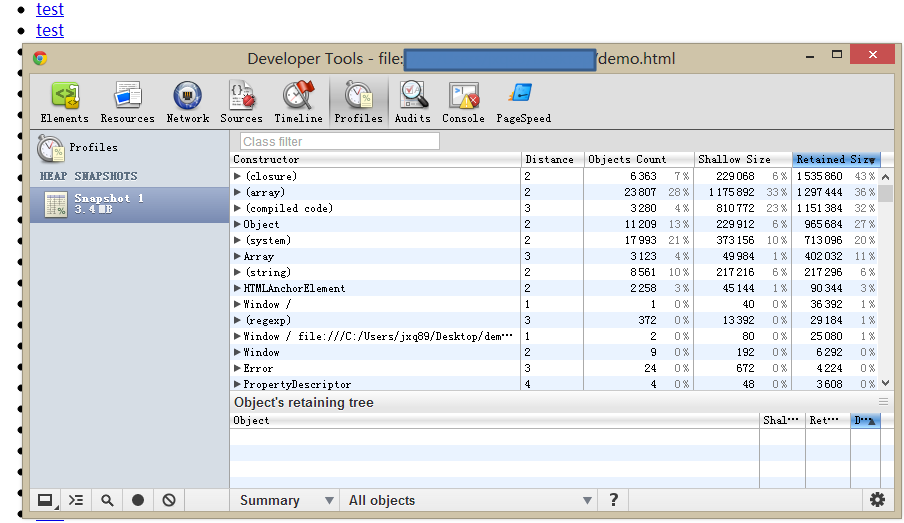
对于性能的分析将采用Chrome的Developer Tools。
Profiles --> Take Heap Snapshot,用这个工具我们可以看到Javascript所占用的内存,能够对性能问题进行分析。

DEMO HTML
<html> <head> <script type="text/javascript"> $(function(){ $('#btn-add').click(function(){ $('.ul').prepend('<li><a href="javascript:;">text</a></li>'); }); }); </script> </head> <body> <button id="btn-add">Create Element</button> <ul class="ul"> <li><a href="javascript:;">text</a></li> <!-- 2000 line... --> <li><a href="javascript:;">text</a></li> </ul> </body> </html>
Method 1
$(function(){ $('.ul a').click(function(e){ alert('click event'); }); });
以下是Method 1的内存分析图
- 内存占用约3.4M

Method 2
$(function(){ $('.ul').on('click', 'a', function(e){ alert('click event'); }); });
以下是Method 2的内存分析图
- 内存占用约2.0M

结论
- Method 1 明显比 Method 2 多耗1.4M的内存
- Method 1 无法将事件绑定到通过点击button所新增DOM中来,而Method 2可以。
只要on的delegate对象是HTML页面原有的元素,由于是事件的触发是通过Javascript的事件冒泡机制来监测,所以对于所有子元素(包括后期通过JS生成的元素)所有的事件监测均能有效,且由于不用对多个元素进行事件绑定(在这个example中为2000+a标签),能够有效的节省内存的损耗。
思考
代码如诗,但很容易变成代码如屎。如何提高代码的优雅程度也是一个很有意思的事情。
以下是一个很普通且普遍的JS文件的代码片段(用于一般网站)
$('#btn-add').click(function(){
//do something
});
$('.action-box #btn-delete').click(function(){
//do something
});
$('.action-box #btn-sort').mouseenter(function(){
//do something
});
/**
**more same code
*/
毫不夸张的说,当一个js文件上百行后,类似于上面的代码,你很难从里面发现规律。
- 可能A喜欢写#btn-add,而B喜欢写.action-box #btn-add来作为选择符。
- 堆砌着许多不同类型事件,没有一个次序可言
- 没有运用到我们刚刚所讲的利用事件冒泡来做事件绑定

改进
我们来一步步改进一下之前的JS代码
Version 1
$('.action-box').on('click', '#btn-add', function(){
//do something
});
$('.action-box').on('click', '#btn-delete', function(){
//do something
});
虽然运用了事件冒泡,不过感觉还是有点累赘,.action-box出现多次,感觉不舒服,让我们继续改进
Version 2
$('.action-box').on('click', '#btn-add, #btn-delete', function(){
if($(this).attr('id') == 'btn-add'){
//do something
} else{
//do something
}
});
感觉比刚刚好多了,不过还是需要判断元素来做出相应的处理,能接受,但不完美。
灵感
首先看一下css的增强版本sass对于css语法上面的改进
/*bed css code*/ .action-box { width: 100%; color: #000; } #btn-add { color: blue; } #btn-delete { color: red; } /*good css code*/ .action-box { width: 100%; color: #000; } .action-box #btn-add { color: blue; } .action-box #btn-delete { color: red; } /*sass code*/ .action-box { width: 100%; color: #000; #btn-add { color: blue; } #btn-delete { color: red; } }
我们可以在 good css code 和 sass code 从中可以可以很清晰了然的看到文档结构:.action-box 下面有两个button。
这是否能让sass这种代码结构运用到js中来呢?答案当然是可以。
$('.action-box').coffee({
click: {
'#btn-add': function(){
//do something
},
//这是是支持jQuery的':last / [attr] / :eq(0)'等方法的
'#btn-delete': function(){
//do something
}
},
mouseenter: {
'#btn-sort': function(){
//do something
}
}
});
喜欢这种结构吗?
- 清晰明了的文档结构
- 运用事件冒泡,有效减少内存的占用
- 第一级别用事件名称来划分
- 第二级别的属性名相当于选择符。
coffee函数的源码
$.fn.coffee = function(obj){ for(var eName in obj) for(var selector in obj[eName]) $(this).on(eName, selector, obj[eName][selector]); }
聊聊数行代码,就可以做成一个很美妙的语法糖
Enjoy yourself ! ^_^
如果你觉得这篇文章还不错,请帮忙点击一下推荐,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人