带标题的内容控件 ContentControlWithTitle.xaml
继承内容控件类,表示同时具有一个单一元素内容(存储在Content属性) 和一个单一元素标题(存储在Head属性).有三个控件继承于带标题的内容控件 。
GroupBox
<Grid> <GroupBox Header="GroupBox1" Name=""GroupBox1"" Margin="5"> <StackPanel> <RadioButton Content="RadioButton1" Name="RadioButton1"/> <RadioButton Content="RadioButton1" Name="RadioButton2"/> <RadioButton Content="RadioButton1" Name="RadioButton3"/> <RadioButton Content="RadioButton1" Name="RadioButton4"/> <Button Margin="3">Save</Button> </StackPanel> </GroupBox> </Grid>
TabItem : 表示选项卡(TabControl )中的一页
<TabControl Margin="5" Name="TabControl1" TabStripPlacement="Bottom"> <TabItem Name="TabItem1"> <TabItem.Header> <StackPanel> <TextBlock Margin="3" > Image and Title</TextBlock> <TextBlock FontFamily="../Assets/Font/#iconfont" Text=""/> </StackPanel> </TabItem.Header> <StackPanel> <CheckBox Content="one" Margin="3"/> <CheckBox Content="two" Margin="3"/> <CheckBox Content="three" Margin="3"/> <Button x:Name="Button" Content="Button" Click="Button_Click"></Button> </StackPanel> </TabItem> <TabItem Header="TabItem2" Name="TabItem2"> <StackPanel/> </TabItem> </TabControl>
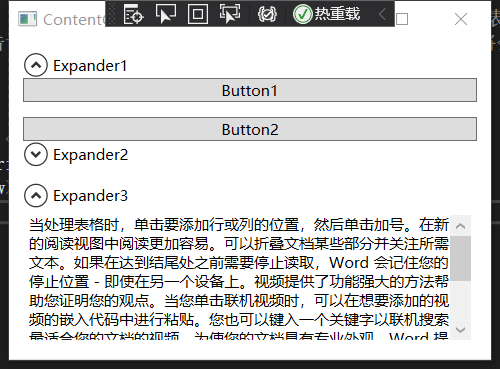
Expander:通过单击一个按钮可以显示或隐藏所包含的内容。web页面和在线帮助常会采用这个。
ExpandDirection 属性设置显示的位置。
<Grid> <StackPanel Name="StackPanel" Margin="5"> <Expander Header="Expander1" Margin="5"> <Button Name="Button1">Button1</Button> </Expander> <Expander Header="Expander2" Margin="5" ExpandDirection="Up"> <Button Name="Button2">Button2</Button> </Expander> <Expander Header="Expander3" Margin="5"> <ScrollViewer Margin="5" Height="100"> <TextBlock TextWrapping="Wrap">当处理表格时..文本。</TextBlock> </ScrollViewer> </Expander> </StackPanel> </Grid>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号