WPF 面板
Border
- BorderThickness="2" 边框宽度
- Padding="10,10,10,10" 上下左右距离
- CornerRadius="15" 设置圆角
Canvas面板 (基于坐标的布局)
- Canvas.ZIndex="1" 重叠时,修改显示方式(谁覆盖谁)
<Canvas> <Button Canvas.Bottom="200" Canvas.Left="200" Height="23" Width="75" Content="button1" Name="button1" ></Button> <Button Canvas.Bottom="300" Canvas.Left="600" Height="23" Width="75" Content="button2" Name="button2" Click="Button2_Click" ></Button> <DataGrid Height="133" Canvas.Left="141" Canvas.Top="173" Width="192" Canvas.ZIndex="1"/> </Canvas>
private void Button2_Click(object sender, RoutedEventArgs e) { Canvas.SetZIndex(this.button1, 3); }
- InkCanvas 元素
(包含两个子内容集合,1、child集合——保存任意子元素 2、Strokes集合,保存了Ink.Stroke对象,表示用户在InkCanvas上绘制的图形输入。用户绘制的每一个直线或者曲线都会变成一个对象)
几种模式
-
- None=0 // 忽略鼠标和手写笔输入
- Ink = 1 // 允许用户绘制批注,默认模式。使用鼠标或者手写笔绘图时,会绘制笔画
- GestureOnly = 2 // 不远许用户绘制笔画批注,但会关注预先定义的特定姿势,由System.Windows.Ink.ApplicationGesture定义笔势
- InkAndGesture = 3 // 允许用户绘制壁画批注,也可以识别预先定义的姿势
- Select = 4 // 允许用户选择保存在Children集合中的元素,要选择一个元素用户必须单机该元素或者拖动套索选择该元素,一旦选择一个元素就可以移动该元素,改变其尺寸或将其删除
- EraseByPoint = 5 // 擦除鼠标选中的笔画
- EraseByStroke = 6 // 擦除选中的一笔,开始到结束都会擦除
-
-
<InkCanvas EditingMode="GestureOnly"> </InkCanvas>
默认是Ink模式, 做绘版。 此种模式,只记录松开鼠标不保存。
-
Select模式下,可以对选中元素做一些操作
<InkCanvas EditingMode="Select"> <Button InkCanvas.Left="50" InkCanvas.Top="80" Content="Button1"/> </InkCanvas>
![]()
-
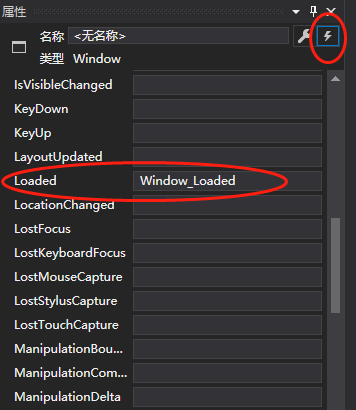
<Grid> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition/> </Grid.RowDefinitions> <StackPanel Grid.Row="0" Grid.ColumnSpan="2"> <ComboBox Name="EditingMode" Margin="5" SelectionChanged="ComboBox_SelectionChanged"/> </StackPanel> <InkCanvas Name ="InkCanvas" EditingMode="None" Grid.Row="1" Grid.ColumnSpan="2" Background="DarkSalmon"> <Button InkCanvas.Left="50" InkCanvas.Top="80" Content="Button1"/> </InkCanvas> </Grid>
private void Window_Loaded(object sender, RoutedEventArgs e) { foreach (InkCanvasEditingMode mode in Enum.GetValues(typeof(InkCanvasEditingMode))) { this.EditingMode.Items.Add(mode); } this.EditingMode.SelectedIndex = 0; } private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { this.InkCanvas.EditingMode =(InkCanvasEditingMode)this.EditingMode.SelectedItem; }

StackPanel 面板 (包含元素默认从上到小排列)
- Orientation="Horizontal" 从左到右
WrapPanel面板 (包含元素默认从左到右排列,自动换行)
DockPanel面板 自动布局上下左右拉伸等高等宽,最后一个元素占满所有控件。
- DockPanel.Dock="Bottom"
面板嵌套
<DockPanel> <StackPanel DockPanel.Dock="Bottom" Orientation="Horizontal" HorizontalAlignment="Right"> <Button Name="Button1" DockPanel.Dock="Bottom" Content="Button1" Margin="10" Padding="3" ></Button> <Button Name="Button2" Content="Button2" DockPanel.Dock="Top" Margin="10" Padding="3"></Button> </StackPanel> <TextBlock x:Name="textbolck1" DockPanel.Dock="Top"> this is a test</TextBlock> </DockPanel>
Grid面板
- Grid.Row
- Grid.Column
- Grid.ColumnSpan
- GridSplitter 分割窗口(使面板可滑动一部分)
<Grid> <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0"> <GradientStop Color="#FFB5E3F7" Offset="0.161"/> <GradientStop Color="#FFF7B4B4" Offset="0.997"/> </LinearGradientBrush> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="50"/> <ColumnDefinition Width="8"/> <ColumnDefinition MinWidth="50" /> <ColumnDefinition Width="1.2*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Border BorderThickness="2" Padding="10" CornerRadius="50" Background="AliceBlue"> <StackPanel Name ="stackPanel1" Grid.Row="0" Grid.Column="0" Margin="3" Grid.RowSpan="2"> <Label Content="Label" Name="Label1" Width="75" Height="35" HorizontalAlignment="Center"></Label> <Button Name="Button1" Content="Button1" Width="75" Height="25"></Button> <Button Name="Button2" Content="Button2" Width="75" Height="25"></Button> <Button Name="Button3" Content="Button3" Width="75" Height="25"></Button> </StackPanel> </Border> <GridSplitter Grid.Column="1" Width="3" Grid.RowSpan="2" VerticalAlignment="Stretch" HorizontalAlignment="Center"/> <Button Grid.Column="2" Grid.Row="0" Name="Button11" Content="Button11" ></Button> <Button Grid.Column="2" Grid.Row="1" Grid.ColumnSpan="2" Name="Button22" Content="Button22" Padding="3" ></Button> </Grid>
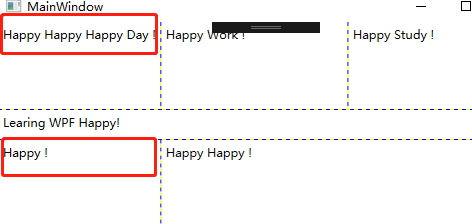
- 共享尺寸组(保持用户控件尺寸的一致性)
SharedSizeGroup = "name" 在嵌套的Grid中 1*2 格, 两个并列的Grid,在设置行列时候定义相同的名称
需要设置,Grid属性 Grid.IsSharedSizeScope="True"
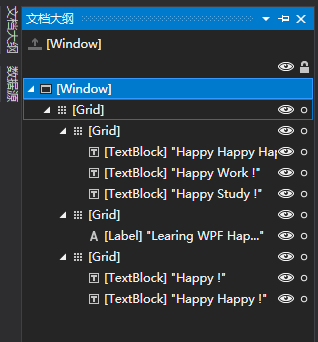
<Grid ShowGridLines="True" Grid.IsSharedSizeScope="True"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="30"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="0" ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition SharedSizeGroup="sameSize" /> <ColumnDefinition /> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Margin="5">Happy Happy Happy Day !</TextBlock> <TextBlock Grid.Column="1" Margin="5">Happy Work !</TextBlock> <TextBlock Grid.Column="2" Margin="5">Happy Study !</TextBlock> </Grid> <Grid Grid.Row="1"> <Label Content="Learing WPF Happy!"/> </Grid> <Grid Grid.Row="2" ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition SharedSizeGroup="sameSize" /> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Margin="5">Happy !</TextBlock> <TextBlock Grid.Column="2" Margin="5">Happy Happy !</TextBlock> </Grid> </Grid>

文档大纲:查看结构





 浙公网安备 33010602011771号
浙公网安备 33010602011771号