使用 CODING DevOps 全自动部署 Hexo 到 K8S 集群
背景
如何做团队技术文章分享和沉淀?这是一个老生常谈的话题。常见的技术选型可以是 Confluence、Dokuwiki、Gitbook 等。
但对于敏捷团队来说,这些都不够优雅,我们希望能把技术文章像代码一样进行协作和版本管理。更新技术文章后,能够自动部署到公司的 K8S 集群。那么,CODING DevOps + Hexo 一定是你的不二之选,这也是 CODING 目前的实践。
Hexo 是一个快速、简洁且高效的博客框架。我们只需要书写 Markdown 格式的技术文章,通过命令能够直接生成静态页面,方便浏览和部署。
本文将介绍如何使用 CODING DevOps 建立流水线,推送技术文章到 Git 仓库后,自动触发流水线执行构建并部署到 K8S 集群。
准备
- K8S 集群,推荐使用腾讯 TKE
- 开通 CODING DevOps
- 克隆代码仓库:https://wangweicoding.coding.net/public/blog/blog/git
实现效果
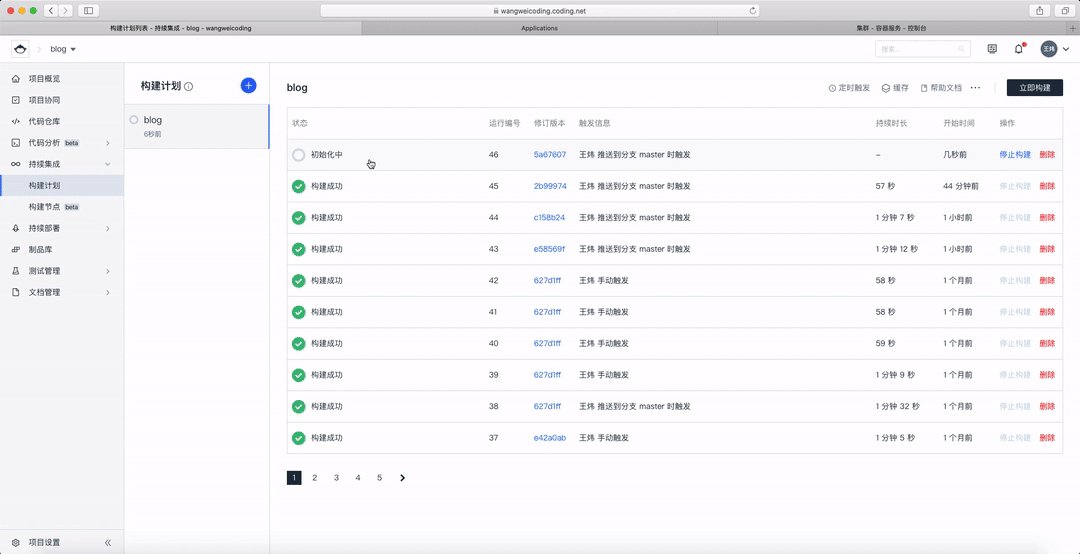
- 提交新文章,自动触发构建流程
![image]()
- 生成静态页面,构建 Docker 镜像
![image]()
- 镜像构建成功,自动触发部署流程
![image]()
- 部署成功,新文章发布
![image]()
实践步骤
1. 克隆代码并推送到自己的 CODING Git 仓库
git clone https://e.coding.net/wangweicoding/blog.git
git remote set-url origin [CODING Git Url]
git push
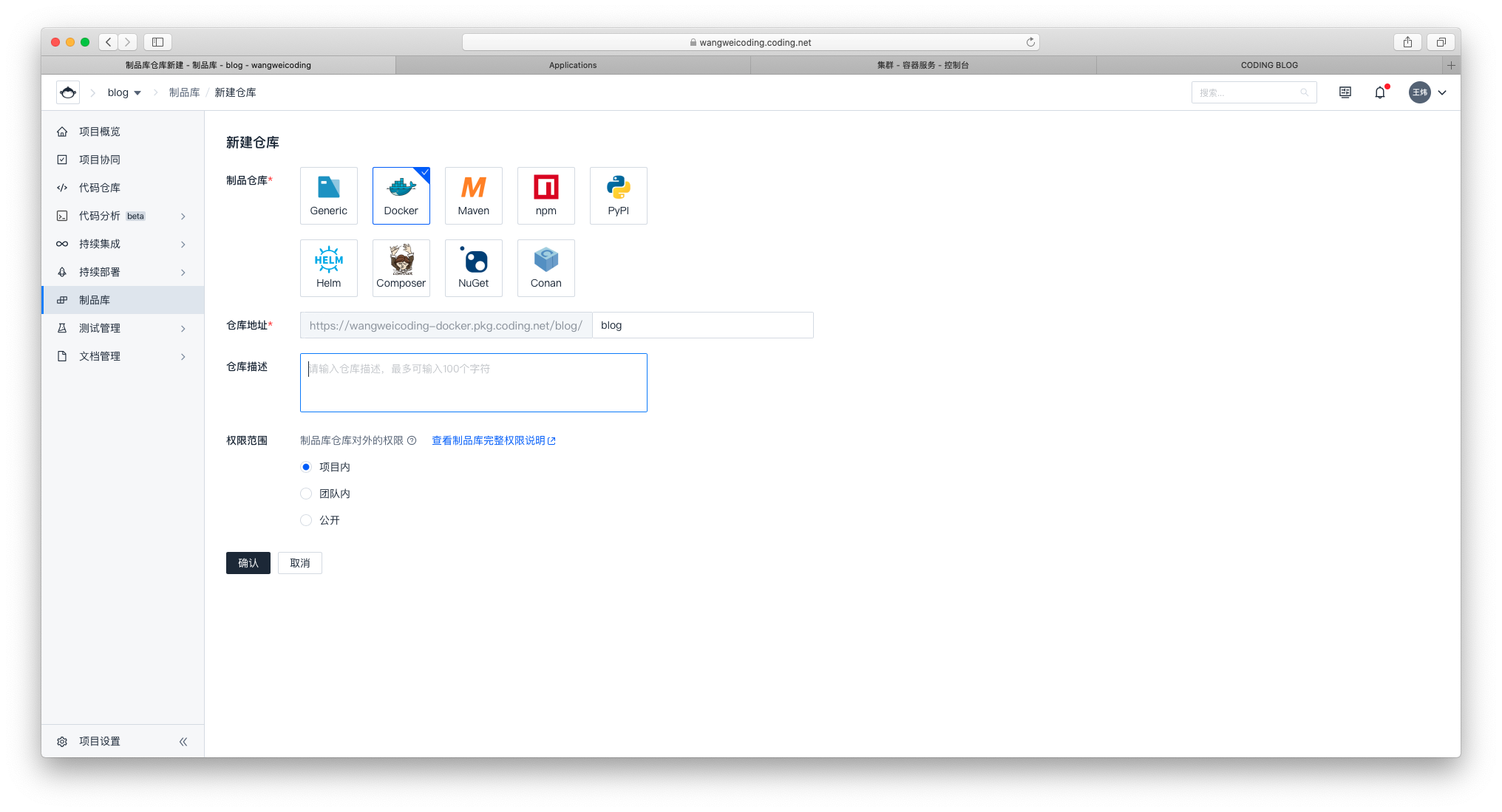
2. 开通 CODING 制品库
开通 Docker 类型的制品库,并记录仓库地址和制品库名称,将在下一个阶段用到。

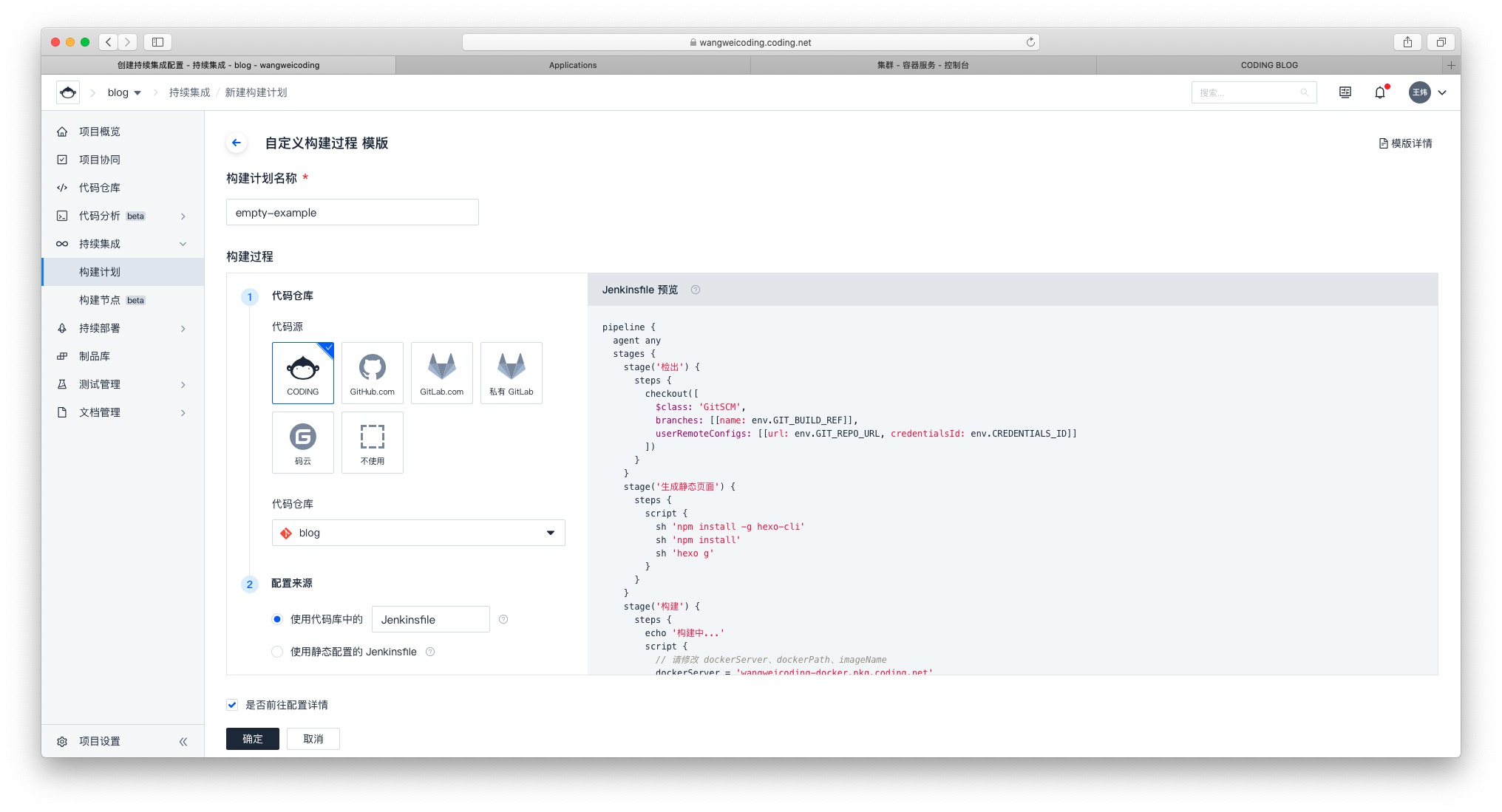
3. 开通 CODING 持续集成,并配置构建任务
选择“自定义构建过程”,并配置来源使用代码仓库的 Jenkinsfile

项目内的 Jenkinsfile 主要是用来生成静态页面,以及构建镜像并推送镜像到制品库。
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([
$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]
])
}
}
stage('生成静态页面') {
steps {
script {
sh 'npm install -g hexo-cli' # 安装 Hexo
sh 'npm install' # 安装依赖
sh 'hexo g' # 生成静态页面
}
}
}
stage('构建') {
steps {
echo '构建中...'
script {
// 此处请修改 dockerServer、dockerPath、imageName 替换为自己项目的值
dockerServer = 'wangweicoding-docker.pkg.coding.net'
dockerPath = '/blog/blog'
imageName = "${dockerServer}${dockerPath}/blog:${env.GIT_BUILD_REF}"
def customImage = docker.build(imageName)
// 推送 Docker 镜像到仓库
docker.withRegistry("https://${dockerServer}", CODING_ARTIFACTS_CREDENTIALS_ID) {
customImage.push()
}
}
}
}
}
}
注意:请将 Jenkinsfile 内变量 dockerServer、dockerPath、imageName 修改为自己的制品库地址、制品库名 、制品名。
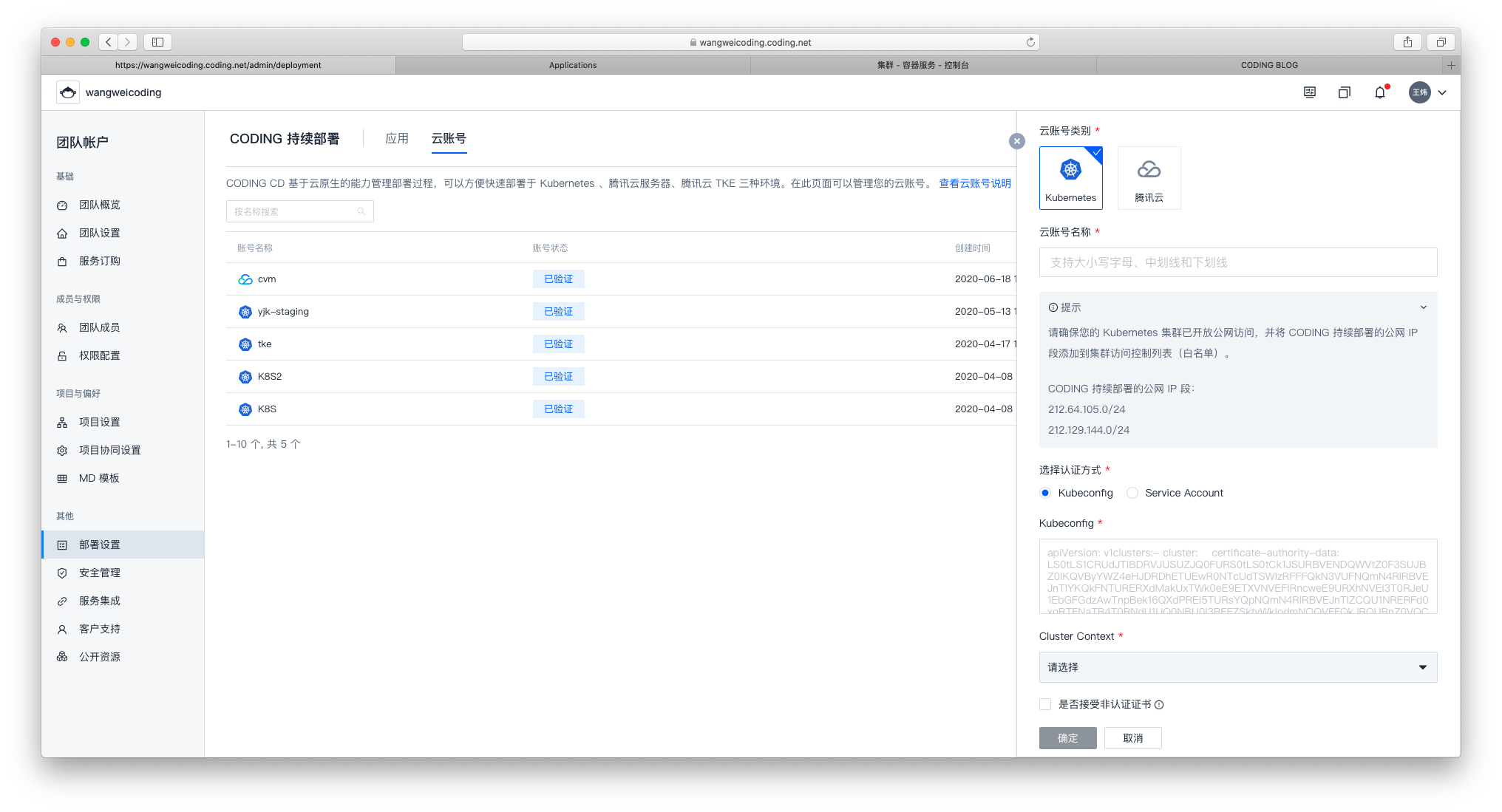
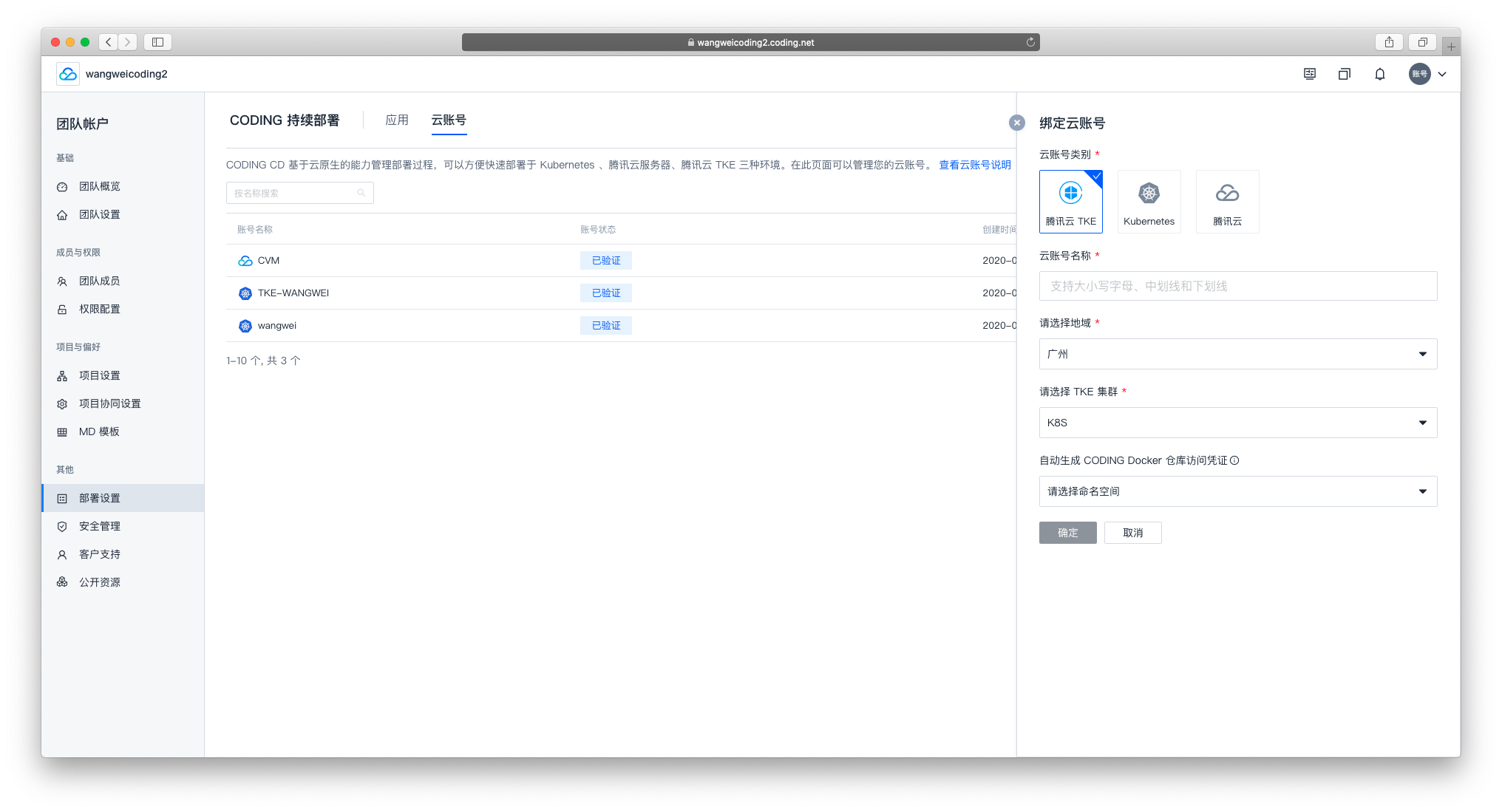
4. 开通 CODING 持续部署,并配置 K8S 云账号
进入“团队管理” -> "部署设置",配置 Kubernetes 云账号(Kubeconfig 或 Service Account),以便 CODING 持续部署部署应用到目标集群。

如果你是腾讯云用户,可以按照操作提示一键绑定 TKE 集群。

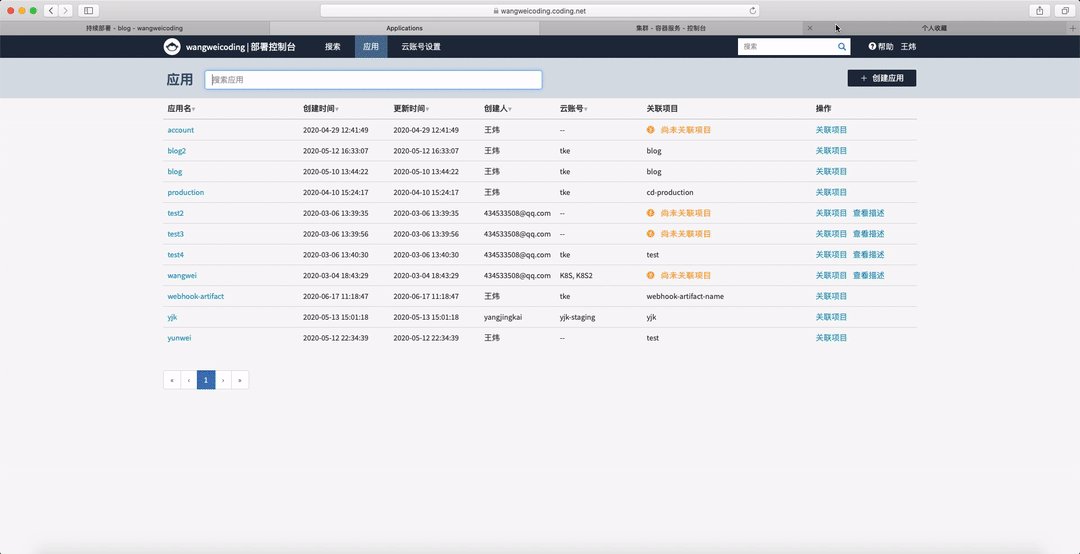
5. 为持续部署配置应用和部署流程
进入持续部署控制台,点击“创建应用”,为了方便直接使用本文的部署模板,应用名请输入 blog ,并勾选 支持 Kubernetes 部署。
应用创建后,接下来创建部署流程:

复制代码仓库的 pipeline.json 的内容,黏贴至部署流程的“编辑 JSON”框内。
注意:界面中的“启动所需制品”和“触发器”需要重新选择自己的项目和仓库,并在部署 deployment 和 services 阶段,重新选择自己刚才创建的云账号。
编辑完成后,点击保存即可。
我们创建的持续部署流水线主要定义这几项配置:
- 配置了 3 个“启动所需制品”,并配置了默认版本。分别是:
- services.yaml,Kubernetes Services 部署文件,提供外网访问的 LoadBalancer。
- deploy.yaml,Kubernetes Deployment 部署文件,用于更新镜像版本。
- docker 镜像,需要自动更新的镜像版本。
- 配置了 CODING Docker 仓库 “自动触发器”,当镜像构建完成并推送到镜像仓库时,自动触发部署流程。
- 部署 services.yaml 和 deploy.yaml。
当镜像更新,触发器自动触发,持续部署能够直接获取到本次构建的版本号,通过对 deployment 镜像版本的自动绑定,实现自动部署新的镜像。
deploy.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: blog
namespace: blog
labels:
app: blog
spec:
replicas: 2
selector:
matchLabels:
app: blog
template:
metadata:
labels:
app: blog
spec:
containers:
- name: blog
image: wangweicoding-docker.pkg.coding.net/blog/blog/blog # 此处的镜像版本将被自动替换为本次构建的版本。
ports:
- containerPort: 80
imagePullSecrets:
- name: dockersecret # 集群凭据,需要手动创建
Deployment 中的 image: wangweicoding-docker.pkg.coding.net/blog/blog/blog,image 会被 CODING 持续部署自动替换为本次构建的镜像版本,实现自动绑定 Docker 制品。所以这里只需要完整的制品 URL 即可,无需 TAG 版本号。
注意:请将 image 修改为自己的 Docker 镜像地址。deployment 文件内使用了 imagePullSecrets ,配置部署前请使用以下方法提前创建。
kubectl create secret docker-registry myregcred \
--docker-server=<your-registry-server> \
--docker-username=<your-name> \
--docker-password=<your-password> \
-n namespace
service.yaml
apiVersion: v1
kind: Service
metadata:
name: blog
namespace: blog
spec:
selector:
app: blog
ports:
- protocol: TCP
port: 80
targetPort: 80
type: LoadBalancer # 提供 Hexo 外网访问 IP
6. 发布文章
编辑项目 source/_posts/ 目录下的文章,并推送到 CODING Git 仓库,此时会自动触发构建,构建成功后,会自动触发博客发布的部署流程。
写在最后
我们使用 CODING DevOps 实现了将 Hexo 全自动部署到 K8S 集群,能够非常方便地对技术文章统一管理以及沉淀。不仅是 Hexo,其他任意构建为 Docker 镜像的前端和后端项目,都可以用本文的思想进行配置,实现自动触发,自动部署到 K8S 集群。
结合持续部署的“人工确认”阶段,我们能够很方便地实现发布的审批流,使得发布更加安全。另外,自动触发器不仅可以使用 CODING Docker 镜像仓库触发,还能够使用 Webhook 触发。通过 Webhook 调用流水线,可以非常方便地将 CODING 持续部署和内部 CI 系统打通,满足更多的使用场景。
当然,CODING 持续部署可以实现更多的应用场景,例如:灰度发布、蓝绿/金丝雀发布等,我们将在后续带给大家更多的实践内容。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号