静态网站架构的演进和最佳实践
作者:CODING - 杨周
新冠肺炎期间,约翰霍普金斯大学开发的疫情地图网站单日 PV 达 10 亿次,查看源代码可以看出它是一个单页应用(single-page application,缩写 SPA),JS 调用后端 API 返回动态数据。
那么,部署一个 10 亿 PV 的静态网站需要购买几台服务器?
答案是:0 台!
在云计算时代,静态网站已不再需要服务器,部署到云存储,开启 CDN 即可全球高速访问。

静态网站架构发展史
1991 年,万维网诞生,包括 3 项关键技术:统一资源标志符(URI)、HTML、HTTP。
初期的网站架构很简单,手写 HTML 或者用程序生成 HTML,通过 FTP/SCP 等方式上传到服务器。
HTML 文件并不需要运算,不消耗性能,一台服务器可以支撑很多个网站,而自行购买一台服务器只部署一个网站,成本高昂。所以网页托管服务(Web hosting service)应运而生,价格低廉甚至免费(通过嵌入广告盈利)。
1993 年,CGI 诞生,Web 服务器收到浏览器请求,执行对应的 CGI 程序,动态输出 HTML,这就是前后端混合的模式。在此之后的很多年里,前后端是一个项目,一起部署到服务器。
1999 年,Ajax 诞生。
2004 年,Gmail 大规模使用符合标准的跨浏览器 Ajax,前后端分离逐渐流行起来。
2006 年,AWS 发布了云存储,宣告了云计算时代的诞生。HTML/CSS/JS 作为简单的小文件,无需特殊处理,部署到云存储,再配合 CDN,成了静态网站架构最佳实践,有如下优点:
- 成本低:云存储/CDN 比服务器便宜很多(比如「腾讯云 对象存储 COS」约 0.1 元/GB/月、腾讯云 CDN 每月赠送 10GB 流量),一个典型的公司官网一年费用不超过 10 元;
- 访问快:CDN 能在全国甚至全球快速访问,比服务器更快。
2010 年起,AngularJS、Vue.js、React 等框架陆续诞生,开发的单页应用(SPA)使用 Ajax 技术实现了彻底的前后端分离,也意味着前后端单独部署。
目前,静态网站有 2 种:
- 无内容的单页应用(SPA):React/VUE 等框架开发的应用;
- 有内容的 HTML:手写或「程序生成 HTML」;
警告:React/VUE SPA 不带内容,难以被搜索引擎收录,不适合作为公司官网、博客。如果有 SEO 需求,推荐使用 MkDocs、Hexo、VUE Nuxt、React Next。
实战:静态网站自动部署到云存储
通过「持续集成」生成 HTML,自动部署到「云存储」,变成静态网站。
-
在「腾讯云 对象存储 COS」中创建一个「公有读私有写」的「存储桶」,并在设置中开启「静态网站」,获得分配的二级域名「访问链接」。


-
把项目代码推送到「CODING 代码仓库」,在「CODING 持续集成」中创建一个构建计划,选择「构建并上传到腾讯云 COS」模板,填入「腾讯云 COS 访问密钥」等信息,根据自己的代码框架修改编译命令。创建后会自动触发构建,等待构建成功,访问分配的链接即可看到网站。下次推送代码即可自动部署。



-
如果你的域名已备案,则可在「腾讯云 对象存储」的设置中绑定「自定义加速域名」,会提示开通「内容分发网络 CDN」,小型网站推荐选择「按使用流量计费」(每月赠送 10GB,一般用不完),将会获得一个 CNAME。

-
在「DNS 解析」中设置 www 和 根域名,确保两者皆可访问,并且二选一进行跳转避免影响 SEO,推荐 2 种方案:
- 此域名无邮箱:根域名指向 CDN,www 跳转到根域名,本文采用此方案,把 www.devops.host 跳转到了 devops.host;
- 此域名有邮箱:www 指向 CDN,根域名跳转到 www;

-
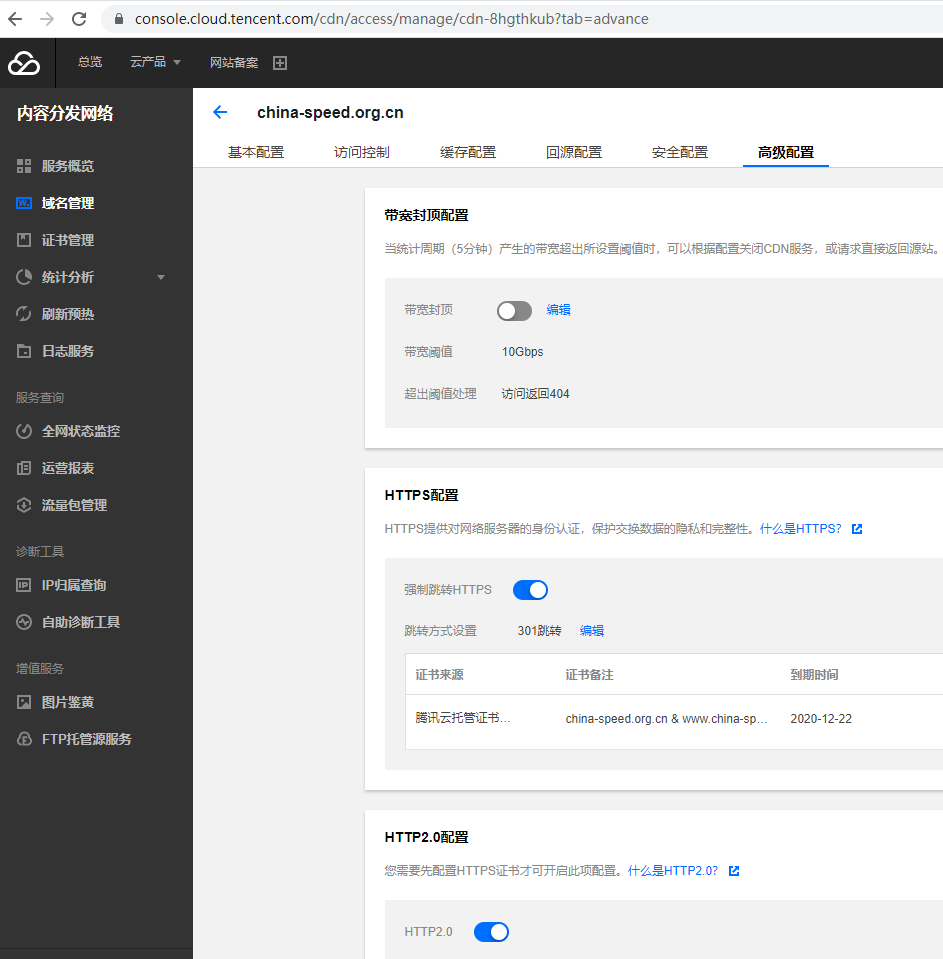
在「内容分发网络 CDN」——「域名管理」——某个域名——「高级设置」——「HTTPS 配置」中,申请免费的 HTTPS 证书,并开启「HTTPS 回源」、「强制跳转 HTTPS」和「HTTP 2.0」。

-
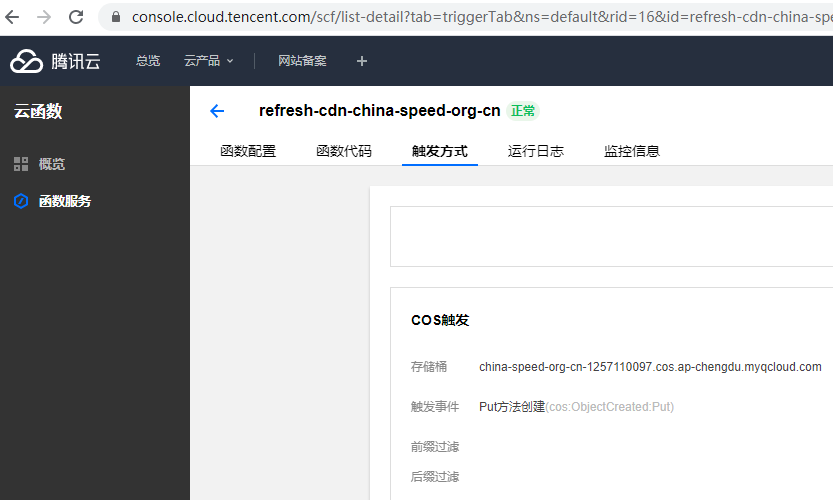
开通「腾讯云 云函数 SCF」,按照文档「使用 SCF 自动刷新被 CDN 缓存的 COS 资源」上传代码。

提醒:
- 如果网站面向中国境内用户,需要进行域名备案,然后才能绑定到境内的云存储/CDN。本文以腾讯云为例,其他云计算厂商的流程也类似。
- 如果网站面向中国境外用户,可直接使用境外云存储/CDN 搭建静态网站。
Jenkinsfile
浏览完整代码。
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]])
}
}
stage('安装依赖') {
steps {
sh 'npm i -g lint-md-cli'
sh 'pip install mkdocs'
}
}
stage('检查书写规范') {
steps {
sh 'lint-md docs/'
}
}
stage('编译') {
steps {
sh 'mkdocs build'
}
}
stage('上传到 COS Bucket') {
steps {
sh "coscmd config -a ${env.COS_SECRET_ID} -s ${env.COS_SECRET_KEY}" +
" -b ${env.COS_BUCKET_NAME} -r ${env.COS_BUCKET_REGION}"
sh 'coscmd upload -r ./site/ /'
echo "预览 https://${env.COS_BUCKET_NAME}.cos-website.${env.COS_BUCKET_REGION}.myqcloud.com/"
}
}
}
}
持续集成环境变量
| 变量名 | 含义 | 参考值 |
|---|---|---|
| COS_SECRET_ID | 腾讯云访问密钥 ID | stringLength36stringLength36string36 |
| COS_SECRET_KEY | 腾讯云访问密钥 KEY | stringLength32stringLength323232 |
| COS_BUCKET_NAME | 腾讯云对象存储桶 | devops-host-1257110097 |
| COS_BUCKET_REGION | 腾讯云对象存储区域 | ap-nanjing |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南