一分钟开始持续集成之旅系列之:Python + Flask 应用
前言
Flask 是 Python 中最流行的 Web 框架之一,以小巧、灵活、可扩展性强著称。相比 Django,它给了开发者最大限度的自由。
本文将通过一个简单的 Demo 项目,来演示如何在 CODING 持续集成 中快速集成 Python + Flask 项目,并利用 Jenkins 进行构建,之后推送至 CODING 制品库 。
准备工作
环境
代码
这里我准备了一个完整的 python-flask-demo 项目,方便大家可以浏览参考,或者直接 git clone 下来,然后推送至自己的 CODING 项目内(还没有 CODING 项目?立即创建/导入项目)。
当然,你也可以自己准备一个 Python + Flask 的项目 ~
不知道如何将项目推送至 CODING 代码仓库的同学可以查看这篇帮助文档。 快速使用代码仓库
步骤一:新建一个制品仓库
由于我们需要将持续集成中构建产出的 Docker 镜像推送至 CODING 制品库,因此需要先新建好一个制品仓库,详细步骤可参考 在 CODING 中使用 Docker 制品库 一文,在此不做详细介绍。
注意:新建的制品仓库名称需要与 Demo 项目中 Jenkinsfile 里的 ARTIFACT_REPO 环境变量对应。
步骤二:新建持续集成构建计划
至此你应该已经准备好了:
- 本地环境;
- 已经有了属于自己的 CODING 账号;
- 有了一个基于
Python+Flask的 CODING 项目 - 一个 Docker 制品仓库
那么接下来就开始我们激动人心的 CODING 持续集成之旅吧!
-
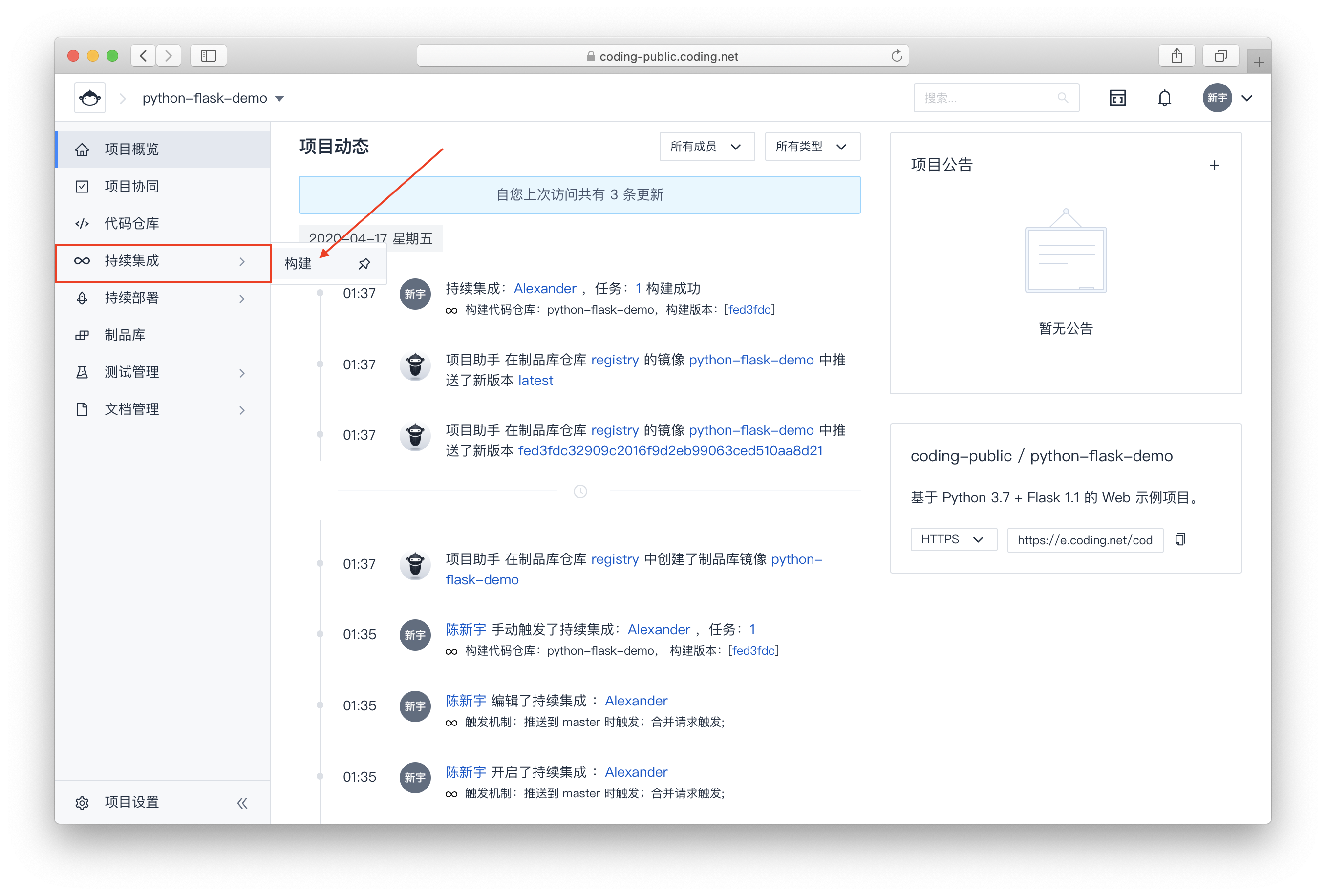
首先,进入你的项目,选择左侧导航栏中的 持续集成,然后点击其右侧的 构建:

-
点击 新建构建计划配置:

-
输入 计划名称,这里 代码源 我们选用 CODING,代码仓库 选择我们刚才创建好的项目即可,配置来源 我们可以选用代码仓库中的
Jenkinsfile,也可以使用下面的静态配置的Jenkinsfile模板我们内置了具有代表性的一些模板,也欢迎你向我们提供模板或者提出需要某种模板的需求。如果你对 Jenkins 有所了解,你也可以选择 自定义构建过程

-
如果你使用的是上面提供的 Demo 项目,那么新建成功后我们就会默认进入到 图形化的编辑器 的页面:

当然如果你喜欢通过代码直接编辑Jenkinsfile,也可以选择 文本编辑器:

至此,我们的 CODING 持续集成构建计划已创建完毕,你还可以根据自身情况,来修改持续集成的 触发规则、变量与缓存 以及 通知提醒 等。

步骤三:开始构建
我们返回至 持续集成 -> 构建 页面,此时可以看到我们刚新建的 构建计划,现在,我们可以开始构建我们的项目了。
-
点击右上角的 立即构建 按钮:

-
点击后会弹出一个 立即构建 的窗口,我们可以在此选择 构建目标,目标可以是你的任意
Git branch,或者Tag,亦或commit ID都行。我们还可以自定义 启动参数,自定义的启动参数将会在构建期间以 环境变量 的形式注入到
Jenkins Pipeline之中。确认之后我们即可点击下方的 立即构建 来开启我们的构建:

-
此时 CODING 持续集成已经在为你的项目依照之前的配置开启了构建:
- 准备构建:

-
构建成功:

-
构建详情:

-
- 检查制品库中是否已有我们构建好的
Docker镜像:
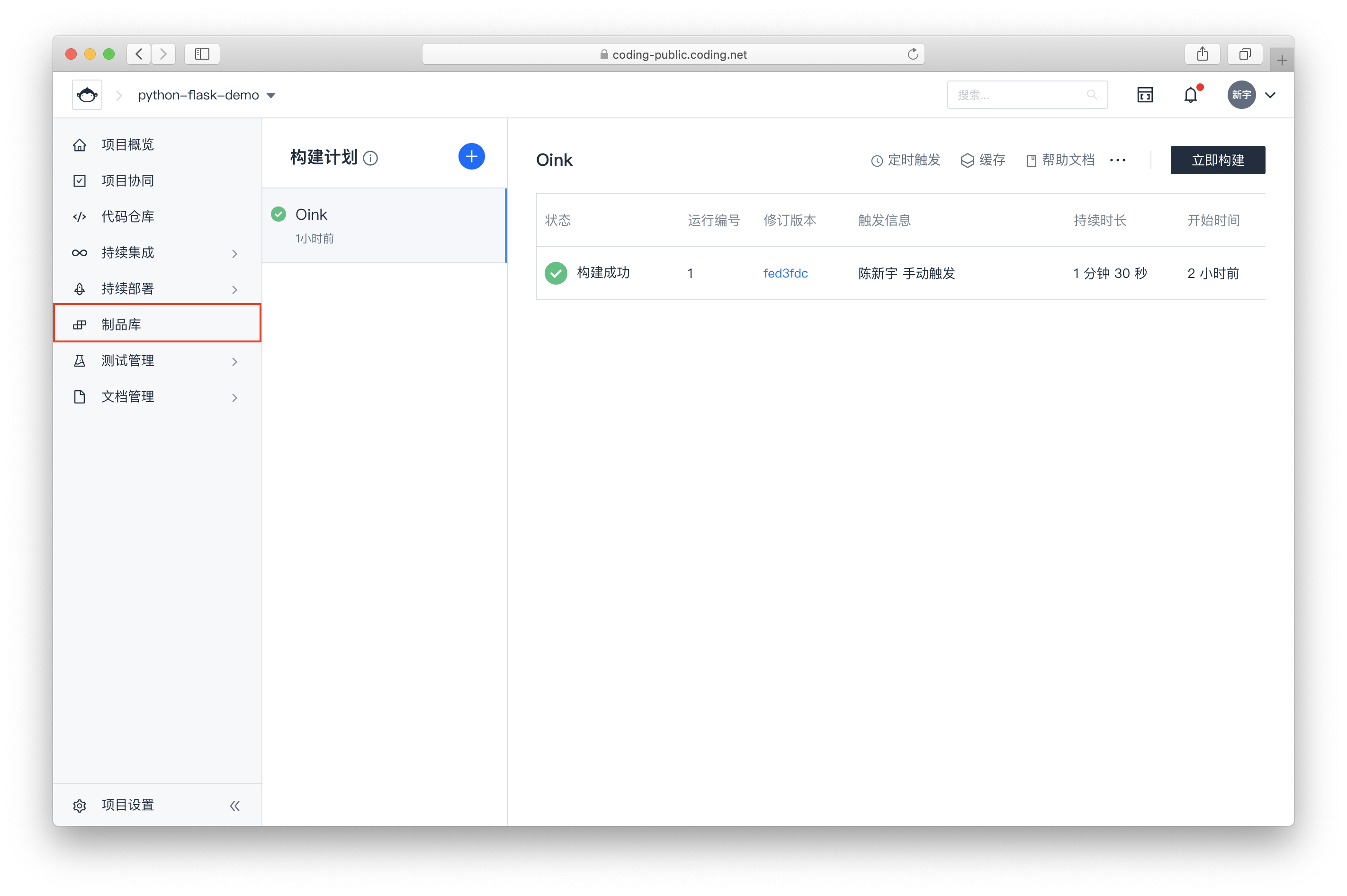
- 首先在侧边栏中点击 制品库 进入制品库页面:

- 在该页面中,我们可以看到构建成功后的
Docker镜像已被我们成功推送至制品库内,我们可以随时将其 拉取 下来,推送 至其他制品库,或者共享出去,将其运行后访问5000端口即会返回一个Hello World。

Jenkinsfile 文件代码解释
pipeline {
agent any
// 环境变量,全局可用
environment {
// 你的企业唯一标识
ENTERPRISE = "coding-public"
// 项目名称
PROJECT = "python-flask-demo"
// 制品仓库名称
ARTIFACT_REPO = "registry"
// Docker 镜像名称
IMAGE_NAME = "python-flask-demo"
// CODING DOMAIN,无需更改
CODING_DOMAIN = "coding.net"
// 制品库 Registry 的基础 HOST,无需更改
ARTIFACT_BASE = "${ENTERPRISE}-docker.pkg.${CODING_DOMAIN}"
// Docker 镜像全名,无需更改
ARTIFACT_IMAGE = "${ARTIFACT_BASE}/${PROJECT}/${ARTIFACT_REPO}/${IMAGE_NAME}"
}
stages {
stage('检出') {
steps {
// Git checkout,无需更改
checkout([
$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]
])
}
}
stage('打包镜像') {
steps {
// 根据项目根目录下的 Dockerfile 制作镜像
sh "docker build -t ${ARTIFACT_IMAGE}:${env.GIT_BUILD_REF} ."
// 将制作出来的镜像打上标签
sh "docker tag ${ARTIFACT_IMAGE}:${env.GIT_BUILD_REF} ${ARTIFACT_IMAGE}:latest"
}
}
stage('推送到制品库') {
steps {
script {
// 推送至制品库
docker.withRegistry("https://${ARTIFACT_BASE}", "${env.DOCKER_REGISTRY_CREDENTIALS_ID}") {
docker.image("${ARTIFACT_IMAGE}:${env.GIT_BUILD_REF}").push()
docker.image("${ARTIFACT_IMAGE}:latest").push()
}
}
}
}
}
}
结语
本文介绍了如何利用 CODING 的 持续集成、制品库 来帮你的应用通过 Jenkins 自动化构建、测试等。并通过一个 Python + Flask 的 Demo 示例来进一步带你一步一步的实践。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南