asp.net/wingtip/UI和导航
ASP.NET Web窗体可以让web应用创建动态内容。静态网页的知识和HTML、CSS一模一样,区别在于ASP.NET网页包括了ASP.NET可以识别并处理的服务器端的内容。对于静态页面(.html),服务器响应一个web请求,再把对应页面回传给浏览器。对于ASP.NET页面(.aspx文件),.aspx文件是在web服务器上运行的一个程序。页面运行的时候,它可以完成任何的web请求,比如计算数值、读写数据库或者调用其他程序。当生成结果时,.aspx会动态地将之转换成网页语言来显示(比如html的元素<p><div>等等),最后回传到浏览器。
一. 修改UI
1.1 熟悉页面
个人认为,对于UI界面的操作,是初次上手去了解一个web项目的相当好的切入点。在wingtip项目根目录下打开Default.aspx,可以看到一个相当简练的程序内容。对于.aspx我把它分成两部分:1)经典html元素 2)ASP元素。二者混合起来就成了一份.aspx文件。
首行内容:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
"<%@ % >",这是典型的ASP指令形式,其中包含 page、language、masterpagefile等选项。<%: Page.Title%>会解析成为html页面标签所显示的title属性内容。这些指令和选项用来告诉ASP.NET如何处理一个页面,但是指令本身不会作为浏览器显示的内容的一部分。在后续文章中会陆续提到不同指令,此处不展开也没必要单独详细说明。
html与asp的融合=aspx:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>
1.2 @Page指令
这是一个aspx页面最常使用的指令,允许配置多个选项:
1.编程语言(language),如:c#;
2.服务器代码直接在当前页面编写(single-file page)或是在单独的类文件中编写(code-behind page);
3.是否关联有MasterPage,决定当前页面是否为内容页;
4.调试与跟踪选项;
1.3 关于母版页
母版页是种一致性布局,也就是在不同页面切换时,保持不变的那部分样式布局。当用户请求一个页面时,asp.net会把母版页和内容页的内容融合,最终输出到浏览器,呈现给用户。比如要显示一个公司商标,那么就把它添加在母版页,这样切换到任何一个页面都会显示这个商标。
Site.Master页面:

1 <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> 2 3 <!DOCTYPE html> 4 5 <html lang="en"> 6 <head runat="server"> 7 <meta charset="utf-8" /> 8 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 9 <title><%: Page.Title %> - Wingtip Toys</title> 10 11 <asp:PlaceHolder runat="server"> 12 <%: Scripts.Render("~/bundles/modernizr") %> 13 </asp:PlaceHolder> 14 <webopt:bundlereference runat="server" path="~/Content/css" /> 15 <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> 16 17 </head> 18 <body> 19 <form runat="server"> 20 <asp:ScriptManager runat="server"> 21 <Scripts> 22 <%--To learn more about bundling scripts in ScriptManager see http://go.microsoft.com/fwlink/?LinkID=301884 --%> 23 <%--Framework Scripts--%> 24 <asp:ScriptReference Name="MsAjaxBundle" /> 25 <asp:ScriptReference Name="jquery" /> 26 <asp:ScriptReference Name="bootstrap" /> 27 <asp:ScriptReference Name="respond" /> 28 <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> 29 <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> 30 <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> 31 <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> 32 <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> 33 <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> 34 <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> 35 <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> 36 <asp:ScriptReference Name="WebFormsBundle" /> 37 <%--Site Scripts--%> 38 </Scripts> 39 </asp:ScriptManager> 40 41 <div class="navbar navbar-inverse navbar-fixed-top"> 42 <div class="container"> 43 <div class="navbar-header"> 44 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 45 <span class="icon-bar"></span> 46 <span class="icon-bar"></span> 47 <span class="icon-bar"></span> 48 </button> 49 <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> 50 </div> 51 <div class="navbar-collapse collapse"> 52 <ul class="nav navbar-nav"> 53 <li><a runat="server" href="~/">Home</a></li> 54 <li><a runat="server" href="~/About">About</a></li> 55 <li><a runat="server" href="~/Contact">Contact</a></li> 56 </ul> 57 <asp:LoginView runat="server" ViewStateMode="Disabled"> 58 <AnonymousTemplate> 59 <ul class="nav navbar-nav navbar-right"> 60 <li><a runat="server" href="~/Account/Register">Register</a></li> 61 <li><a runat="server" href="~/Account/Login">Log in</a></li> 62 </ul> 63 </AnonymousTemplate> 64 <LoggedInTemplate> 65 <ul class="nav navbar-nav navbar-right"> 66 <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> 67 <li> 68 <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> 69 </li> 70 </ul> 71 </LoggedInTemplate> 72 </asp:LoginView> 73 </div> 74 </div> 75 </div> 76 <div id="TitleContent" style="text-align: center"> 77 <a runat="server" href="~/"> 78 <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> 79 </a> 80 <br /> 81 </div> 82 <div class="container body-content"> 83 <asp:ContentPlaceHolder ID="MainContent" runat="server"> 84 </asp:ContentPlaceHolder> 85 <hr /> 86 <footer> 87 <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> 88 </footer> 89 </div> 90 </form> 91 </body> 92 </html>
母版页是以.master为后缀的asp.net文件,其中预定义了括静态文本(text)、 HTML 元素(html elements)和服务器控件(server control)。母版页可以使用任何html和asp.net元素。此外,母版页有一个或多个ContenePlaceHolder控件,这些控件表示可以由内容页(content pages)替换的区域。
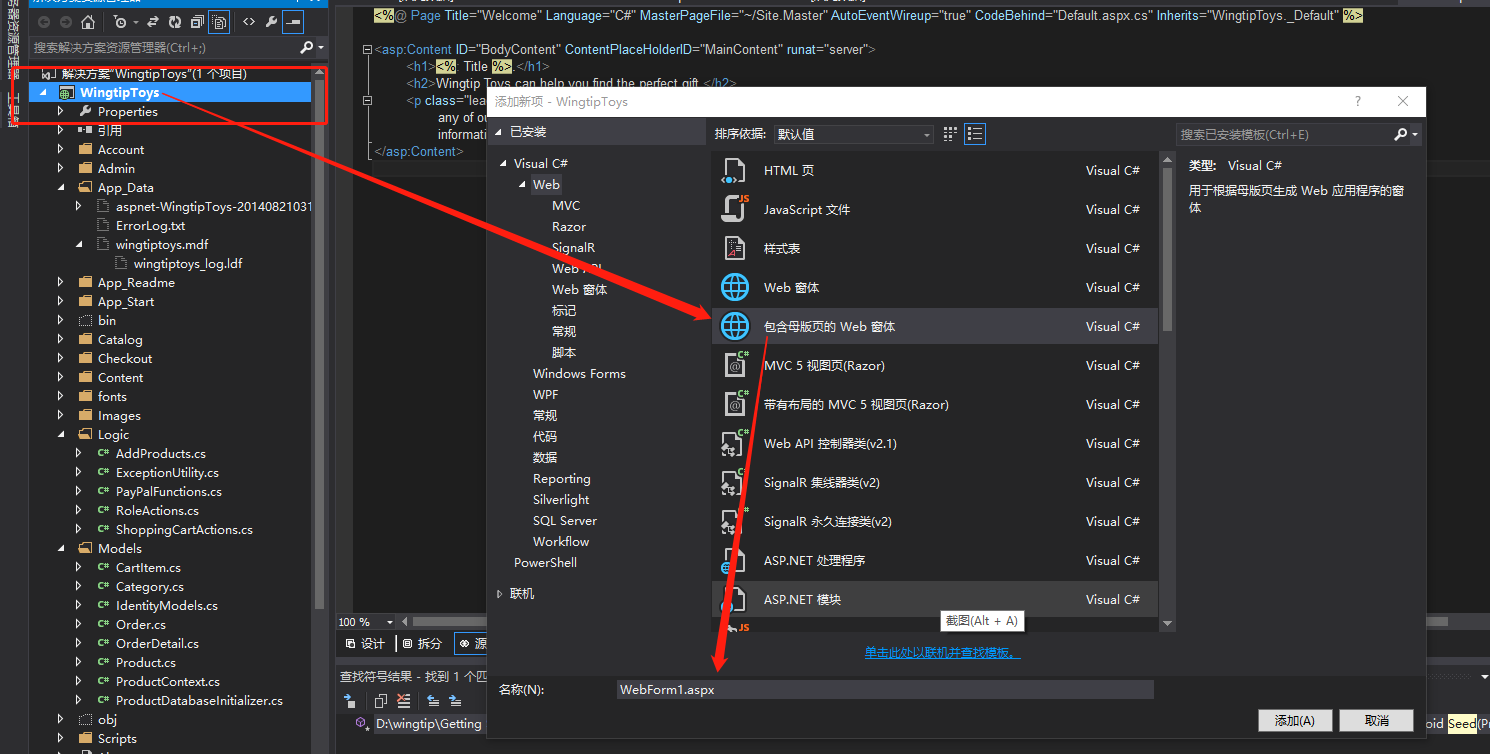
1.4 添加新的一页(.aspx) 
选择包含母版页的web窗体,新窗体就创建完成了。
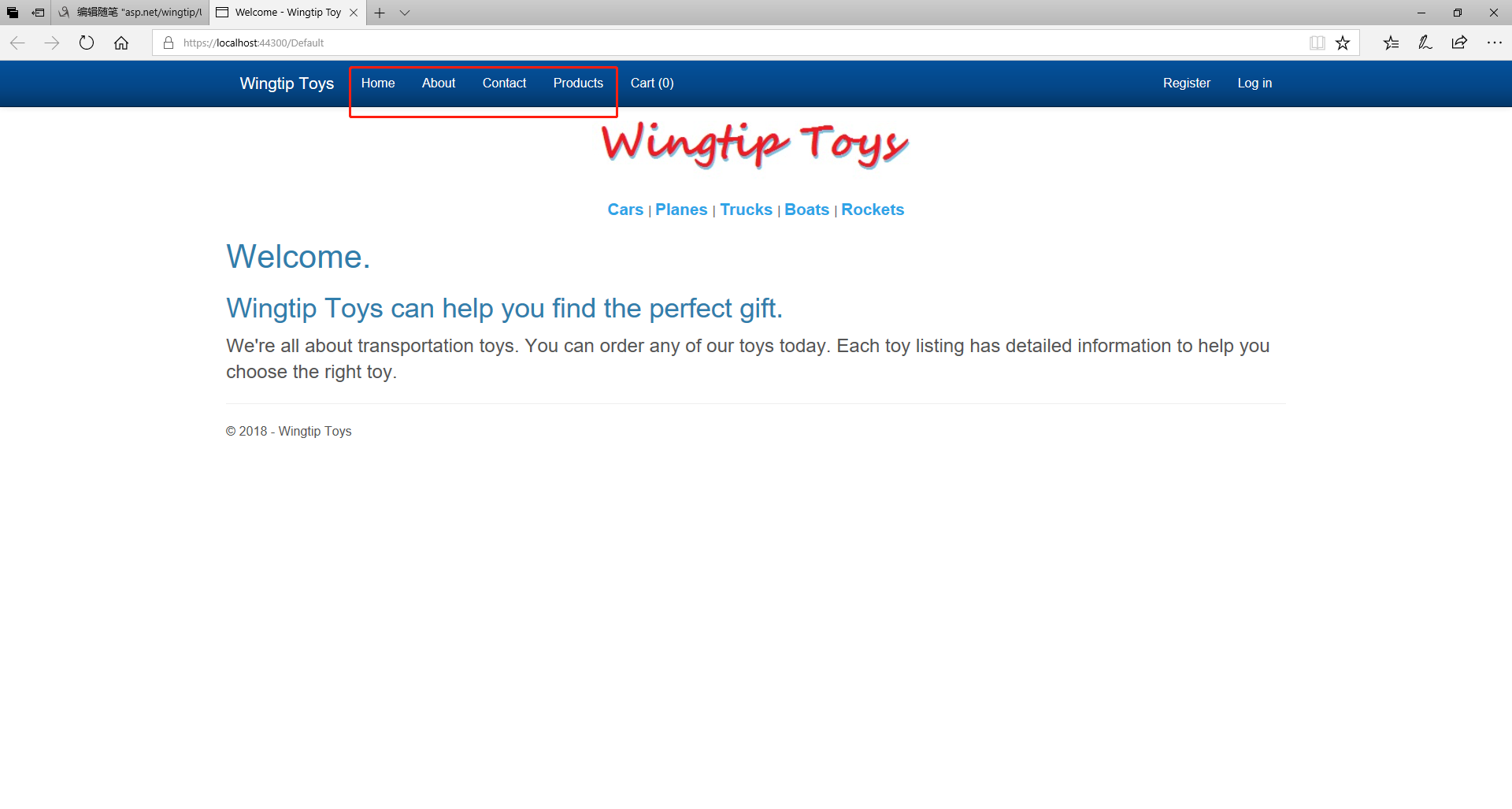
1.5 修改默认导航选项
在下图所示的母版页中,上方导航栏分别链接至Home、About、Contact、Products:

新的导航链接如何添加?代码如下:
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About">About</a></li>
<li><a runat="server" href="~/Contact">Contact</a></li>
<li><a runat="server" href="~/ProductList">Products</a></li> <!--此处为新添加ProductList链接-->
</ul>
1.6 增加类别的导航链接
现在要给页面增加一个根据类别导航的文字链接。这里使用到了一个asp.net控件,ListView。
在Site.Master添加如下代码:
<div id="TitleContent" style="text-align: center">
<a runat="server" href="~/">
<asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" />
</a>
<br />
</div>
<!--此处为新添代码->
<div id="CategoryMenu" style="text-align: center">
<asp:ListView ID="categoryList"
ItemType="WingtipToys.Models.Category"
runat="server"
SelectMethod="GetCategories" >
<ItemTemplate>
<b style="font-size: large; font-style: normal">
<a href="/ProductList.aspx?id=<%#: Item.CategoryID %>">
<%#: Item.CategoryName %>
</a>
</b>
</ItemTemplate>
<ItemSeparatorTemplate> | </ItemSeparatorTemplate>
</asp:ListView>
</div>
ListView控件把每个文本处理为一个超链接, 每个链接都指向ProductList.aspx,但是根据产品类别的不同,ListView控件都传递(query-string value)不同的类别ID,这样就实现了不同类别的产品显示。
通过在ListView控件中设置ItemType属性,ItemTemplate节点中的数据就可以通过data-binding方式来显示。(也就是绑定Category类中的字段,依次显示)。
二 . 服务器
2.1 Web服务器控件
服务器控件(server controls)使用ASP.NET的专有语法。控件的标记名称以asp:前缀开头,asp.net通过这种方法识别和处理这些控件。此外,控件中还包括runat="server"和ID等属性。在asp.net中,有许多服务器控件来渲染html页面。
2.2 服务器代码
asp.net web应用程序包含在处理页面时在服务器上运行的代码。服务器代码可以实现很多操作,比如向ListView控件中添加数据。
asp.net支持两种服务器代码的编写模式:1)single-file模式 2)code-behind模式。在code-behind模式中,codebghind属性指明了后台单独类文件的名称,inherits属性指明了前端页面在与后台交互时,所使用的类的名称。
三. 关于数据库的一些东西
3.1 将数据控件链接到数据库
当我们在前端页面和后台程序中把数据控件都做好了,数据从哪来?这是很自然的一个思路,那么我们接下来需要把控件和数据库相连接。
首先,在Site.Master.cs中添加两个命名空间,如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; //添加linq using WingtipToys.Models; //添加models(上一章创建好的)
接着,添加GetCategories()方法:
protected void Page_Load(object sender, EventArgs e)
{
}
//添加GetCategories()方法
public IQueryable<Category> GetCategories()
{
var _db = new WingtipToys.Models.ProductContext();
IQueryable<Category> query = _db.Categories;
return query;
}
(注:此处方法的返回类型是一个接口IQueryable,c#的知识点,再学习)
ListView控件中的"SelectMethod"属性设置为GetCategories()方法,在页面周期运行的适当时间,页面会调用该方法,然后在数据区域绑定返回的数据。
3.2 操作数据库
在web.config文件中,对数据库的连接进行配置。

1 <connectionStrings> 2 <add name="DefaultConnection" 3 connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True" 4 providerName="System.Data.SqlClient" /> 5 <add name="WingtipToys" 6 connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True" 7 providerName="System.Data.SqlClient " /> 8 </connectionStrings>
你可以看到AttachDbFilename连接字符串中的值,指向Web应用程序项目的DataDirectory。 |DataDirectory|是保留的值,表示工程目录下的App_Data文件夹。
早前我们创建了ProductDataBaseinitializer类,并且在global.asax.cs中的Application_Start()方法里调用了这个类,那么在程序第一次运行时,就会生成数据库的内容,因为在global.asax.cs中的Application_Start()方法是在程序启动时调用的。调用以后,程序会创建一个名为wingtiptoys.mdf的数据库文件,存储在App_Data文件夹中。
四. 总结
这一章捋了捋UI界面、导航操作、数据库。最具有asp.net风格的代码编写应该是在处理导航的那一部分,用到了数据控件(Data Control,也叫服务器控件Server Control),通过这类控件程序可以跟后台进行数据、方法的交互,最终在浏览器给用户呈现一个完整的页面。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号