Mock.js的简易使用
一:安装
npm install mockjs --save-dev
二:引入
- 在src目录下创建mock.js文件,输入以下代码:
// 引入mockjs
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const productData = function() {
let Data = [];
for (let i = 0; i < 8; i++) {
let data = {
a: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
b: Random.date(), // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd
c: Random.city(), // Random.city() 随机生成一个城市的名字
}
Data.push(data)
}
return {
Data: Data
}
}
// Mock.mock( url, post/get , 返回的数据);
Mock.mock('/user/login', 'post', productData );
Mock.mock('/user/query', 'post', productData);
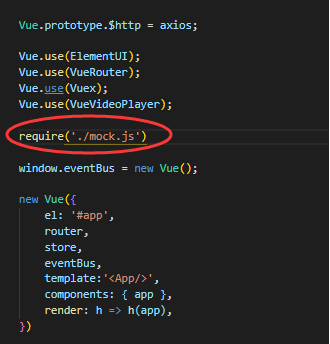
- 打开src目录下的main.js文件,添加:
require('./mock.js')
如图所示:

三:使用
在需要使用的文件中正常使用即可,以一个调用的函数为例:
updateTable() {
var self = this;
var qs = require('qs');
axios.post('/user/login', qs.stringify({})) //这里的/user/login即在mock.js中自定义的url
.then(function (response) {
self.myDatas = response.data.Data;
})
.catch(function (error) {
console.log(error);
})
self.handleCurrentChange(1);
},



 浙公网安备 33010602011771号
浙公网安备 33010602011771号