安卓开发:ListView
一,listView简介
1,listView的功能:显示列表
2,创建ListView的三要素:(1)布局(决定每一行可以显示什么东西)(2)数据:填入View的文字、图片等内容,或者是某些基本组件; (3)适配器:布局和数据都是先放在这里面的,然后再用ListView1.setAdapter(适配器)来设置ListView1中显示什么东西,即将ListView绑定到适配器上。
二,ArrayAdapter介绍
1,ArrayAdapter(Context contenxt, int resource, List<T> objects)
(1)Context:一个activity或Service都是一个Context。
(2)resource:布局的ID
(3)object:通常是一个字符串数组
2,在UI界面显示ListView
(1)在Layout中添加ListView控件;
3,具体实例:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.ArrayAdapter;
public class MainActivity extends AppCompatActivity {
private String[] mListStr = {"学校:江苏大学","地址:江苏省镇江市","邮编:212013","前身:江苏理工大学"};
private ListView listView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
listView1=new ListView(this);
listView1.setAdapter(new
ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,mListStr));
setContentView(listView1);
}
}实例说明:
android.R.layout.simple_expandable_list_item_1为系统自带的布局文件。系统自带的布局一般以android.R.layout.开头,而用户定义的布局文件一般以R.layout.开头。而系统自带的布局文件在哪呢?
答:Android\sdk\platforms\android-24\data\res\layout。而这些布局的参考说明在
具体例子:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.ArrayAdapter;
import android.widget.AdapterView.OnItemClickListener;
public class Main3Activity extends AppCompatActivity {
private String[] mListStr = {"学校:江苏大学","地址:江苏省镇江市","邮编:212013","前身:江苏理工大学","电话:0511-88780030"};
private ListView listView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView3=(ListView)findViewById(R.id.list3);
//listView3.setAdapter(newArrayAdapter<String>(this,android.R.layout.simple_list_item_1,mListStr));
//listView3.setAdapter(newArrayAdapter<String>(this,android.R.layout.simple_list_item_checked,mListStr) );
//listView3.setAdapter(newArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice,mListStr) );
//listView3.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
listView3.setAdapter(new
ArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice,mListStr) );
listView3.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
listView3.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
setTitle("你点击了第"+position+"行");
}
});
} }三,SimpleAdapter:每行显示有图片和文字时用
1,SimpleAdapter(Context context, List<? extends Map<String,?>> data, int resource ,String[] from, int[] to)
context:一个activity或Service都是一个Context。
data:是Map类型的列表,每一行是一个Map类型的数据,每一行要与from中指定条目一致(说明:使用SimpleAdapter的数据一般都是用HashMap构成的列表(hashMap在后面介绍),列表的每一节对应ListView的每一行。通过SimpleAdapter的构造函数,将HashMap每个键的数据映射到布局文件中对应控件上。这个布局文件一般根据自己的需要来自己定义。)
resource:布局的ID
from:data的列名
to:是一个int数组,数组里面的id是自定义布局中各个控件的id,需要与上面的from对应
2,SimpleAdapter的使用步骤
(1)定义ListView每行要显示什么东西(如你要显示图片加文字)
(2)定义一个HashMap构成的列表,将数据以键值对的方式存放在里面。
//List基本上都是以Array为基础;
//Map放键值对的,一个Map可以放很多个键值对
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
for (int i=0;i<10;i++){
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("Itemimage",R.drawable.test);//加入图片
map.put("ItemtextView", "第"+i+"行");
map.put("ItemtextView2", "这是第"+i+"行");
listItem.add(map);
}用上面的listItem去建立ListView,则每行显示的就是一张图片和两个文字信息
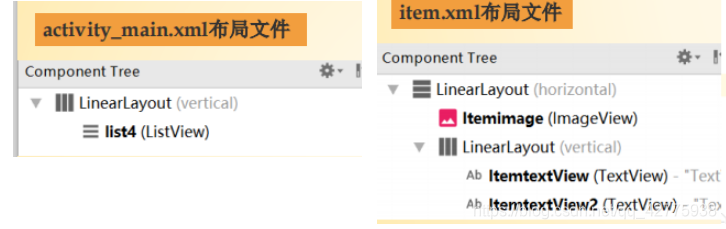
4,SimpleAdapter具体实例

public class MainActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.list);
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
for (int i=0;i<10;i++){
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("Itemimage",R.drawable.test);//加入图片
//请把名为“test.png”的图片放在res/drawable内
map.put("ItemtextView", "第"+i+"行");
map.put("ItemtextView2", "这是第"+i+"行");
listItem.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItem, R.layout.item,
new String[]{"Itemimage", "ItemtextView", "ItemtextView2"},
new int[] {R.id.Itemimage, R.id.ItemtextView, R.id.ItemtextView2});
listView.setAdapter(simpleAdapter);
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号