TextView中drawableStart End Top Bottom 与 文本的的绘制过程
今天被一个简单的TextView布局搞晕了,代码如下:
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableStart="@drawable/abs__ic_cab_done_holo_light" android:gravity="center" android:text="文字相对谁居中" />
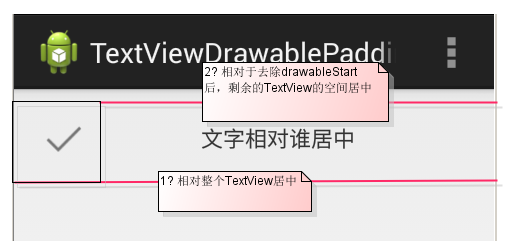
现在效果及我的疑问如下:

显而易见,文字是居于去掉drawableStart后的空间居中。那么TextView是如何实现的呢?
仔细阅读TextView的源码,很容易发现在onDraw中,它做了一个canvas的translate
代码如下:
// IMPORTANT: The coordinates computed are also used in invalidateDrawable() // Make sure to update invalidateDrawable() when changing this code. if (dr.mDrawableLeft != null) { canvas.save(); canvas.translate(scrollX + mPaddingLeft + leftOffset, scrollY + compoundPaddingTop + (vspace - dr.mDrawableHeightLeft) / 2); dr.mDrawableLeft.draw(canvas); canvas.restore(); }
其实很简单,但是我却一直认为文本是应该相对整个TextView的空间居中呢。看来仔细阅读源码,适时的跟踪调试很重要。
有一个哥们分享的 android graphics 很适合理解TextView的OnDraw, 记录下!
相关文章:
1、《android Graphics(一):概述及基本几何图形绘制》
2、《android Graphics(二):路径及文字》
3、《android Graphics(三):区域(Range)》
4、《android Graphics(四):canvas变换与操作》


 浙公网安备 33010602011771号
浙公网安备 33010602011771号