学习递归
1.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //对象的深拷贝 //比如说想拷贝一个 var a = {name:{name:{name:"haha"}}} 想拷贝一份a,可以var b= window.tools.cloneObj(a); //这个方法有问题,把一个数组给我改成了类数组了 deepCopy:function (p, c) { var c = c || {}; for (var i in p) { if (typeof p[i] === 'object') { c[i] = (p[i].constructor === Array) ? [] : {}; arguments.callee(p[i], c[i]); } else { c[i] = p[i]; } } return c; }, |
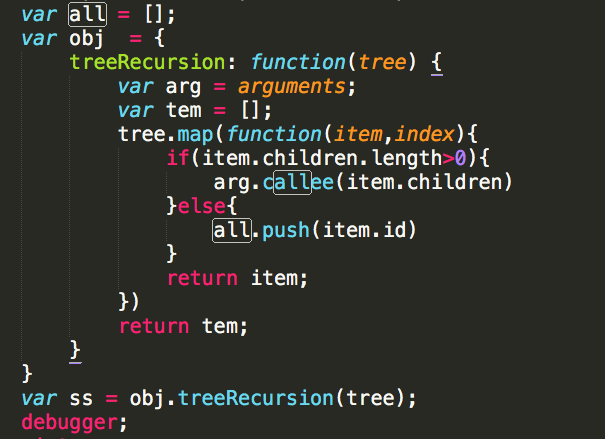
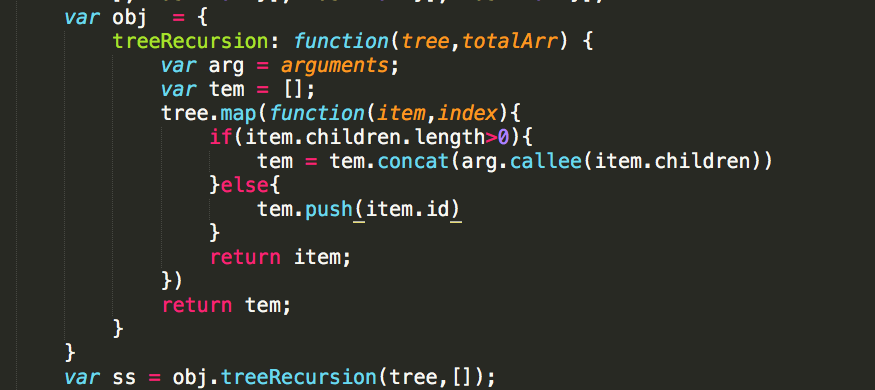
2.工作需要临时写的一个。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 1333 1334 1335 1336 1337 1338 1339 1340 1341 1342 1343 1344 1345 1346 1347 1348 1349 1350 1351 1352 1353 1354 1355 1356 1357 1358 1359 1360 1361 1362 1363 1364 1365 1366 1367 1368 1369 1370 1371 1372 1373 1374 1375 1376 1377 1378 1379 1380 1381 1382 1383 1384 1385 1386 1387 1388 1389 1390 1391 1392 1393 1394 1395 1396 1397 1398 1399 1400 1401 1402 1403 1404 1405 1406 1407 1408 1409 1410 1411 1412 1413 1414 1415 1416 1417 1418 1419 1420 1421 1422 1423 1424 1425 1426 1427 1428 1429 1430 1431 1432 1433 1434 1435 1436 1437 1438 1439 1440 1441 1442 1443 1444 1445 1446 1447 1448 1449 1450 1451 1452 1453 1454 1455 1456 1457 1458 1459 1460 1461 1462 1463 1464 1465 1466 1467 1468 1469 1470 1471 1472 1473 1474 1475 1476 1477 1478 1479 1480 1481 1482 1483 1484 1485 1486 1487 1488 1489 1490 1491 1492 1493 1494 1495 1496 1497 1498 1499 1500 1501 1502 1503 1504 1505 1506 1507 1508 1509 1510 1511 1512 1513 1514 1515 1516 1517 1518 1519 1520 1521 1522 1523 1524 1525 1526 1527 1528 1529 1530 1531 1532 1533 1534 1535 1536 1537 1538 1539 1540 1541 1542 1543 1544 1545 1546 1547 1548 1549 1550 1551 1552 1553 1554 1555 1556 1557 1558 1559 1560 1561 1562 1563 1564 1565 1566 1567 1568 1569 1570 1571 1572 1573 1574 1575 1576 1577 1578 1579 1580 1581 1582 1583 1584 1585 1586 1587 1588 1589 1590 1591 1592 1593 1594 1595 1596 1597 1598 1599 1600 1601 1602 1603 1604 1605 1606 1607 1608 1609 1610 1611 1612 1613 1614 1615 1616 1617 1618 1619 1620 1621 1622 1623 1624 1625 1626 1627 1628 1629 1630 1631 1632 1633 1634 1635 1636 1637 1638 1639 1640 1641 1642 1643 1644 1645 1646 1647 1648 1649 1650 1651 1652 1653 1654 1655 1656 1657 1658 1659 1660 1661 1662 1663 1664 1665 1666 1667 1668 1669 1670 1671 1672 1673 1674 1675 1676 1677 1678 1679 1680 1681 1682 1683 1684 1685 1686 1687 1688 1689 1690 1691 1692 1693 1694 1695 1696 1697 1698 1699 1700 1701 1702 1703 1704 1705 1706 1707 1708 1709 1710 1711 1712 1713 1714 1715 1716 1717 1718 1719 1720 1721 1722 1723 1724 1725 1726 1727 1728 1729 1730 1731 1732 1733 1734 1735 1736 1737 1738 1739 1740 1741 1742 1743 1744 1745 1746 1747 1748 1749 1750 1751 1752 1753 1754 1755 1756 1757 1758 1759 1760 1761 1762 1763 1764 1765 1766 1767 1768 1769 1770 1771 1772 1773 1774 1775 1776 1777 1778 1779 1780 1781 1782 1783 1784 1785 1786 1787 1788 1789 1790 1791 1792 1793 1794 1795 1796 1797 1798 1799 1800 1801 1802 1803 1804 1805 1806 1807 1808 1809 1810 1811 1812 1813 1814 1815 1816 1817 1818 1819 1820 1821 1822 1823 1824 1825 1826 1827 1828 1829 1830 1831 1832 1833 1834 1835 1836 1837 1838 1839 1840 1841 1842 1843 1844 1845 1846 1847 1848 1849 1850 1851 1852 1853 1854 1855 1856 1857 1858 1859 1860 1861 1862 1863 1864 1865 1866 1867 1868 1869 1870 1871 1872 1873 1874 1875 1876 1877 1878 1879 1880 1881 1882 1883 1884 1885 1886 1887 1888 1889 1890 1891 1892 1893 1894 1895 1896 1897 1898 1899 1900 1901 1902 1903 1904 1905 1906 1907 1908 1909 1910 1911 1912 1913 1914 1915 1916 1917 1918 1919 1920 1921 1922 1923 1924 1925 1926 1927 1928 1929 1930 1931 1932 1933 1934 1935 1936 1937 1938 1939 1940 1941 1942 1943 1944 1945 1946 1947 1948 1949 1950 1951 1952 1953 1954 1955 1956 1957 1958 1959 1960 1961 1962 1963 1964 1965 1966 1967 1968 1969 1970 1971 1972 1973 1974 1975 1976 1977 1978 1979 1980 1981 1982 1983 1984 1985 1986 1987 1988 1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 2020 2021 2022 2023 2024 2025 2026 2027 2028 2029 2030 2031 2032 2033 2034 2035 2036 2037 2038 2039 2040 2041 2042 2043 2044 2045 2046 2047 2048 2049 2050 2051 2052 2053 2054 2055 2056 2057 2058 2059 2060 2061 2062 2063 2064 2065 2066 2067 2068 2069 2070 2071 2072 2073 2074 2075 2076 2077 2078 2079 2080 2081 2082 2083 2084 2085 2086 2087 2088 2089 2090 2091 2092 2093 2094 2095 2096 2097 2098 2099 2100 2101 2102 2103 2104 2105 2106 2107 2108 2109 2110 2111 2112 2113 2114 2115 2116 2117 2118 2119 2120 2121 2122 2123 2124 2125 2126 2127 2128 2129 2130 2131 2132 2133 2134 2135 2136 2137 2138 2139 2140 2141 2142 2143 2144 2145 2146 2147 2148 2149 2150 2151 2152 2153 2154 2155 2156 2157 2158 2159 2160 2161 2162 2163 2164 2165 2166 2167 2168 2169 2170 2171 2172 2173 2174 2175 2176 2177 2178 2179 2180 2181 2182 2183 2184 2185 2186 2187 2188 2189 2190 2191 2192 2193 2194 2195 2196 2197 2198 2199 2200 2201 2202 2203 2204 2205 2206 2207 2208 2209 2210 2211 2212 2213 2214 2215 2216 2217 2218 2219 2220 2221 2222 2223 2224 2225 2226 2227 2228 2229 2230 2231 2232 2233 2234 2235 2236 2237 2238 2239 2240 2241 2242 2243 2244 2245 2246 2247 2248 2249 2250 2251 2252 2253 2254 2255 2256 2257 2258 2259 2260 2261 2262 2263 2264 2265 2266 2267 2268 2269 2270 2271 2272 2273 2274 2275 2276 2277 2278 2279 2280 2281 2282 2283 2284 2285 2286 2287 2288 2289 2290 2291 2292 2293 2294 2295 2296 2297 2298 2299 2300 2301 2302 2303 2304 2305 2306 2307 2308 2309 2310 2311 2312 2313 2314 2315 2316 2317 2318 2319 2320 2321 2322 2323 2324 2325 2326 2327 2328 2329 2330 2331 2332 2333 2334 2335 2336 2337 2338 2339 2340 2341 2342 2343 2344 2345 2346 2347 2348 2349 2350 2351 2352 2353 2354 2355 2356 2357 2358 2359 2360 2361 2362 2363 2364 2365 2366 2367 2368 2369 2370 2371 2372 2373 2374 2375 2376 2377 2378 2379 2380 2381 2382 2383 2384 2385 2386 2387 2388 2389 2390 2391 2392 2393 2394 2395 2396 2397 2398 2399 2400 2401 2402 2403 2404 2405 2406 2407 2408 2409 2410 2411 2412 2413 2414 2415 2416 2417 2418 2419 2420 2421 2422 2423 2424 2425 2426 2427 2428 2429 2430 2431 2432 2433 2434 2435 2436 2437 2438 2439 2440 2441 2442 2443 2444 2445 2446 2447 2448 2449 2450 2451 2452 2453 2454 2455 2456 2457 2458 2459 2460 2461 2462 2463 2464 2465 2466 2467 2468 2469 2470 2471 2472 2473 2474 2475 2476 2477 2478 2479 2480 2481 2482 2483 2484 2485 2486 2487 2488 2489 2490 2491 2492 2493 2494 2495 2496 2497 2498 2499 2500 2501 2502 2503 2504 2505 2506 2507 2508 2509 2510 2511 2512 2513 2514 2515 2516 2517 2518 2519 2520 2521 2522 2523 2524 2525 2526 2527 2528 2529 2530 2531 2532 2533 2534 2535 2536 2537 2538 2539 2540 2541 2542 2543 2544 2545 2546 2547 2548 2549 2550 2551 2552 2553 2554 2555 2556 2557 2558 2559 2560 2561 2562 2563 2564 2565 2566 2567 2568 2569 2570 2571 2572 2573 2574 2575 2576 2577 2578 2579 2580 2581 2582 2583 2584 2585 2586 2587 2588 2589 2590 2591 2592 2593 2594 2595 2596 2597 2598 2599 2600 2601 2602 2603 2604 2605 2606 2607 2608 2609 2610 2611 2612 2613 2614 2615 2616 2617 2618 2619 2620 2621 2622 2623 2624 2625 2626 2627 2628 2629 2630 2631 2632 2633 2634 2635 2636 2637 2638 2639 2640 2641 2642 2643 2644 2645 2646 2647 2648 2649 2650 2651 2652 2653 2654 2655 2656 2657 2658 2659 2660 2661 2662 2663 2664 2665 2666 2667 2668 2669 2670 2671 2672 2673 2674 2675 2676 2677 2678 2679 2680 2681 2682 2683 2684 2685 2686 2687 2688 2689 2690 2691 2692 2693 2694 2695 2696 2697 2698 2699 2700 2701 2702 2703 2704 2705 2706 2707 2708 2709 2710 2711 2712 2713 2714 2715 2716 2717 2718 2719 2720 2721 2722 2723 2724 2725 2726 2727 2728 2729 2730 2731 2732 2733 2734 2735 2736 2737 2738 2739 2740 2741 2742 2743 2744 2745 2746 2747 2748 2749 2750 2751 2752 2753 2754 2755 2756 2757 2758 2759 2760 2761 2762 2763 2764 2765 2766 2767 2768 2769 2770 2771 2772 2773 2774 2775 2776 2777 2778 2779 2780 2781 2782 2783 2784 2785 2786 2787 2788 2789 2790 2791 2792 2793 2794 2795 2796 2797 2798 2799 2800 2801 2802 2803 2804 2805 2806 2807 2808 2809 2810 2811 2812 2813 2814 2815 2816 2817 2818 2819 2820 2821 2822 2823 2824 2825 2826 2827 2828 2829 2830 2831 2832 2833 2834 2835 2836 2837 2838 2839 2840 2841 2842 2843 2844 2845 2846 2847 2848 2849 2850 2851 2852 2853 2854 2855 2856 2857 2858 2859 2860 2861 2862 2863 2864 2865 2866 2867 2868 2869 2870 2871 2872 2873 2874 2875 2876 2877 2878 2879 2880 2881 2882 2883 2884 2885 2886 2887 2888 2889 2890 2891 2892 2893 2894 2895 2896 2897 2898 2899 2900 2901 2902 2903 2904 2905 2906 2907 2908 2909 2910 2911 2912 2913 2914 2915 2916 2917 2918 2919 2920 2921 2922 2923 2924 2925 2926 2927 2928 2929 2930 2931 2932 2933 2934 2935 2936 2937 2938 2939 2940 2941 2942 2943 2944 2945 2946 2947 2948 2949 2950 2951 2952 2953 2954 2955 2956 2957 2958 2959 2960 2961 2962 2963 2964 2965 2966 2967 2968 2969 2970 2971 2972 2973 2974 2975 2976 2977 2978 2979 2980 2981 2982 2983 2984 2985 2986 2987 2988 2989 2990 2991 2992 2993 2994 2995 2996 2997 2998 2999 3000 3001 3002 3003 3004 3005 3006 3007 3008 3009 3010 3011 3012 3013 3014 3015 3016 3017 3018 3019 3020 3021 3022 3023 3024 3025 3026 3027 3028 3029 3030 3031 3032 3033 3034 3035 3036 3037 3038 3039 3040 3041 3042 3043 3044 3045 3046 3047 3048 3049 3050 3051 3052 3053 3054 3055 3056 3057 3058 3059 3060 3061 3062 3063 3064 3065 3066 3067 3068 3069 3070 3071 3072 3073 3074 3075 3076 3077 3078 3079 3080 3081 3082 3083 3084 3085 3086 3087 3088 3089 3090 3091 3092 3093 3094 3095 3096 3097 3098 3099 3100 3101 3102 3103 3104 3105 3106 3107 3108 3109 3110 3111 3112 3113 3114 3115 3116 3117 3118 3119 3120 3121 3122 3123 3124 3125 3126 3127 3128 3129 3130 3131 3132 3133 3134 3135 3136 3137 3138 3139 3140 3141 3142 3143 3144 3145 3146 3147 3148 3149 3150 3151 3152 3153 3154 3155 3156 3157 3158 3159 3160 3161 3162 3163 3164 3165 3166 3167 3168 3169 3170 3171 3172 3173 3174 3175 3176 3177 3178 3179 3180 3181 3182 3183 3184 3185 3186 3187 3188 3189 3190 3191 3192 3193 3194 3195 3196 3197 3198 3199 3200 3201 3202 3203 3204 3205 3206 3207 3208 3209 3210 3211 3212 3213 3214 3215 3216 3217 3218 3219 3220 3221 3222 3223 3224 3225 3226 3227 3228 3229 3230 3231 3232 3233 3234 3235 3236 3237 3238 3239 3240 3241 3242 3243 3244 3245 3246 3247 3248 3249 3250 3251 3252 3253 3254 3255 3256 3257 3258 3259 3260 3261 3262 3263 3264 3265 3266 3267 3268 3269 3270 3271 3272 3273 3274 3275 3276 3277 3278 3279 3280 3281 3282 3283 3284 3285 3286 3287 3288 3289 3290 3291 3292 3293 3294 3295 3296 3297 3298 3299 3300 3301 3302 3303 3304 3305 3306 3307 3308 3309 3310 3311 3312 3313 3314 3315 3316 3317 3318 3319 3320 3321 3322 3323 3324 3325 3326 3327 3328 3329 3330 3331 3332 3333 3334 3335 3336 3337 3338 3339 3340 3341 3342 3343 3344 3345 3346 3347 3348 3349 3350 3351 3352 3353 3354 3355 3356 3357 3358 3359 3360 3361 3362 3363 3364 3365 3366 3367 3368 3369 3370 3371 3372 3373 3374 3375 3376 3377 3378 3379 3380 3381 3382 3383 3384 3385 3386 3387 3388 3389 3390 3391 3392 3393 3394 3395 3396 3397 3398 3399 3400 3401 3402 3403 3404 3405 3406 3407 3408 3409 3410 3411 3412 3413 3414 3415 3416 3417 3418 3419 3420 3421 3422 3423 3424 3425 3426 3427 3428 3429 3430 3431 3432 3433 3434 3435 3436 3437 3438 3439 3440 3441 3442 3443 3444 3445 3446 3447 3448 3449 3450 3451 3452 3453 3454 3455 3456 3457 3458 3459 3460 3461 3462 3463 3464 3465 3466 3467 3468 3469 3470 3471 3472 3473 3474 3475 3476 3477 3478 3479 3480 3481 3482 3483 3484 3485 3486 3487 3488 3489 3490 3491 3492 3493 3494 3495 3496 3497 3498 3499 3500 3501 3502 3503 3504 3505 3506 3507 3508 3509 3510 3511 3512 3513 3514 3515 3516 3517 3518 3519 3520 3521 3522 3523 3524 3525 3526 3527 3528 3529 3530 3531 3532 3533 3534 3535 3536 3537 3538 3539 3540 3541 3542 3543 3544 3545 3546 3547 3548 3549 3550 3551 3552 3553 3554 3555 3556 3557 3558 3559 3560 3561 3562 3563 3564 3565 3566 3567 3568 3569 3570 3571 3572 3573 3574 3575 3576 3577 3578 3579 3580 3581 3582 3583 3584 3585 3586 3587 3588 3589 3590 3591 3592 3593 3594 3595 3596 3597 3598 3599 3600 3601 3602 3603 3604 3605 3606 3607 3608 3609 3610 3611 3612 3613 3614 3615 3616 3617 3618 3619 3620 3621 3622 3623 3624 3625 3626 3627 3628 3629 3630 3631 3632 3633 3634 3635 3636 3637 3638 3639 3640 3641 3642 3643 3644 3645 3646 3647 3648 3649 3650 3651 3652 3653 3654 3655 3656 3657 3658 3659 3660 3661 3662 3663 3664 3665 3666 3667 3668 3669 3670 3671 3672 3673 3674 3675 3676 3677 3678 3679 3680 3681 3682 3683 3684 3685 3686 3687 3688 3689 3690 3691 3692 3693 3694 3695 3696 3697 3698 3699 3700 3701 3702 3703 3704 3705 3706 3707 3708 3709 3710 3711 3712 3713 3714 3715 3716 3717 3718 3719 3720 3721 3722 3723 3724 3725 3726 3727 3728 3729 3730 3731 3732 3733 3734 3735 3736 3737 3738 3739 3740 3741 3742 3743 3744 3745 3746 3747 3748 3749 3750 3751 3752 3753 3754 3755 3756 3757 3758 3759 3760 3761 3762 3763 3764 3765 3766 3767 3768 3769 3770 3771 3772 3773 3774 3775 3776 3777 3778 3779 3780 3781 3782 3783 3784 3785 3786 3787 3788 3789 3790 3791 3792 3793 3794 3795 3796 3797 3798 3799 3800 3801 3802 3803 3804 3805 3806 3807 3808 3809 3810 3811 3812 3813 3814 3815 3816 3817 3818 3819 3820 3821 3822 3823 3824 3825 3826 3827 3828 3829 3830 3831 3832 3833 3834 3835 3836 3837 3838 3839 3840 3841 3842 3843 3844 3845 3846 3847 3848 3849 3850 3851 3852 3853 3854 3855 3856 3857 3858 3859 3860 3861 3862 3863 3864 3865 3866 3867 3868 3869 3870 3871 3872 3873 3874 3875 3876 3877 3878 3879 3880 3881 3882 3883 3884 3885 3886 3887 3888 3889 3890 3891 3892 3893 3894 3895 3896 3897 3898 3899 3900 3901 3902 3903 3904 3905 3906 3907 3908 3909 3910 3911 3912 3913 3914 3915 3916 3917 3918 3919 3920 3921 3922 3923 3924 3925 3926 3927 3928 3929 3930 3931 3932 3933 3934 3935 3936 3937 3938 3939 3940 3941 3942 3943 3944 3945 3946 3947 3948 3949 3950 3951 3952 3953 3954 3955 3956 3957 3958 3959 3960 3961 3962 3963 3964 3965 3966 3967 3968 3969 3970 3971 3972 3973 3974 3975 3976 3977 3978 3979 3980 3981 3982 3983 3984 3985 3986 3987 3988 3989 3990 3991 3992 3993 3994 3995 3996 3997 3998 3999 4000 4001 4002 4003 4004 4005 4006 4007 4008 4009 4010 4011 4012 4013 4014 4015 4016 4017 4018 4019 4020 4021 4022 4023 4024 4025 4026 4027 4028 4029 4030 4031 4032 4033 4034 4035 4036 4037 4038 4039 4040 4041 4042 4043 4044 4045 4046 4047 4048 4049 4050 4051 4052 4053 4054 4055 4056 4057 4058 4059 4060 4061 4062 4063 4064 4065 4066 4067 4068 4069 4070 4071 4072 4073 4074 4075 4076 4077 4078 4079 4080 4081 4082 4083 4084 4085 4086 4087 4088 4089 4090 4091 4092 4093 4094 4095 4096 4097 4098 4099 4100 4101 4102 4103 4104 4105 4106 4107 4108 4109 4110 4111 4112 4113 4114 4115 4116 4117 4118 4119 4120 4121 4122 4123 4124 4125 4126 4127 4128 4129 4130 4131 4132 4133 4134 4135 4136 4137 4138 4139 4140 4141 4142 4143 4144 4145 4146 4147 4148 4149 4150 4151 4152 4153 4154 4155 4156 4157 4158 4159 4160 4161 4162 4163 4164 4165 4166 4167 4168 4169 4170 4171 4172 4173 4174 4175 4176 4177 4178 4179 4180 4181 4182 4183 4184 4185 4186 4187 4188 4189 4190 4191 4192 4193 4194 4195 4196 4197 4198 4199 4200 4201 4202 4203 4204 4205 4206 4207 4208 4209 4210 4211 4212 4213 4214 4215 4216 4217 4218 4219 4220 4221 4222 4223 4224 4225 4226 4227 4228 4229 4230 4231 4232 4233 4234 4235 4236 4237 4238 4239 4240 4241 4242 4243 4244 4245 4246 4247 4248 4249 4250 4251 4252 4253 4254 4255 4256 4257 4258 4259 4260 4261 4262 4263 4264 4265 4266 4267 4268 4269 4270 4271 4272 4273 4274 4275 4276 4277 4278 4279 4280 4281 4282 4283 4284 4285 4286 4287 4288 4289 4290 4291 4292 4293 4294 4295 4296 4297 4298 4299 4300 4301 4302 4303 4304 4305 4306 4307 4308 4309 4310 4311 4312 4313 4314 4315 4316 4317 4318 4319 4320 4321 4322 4323 4324 4325 4326 4327 4328 4329 4330 4331 4332 4333 4334 4335 4336 4337 4338 4339 4340 4341 4342 4343 4344 4345 4346 4347 4348 4349 4350 4351 4352 4353 4354 4355 4356 4357 4358 4359 4360 4361 4362 4363 4364 4365 4366 4367 4368 4369 4370 4371 4372 4373 4374 4375 4376 4377 4378 4379 4380 4381 4382 4383 4384 4385 4386 4387 4388 4389 4390 4391 4392 4393 4394 4395 4396 4397 4398 4399 4400 4401 4402 4403 4404 4405 4406 4407 4408 4409 4410 4411 4412 4413 4414 4415 4416 4417 4418 4419 4420 4421 4422 4423 4424 4425 4426 4427 4428 4429 4430 4431 4432 4433 4434 4435 4436 4437 4438 4439 4440 4441 4442 4443 4444 4445 4446 4447 4448 4449 4450 4451 4452 4453 4454 4455 4456 4457 4458 4459 4460 4461 4462 4463 4464 4465 4466 4467 4468 4469 4470 4471 4472 4473 4474 4475 4476 4477 4478 4479 4480 4481 4482 4483 4484 4485 4486 4487 4488 4489 4490 4491 4492 4493 4494 4495 4496 4497 4498 4499 4500 4501 4502 4503 4504 4505 4506 4507 4508 4509 4510 4511 4512 4513 4514 4515 4516 4517 4518 4519 4520 4521 4522 4523 4524 4525 4526 4527 4528 4529 4530 4531 4532 4533 4534 4535 4536 4537 4538 4539 4540 4541 4542 4543 4544 4545 4546 4547 4548 4549 4550 4551 4552 4553 4554 4555 4556 4557 4558 4559 4560 4561 4562 4563 4564 4565 4566 4567 4568 4569 4570 4571 4572 4573 4574 4575 4576 4577 4578 4579 4580 4581 4582 4583 4584 4585 4586 4587 4588 4589 4590 4591 4592 4593 4594 4595 4596 4597 4598 4599 4600 4601 4602 4603 4604 4605 4606 4607 4608 4609 4610 4611 4612 4613 4614 4615 4616 4617 4618 4619 4620 4621 4622 4623 4624 4625 4626 4627 4628 4629 4630 4631 4632 4633 4634 4635 4636 4637 4638 4639 4640 4641 4642 4643 4644 4645 4646 4647 4648 4649 4650 4651 4652 4653 4654 4655 4656 4657 4658 4659 4660 4661 4662 4663 4664 4665 4666 4667 4668 4669 4670 4671 4672 4673 4674 4675 4676 4677 4678 4679 4680 4681 4682 4683 4684 4685 4686 4687 4688 4689 4690 4691 4692 4693 4694 4695 4696 4697 4698 4699 4700 4701 4702 4703 4704 4705 4706 4707 4708 4709 4710 4711 4712 4713 4714 4715 4716 4717 4718 4719 4720 4721 4722 4723 4724 4725 4726 4727 4728 4729 4730 4731 4732 4733 4734 4735 4736 4737 4738 4739 4740 4741 4742 4743 4744 4745 4746 4747 4748 4749 4750 4751 4752 4753 4754 4755 4756 4757 4758 4759 4760 4761 4762 4763 4764 4765 4766 4767 4768 4769 4770 4771 4772 4773 4774 4775 4776 4777 4778 4779 4780 4781 4782 4783 4784 4785 4786 4787 4788 4789 4790 4791 4792 4793 4794 4795 4796 4797 4798 4799 4800 4801 4802 4803 4804 4805 4806 4807 4808 4809 4810 4811 4812 4813 4814 4815 4816 4817 4818 4819 4820 4821 4822 4823 4824 4825 4826 4827 4828 4829 4830 4831 4832 4833 4834 4835 4836 4837 4838 4839 4840 4841 4842 4843 4844 4845 4846 4847 4848 4849 4850 4851 4852 4853 4854 4855 4856 4857 4858 4859 4860 4861 4862 4863 4864 4865 4866 4867 4868 4869 4870 4871 4872 4873 4874 4875 4876 4877 4878 4879 4880 4881 4882 4883 4884 4885 4886 4887 4888 4889 4890 4891 4892 4893 4894 4895 4896 4897 4898 4899 4900 4901 4902 4903 4904 4905 4906 4907 4908 4909 4910 4911 4912 4913 4914 4915 4916 4917 4918 4919 4920 4921 4922 4923 4924 4925 4926 4927 4928 4929 4930 4931 4932 4933 4934 4935 4936 4937 4938 4939 4940 4941 4942 4943 4944 4945 4946 4947 4948 4949 4950 4951 4952 4953 4954 4955 4956 4957 4958 4959 4960 4961 4962 4963 4964 4965 4966 4967 4968 4969 4970 4971 4972 4973 4974 4975 4976 4977 4978 4979 4980 4981 4982 4983 4984 4985 4986 4987 4988 4989 4990 4991 4992 4993 4994 4995 4996 4997 4998 4999 5000 5001 5002 5003 5004 5005 5006 5007 5008 5009 5010 5011 5012 5013 5014 5015 5016 5017 5018 5019 5020 5021 5022 5023 5024 5025 5026 5027 5028 5029 5030 5031 5032 5033 5034 5035 5036 5037 5038 5039 5040 5041 5042 5043 5044 5045 5046 5047 5048 5049 5050 5051 5052 5053 5054 5055 5056 5057 5058 5059 5060 5061 5062 5063 5064 5065 5066 5067 5068 5069 5070 5071 5072 5073 5074 5075 5076 5077 5078 5079 5080 5081 5082 5083 5084 5085 5086 5087 5088 5089 5090 5091 5092 5093 5094 5095 5096 5097 5098 5099 5100 5101 5102 5103 5104 5105 5106 5107 5108 5109 5110 5111 5112 5113 5114 5115 5116 5117 5118 5119 5120 5121 5122 5123 5124 5125 5126 5127 5128 5129 5130 5131 5132 5133 5134 5135 5136 5137 5138 5139 5140 5141 5142 5143 5144 5145 5146 5147 5148 5149 5150 5151 5152 5153 5154 5155 5156 5157 5158 5159 5160 5161 5162 5163 5164 5165 5166 5167 5168 5169 5170 5171 5172 5173 5174 5175 5176 5177 5178 5179 5180 5181 5182 5183 5184 5185 5186 5187 5188 5189 5190 5191 5192 5193 5194 5195 5196 5197 5198 5199 5200 5201 5202 5203 5204 5205 5206 5207 5208 5209 5210 5211 5212 5213 5214 5215 5216 5217 5218 5219 5220 5221 5222 5223 5224 5225 5226 5227 5228 5229 5230 5231 5232 5233 5234 5235 5236 5237 5238 5239 5240 5241 5242 5243 5244 5245 5246 5247 5248 5249 5250 5251 5252 5253 5254 5255 5256 5257 5258 5259 5260 5261 5262 5263 5264 5265 5266 5267 5268 5269 5270 5271 5272 5273 5274 5275 5276 5277 5278 5279 5280 5281 5282 5283 5284 5285 5286 5287 5288 5289 5290 5291 5292 5293 5294 5295 5296 5297 5298 5299 5300 5301 5302 5303 5304 5305 5306 5307 5308 5309 5310 5311 5312 5313 5314 5315 5316 5317 5318 5319 5320 5321 5322 5323 5324 5325 5326 5327 5328 5329 5330 5331 5332 5333 5334 5335 5336 5337 5338 5339 5340 5341 5342 5343 5344 5345 5346 5347 5348 5349 5350 5351 5352 5353 5354 5355 5356 5357 5358 5359 5360 5361 5362 5363 5364 5365 5366 5367 5368 5369 5370 5371 5372 5373 5374 5375 5376 5377 5378 5379 5380 5381 5382 5383 5384 5385 5386 5387 5388 5389 5390 5391 5392 5393 5394 5395 5396 5397 5398 5399 5400 5401 5402 5403 5404 5405 5406 5407 5408 5409 5410 5411 5412 5413 5414 5415 5416 5417 5418 5419 5420 5421 5422 5423 5424 5425 5426 5427 5428 5429 5430 5431 5432 5433 5434 5435 5436 5437 5438 5439 5440 5441 5442 5443 5444 5445 5446 5447 5448 5449 5450 5451 5452 5453 5454 5455 5456 5457 5458 5459 5460 5461 5462 5463 5464 5465 5466 5467 5468 5469 5470 5471 5472 5473 5474 5475 5476 5477 5478 5479 5480 5481 5482 5483 5484 5485 5486 5487 5488 5489 5490 5491 5492 5493 5494 5495 5496 5497 5498 5499 5500 5501 5502 5503 5504 5505 5506 5507 5508 5509 5510 5511 5512 5513 5514 5515 5516 5517 5518 5519 5520 5521 5522 5523 5524 5525 5526 5527 5528 5529 5530 5531 5532 5533 5534 5535 5536 5537 5538 5539 5540 5541 5542 5543 5544 5545 5546 5547 5548 5549 5550 5551 5552 5553 5554 5555 5556 5557 5558 5559 5560 5561 5562 5563 5564 5565 5566 5567 5568 5569 5570 5571 5572 5573 5574 5575 5576 5577 5578 5579 5580 5581 5582 5583 5584 5585 5586 5587 5588 5589 5590 5591 5592 5593 5594 5595 5596 5597 5598 5599 5600 5601 5602 5603 5604 5605 5606 5607 5608 5609 5610 5611 5612 5613 5614 5615 5616 5617 5618 5619 5620 5621 5622 5623 5624 5625 5626 5627 5628 5629 5630 5631 5632 5633 5634 5635 5636 5637 5638 5639 5640 5641 5642 5643 5644 5645 5646 5647 5648 5649 5650 5651 5652 5653 5654 5655 5656 5657 5658 5659 5660 5661 5662 5663 5664 5665 5666 5667 5668 5669 5670 5671 5672 5673 5674 5675 5676 5677 5678 5679 5680 5681 5682 5683 5684 5685 5686 5687 5688 5689 5690 5691 5692 5693 5694 5695 5696 5697 5698 5699 5700 5701 5702 5703 5704 5705 5706 5707 5708 5709 5710 5711 5712 5713 5714 5715 5716 5717 5718 5719 5720 5721 5722 5723 5724 5725 5726 5727 5728 5729 5730 5731 5732 5733 5734 5735 5736 5737 5738 5739 5740 5741 5742 5743 5744 5745 5746 5747 5748 5749 5750 5751 5752 5753 5754 5755 5756 5757 5758 5759 5760 5761 5762 5763 5764 5765 5766 5767 5768 5769 5770 5771 5772 5773 5774 5775 5776 5777 5778 5779 5780 5781 5782 5783 5784 5785 5786 5787 5788 5789 5790 5791 5792 5793 5794 5795 5796 5797 5798 5799 5800 5801 5802 5803 5804 5805 5806 5807 5808 5809 5810 5811 5812 5813 5814 5815 5816 5817 5818 5819 5820 5821 5822 5823 5824 5825 5826 5827 5828 5829 5830 5831 5832 5833 5834 5835 5836 5837 5838 5839 5840 5841 5842 5843 5844 5845 5846 5847 5848 5849 5850 5851 5852 5853 5854 5855 5856 5857 5858 5859 5860 5861 5862 5863 5864 5865 5866 5867 5868 5869 5870 5871 5872 5873 5874 5875 5876 5877 5878 5879 5880 5881 5882 5883 5884 5885 5886 5887 5888 5889 5890 5891 5892 5893 5894 5895 5896 5897 5898 5899 5900 5901 5902 5903 5904 5905 5906 5907 5908 5909 5910 5911 5912 5913 5914 5915 5916 5917 5918 5919 5920 5921 5922 5923 5924 5925 5926 5927 5928 5929 5930 5931 5932 5933 5934 5935 5936 5937 5938 5939 5940 5941 5942 5943 5944 5945 5946 5947 5948 5949 5950 5951 5952 5953 5954 5955 5956 5957 5958 5959 5960 5961 5962 5963 5964 5965 5966 5967 5968 5969 5970 5971 5972 5973 5974 5975 5976 5977 5978 5979 5980 5981 5982 5983 5984 5985 5986 5987 5988 5989 5990 5991 5992 5993 5994 5995 5996 5997 5998 5999 6000 6001 6002 6003 6004 6005 6006 6007 6008 6009 6010 6011 6012 6013 6014 6015 6016 6017 6018 6019 6020 6021 6022 6023 6024 6025 6026 6027 6028 6029 6030 6031 6032 6033 6034 6035 6036 6037 6038 6039 6040 6041 6042 6043 6044 6045 6046 6047 6048 6049 6050 6051 6052 6053 6054 6055 6056 6057 6058 6059 6060 6061 6062 6063 6064 6065 6066 6067 6068 6069 6070 6071 6072 6073 6074 6075 6076 6077 6078 6079 6080 6081 6082 6083 6084 6085 6086 6087 6088 6089 6090 6091 6092 6093 6094 6095 6096 6097 6098 6099 6100 6101 6102 6103 6104 6105 6106 6107 6108 6109 6110 6111 6112 6113 6114 6115 6116 6117 6118 6119 6120 6121 6122 6123 6124 6125 6126 6127 6128 6129 6130 6131 6132 6133 6134 6135 6136 6137 6138 6139 6140 6141 6142 6143 6144 6145 6146 6147 6148 6149 6150 6151 6152 6153 6154 6155 6156 6157 6158 6159 6160 6161 6162 6163 6164 6165 6166 6167 6168 6169 6170 6171 6172 6173 6174 6175 6176 6177 6178 6179 6180 6181 6182 6183 6184 6185 6186 6187 6188 6189 6190 6191 6192 6193 6194 6195 6196 6197 6198 6199 6200 6201 6202 6203 6204 6205 6206 6207 6208 6209 6210 6211 6212 6213 6214 6215 6216 6217 6218 6219 6220 6221 6222 6223 6224 6225 6226 6227 6228 6229 6230 6231 6232 6233 6234 6235 6236 6237 6238 6239 6240 6241 6242 6243 6244 6245 6246 6247 6248 6249 6250 6251 6252 6253 6254 6255 6256 6257 6258 6259 6260 6261 6262 6263 6264 6265 6266 6267 6268 6269 6270 6271 6272 6273 6274 6275 6276 6277 6278 6279 6280 6281 6282 6283 6284 6285 6286 6287 6288 6289 6290 6291 6292 6293 6294 6295 6296 6297 6298 6299 6300 6301 6302 6303 6304 6305 6306 6307 6308 6309 6310 6311 6312 6313 6314 6315 6316 6317 6318 6319 6320 6321 6322 6323 6324 6325 6326 6327 6328 6329 6330 6331 6332 6333 6334 6335 6336 6337 6338 6339 6340 6341 6342 6343 6344 6345 6346 6347 6348 6349 6350 6351 6352 6353 6354 6355 6356 6357 6358 6359 6360 6361 6362 6363 6364 6365 6366 6367 6368 6369 6370 6371 6372 6373 6374 6375 6376 6377 6378 6379 6380 6381 6382 6383 6384 6385 6386 6387 6388 6389 6390 6391 6392 6393 6394 6395 6396 6397 6398 6399 6400 6401 6402 6403 6404 6405 6406 6407 6408 6409 6410 6411 6412 6413 6414 6415 6416 6417 6418 6419 6420 6421 6422 6423 6424 6425 6426 6427 6428 6429 6430 6431 6432 6433 6434 6435 6436 6437 6438 6439 6440 6441 6442 6443 6444 6445 6446 6447 6448 6449 6450 6451 6452 6453 6454 6455 6456 6457 6458 6459 6460 6461 6462 6463 6464 6465 6466 6467 6468 6469 6470 6471 6472 6473 6474 6475 6476 6477 6478 6479 6480 6481 6482 6483 6484 6485 6486 6487 6488 6489 6490 6491 6492 6493 6494 6495 6496 6497 6498 6499 6500 6501 6502 6503 6504 6505 6506 6507 6508 6509 6510 6511 6512 6513 6514 6515 6516 6517 6518 6519 6520 6521 6522 6523 6524 6525 6526 6527 6528 6529 6530 6531 6532 6533 6534 6535 6536 6537 6538 6539 6540 6541 6542 6543 6544 6545 6546 6547 6548 6549 6550 6551 6552 6553 6554 6555 6556 6557 6558 6559 6560 6561 6562 6563 6564 6565 6566 6567 6568 6569 6570 6571 6572 6573 6574 6575 6576 6577 6578 6579 6580 6581 6582 6583 6584 6585 6586 6587 6588 6589 6590 6591 6592 6593 6594 6595 6596 6597 6598 6599 6600 6601 6602 6603 6604 6605 6606 6607 6608 6609 6610 6611 6612 6613 6614 6615 6616 6617 6618 6619 6620 6621 6622 6623 6624 6625 6626 6627 6628 6629 6630 6631 6632 6633 6634 6635 6636 6637 6638 6639 6640 6641 6642 6643 6644 6645 6646 6647 6648 6649 6650 6651 6652 6653 6654 6655 6656 6657 6658 6659 6660 6661 6662 6663 6664 6665 6666 6667 6668 6669 6670 6671 6672 6673 6674 6675 6676 6677 6678 6679 6680 6681 6682 6683 6684 6685 6686 6687 6688 6689 6690 6691 6692 6693 6694 6695 6696 6697 6698 6699 6700 6701 6702 6703 6704 6705 6706 6707 6708 6709 6710 6711 6712 6713 6714 6715 6716 6717 6718 6719 6720 6721 6722 6723 6724 6725 6726 6727 6728 6729 6730 6731 6732 6733 6734 6735 6736 6737 6738 6739 6740 6741 6742 6743 6744 6745 6746 6747 6748 6749 6750 6751 6752 6753 6754 6755 6756 6757 6758 6759 6760 6761 6762 6763 6764 6765 6766 6767 6768 6769 6770 6771 6772 6773 6774 6775 6776 6777 6778 6779 6780 6781 6782 6783 6784 6785 6786 6787 6788 6789 6790 6791 6792 6793 6794 6795 6796 6797 6798 6799 6800 6801 6802 6803 6804 6805 6806 6807 6808 6809 6810 6811 6812 6813 6814 6815 6816 6817 6818 6819 6820 6821 6822 6823 6824 6825 6826 6827 6828 6829 6830 6831 6832 6833 6834 6835 6836 6837 6838 6839 6840 6841 6842 6843 6844 6845 6846 6847 6848 6849 6850 6851 6852 6853 6854 6855 6856 6857 6858 6859 6860 6861 6862 6863 6864 6865 6866 6867 6868 6869 6870 6871 6872 6873 6874 6875 6876 6877 6878 6879 6880 6881 6882 6883 6884 6885 6886 6887 6888 6889 6890 6891 6892 6893 6894 6895 6896 6897 6898 6899 6900 6901 6902 6903 6904 6905 6906 6907 6908 6909 6910 6911 6912 6913 6914 6915 6916 6917 6918 6919 6920 6921 6922 6923 6924 6925 6926 6927 6928 6929 6930 6931 6932 6933 6934 6935 6936 6937 6938 6939 6940 6941 6942 6943 6944 6945 6946 6947 6948 6949 6950 6951 6952 6953 6954 6955 6956 6957 6958 6959 6960 6961 6962 6963 6964 6965 6966 6967 6968 6969 6970 6971 6972 6973 6974 6975 6976 6977 6978 6979 6980 6981 6982 6983 6984 6985 6986 6987 6988 6989 6990 6991 6992 6993 6994 6995 6996 6997 6998 6999 7000 7001 7002 7003 7004 7005 7006 7007 7008 7009 7010 7011 7012 7013 7014 7015 7016 7017 7018 7019 7020 7021 7022 7023 7024 7025 7026 7027 7028 7029 7030 7031 7032 7033 7034 7035 7036 7037 7038 7039 7040 7041 7042 7043 7044 7045 7046 7047 7048 7049 7050 7051 7052 7053 7054 7055 7056 7057 7058 7059 7060 7061 7062 7063 7064 7065 7066 7067 7068 7069 7070 7071 7072 7073 7074 7075 7076 7077 7078 7079 7080 7081 7082 7083 7084 7085 7086 7087 7088 7089 7090 7091 7092 7093 7094 7095 7096 7097 7098 7099 7100 7101 7102 7103 7104 7105 7106 7107 7108 7109 7110 7111 7112 7113 7114 7115 7116 7117 7118 7119 7120 7121 7122 7123 7124 7125 7126 7127 7128 7129 7130 7131 7132 7133 7134 7135 7136 7137 7138 7139 7140 7141 7142 7143 7144 7145 7146 7147 7148 7149 7150 7151 7152 7153 7154 7155 7156 7157 7158 7159 7160 7161 7162 7163 7164 7165 7166 7167 7168 7169 7170 7171 7172 7173 7174 7175 7176 7177 7178 7179 7180 7181 7182 7183 7184 7185 7186 7187 7188 7189 7190 7191 7192 7193 7194 7195 7196 7197 7198 7199 7200 7201 7202 7203 7204 7205 7206 7207 7208 7209 7210 7211 7212 7213 7214 7215 7216 7217 7218 7219 7220 7221 7222 7223 7224 7225 7226 7227 7228 7229 7230 7231 7232 7233 7234 7235 7236 7237 7238 7239 7240 7241 7242 7243 7244 7245 7246 7247 7248 7249 7250 7251 7252 7253 7254 7255 7256 7257 7258 7259 7260 7261 7262 7263 7264 7265 7266 7267 7268 7269 7270 7271 7272 7273 7274 7275 7276 7277 7278 7279 7280 7281 7282 7283 7284 7285 7286 7287 7288 7289 7290 7291 7292 7293 7294 7295 7296 7297 7298 7299 7300 7301 7302 7303 7304 7305 7306 7307 7308 7309 7310 7311 7312 7313 7314 7315 7316 7317 7318 7319 7320 7321 7322 7323 7324 7325 7326 7327 7328 7329 7330 7331 7332 7333 7334 7335 7336 7337 7338 7339 7340 7341 7342 7343 7344 7345 7346 7347 7348 7349 7350 7351 7352 7353 7354 7355 7356 7357 7358 7359 7360 7361 7362 7363 7364 7365 7366 7367 7368 7369 7370 7371 7372 7373 7374 7375 7376 7377 7378 7379 7380 7381 7382 7383 7384 7385 7386 7387 7388 7389 7390 7391 7392 7393 7394 7395 7396 7397 7398 7399 7400 7401 7402 7403 7404 7405 7406 7407 7408 7409 7410 7411 7412 7413 7414 7415 7416 7417 7418 7419 7420 7421 7422 7423 7424 7425 7426 7427 7428 7429 7430 7431 7432 7433 7434 7435 7436 7437 7438 7439 7440 7441 7442 7443 7444 7445 7446 7447 7448 7449 7450 7451 7452 7453 7454 7455 7456 7457 7458 7459 7460 7461 7462 7463 7464 7465 7466 7467 7468 7469 7470 7471 7472 7473 7474 7475 7476 7477 7478 7479 7480 7481 7482 7483 7484 7485 7486 7487 7488 7489 7490 7491 7492 7493 7494 7495 7496 7497 7498 7499 7500 7501 7502 7503 7504 7505 7506 7507 7508 7509 7510 7511 7512 7513 7514 7515 7516 7517 7518 7519 7520 7521 7522 7523 7524 7525 7526 7527 7528 7529 7530 7531 7532 7533 7534 7535 7536 7537 7538 7539 7540 7541 7542 7543 7544 7545 7546 7547 7548 7549 7550 7551 7552 7553 7554 7555 7556 7557 7558 7559 7560 7561 7562 7563 7564 7565 7566 7567 7568 7569 7570 7571 7572 7573 7574 7575 7576 7577 7578 7579 7580 7581 7582 7583 7584 7585 7586 7587 7588 7589 7590 7591 7592 7593 7594 7595 7596 7597 7598 7599 7600 7601 7602 7603 7604 7605 7606 7607 7608 7609 7610 7611 7612 7613 7614 7615 7616 7617 7618 7619 7620 7621 7622 7623 7624 7625 7626 7627 7628 7629 7630 7631 7632 7633 7634 7635 7636 7637 7638 7639 7640 7641 7642 7643 7644 7645 7646 7647 7648 7649 7650 7651 7652 7653 7654 7655 7656 7657 7658 7659 7660 7661 7662 7663 7664 7665 7666 7667 7668 7669 7670 7671 7672 7673 7674 7675 7676 7677 7678 7679 7680 7681 7682 7683 7684 7685 7686 7687 7688 7689 7690 7691 7692 7693 7694 7695 7696 7697 7698 7699 7700 7701 7702 7703 7704 7705 7706 7707 7708 7709 7710 7711 7712 7713 7714 7715 7716 7717 7718 7719 7720 7721 7722 7723 7724 7725 7726 7727 7728 7729 7730 7731 7732 7733 7734 7735 7736 7737 7738 7739 7740 7741 7742 7743 7744 7745 7746 7747 7748 7749 7750 7751 7752 7753 7754 7755 7756 7757 7758 7759 7760 7761 7762 7763 7764 7765 7766 7767 7768 7769 7770 7771 7772 7773 7774 7775 7776 7777 7778 7779 7780 7781 7782 7783 7784 7785 7786 7787 7788 7789 7790 7791 7792 7793 7794 7795 7796 7797 7798 7799 7800 7801 7802 7803 7804 7805 7806 7807 7808 7809 7810 7811 7812 7813 7814 7815 7816 7817 7818 7819 7820 7821 7822 7823 7824 7825 7826 7827 7828 7829 7830 7831 7832 7833 7834 7835 7836 7837 7838 7839 7840 7841 7842 7843 7844 7845 7846 7847 7848 7849 7850 7851 7852 7853 7854 7855 7856 7857 7858 7859 7860 7861 7862 7863 7864 7865 7866 7867 7868 7869 7870 7871 7872 7873 7874 7875 7876 7877 7878 7879 7880 7881 7882 7883 7884 7885 7886 7887 7888 7889 7890 7891 7892 7893 7894 7895 7896 7897 7898 7899 7900 7901 7902 7903 7904 7905 7906 7907 7908 7909 7910 7911 7912 7913 7914 7915 7916 7917 7918 7919 7920 7921 7922 7923 7924 7925 7926 7927 7928 7929 7930 7931 7932 7933 7934 7935 7936 7937 7938 7939 7940 7941 7942 7943 7944 7945 7946 7947 7948 7949 7950 7951 7952 7953 7954 7955 7956 7957 7958 7959 7960 7961 7962 7963 7964 7965 7966 7967 7968 7969 7970 7971 7972 7973 7974 7975 7976 7977 7978 7979 7980 7981 7982 7983 7984 7985 7986 7987 7988 7989 7990 7991 7992 7993 7994 7995 7996 7997 7998 7999 8000 8001 8002 8003 8004 8005 8006 8007 8008 8009 8010 8011 8012 8013 8014 8015 8016 8017 8018 8019 8020 8021 8022 8023 8024 8025 8026 8027 8028 8029 8030 8031 8032 8033 8034 8035 8036 8037 8038 8039 8040 8041 8042 8043 8044 8045 8046 8047 8048 8049 8050 8051 8052 8053 8054 8055 8056 8057 8058 8059 8060 8061 8062 8063 8064 8065 8066 8067 8068 8069 8070 8071 8072 8073 8074 8075 8076 8077 8078 8079 8080 8081 8082 8083 8084 8085 8086 8087 8088 8089 8090 8091 8092 8093 8094 8095 8096 8097 8098 8099 8100 8101 8102 8103 8104 8105 8106 8107 8108 8109 8110 8111 8112 8113 8114 8115 8116 8117 8118 8119 8120 8121 8122 8123 8124 8125 8126 8127 8128 8129 8130 8131 8132 8133 8134 8135 8136 8137 8138 8139 8140 8141 8142 8143 8144 8145 8146 8147 8148 8149 8150 8151 8152 8153 8154 8155 8156 8157 8158 8159 8160 8161 8162 8163 8164 8165 8166 8167 8168 8169 8170 8171 8172 8173 8174 8175 8176 8177 8178 8179 8180 8181 8182 8183 8184 8185 8186 8187 8188 8189 8190 8191 8192 8193 8194 8195 8196 8197 8198 8199 8200 8201 8202 8203 8204 8205 8206 8207 8208 8209 8210 8211 8212 8213 8214 8215 8216 8217 8218 8219 8220 8221 8222 8223 8224 8225 8226 8227 8228 8229 8230 8231 8232 8233 8234 8235 8236 8237 8238 8239 8240 8241 8242 8243 8244 8245 8246 8247 8248 8249 8250 8251 8252 8253 8254 8255 8256 8257 8258 8259 8260 8261 8262 8263 8264 8265 8266 8267 8268 8269 8270 8271 8272 8273 8274 8275 8276 8277 8278 8279 8280 8281 8282 8283 8284 8285 8286 8287 8288 8289 8290 8291 8292 8293 8294 8295 8296 8297 8298 8299 8300 8301 8302 8303 8304 8305 8306 8307 8308 8309 8310 8311 8312 8313 8314 8315 8316 8317 8318 8319 8320 8321 8322 8323 8324 8325 8326 8327 8328 8329 8330 8331 8332 8333 8334 8335 8336 8337 8338 8339 8340 8341 8342 8343 8344 8345 8346 8347 8348 8349 8350 8351 8352 8353 8354 8355 8356 8357 8358 8359 8360 8361 8362 8363 8364 8365 8366 8367 8368 8369 8370 8371 8372 8373 8374 8375 8376 8377 8378 8379 8380 8381 8382 8383 8384 8385 8386 8387 8388 8389 8390 8391 8392 8393 8394 8395 8396 8397 8398 8399 8400 8401 8402 8403 8404 8405 8406 8407 8408 8409 8410 8411 8412 8413 8414 8415 8416 8417 8418 8419 8420 8421 8422 8423 8424 8425 8426 8427 8428 8429 8430 8431 8432 8433 8434 8435 8436 8437 8438 8439 8440 8441 8442 8443 8444 8445 8446 8447 8448 8449 8450 8451 8452 8453 8454 8455 8456 8457 8458 8459 8460 8461 8462 8463 8464 8465 8466 8467 8468 8469 8470 8471 8472 8473 8474 8475 8476 8477 8478 8479 8480 8481 8482 8483 8484 8485 8486 8487 8488 8489 8490 8491 8492 8493 8494 8495 8496 8497 8498 8499 8500 8501 8502 8503 8504 8505 8506 8507 8508 8509 8510 8511 8512 8513 8514 8515 8516 8517 8518 8519 8520 8521 8522 8523 8524 8525 8526 8527 8528 8529 8530 8531 8532 8533 8534 8535 8536 8537 8538 8539 8540 8541 8542 8543 8544 8545 8546 8547 8548 8549 8550 8551 8552 8553 8554 8555 8556 8557 8558 8559 8560 8561 8562 8563 8564 8565 8566 8567 8568 8569 8570 8571 8572 8573 8574 8575 8576 8577 8578 8579 8580 8581 8582 8583 8584 8585 8586 8587 8588 8589 8590 8591 8592 8593 8594 8595 8596 8597 8598 8599 8600 8601 8602 8603 8604 8605 8606 8607 8608 8609 8610 8611 8612 8613 8614 8615 8616 8617 8618 8619 8620 8621 8622 8623 8624 8625 8626 8627 8628 8629 8630 8631 8632 8633 8634 8635 8636 8637 8638 8639 8640 8641 8642 8643 8644 8645 8646 8647 8648 8649 8650 8651 8652 8653 8654 8655 8656 8657 8658 8659 8660 8661 8662 8663 8664 8665 8666 8667 8668 8669 8670 8671 8672 8673 8674 8675 8676 8677 8678 8679 8680 8681 8682 8683 8684 8685 8686 8687 8688 8689 8690 8691 8692 8693 8694 8695 8696 8697 8698 8699 8700 8701 8702 8703 8704 8705 8706 8707 8708 8709 8710 8711 8712 8713 8714 8715 8716 8717 8718 8719 8720 8721 8722 8723 8724 8725 8726 8727 8728 8729 8730 8731 8732 8733 8734 8735 8736 8737 8738 8739 8740 8741 8742 8743 8744 8745 8746 8747 8748 8749 8750 8751 8752 8753 8754 8755 8756 8757 8758 8759 8760 8761 8762 8763 8764 8765 8766 8767 8768 8769 8770 8771 8772 8773 8774 8775 8776 8777 8778 8779 8780 8781 8782 8783 8784 8785 8786 8787 8788 8789 8790 8791 8792 8793 8794 8795 8796 8797 8798 8799 8800 8801 8802 8803 8804 8805 8806 8807 8808 8809 8810 8811 8812 8813 8814 8815 8816 8817 8818 8819 8820 8821 8822 8823 8824 8825 8826 8827 8828 8829 8830 8831 8832 8833 8834 8835 8836 8837 8838 8839 8840 8841 8842 8843 8844 8845 8846 8847 8848 8849 8850 8851 8852 8853 8854 8855 8856 8857 8858 8859 8860 8861 8862 8863 8864 8865 8866 8867 8868 8869 8870 8871 8872 8873 8874 8875 8876 8877 8878 8879 8880 8881 8882 8883 8884 8885 8886 8887 8888 8889 8890 8891 8892 8893 8894 8895 8896 8897 8898 8899 8900 8901 8902 8903 8904 8905 8906 8907 8908 8909 8910 8911 8912 8913 8914 8915 8916 8917 8918 8919 8920 8921 8922 8923 8924 8925 8926 8927 8928 8929 8930 8931 8932 8933 8934 8935 8936 8937 8938 8939 8940 8941 8942 8943 8944 8945 8946 8947 8948 8949 8950 8951 8952 8953 8954 8955 8956 8957 8958 8959 8960 8961 8962 8963 8964 8965 8966 8967 8968 8969 8970 8971 8972 8973 8974 8975 8976 8977 8978 8979 8980 8981 8982 8983 8984 8985 8986 8987 8988 8989 8990 8991 8992 8993 8994 8995 8996 8997 8998 8999 9000 9001 9002 9003 9004 9005 9006 9007 9008 9009 9010 9011 9012 9013 9014 9015 9016 9017 9018 9019 9020 9021 9022 9023 9024 9025 9026 9027 9028 9029 9030 9031 9032 9033 9034 9035 9036 9037 9038 9039 9040 9041 9042 9043 9044 9045 9046 9047 9048 9049 9050 9051 9052 9053 9054 9055 9056 9057 9058 9059 9060 9061 9062 9063 9064 9065 9066 9067 9068 9069 9070 9071 9072 9073 9074 9075 9076 9077 9078 9079 9080 9081 9082 9083 9084 9085 9086 9087 9088 9089 9090 9091 9092 9093 9094 9095 9096 9097 9098 9099 9100 9101 9102 9103 9104 9105 9106 9107 9108 9109 9110 9111 9112 9113 9114 9115 9116 9117 9118 9119 9120 9121 9122 9123 9124 9125 9126 9127 9128 9129 9130 9131 9132 9133 9134 9135 9136 9137 9138 9139 9140 9141 9142 9143 9144 9145 9146 9147 9148 9149 9150 9151 9152 9153 9154 9155 9156 9157 9158 9159 9160 9161 9162 9163 9164 9165 9166 9167 9168 9169 9170 9171 9172 9173 9174 9175 9176 9177 9178 9179 9180 9181 9182 9183 9184 9185 9186 9187 9188 9189 9190 9191 9192 9193 9194 9195 9196 9197 9198 9199 9200 9201 9202 9203 9204 9205 9206 9207 9208 9209 9210 9211 9212 9213 9214 9215 9216 9217 9218 9219 9220 9221 9222 9223 9224 9225 9226 9227 9228 9229 9230 9231 9232 9233 9234 9235 9236 9237 9238 9239 9240 9241 9242 9243 9244 9245 9246 9247 9248 9249 9250 9251 9252 9253 9254 9255 9256 9257 9258 9259 9260 9261 9262 9263 9264 9265 9266 9267 9268 9269 9270 9271 9272 9273 9274 9275 9276 9277 9278 9279 9280 9281 9282 9283 9284 9285 9286 9287 9288 9289 9290 9291 9292 9293 9294 9295 9296 9297 9298 9299 9300 9301 9302 9303 9304 9305 9306 9307 9308 9309 9310 9311 9312 9313 9314 9315 9316 9317 9318 9319 9320 9321 9322 9323 9324 9325 9326 9327 9328 9329 9330 9331 9332 9333 9334 9335 9336 9337 9338 9339 9340 9341 9342 9343 9344 9345 9346 9347 9348 9349 9350 9351 9352 9353 9354 9355 9356 9357 9358 9359 9360 9361 9362 9363 9364 9365 9366 9367 9368 9369 9370 9371 9372 9373 9374 9375 9376 9377 9378 9379 9380 9381 9382 9383 9384 9385 9386 9387 9388 9389 9390 9391 9392 9393 9394 9395 9396 9397 9398 9399 9400 9401 9402 9403 9404 9405 9406 9407 9408 9409 9410 9411 9412 9413 9414 9415 9416 9417 9418 9419 9420 9421 9422 9423 9424 9425 9426 9427 9428 9429 9430 9431 9432 9433 9434 9435 9436 9437 9438 9439 9440 9441 9442 9443 9444 9445 9446 9447 9448 9449 9450 9451 9452 9453 9454 9455 9456 9457 9458 9459 9460 9461 9462 9463 9464 9465 9466 9467 9468 9469 9470 9471 9472 9473 9474 9475 9476 9477 9478 9479 9480 9481 9482 9483 9484 9485 9486 9487 9488 9489 9490 9491 9492 9493 9494 9495 9496 9497 9498 9499 9500 9501 9502 9503 9504 9505 9506 9507 9508 9509 9510 9511 9512 9513 9514 9515 9516 9517 9518 9519 9520 9521 9522 9523 9524 9525 9526 9527 9528 9529 9530 9531 9532 9533 9534 9535 9536 9537 9538 9539 9540 9541 9542 9543 9544 9545 9546 9547 9548 9549 9550 9551 9552 9553 9554 9555 9556 9557 9558 9559 9560 9561 9562 9563 9564 9565 9566 9567 9568 9569 9570 9571 9572 9573 9574 9575 9576 9577 9578 9579 9580 9581 9582 9583 9584 9585 9586 9587 9588 9589 9590 9591 9592 9593 9594 9595 9596 9597 9598 9599 9600 9601 9602 9603 9604 9605 9606 9607 9608 9609 9610 9611 9612 9613 9614 9615 9616 9617 9618 9619 9620 9621 9622 9623 9624 9625 9626 9627 9628 9629 9630 9631 9632 9633 9634 9635 9636 9637 9638 9639 9640 9641 9642 9643 9644 9645 9646 9647 9648 9649 9650 9651 9652 9653 9654 9655 9656 9657 9658 9659 9660 9661 9662 9663 9664 9665 9666 9667 9668 9669 9670 9671 9672 9673 9674 9675 9676 9677 9678 9679 9680 9681 9682 9683 9684 9685 9686 9687 9688 9689 9690 9691 9692 9693 9694 9695 9696 9697 9698 9699 9700 9701 9702 9703 9704 9705 9706 9707 9708 9709 9710 9711 9712 9713 9714 9715 9716 9717 9718 9719 9720 9721 9722 9723 9724 9725 9726 9727 9728 9729 9730 9731 9732 9733 9734 9735 9736 9737 9738 9739 9740 9741 9742 9743 9744 9745 9746 9747 9748 9749 9750 9751 9752 9753 9754 9755 9756 9757 9758 9759 9760 9761 9762 9763 9764 9765 9766 9767 9768 9769 9770 9771 9772 9773 9774 9775 9776 9777 9778 9779 9780 9781 9782 9783 9784 9785 9786 9787 9788 9789 9790 9791 9792 9793 9794 9795 9796 9797 9798 9799 9800 9801 9802 9803 9804 9805 9806 9807 9808 9809 9810 9811 9812 9813 9814 9815 9816 9817 9818 9819 9820 9821 9822 9823 9824 9825 9826 9827 9828 9829 9830 9831 9832 9833 9834 9835 9836 9837 9838 9839 9840 9841 9842 9843 9844 9845 9846 9847 9848 9849 9850 9851 9852 9853 9854 9855 9856 9857 9858 9859 9860 9861 9862 9863 9864 9865 9866 9867 9868 9869 9870 9871 9872 9873 9874 9875 9876 9877 9878 9879 9880 9881 9882 9883 9884 9885 9886 9887 9888 9889 9890 9891 9892 9893 9894 9895 9896 9897 9898 9899 9900 9901 9902 9903 9904 9905 9906 9907 9908 9909 9910 9911 9912 9913 9914 9915 9916 9917 9918 9919 9920 9921 9922 9923 9924 9925 9926 9927 9928 9929 9930 9931 9932 9933 9934 9935 9936 9937 9938 9939 9940 9941 9942 9943 9944 9945 9946 9947 9948 9949 9950 9951 9952 9953 9954 9955 9956 9957 9958 9959 9960 9961 9962 9963 9964 9965 9966 9967 9968 9969 9970 9971 9972 9973 9974 9975 9976 9977 9978 9979 9980 9981 9982 9983 9984 9985 9986 9987 9988 9989 9990 9991 9992 9993 9994 9995 9996 9997 9998 9999 10000 10001 10002 10003 10004 10005 10006 10007 10008 10009 10010 10011 10012 10013 10014 10015 10016 10017 10018 10019 10020 10021 10022 10023 10024 10025 10026 10027 10028 10029 10030 10031 10032 10033 10034 10035 10036 10037 10038 10039 10040 10041 10042 10043 10044 10045 10046 10047 10048 10049 10050 10051 10052 10053 10054 10055 10056 10057 10058 10059 10060 10061 10062 10063 10064 10065 10066 10067 10068 10069 10070 10071 10072 10073 10074 10075 10076 10077 10078 10079 10080 10081 10082 10083 10084 10085 10086 10087 10088 10089 10090 10091 10092 10093 10094 10095 10096 10097 10098 10099 10100 10101 10102 10103 10104 10105 10106 10107 10108 10109 10110 10111 10112 10113 10114 10115 10116 10117 10118 10119 10120 10121 10122 10123 10124 10125 10126 10127 10128 10129 10130 10131 10132 10133 10134 10135 10136 10137 10138 10139 10140 10141 10142 10143 10144 10145 10146 10147 10148 10149 10150 10151 10152 10153 10154 10155 10156 10157 10158 10159 10160 10161 10162 10163 10164 10165 10166 10167 10168 10169 10170 10171 10172 10173 10174 10175 10176 10177 10178 10179 10180 10181 10182 10183 10184 10185 10186 10187 10188 10189 10190 10191 10192 10193 10194 10195 10196 10197 10198 10199 10200 10201 10202 10203 10204 10205 10206 10207 10208 10209 10210 10211 10212 10213 10214 10215 10216 10217 10218 10219 10220 10221 10222 10223 10224 10225 10226 10227 10228 10229 10230 10231 10232 10233 10234 10235 10236 10237 10238 10239 10240 10241 10242 10243 10244 10245 10246 10247 10248 10249 10250 10251 10252 10253 10254 10255 10256 10257 10258 10259 10260 10261 10262 10263 10264 10265 10266 10267 10268 10269 10270 10271 10272 10273 10274 10275 10276 10277 10278 10279 10280 10281 10282 10283 10284 10285 10286 10287 10288 10289 10290 10291 10292 10293 10294 10295 10296 10297 10298 10299 10300 10301 10302 10303 10304 10305 10306 10307 10308 10309 10310 10311 10312 10313 10314 10315 10316 10317 10318 10319 10320 10321 10322 10323 10324 10325 10326 10327 10328 10329 10330 10331 10332 10333 10334 10335 10336 10337 10338 10339 10340 10341 10342 10343 10344 10345 10346 10347 10348 10349 10350 10351 10352 10353 10354 10355 10356 10357 10358 10359 10360 10361 10362 10363 10364 10365 10366 10367 10368 10369 10370 10371 10372 10373 10374 10375 10376 10377 10378 10379 10380 10381 10382 10383 10384 10385 10386 10387 10388 10389 10390 10391 10392 10393 10394 10395 10396 10397 10398 10399 10400 10401 10402 10403 10404 10405 10406 10407 10408 10409 10410 10411 10412 10413 10414 10415 10416 10417 10418 10419 10420 10421 10422 10423 10424 10425 10426 10427 10428 10429 10430 10431 10432 10433 10434 10435 10436 10437 10438 10439 10440 10441 10442 10443 10444 10445 10446 10447 10448 10449 10450 10451 10452 10453 10454 10455 10456 10457 10458 10459 10460 10461 10462 10463 10464 10465 10466 10467 10468 10469 10470 10471 10472 10473 10474 10475 10476 10477 10478 10479 10480 10481 10482 10483 10484 10485 10486 10487 10488 10489 10490 10491 10492 10493 10494 10495 10496 10497 10498 10499 10500 10501 10502 10503 10504 10505 10506 10507 10508 10509 10510 10511 10512 10513 10514 10515 10516 10517 10518 10519 10520 10521 10522 10523 10524 10525 10526 10527 10528 10529 10530 10531 10532 10533 10534 10535 10536 10537 10538 10539 10540 10541 10542 10543 10544 10545 10546 10547 10548 10549 10550 10551 10552 10553 10554 10555 10556 10557 10558 10559 10560 10561 10562 10563 10564 10565 10566 10567 10568 10569 10570 10571 10572 10573 10574 10575 10576 10577 10578 10579 10580 10581 10582 10583 10584 10585 10586 10587 10588 10589 10590 10591 10592 10593 10594 10595 10596 10597 10598 10599 10600 10601 10602 10603 10604 10605 10606 10607 10608 10609 10610 10611 10612 10613 10614 10615 10616 10617 10618 10619 10620 10621 10622 10623 10624 10625 10626 10627 10628 10629 10630 10631 10632 10633 10634 10635 10636 10637 10638 10639 10640 10641 10642 10643 10644 10645 10646 10647 10648 10649 10650 10651 10652 10653 10654 10655 10656 10657 10658 10659 10660 10661 10662 10663 10664 10665 10666 10667 10668 10669 10670 10671 10672 10673 10674 10675 10676 10677 10678 10679 10680 10681 10682 10683 10684 10685 10686 10687 10688 10689 10690 10691 10692 10693 10694 10695 10696 10697 10698 10699 10700 10701 10702 10703 10704 10705 10706 10707 10708 10709 10710 10711 10712 10713 10714 10715 10716 10717 10718 10719 10720 10721 10722 10723 10724 10725 10726 10727 10728 10729 10730 10731 10732 10733 10734 10735 10736 10737 10738 10739 10740 10741 10742 10743 10744 10745 10746 10747 10748 10749 10750 10751 10752 10753 10754 10755 10756 10757 10758 10759 10760 10761 10762 10763 10764 10765 10766 10767 10768 10769 10770 10771 10772 10773 10774 10775 10776 10777 10778 10779 10780 10781 10782 10783 10784 10785 10786 10787 10788 10789 10790 10791 10792 10793 10794 10795 10796 10797 10798 10799 10800 10801 10802 10803 10804 10805 10806 10807 10808 10809 10810 10811 10812 10813 10814 10815 10816 10817 10818 10819 10820 10821 10822 10823 10824 10825 10826 10827 10828 10829 10830 10831 10832 10833 10834 10835 10836 10837 10838 10839 10840 10841 10842 10843 10844 10845 10846 10847 10848 10849 10850 10851 10852 10853 10854 10855 10856 10857 10858 10859 10860 10861 10862 10863 10864 10865 10866 10867 10868 10869 10870 10871 10872 10873 10874 10875 10876 10877 10878 10879 10880 10881 10882 10883 10884 10885 10886 10887 10888 10889 10890 10891 10892 10893 10894 10895 10896 10897 10898 10899 10900 10901 10902 10903 10904 10905 10906 10907 10908 10909 10910 10911 10912 10913 10914 10915 10916 10917 10918 10919 10920 10921 10922 10923 10924 10925 10926 10927 10928 10929 10930 10931 10932 10933 10934 10935 10936 10937 10938 10939 10940 10941 10942 10943 10944 10945 10946 10947 10948 10949 10950 10951 10952 10953 10954 10955 10956 10957 10958 10959 10960 10961 10962 10963 10964 10965 10966 10967 10968 10969 10970 10971 10972 10973 10974 10975 10976 10977 10978 10979 10980 10981 10982 10983 10984 10985 10986 10987 10988 10989 10990 10991 10992 10993 10994 10995 10996 10997 10998 10999 11000 11001 11002 11003 11004 11005 11006 11007 11008 11009 11010 11011 11012 11013 11014 11015 11016 11017 11018 11019 11020 11021 11022 11023 11024 11025 11026 11027 11028 11029 11030 11031 11032 11033 11034 11035 11036 11037 11038 11039 11040 11041 11042 11043 11044 11045 11046 11047 11048 11049 11050 11051 11052 11053 11054 11055 11056 11057 11058 11059 11060 11061 11062 11063 11064 11065 11066 11067 11068 11069 11070 11071 11072 11073 11074 11075 11076 11077 11078 11079 11080 11081 11082 11083 11084 11085 11086 11087 11088 11089 11090 11091 11092 11093 11094 11095 11096 11097 11098 11099 11100 11101 11102 11103 11104 11105 11106 11107 11108 11109 11110 11111 11112 11113 11114 11115 11116 11117 11118 11119 11120 11121 11122 11123 11124 11125 11126 11127 11128 11129 11130 11131 11132 11133 11134 11135 11136 11137 11138 11139 11140 11141 11142 11143 11144 11145 11146 11147 11148 11149 11150 11151 11152 11153 11154 11155 11156 11157 11158 11159 11160 11161 11162 11163 11164 11165 11166 11167 11168 11169 11170 11171 11172 11173 11174 11175 11176 11177 11178 11179 11180 11181 11182 11183 11184 11185 11186 11187 11188 11189 11190 11191 11192 11193 11194 11195 11196 11197 11198 11199 11200 11201 11202 11203 11204 11205 11206 11207 11208 11209 11210 11211 11212 11213 11214 11215 11216 11217 11218 11219 11220 11221 11222 11223 11224 11225 11226 11227 11228 11229 11230 11231 11232 11233 11234 11235 11236 11237 11238 11239 11240 11241 11242 11243 11244 11245 11246 11247 11248 11249 11250 11251 11252 11253 11254 11255 11256 11257 11258 11259 11260 11261 11262 11263 11264 11265 11266 11267 11268 11269 11270 11271 11272 11273 11274 11275 11276 11277 11278 11279 11280 11281 11282 11283 11284 11285 11286 11287 11288 11289 11290 11291 11292 11293 11294 11295 11296 11297 11298 11299 11300 11301 11302 11303 11304 11305 11306 11307 11308 11309 11310 11311 11312 11313 11314 11315 11316 11317 11318 11319 11320 11321 11322 11323 11324 11325 11326 11327 11328 11329 11330 11331 11332 11333 11334 11335 11336 11337 11338 11339 11340 11341 11342 11343 11344 11345 11346 11347 11348 11349 11350 11351 11352 11353 11354 11355 11356 11357 11358 11359 11360 11361 11362 11363 11364 11365 11366 11367 11368 11369 11370 11371 11372 11373 11374 11375 11376 11377 11378 11379 11380 11381 11382 11383 11384 11385 11386 11387 11388 11389 11390 11391 11392 11393 11394 11395 11396 11397 11398 11399 11400 11401 11402 11403 11404 11405 11406 11407 11408 11409 11410 11411 11412 11413 11414 11415 11416 11417 11418 11419 11420 11421 11422 11423 11424 11425 11426 11427 11428 11429 11430 11431 11432 11433 11434 11435 11436 11437 11438 11439 11440 11441 11442 11443 11444 11445 11446 11447 11448 11449 11450 11451 11452 11453 11454 11455 11456 11457 11458 11459 11460 11461 11462 11463 11464 11465 11466 11467 11468 11469 11470 11471 11472 11473 11474 11475 11476 11477 11478 11479 11480 11481 11482 11483 11484 11485 11486 11487 11488 11489 11490 11491 11492 11493 11494 11495 11496 11497 11498 11499 11500 11501 11502 11503 11504 11505 11506 11507 11508 11509 11510 11511 11512 11513 11514 11515 11516 11517 11518 11519 11520 11521 11522 11523 11524 11525 11526 11527 11528 11529 11530 11531 11532 11533 11534 11535 11536 11537 11538 11539 11540 11541 11542 11543 11544 11545 11546 11547 11548 11549 11550 11551 11552 11553 11554 11555 11556 11557 11558 11559 11560 11561 11562 11563 11564 11565 11566 11567 11568 11569 11570 11571 11572 11573 11574 11575 11576 11577 11578 11579 11580 11581 11582 11583 11584 11585 11586 11587 11588 11589 11590 11591 11592 11593 11594 11595 11596 11597 11598 11599 11600 11601 11602 11603 11604 11605 11606 11607 11608 11609 11610 11611 11612 11613 11614 11615 11616 11617 11618 11619 11620 11621 11622 11623 11624 11625 11626 11627 11628 11629 11630 11631 11632 11633 11634 11635 11636 11637 11638 11639 11640 11641 11642 11643 11644 11645 11646 11647 11648 11649 11650 11651 11652 11653 11654 11655 11656 11657 11658 11659 11660 11661 11662 11663 11664 11665 11666 11667 11668 11669 11670 11671 11672 11673 11674 11675 11676 11677 11678 11679 11680 11681 11682 11683 11684 11685 11686 11687 11688 11689 11690 11691 11692 11693 11694 11695 11696 11697 11698 11699 11700 11701 11702 11703 11704 11705 11706 11707 11708 11709 11710 11711 11712 11713 11714 11715 11716 11717 11718 11719 11720 11721 11722 11723 11724 11725 11726 11727 11728 11729 11730 11731 11732 11733 11734 11735 11736 11737 11738 11739 11740 11741 11742 11743 11744 11745 11746 11747 11748 11749 11750 11751 11752 11753 11754 11755 11756 11757 11758 11759 11760 11761 11762 11763 11764 11765 11766 11767 11768 11769 11770 11771 11772 11773 11774 11775 11776 11777 11778 11779 11780 11781 11782 11783 11784 11785 11786 11787 11788 11789 11790 11791 11792 11793 11794 11795 11796 11797 11798 11799 11800 11801 11802 11803 11804 11805 11806 11807 11808 11809 11810 11811 11812 11813 11814 11815 11816 11817 11818 11819 11820 11821 11822 11823 11824 11825 11826 11827 11828 11829 11830 11831 11832 11833 11834 11835 11836 11837 11838 11839 11840 11841 11842 11843 11844 11845 11846 11847 11848 11849 11850 11851 11852 11853 11854 11855 11856 11857 11858 11859 11860 11861 11862 11863 11864 11865 11866 11867 11868 11869 11870 11871 11872 11873 11874 11875 11876 11877 11878 11879 11880 11881 11882 11883 11884 11885 11886 11887 11888 11889 11890 11891 11892 11893 11894 11895 11896 11897 11898 11899 11900 11901 11902 11903 11904 11905 11906 11907 11908 11909 11910 11911 11912 11913 11914 11915 11916 11917 11918 11919 11920 11921 11922 11923 11924 11925 11926 11927 11928 11929 11930 11931 11932 11933 11934 11935 11936 11937 11938 11939 11940 11941 11942 11943 11944 11945 11946 11947 11948 11949 11950 11951 11952 11953 11954 11955 11956 11957 11958 11959 11960 11961 11962 11963 11964 11965 11966 11967 11968 11969 11970 11971 11972 11973 11974 11975 11976 11977 11978 11979 11980 11981 11982 11983 11984 11985 11986 11987 11988 11989 11990 11991 11992 11993 11994 11995 11996 11997 11998 11999 12000 12001 12002 12003 12004 12005 12006 12007 12008 12009 12010 12011 12012 12013 12014 12015 12016 12017 12018 12019 12020 12021 12022 12023 12024 12025 12026 12027 12028 12029 12030 12031 12032 12033 12034 12035 12036 12037 12038 12039 12040 12041 12042 12043 12044 12045 12046 12047 12048 12049 12050 12051 12052 12053 12054 12055 12056 12057 12058 12059 12060 12061 12062 12063 12064 12065 12066 12067 12068 12069 12070 12071 12072 12073 12074 12075 12076 12077 12078 12079 12080 12081 12082 12083 12084 12085 12086 12087 12088 12089 12090 12091 12092 12093 12094 12095 12096 12097 12098 12099 12100 12101 12102 12103 12104 12105 12106 12107 12108 12109 12110 12111 12112 12113 12114 12115 12116 12117 12118 12119 12120 12121 12122 12123 12124 12125 12126 12127 12128 12129 12130 12131 12132 12133 12134 12135 12136 12137 12138 12139 12140 12141 12142 12143 12144 12145 12146 12147 12148 12149 12150 12151 12152 12153 12154 12155 12156 12157 12158 12159 12160 12161 12162 12163 12164 12165 12166 12167 12168 12169 12170 12171 12172 12173 12174 12175 12176 12177 12178 12179 12180 12181 12182 12183 12184 12185 12186 12187 12188 12189 12190 12191 12192 12193 12194 12195 12196 12197 12198 12199 12200 12201 12202 12203 12204 12205 12206 12207 12208 12209 12210 12211 12212 12213 12214 12215 12216 12217 12218 12219 12220 12221 12222 12223 12224 12225 12226 12227 12228 12229 12230 12231 12232 12233 12234 12235 12236 12237 12238 12239 12240 12241 12242 12243 12244 12245 12246 12247 12248 12249 12250 12251 12252 12253 12254 12255 12256 12257 12258 12259 12260 12261 12262 12263 12264 12265 12266 12267 12268 12269 12270 12271 12272 12273 12274 12275 12276 12277 12278 12279 12280 12281 12282 12283 12284 12285 12286 12287 12288 12289 12290 12291 12292 12293 12294 12295 12296 12297 12298 12299 12300 12301 12302 12303 12304 12305 12306 12307 12308 12309 12310 12311 12312 12313 12314 12315 12316 12317 12318 12319 12320 12321 12322 12323 12324 12325 12326 12327 12328 12329 12330 12331 12332 12333 12334 12335 12336 12337 12338 12339 12340 12341 12342 12343 12344 12345 12346 12347 12348 12349 12350 12351 12352 12353 12354 12355 12356 12357 12358 12359 12360 12361 12362 12363 12364 12365 12366 12367 12368 12369 12370 12371 12372 12373 12374 12375 12376 12377 12378 12379 12380 12381 12382 12383 12384 12385 12386 12387 12388 12389 12390 12391 12392 12393 12394 12395 12396 12397 12398 12399 12400 12401 12402 12403 12404 12405 12406 12407 12408 12409 12410 12411 12412 12413 12414 12415 12416 12417 12418 12419 12420 12421 12422 12423 12424 12425 12426 12427 12428 12429 12430 12431 12432 12433 12434 12435 12436 12437 12438 12439 12440 12441 12442 12443 12444 12445 12446 12447 12448 12449 12450 12451 12452 12453 12454 12455 12456 12457 12458 12459 12460 12461 12462 12463 12464 12465 12466 12467 12468 12469 12470 12471 12472 12473 12474 12475 12476 12477 12478 12479 12480 12481 12482 12483 12484 12485 12486 12487 12488 12489 12490 12491 12492 12493 12494 12495 12496 12497 12498 12499 12500 12501 12502 12503 12504 12505 12506 12507 12508 12509 12510 12511 12512 12513 12514 12515 12516 12517 12518 12519 12520 12521 12522 12523 12524 12525 12526 12527 12528 12529 12530 12531 12532 12533 12534 12535 12536 12537 12538 12539 12540 12541 12542 12543 12544 12545 12546 12547 12548 12549 12550 12551 12552 12553 12554 12555 12556 12557 12558 12559 12560 12561 12562 12563 12564 12565 12566 12567 12568 12569 12570 12571 12572 12573 12574 12575 12576 12577 12578 12579 12580 12581 12582 12583 12584 12585 12586 12587 12588 12589 12590 12591 12592 12593 12594 12595 12596 12597 12598 12599 12600 12601 12602 12603 12604 12605 12606 12607 12608 12609 12610 12611 12612 12613 12614 12615 12616 12617 12618 12619 12620 12621 12622 12623 12624 12625 12626 12627 12628 12629 12630 12631 12632 12633 12634 12635 12636 12637 12638 12639 12640 12641 12642 12643 12644 12645 12646 12647 12648 12649 12650 12651 12652 12653 12654 12655 12656 12657 12658 12659 12660 12661 12662 12663 12664 12665 12666 12667 12668 12669 12670 12671 12672 12673 12674 12675 12676 12677 12678 12679 12680 12681 12682 12683 12684 12685 12686 12687 12688 12689 12690 12691 12692 12693 12694 12695 12696 12697 12698 12699 12700 12701 12702 12703 12704 12705 12706 12707 12708 12709 12710 12711 12712 12713 12714 12715 12716 12717 12718 12719 12720 12721 12722 12723 12724 12725 12726 12727 12728 12729 12730 12731 12732 12733 12734 12735 12736 12737 12738 12739 12740 12741 12742 12743 12744 12745 12746 12747 12748 12749 12750 12751 12752 12753 12754 12755 12756 12757 12758 12759 12760 12761 12762 12763 12764 12765 12766 12767 12768 12769 12770 12771 12772 12773 12774 12775 12776 12777 12778 12779 12780 12781 12782 12783 12784 12785 12786 12787 12788 12789 12790 12791 12792 12793 12794 12795 12796 12797 12798 12799 12800 12801 12802 12803 12804 12805 12806 12807 12808 12809 12810 12811 12812 12813 12814 12815 12816 12817 12818 12819 12820 12821 12822 12823 12824 12825 12826 12827 12828 12829 12830 12831 12832 12833 12834 12835 12836 12837 12838 12839 12840 12841 12842 12843 12844 12845 12846 12847 12848 12849 12850 12851 12852 12853 12854 12855 12856 12857 12858 12859 12860 12861 12862 12863 12864 12865 12866 12867 12868 12869 12870 12871 12872 12873 12874 12875 12876 12877 12878 12879 12880 12881 12882 12883 12884 12885 12886 12887 12888 12889 12890 12891 12892 12893 12894 12895 12896 12897 12898 12899 12900 12901 12902 12903 12904 12905 12906 12907 12908 12909 12910 12911 12912 12913 12914 12915 12916 12917 12918 12919 12920 12921 12922 12923 12924 12925 12926 12927 12928 12929 12930 12931 12932 12933 12934 12935 12936 12937 12938 12939 12940 12941 12942 12943 12944 12945 12946 12947 12948 12949 12950 12951 12952 12953 12954 12955 12956 12957 12958 12959 12960 12961 12962 12963 12964 12965 12966 12967 12968 12969 12970 12971 12972 12973 12974 12975 12976 12977 12978 12979 12980 12981 12982 12983 12984 12985 12986 12987 12988 12989 12990 12991 12992 12993 12994 12995 12996 12997 12998 12999 13000 13001 13002 13003 13004 13005 13006 13007 13008 13009 13010 13011 13012 13013 13014 13015 13016 13017 13018 13019 13020 13021 13022 13023 13024 13025 13026 13027 13028 13029 13030 13031 13032 13033 13034 13035 13036 13037 13038 13039 13040 13041 13042 13043 13044 13045 13046 13047 13048 13049 13050 13051 13052 13053 13054 13055 13056 13057 13058 13059 13060 13061 13062 13063 13064 13065 13066 13067 13068 13069 13070 13071 13072 13073 13074 13075 13076 13077 13078 13079 13080 13081 13082 13083 13084 13085 13086 13087 13088 13089 13090 13091 13092 13093 13094 13095 13096 13097 13098 13099 13100 13101 13102 13103 13104 13105 13106 13107 13108 13109 13110 13111 13112 13113 13114 13115 13116 13117 13118 13119 13120 13121 13122 13123 13124 13125 13126 13127 13128 13129 13130 13131 13132 13133 13134 13135 13136 13137 13138 13139 13140 13141 13142 13143 13144 13145 13146 13147 13148 13149 13150 13151 13152 13153 13154 13155 13156 13157 13158 13159 13160 13161 13162 13163 13164 13165 13166 13167 13168 13169 13170 13171 13172 13173 13174 13175 13176 13177 13178 13179 13180 13181 13182 13183 13184 13185 13186 13187 13188 13189 13190 13191 13192 13193 13194 13195 13196 13197 13198 13199 13200 13201 13202 13203 13204 13205 13206 13207 13208 13209 13210 13211 13212 13213 13214 13215 13216 13217 13218 13219 13220 13221 13222 13223 13224 13225 13226 13227 13228 13229 13230 13231 13232 13233 13234 13235 13236 13237 13238 13239 13240 13241 13242 13243 13244 13245 13246 13247 13248 13249 13250 13251 13252 13253 13254 13255 13256 13257 13258 13259 13260 13261 13262 13263 13264 13265 13266 13267 13268 13269 13270 13271 13272 13273 13274 13275 13276 13277 13278 13279 13280 13281 13282 13283 13284 13285 13286 13287 13288 13289 13290 13291 13292 13293 13294 13295 13296 13297 13298 13299 13300 13301 13302 13303 13304 13305 13306 13307 13308 13309 13310 13311 13312 13313 13314 13315 13316 13317 13318 13319 13320 13321 13322 13323 13324 13325 13326 13327 13328 13329 13330 13331 13332 13333 13334 13335 13336 13337 13338 13339 13340 13341 13342 13343 13344 13345 13346 13347 13348 13349 13350 13351 13352 13353 13354 13355 13356 13357 13358 13359 13360 13361 13362 13363 13364 13365 13366 13367 13368 13369 13370 13371 13372 13373 13374 13375 13376 13377 13378 13379 13380 13381 13382 13383 13384 13385 13386 13387 13388 13389 13390 13391 13392 13393 13394 13395 13396 13397 13398 13399 13400 13401 13402 13403 13404 13405 13406 13407 13408 13409 13410 13411 13412 13413 13414 13415 13416 13417 13418 13419 13420 13421 13422 13423 13424 13425 13426 13427 13428 13429 13430 13431 13432 13433 13434 13435 13436 13437 13438 13439 13440 13441 13442 13443 13444 13445 13446 13447 13448 13449 13450 13451 13452 13453 13454 13455 13456 13457 13458 13459 13460 13461 13462 13463 13464 13465 13466 13467 13468 13469 13470 13471 13472 13473 13474 13475 13476 13477 13478 13479 13480 13481 13482 13483 13484 13485 13486 13487 13488 13489 13490 13491 13492 13493 13494 13495 13496 13497 13498 13499 13500 13501 13502 13503 13504 13505 13506 13507 13508 13509 13510 13511 13512 13513 13514 13515 13516 13517 13518 13519 13520 13521 13522 13523 13524 13525 13526 13527 13528 13529 13530 13531 13532 13533 13534 13535 13536 13537 13538 13539 13540 13541 13542 13543 13544 13545 13546 13547 13548 13549 13550 13551 13552 13553 13554 13555 13556 13557 13558 13559 13560 13561 13562 13563 13564 13565 13566 13567 13568 13569 13570 13571 13572 13573 13574 13575 13576 13577 13578 13579 13580 13581 13582 13583 13584 13585 13586 13587 13588 13589 13590 13591 13592 13593 13594 13595 13596 13597 13598 13599 13600 13601 13602 13603 13604 13605 13606 13607 13608 13609 13610 13611 13612 13613 13614 13615 13616 13617 13618 13619 13620 13621 13622 13623 13624 13625 13626 13627 13628 13629 13630 13631 13632 13633 13634 13635 13636 13637 13638 13639 13640 13641 13642 13643 13644 13645 13646 13647 13648 13649 13650 13651 13652 13653 13654 13655 13656 13657 13658 13659 13660 13661 13662 13663 13664 13665 13666 13667 13668 13669 13670 13671 13672 13673 13674 13675 13676 13677 13678 13679 13680 13681 13682 13683 13684 13685 13686 13687 13688 13689 13690 13691 13692 13693 13694 13695 13696 13697 13698 13699 13700 13701 13702 13703 13704 13705 13706 13707 13708 13709 13710 13711 13712 13713 13714 13715 13716 13717 13718 13719 13720 13721 13722 13723 13724 13725 13726 13727 13728 13729 13730 13731 13732 13733 13734 13735 13736 13737 13738 13739 13740 13741 13742 13743 13744 13745 13746 13747 13748 13749 13750 13751 13752 13753 13754 13755 13756 13757 13758 13759 13760 13761 13762 13763 13764 13765 13766 13767 13768 13769 13770 13771 13772 13773 13774 13775 13776 13777 13778 13779 13780 13781 13782 13783 13784 13785 13786 13787 13788 13789 13790 13791 13792 13793 13794 13795 13796 13797 13798 13799 13800 13801 13802 13803 13804 13805 13806 13807 13808 13809 13810 13811 13812 13813 13814 13815 13816 13817 13818 13819 13820 13821 13822 13823 13824 13825 13826 13827 13828 13829 13830 13831 13832 13833 13834 13835 13836 13837 13838 13839 13840 13841 13842 13843 13844 13845 13846 13847 13848 13849 13850 13851 13852 13853 13854 13855 13856 13857 13858 13859 13860 13861 13862 13863 13864 13865 13866 13867 13868 13869 13870 13871 13872 13873 13874 13875 13876 13877 13878 13879 13880 13881 13882 13883 13884 13885 13886 13887 13888 13889 13890 13891 13892 13893 13894 13895 13896 13897 13898 13899 13900 13901 13902 13903 13904 13905 13906 13907 13908 13909 13910 13911 13912 13913 13914 13915 13916 13917 13918 13919 13920 13921 13922 13923 13924 13925 13926 13927 13928 13929 13930 13931 13932 13933 13934 13935 13936 13937 13938 13939 13940 13941 13942 13943 13944 13945 13946 13947 13948 13949 13950 13951 13952 13953 13954 13955 13956 13957 13958 13959 13960 13961 13962 13963 13964 13965 13966 13967 13968 13969 13970 13971 13972 13973 13974 13975 13976 13977 13978 13979 13980 13981 13982 13983 13984 13985 13986 13987 13988 13989 13990 13991 13992 13993 13994 13995 13996 13997 13998 13999 14000 14001 14002 14003 14004 14005 14006 14007 14008 14009 14010 14011 14012 14013 14014 14015 14016 14017 14018 14019 14020 14021 14022 14023 14024 14025 14026 14027 14028 14029 14030 14031 14032 14033 14034 14035 14036 14037 14038 14039 14040 14041 14042 14043 14044 14045 14046 14047 14048 14049 14050 14051 14052 14053 14054 14055 14056 14057 14058 14059 14060 14061 14062 14063 14064 14065 14066 14067 14068 14069 14070 14071 14072 14073 14074 14075 14076 14077 14078 14079 14080 14081 14082 14083 14084 14085 14086 14087 14088 14089 14090 14091 14092 14093 14094 14095 14096 14097 14098 14099 14100 14101 14102 14103 14104 14105 14106 14107 14108 14109 14110 14111 14112 14113 14114 14115 14116 14117 14118 14119 14120 14121 14122 14123 14124 14125 14126 14127 14128 14129 14130 14131 14132 14133 14134 14135 14136 14137 14138 14139 14140 14141 14142 14143 14144 14145 14146 14147 14148 14149 14150 14151 14152 14153 14154 14155 14156 14157 14158 14159 14160 14161 14162 14163 14164 14165 14166 14167 14168 14169 14170 14171 14172 14173 14174 14175 14176 14177 14178 14179 14180 14181 14182 14183 14184 14185 14186 14187 14188 14189 14190 14191 14192 14193 14194 14195 14196 14197 14198 14199 14200 14201 14202 14203 14204 14205 14206 14207 14208 14209 14210 14211 14212 14213 14214 14215 14216 14217 14218 14219 14220 14221 14222 14223 14224 14225 14226 14227 14228 14229 14230 14231 14232 14233 14234 14235 14236 14237 14238 14239 14240 14241 14242 14243 14244 14245 14246 14247 14248 14249 14250 14251 14252 14253 14254 14255 14256 14257 14258 14259 14260 14261 14262 14263 14264 14265 14266 14267 14268 14269 14270 14271 14272 14273 14274 14275 14276 14277 14278 14279 14280 14281 14282 14283 14284 14285 14286 14287 14288 14289 14290 14291 14292 14293 14294 14295 14296 14297 14298 14299 14300 14301 14302 14303 14304 14305 14306 14307 14308 14309 14310 14311 14312 14313 14314 14315 14316 14317 14318 14319 14320 14321 14322 14323 14324 14325 14326 14327 14328 14329 14330 14331 14332 14333 14334 14335 14336 14337 14338 14339 14340 14341 14342 14343 14344 14345 14346 14347 14348 14349 14350 14351 14352 14353 14354 14355 14356 14357 14358 14359 14360 14361 14362 14363 14364 14365 14366 14367 14368 14369 14370 14371 14372 14373 14374 14375 14376 14377 14378 14379 14380 14381 14382 14383 14384 14385 14386 14387 14388 14389 14390 14391 14392 14393 14394 14395 14396 14397 14398 14399 14400 14401 14402 14403 14404 14405 14406 14407 14408 14409 14410 14411 14412 14413 14414 14415 14416 14417 14418 14419 14420 14421 14422 14423 14424 14425 14426 14427 14428 14429 14430 14431 14432 14433 14434 14435 14436 14437 14438 14439 14440 14441 14442 14443 14444 14445 14446 14447 14448 14449 14450 14451 14452 14453 14454 14455 14456 14457 14458 14459 14460 14461 14462 14463 14464 14465 14466 14467 14468 14469 14470 14471 14472 14473 14474 14475 14476 14477 14478 14479 14480 14481 14482 14483 14484 14485 14486 14487 14488 14489 14490 14491 14492 14493 14494 14495 14496 14497 14498 14499 14500 14501 14502 14503 14504 14505 14506 14507 14508 14509 14510 14511 14512 14513 14514 14515 14516 14517 14518 14519 14520 14521 14522 14523 14524 14525 14526 14527 14528 14529 14530 14531 14532 14533 14534 14535 14536 14537 14538 14539 14540 14541 14542 14543 14544 14545 14546 14547 14548 14549 14550 14551 14552 14553 14554 14555 14556 14557 14558 14559 14560 14561 14562 14563 14564 14565 14566 14567 14568 14569 14570 14571 14572 14573 14574 14575 14576 14577 14578 14579 14580 14581 14582 14583 14584 14585 14586 14587 14588 14589 14590 14591 14592 14593 14594 14595 14596 14597 14598 14599 14600 14601 14602 14603 14604 14605 14606 14607 14608 14609 14610 14611 14612 14613 14614 14615 14616 14617 14618 14619 14620 14621 14622 14623 14624 14625 14626 14627 14628 14629 14630 14631 14632 14633 14634 14635 14636 14637 14638 14639 14640 14641 14642 14643 14644 14645 14646 14647 14648 14649 14650 14651 14652 14653 14654 14655 14656 14657 14658 14659 14660 14661 14662 14663 14664 14665 14666 14667 14668 14669 14670 14671 14672 14673 14674 14675 14676 14677 14678 14679 14680 14681 14682 14683 14684 14685 14686 14687 14688 14689 14690 14691 14692 14693 14694 14695 14696 14697 14698 14699 14700 14701 14702 14703 14704 14705 14706 14707 14708 14709 14710 14711 14712 14713 14714 14715 14716 14717 14718 14719 14720 14721 14722 14723 14724 14725 14726 14727 14728 14729 14730 14731 14732 14733 14734 14735 14736 14737 14738 14739 14740 14741 14742 14743 14744 14745 14746 14747 14748 14749 14750 14751 14752 14753 14754 14755 14756 14757 14758 14759 14760 14761 14762 14763 14764 14765 14766 14767 14768 14769 14770 14771 14772 14773 14774 14775 14776 14777 14778 14779 14780 14781 14782 14783 14784 14785 14786 14787 14788 14789 14790 14791 14792 14793 14794 14795 14796 14797 14798 14799 14800 14801 14802 14803 14804 14805 14806 14807 14808 14809 14810 14811 14812 14813 14814 14815 14816 14817 14818 14819 14820 14821 14822 14823 14824 14825 14826 14827 14828 14829 14830 14831 14832 14833 14834 14835 14836 14837 14838 14839 14840 14841 14842 14843 14844 14845 14846 14847 14848 14849 14850 14851 14852 14853 14854 14855 14856 14857 14858 14859 14860 14861 14862 14863 14864 14865 14866 14867 14868 14869 14870 14871 14872 14873 14874 14875 14876 14877 14878 14879 14880 14881 14882 14883 14884 14885 14886 14887 14888 14889 14890 14891 14892 14893 14894 14895 14896 14897 14898 14899 14900 14901 14902 14903 14904 14905 14906 14907 14908 14909 14910 14911 14912 14913 14914 14915 14916 14917 14918 14919 14920 14921 14922 14923 14924 14925 14926 14927 14928 14929 14930 14931 14932 14933 14934 14935 14936 14937 14938 14939 14940 14941 14942 14943 14944 14945 14946 14947 14948 14949 14950 14951 14952 14953 14954 14955 14956 14957 14958 14959 14960 14961 14962 14963 14964 14965 14966 14967 14968 14969 14970 14971 14972 14973 14974 14975 14976 14977 14978 14979 14980 14981 14982 14983 14984 14985 14986 14987 14988 14989 14990 14991 14992 14993 14994 14995 14996 14997 14998 14999 15000 15001 15002 15003 15004 15005 15006 15007 15008 15009 15010 15011 15012 15013 15014 15015 15016 15017 15018 15019 15020 15021 15022 15023 15024 15025 15026 15027 15028 15029 15030 15031 15032 15033 15034 15035 15036 15037 15038 15039 15040 15041 15042 15043 15044 15045 15046 15047 15048 15049 15050 15051 15052 15053 15054 15055 15056 15057 15058 15059 15060 15061 15062 15063 15064 15065 15066 15067 15068 15069 15070 15071 15072 15073 15074 15075 15076 15077 15078 15079 15080 15081 15082 15083 15084 15085 15086 15087 15088 15089 15090 15091 15092 15093 15094 15095 15096 15097 15098 15099 15100 15101 15102 15103 15104 15105 15106 15107 15108 15109 15110 15111 15112 15113 15114 15115 15116 15117 15118 15119 15120 15121 15122 15123 15124 15125 15126 15127 15128 15129 15130 15131 15132 15133 15134 15135 15136 15137 15138 15139 15140 15141 15142 15143 15144 15145 15146 15147 15148 15149 15150 15151 15152 15153 15154 15155 15156 15157 15158 15159 15160 15161 15162 15163 15164 15165 15166 15167 15168 15169 15170 15171 15172 15173 15174 15175 15176 15177 15178 15179 15180 15181 15182 15183 15184 15185 15186 15187 15188 15189 15190 15191 15192 15193 15194 15195 15196 15197 15198 15199 15200 15201 15202 15203 15204 15205 15206 15207 15208 15209 15210 15211 15212 15213 15214 15215 15216 15217 15218 15219 15220 15221 15222 15223 15224 15225 15226 15227 15228 15229 15230 15231 15232 15233 15234 15235 15236 15237 15238 15239 15240 15241 15242 15243 15244 15245 15246 15247 15248 15249 15250 15251 15252 15253 15254 15255 15256 15257 15258 15259 15260 15261 15262 15263 15264 15265 15266 15267 15268 15269 15270 15271 15272 15273 15274 15275 15276 15277 15278 15279 15280 15281 15282 15283 15284 15285 15286 15287 15288 15289 15290 15291 15292 15293 15294 15295 15296 15297 15298 15299 15300 15301 15302 15303 15304 15305 15306 15307 15308 15309 15310 15311 15312 15313 15314 15315 15316 15317 15318 15319 15320 15321 15322 15323 15324 15325 15326 15327 15328 15329 15330 15331 15332 15333 15334 15335 15336 15337 15338 15339 15340 15341 15342 15343 15344 15345 15346 15347 15348 15349 15350 15351 15352 15353 15354 15355 15356 15357 15358 15359 15360 15361 15362 15363 15364 15365 15366 15367 15368 15369 15370 15371 15372 15373 15374 15375 15376 15377 15378 15379 15380 15381 15382 15383 15384 15385 15386 15387 15388 15389 15390 15391 15392 15393 15394 15395 15396 15397 15398 15399 15400 15401 15402 15403 15404 15405 15406 15407 15408 15409 15410 15411 15412 15413 15414 15415 15416 15417 15418 15419 15420 15421 15422 15423 15424 15425 15426 15427 15428 15429 15430 15431 15432 15433 15434 15435 15436 15437 15438 15439 15440 15441 15442 15443 15444 15445 15446 15447 15448 15449 15450 15451 15452 15453 15454 15455 15456 15457 15458 15459 15460 15461 15462 15463 15464 15465 15466 15467 15468 15469 15470 15471 15472 15473 15474 15475 15476 15477 15478 15479 15480 15481 15482 15483 15484 15485 15486 15487 15488 15489 15490 15491 15492 15493 15494 15495 15496 15497 15498 15499 15500 15501 15502 15503 15504 15505 15506 15507 15508 15509 15510 15511 15512 15513 15514 15515 15516 15517 15518 15519 15520 15521 15522 15523 15524 15525 15526 15527 15528 15529 15530 15531 15532 15533 15534 15535 15536 15537 15538 15539 15540 15541 15542 15543 15544 15545 15546 15547 15548 15549 15550 15551 15552 15553 15554 15555 15556 15557 15558 15559 15560 15561 15562 15563 15564 15565 15566 15567 15568 15569 15570 15571 15572 15573 15574 15575 15576 15577 15578 15579 15580 15581 15582 15583 15584 15585 15586 15587 15588 15589 15590 15591 15592 15593 15594 15595 15596 15597 15598 15599 15600 15601 15602 15603 15604 15605 15606 15607 15608 15609 15610 15611 15612 15613 15614 15615 15616 15617 15618 15619 15620 15621 15622 15623 15624 15625 15626 15627 15628 15629 15630 15631 15632 15633 15634 15635 15636 15637 15638 15639 15640 15641 15642 15643 15644 15645 15646 15647 15648 15649 15650 15651 15652 15653 15654 15655 15656 15657 15658 15659 15660 15661 15662 15663 15664 15665 15666 15667 15668 15669 15670 15671 15672 15673 15674 15675 15676 15677 15678 15679 15680 15681 15682 15683 15684 15685 15686 15687 15688 15689 15690 15691 15692 15693 15694 15695 15696 15697 15698 15699 15700 15701 15702 15703 15704 15705 15706 15707 15708 15709 15710 15711 15712 15713 15714 15715 15716 15717 15718 15719 15720 15721 15722 15723 15724 15725 15726 15727 15728 15729 15730 15731 15732 15733 15734 15735 15736 15737 15738 15739 15740 15741 15742 15743 15744 15745 15746 15747 15748 15749 15750 15751 15752 15753 15754 15755 15756 15757 15758 15759 15760 15761 15762 15763 15764 15765 15766 15767 15768 15769 15770 15771 15772 15773 15774 15775 15776 15777 15778 15779 15780 15781 15782 15783 15784 15785 15786 15787 15788 15789 15790 15791 15792 15793 15794 15795 15796 15797 15798 15799 15800 15801 15802 15803 15804 15805 15806 15807 15808 15809 15810 15811 15812 15813 15814 15815 15816 15817 15818 15819 15820 15821 15822 15823 15824 15825 15826 15827 15828 15829 15830 15831 15832 15833 15834 15835 15836 15837 15838 15839 15840 15841 15842 15843 15844 15845 15846 15847 15848 15849 15850 15851 15852 15853 15854 15855 15856 15857 15858 15859 15860 15861 15862 15863 15864 15865 15866 15867 15868 15869 15870 15871 15872 15873 15874 15875 15876 15877 15878 15879 15880 15881 15882 15883 15884 15885 15886 15887 15888 15889 15890 15891 15892 15893 15894 15895 15896 15897 15898 15899 15900 15901 15902 15903 15904 15905 15906 15907 15908 15909 15910 15911 15912 15913 15914 15915 15916 15917 15918 15919 15920 15921 15922 15923 15924 15925 15926 15927 15928 15929 15930 15931 15932 15933 15934 15935 15936 15937 15938 15939 15940 15941 15942 15943 15944 15945 15946 15947 15948 15949 15950 15951 15952 15953 15954 15955 15956 15957 15958 15959 15960 15961 15962 15963 15964 15965 15966 15967 15968 15969 15970 15971 15972 15973 15974 15975 15976 15977 15978 15979 15980 15981 15982 15983 15984 15985 15986 15987 15988 15989 15990 15991 15992 15993 15994 15995 15996 15997 15998 15999 16000 16001 16002 16003 16004 16005 16006 16007 16008 16009 16010 16011 16012 16013 16014 16015 16016 16017 16018 16019 16020 16021 16022 16023 16024 16025 16026 16027 16028 16029 16030 16031 16032 16033 16034 16035 16036 16037 16038 16039 16040 16041 16042 16043 16044 16045 16046 16047 16048 16049 16050 16051 16052 16053 16054 16055 16056 16057 16058 16059 16060 16061 16062 16063 16064 16065 16066 16067 16068 16069 16070 16071 16072 16073 16074 16075 16076 16077 16078 16079 16080 16081 16082 16083 16084 16085 16086 16087 16088 16089 16090 16091 16092 16093 16094 16095 16096 16097 16098 16099 16100 16101 16102 16103 16104 16105 16106 16107 16108 16109 16110 16111 16112 16113 16114 16115 16116 16117 16118 16119 16120 16121 16122 16123 16124 16125 16126 16127 16128 16129 16130 16131 16132 16133 16134 16135 16136 16137 16138 16139 16140 16141 16142 16143 16144 16145 16146 16147 16148 16149 16150 16151 16152 16153 16154 16155 16156 16157 16158 16159 16160 16161 16162 16163 16164 16165 16166 16167 16168 16169 16170 16171 16172 16173 16174 16175 16176 16177 16178 16179 16180 16181 16182 16183 16184 16185 16186 16187 16188 16189 16190 16191 16192 16193 16194 16195 16196 16197 16198 16199 16200 16201 16202 16203 16204 16205 16206 16207 16208 16209 16210 16211 16212 16213 16214 16215 16216 16217 16218 16219 16220 16221 16222 16223 16224 16225 16226 16227 16228 16229 16230 16231 16232 16233 16234 16235 16236 16237 16238 16239 16240 16241 16242 16243 16244 16245 16246 16247 16248 16249 16250 16251 16252 16253 16254 16255 16256 16257 16258 16259 16260 16261 16262 16263 16264 16265 16266 16267 16268 16269 16270 16271 16272 16273 16274 16275 16276 16277 16278 16279 16280 16281 16282 16283 16284 16285 16286 16287 16288 16289 16290 16291 16292 16293 16294 16295 16296 16297 16298 16299 16300 16301 16302 16303 16304 16305 16306 16307 16308 16309 16310 16311 16312 16313 16314 16315 16316 16317 16318 16319 16320 16321 16322 16323 16324 16325 16326 16327 16328 16329 16330 16331 16332 16333 16334 16335 16336 16337 16338 16339 16340 16341 16342 16343 16344 16345 16346 16347 16348 16349 16350 16351 16352 16353 16354 16355 16356 16357 16358 16359 16360 16361 16362 16363 16364 16365 16366 16367 16368 16369 16370 16371 16372 16373 16374 16375 16376 16377 16378 16379 16380 16381 16382 16383 16384 16385 16386 16387 16388 16389 16390 16391 16392 16393 16394 16395 16396 16397 16398 16399 16400 16401 16402 16403 16404 16405 16406 16407 16408 16409 16410 16411 16412 16413 16414 16415 16416 16417 16418 16419 16420 16421 16422 16423 16424 16425 16426 16427 16428 16429 16430 16431 16432 16433 16434 16435 16436 16437 16438 16439 16440 16441 16442 16443 16444 16445 16446 16447 16448 16449 16450 16451 16452 16453 16454 16455 16456 16457 16458 16459 16460 16461 16462 16463 16464 16465 16466 16467 16468 16469 16470 16471 16472 16473 16474 16475 16476 16477 16478 16479 16480 16481 16482 16483 16484 16485 16486 16487 16488 16489 16490 16491 16492 16493 16494 16495 16496 16497 16498 16499 16500 16501 16502 16503 16504 16505 16506 16507 16508 16509 16510 16511 16512 16513 16514 16515 16516 16517 16518 16519 16520 16521 16522 16523 16524 16525 16526 16527 16528 16529 16530 16531 16532 16533 16534 16535 16536 16537 16538 16539 16540 16541 16542 16543 16544 16545 16546 16547 16548 16549 16550 16551 16552 16553 16554 16555 16556 16557 16558 16559 16560 16561 16562 16563 16564 16565 16566 16567 16568 16569 16570 16571 16572 16573 16574 16575 16576 16577 16578 16579 16580 16581 16582 16583 16584 16585 16586 16587 16588 16589 16590 16591 16592 16593 16594 16595 16596 16597 16598 16599 16600 16601 16602 16603 16604 16605 16606 16607 16608 16609 16610 16611 16612 16613 16614 16615 16616 16617 16618 16619 16620 16621 16622 16623 16624 16625 16626 16627 16628 16629 16630 16631 16632 16633 16634 16635 16636 16637 16638 16639 16640 16641 16642 16643 16644 16645 16646 16647 16648 16649 16650 16651 16652 16653 16654 16655 16656 16657 16658 16659 16660 16661 16662 16663 16664 16665 16666 16667 16668 16669 16670 16671 16672 16673 16674 16675 16676 16677 16678 16679 16680 16681 16682 16683 16684 16685 16686 16687 16688 16689 16690 16691 16692 16693 16694 16695 16696 16697 16698 16699 16700 16701 16702 16703 16704 16705 16706 16707 16708 16709 16710 16711 16712 16713 16714 16715 16716 16717 16718 16719 16720 16721 16722 16723 16724 16725 16726 16727 16728 16729 16730 16731 16732 16733 16734 16735 16736 16737 16738 16739 16740 16741 16742 16743 16744 16745 16746 16747 16748 16749 16750 16751 16752 16753 16754 16755 16756 16757 16758 16759 16760 16761 16762 16763 16764 16765 16766 16767 16768 16769 16770 16771 16772 16773 16774 16775 16776 16777 16778 16779 16780 16781 16782 16783 16784 16785 16786 16787 16788 16789 16790 16791 16792 16793 16794 16795 16796 16797 16798 16799 16800 16801 16802 16803 16804 16805 16806 16807 16808 16809 16810 16811 16812 16813 16814 16815 16816 16817 16818 16819 16820 16821 16822 16823 16824 16825 16826 16827 16828 16829 16830 16831 16832 16833 16834 16835 16836 16837 16838 16839 16840 16841 16842 16843 16844 16845 16846 16847 16848 16849 16850 16851 16852 16853 16854 16855 16856 16857 16858 16859 16860 16861 16862 16863 16864 16865 16866 16867 16868 16869 16870 16871 16872 16873 16874 16875 16876 16877 16878 16879 16880 16881 16882 16883 16884 16885 16886 16887 16888 16889 16890 16891 16892 16893 16894 16895 16896 16897 16898 16899 16900 16901 16902 16903 16904 16905 16906 16907 16908 16909 16910 16911 16912 16913 16914 16915 16916 16917 16918 16919 16920 16921 16922 16923 16924 16925 16926 16927 16928 16929 16930 16931 16932 16933 16934 16935 16936 16937 16938 16939 16940 16941 16942 16943 16944 16945 16946 16947 16948 16949 16950 16951 16952 16953 16954 16955 16956 16957 16958 16959 16960 16961 16962 16963 16964 16965 16966 16967 16968 16969 16970 16971 16972 16973 16974 16975 16976 16977 16978 16979 16980 16981 16982 16983 16984 16985 16986 16987 16988 16989 16990 16991 16992 16993 16994 16995 16996 16997 16998 16999 17000 17001 17002 17003 17004 17005 17006 17007 17008 17009 17010 17011 17012 17013 17014 17015 17016 17017 17018 17019 17020 17021 17022 17023 17024 17025 17026 17027 17028 17029 17030 17031 17032 17033 17034 17035 17036 17037 17038 17039 17040 17041 17042 17043 17044 17045 17046 17047 17048 17049 17050 17051 17052 17053 17054 17055 17056 17057 17058 17059 17060 17061 17062 17063 17064 17065 17066 17067 17068 17069 17070 17071 17072 17073 17074 17075 17076 17077 17078 17079 17080 17081 17082 17083 17084 17085 17086 17087 17088 17089 17090 17091 17092 17093 17094 17095 17096 17097 17098 17099 17100 17101 17102 17103 17104 17105 17106 17107 17108 17109 17110 17111 17112 17113 17114 17115 17116 17117 17118 17119 17120 17121 17122 17123 17124 17125 17126 17127 17128 17129 17130 17131 17132 17133 17134 17135 17136 17137 17138 17139 17140 17141 17142 17143 17144 17145 17146 17147 17148 17149 17150 17151 17152 17153 17154 17155 17156 17157 17158 17159 17160 17161 17162 17163 17164 17165 17166 17167 17168 17169 17170 17171 17172 17173 17174 17175 17176 17177 17178 17179 17180 17181 17182 17183 17184 17185 17186 17187 17188 17189 17190 17191 17192 17193 17194 17195 17196 17197 17198 17199 17200 17201 17202 17203 17204 17205 17206 17207 17208 17209 17210 17211 17212 17213 17214 17215 17216 17217 17218 17219 17220 17221 17222 17223 17224 17225 17226 17227 17228 17229 17230 17231 17232 17233 17234 17235 17236 17237 17238 17239 17240 17241 17242 17243 17244 17245 17246 17247 17248 17249 17250 17251 17252 17253 17254 17255 17256 17257 17258 17259 17260 17261 17262 17263 17264 17265 17266 17267 17268 17269 17270 17271 17272 17273 17274 17275 17276 17277 17278 17279 17280 17281 17282 17283 17284 17285 17286 17287 17288 17289 17290 17291 17292 17293 17294 17295 17296 17297 17298 17299 17300 17301 17302 17303 17304 17305 17306 17307 17308 17309 17310 17311 17312 17313 17314 17315 17316 17317 17318 17319 17320 17321 17322 17323 17324 17325 17326 17327 17328 17329 17330 17331 17332 17333 17334 17335 17336 17337 17338 17339 17340 17341 17342 17343 17344 17345 17346 17347 17348 17349 17350 17351 17352 17353 17354 17355 17356 17357 17358 17359 17360 17361 17362 17363 17364 17365 17366 17367 17368 17369 17370 17371 17372 17373 17374 17375 17376 17377 17378 17379 17380 17381 17382 17383 17384 17385 17386 17387 17388 17389 17390 17391 17392 17393 17394 17395 17396 17397 17398 17399 17400 17401 17402 17403 17404 17405 17406 17407 17408 17409 17410 17411 17412 17413 17414 17415 17416 17417 17418 17419 17420 17421 17422 17423 17424 17425 17426 17427 17428 17429 17430 17431 17432 17433 17434 17435 17436 17437 17438 17439 17440 17441 17442 17443 17444 17445 17446 17447 17448 17449 17450 17451 17452 17453 17454 17455 17456 17457 17458 17459 17460 17461 17462 17463 17464 17465 17466 17467 17468 17469 17470 17471 17472 17473 17474 17475 17476 17477 17478 17479 17480 17481 17482 17483 17484 17485 17486 17487 17488 17489 17490 17491 17492 17493 17494 17495 17496 17497 17498 17499 17500 17501 17502 17503 17504 17505 17506 17507 17508 17509 17510 17511 17512 17513 17514 17515 17516 17517 17518 17519 17520 17521 17522 17523 17524 17525 17526 17527 17528 17529 17530 17531 17532 17533 17534 17535 17536 17537 17538 17539 17540 17541 17542 17543 17544 17545 17546 17547 17548 17549 17550 17551 17552 17553 17554 17555 17556 17557 17558 17559 17560 17561 17562 17563 17564 17565 17566 17567 17568 17569 17570 17571 17572 17573 17574 17575 17576 17577 17578 17579 17580 17581 17582 17583 17584 17585 17586 17587 17588 17589 17590 17591 17592 17593 17594 17595 17596 17597 17598 17599 17600 17601 17602 17603 17604 17605 17606 17607 17608 17609 17610 17611 17612 17613 17614 17615 17616 17617 17618 17619 17620 17621 17622 17623 17624 17625 17626 17627 17628 17629 17630 17631 17632 17633 17634 17635 17636 17637 17638 17639 17640 17641 17642 17643 17644 17645 17646 17647 17648 17649 17650 17651 17652 17653 17654 17655 17656 17657 17658 17659 17660 17661 17662 17663 17664 17665 17666 17667 17668 17669 17670 17671 17672 17673 17674 17675 17676 17677 17678 17679 17680 17681 17682 17683 17684 17685 17686 17687 17688 17689 17690 17691 17692 17693 17694 17695 17696 17697 17698 17699 17700 17701 17702 17703 17704 17705 17706 17707 17708 17709 17710 17711 17712 17713 17714 17715 17716 17717 17718 17719 17720 17721 17722 17723 17724 17725 17726 17727 17728 17729 17730 17731 17732 17733 17734 17735 17736 17737 17738 17739 17740 17741 17742 17743 17744 17745 17746 17747 17748 17749 17750 17751 17752 17753 17754 17755 17756 17757 17758 17759 17760 17761 17762 17763 17764 17765 17766 17767 17768 17769 17770 17771 17772 17773 17774 17775 17776 17777 17778 17779 17780 17781 17782 17783 17784 17785 17786 17787 17788 17789 17790 17791 17792 17793 17794 17795 17796 17797 17798 17799 17800 17801 17802 17803 17804 17805 17806 17807 17808 17809 17810 17811 17812 17813 17814 17815 17816 17817 17818 17819 17820 17821 17822 17823 17824 17825 17826 17827 17828 17829 17830 17831 17832 17833 17834 17835 17836 17837 17838 17839 17840 17841 17842 17843 17844 17845 17846 17847 17848 17849 17850 17851 17852 17853 17854 17855 17856 17857 17858 17859 17860 17861 17862 17863 17864 17865 17866 17867 17868 17869 17870 17871 17872 17873 17874 17875 17876 17877 17878 17879 17880 17881 17882 17883 17884 17885 17886 17887 17888 17889 17890 17891 17892 17893 17894 17895 17896 17897 17898 17899 17900 17901 17902 17903 17904 17905 17906 17907 17908 17909 17910 17911 17912 17913 17914 17915 17916 17917 17918 17919 17920 17921 17922 17923 17924 17925 17926 17927 17928 17929 17930 17931 17932 17933 17934 17935 17936 17937 17938 17939 17940 17941 17942 17943 17944 17945 17946 17947 17948 17949 17950 17951 17952 17953 17954 17955 17956 17957 17958 17959 17960 17961 17962 17963 17964 17965 17966 17967 17968 17969 17970 17971 17972 17973 17974 17975 17976 17977 17978 17979 17980 17981 17982 17983 17984 17985 17986 17987 17988 17989 17990 17991 17992 17993 17994 17995 17996 17997 17998 17999 18000 18001 18002 18003 18004 18005 18006 18007 18008 18009 18010 18011 18012 18013 18014 18015 18016 18017 18018 18019 18020 18021 18022 18023 18024 18025 18026 18027 18028 18029 18030 18031 18032 18033 18034 18035 18036 18037 18038 18039 18040 18041 18042 18043 18044 18045 18046 18047 18048 18049 18050 18051 18052 18053 18054 18055 18056 18057 18058 18059 18060 18061 18062 18063 18064 18065 18066 18067 18068 18069 18070 18071 18072 18073 18074 18075 18076 18077 18078 18079 18080 18081 18082 18083 18084 18085 18086 18087 18088 18089 18090 18091 18092 18093 18094 18095 18096 18097 18098 18099 18100 18101 18102 18103 18104 18105 18106 18107 18108 18109 18110 18111 18112 18113 18114 18115 18116 18117 18118 18119 18120 18121 18122 18123 18124 18125 18126 18127 18128 18129 18130 18131 18132 18133 18134 18135 18136 18137 18138 18139 18140 18141 18142 18143 18144 18145 18146 18147 18148 18149 18150 18151 18152 18153 18154 18155 18156 18157 18158 18159 18160 18161 18162 18163 18164 18165 18166 18167 18168 18169 18170 18171 18172 18173 18174 18175 18176 18177 18178 18179 18180 18181 18182 18183 18184 18185 18186 18187 18188 18189 18190 18191 18192 18193 18194 18195 18196 18197 18198 18199 18200 18201 18202 18203 18204 18205 18206 18207 18208 18209 18210 18211 18212 18213 18214 18215 18216 18217 18218 18219 18220 18221 18222 18223 18224 18225 18226 18227 18228 18229 18230 18231 18232 18233 18234 18235 18236 18237 18238 18239 18240 18241 18242 18243 18244 18245 18246 18247 18248 18249 18250 18251 18252 18253 18254 18255 18256 18257 18258 18259 18260 18261 18262 18263 18264 18265 18266 18267 18268 18269 18270 18271 18272 18273 18274 18275 18276 18277 18278 18279 18280 18281 18282 18283 18284 18285 18286 18287 18288 18289 18290 18291 18292 18293 18294 18295 18296 18297 18298 18299 18300 18301 18302 18303 18304 18305 18306 18307 18308 18309 18310 18311 18312 18313 18314 18315 18316 18317 18318 18319 18320 18321 18322 18323 18324 18325 18326 18327 18328 18329 18330 18331 18332 18333 18334 18335 18336 18337 18338 18339 18340 18341 18342 18343 18344 18345 18346 18347 18348 18349 18350 18351 18352 18353 18354 18355 18356 18357 18358 18359 18360 18361 18362 18363 18364 18365 18366 18367 18368 18369 18370 18371 18372 18373 18374 18375 18376 18377 18378 18379 18380 18381 18382 18383 18384 18385 18386 18387 18388 18389 18390 18391 18392 18393 18394 18395 18396 18397 18398 18399 18400 18401 18402 18403 18404 18405 18406 18407 18408 18409 18410 18411 18412 18413 18414 18415 18416 18417 18418 18419 18420 18421 18422 18423 18424 18425 18426 18427 18428 18429 18430 18431 18432 18433 18434 18435 18436 18437 18438 18439 18440 18441 18442 18443 18444 18445 18446 18447 18448 18449 18450 18451 18452 18453 18454 18455 18456 18457 18458 18459 18460 18461 18462 18463 18464 18465 18466 18467 18468 18469 18470 18471 18472 18473 18474 18475 18476 18477 18478 18479 18480 18481 18482 18483 18484 18485 18486 18487 18488 18489 18490 18491 18492 18493 18494 18495 18496 18497 18498 18499 18500 18501 18502 18503 18504 18505 18506 18507 18508 18509 18510 18511 18512 18513 18514 18515 18516 18517 18518 18519 18520 18521 18522 18523 18524 18525 18526 18527 18528 18529 18530 18531 18532 18533 18534 18535 18536 18537 18538 18539 18540 18541 18542 18543 18544 18545 18546 18547 18548 18549 18550 18551 18552 18553 18554 18555 18556 18557 18558 18559 18560 18561 18562 18563 18564 18565 18566 18567 18568 18569 18570 18571 18572 18573 18574 18575 18576 18577 18578 18579 18580 18581 18582 18583 18584 18585 18586 18587 18588 18589 18590 18591 18592 18593 18594 18595 18596 18597 18598 18599 18600 18601 18602 18603 18604 18605 18606 18607 18608 18609 18610 18611 18612 18613 18614 18615 18616 18617 18618 18619 18620 18621 18622 18623 18624 18625 18626 18627 18628 18629 18630 18631 18632 18633 18634 18635 18636 18637 18638 18639 18640 18641 18642 18643 18644 18645 18646 18647 18648 18649 18650 18651 18652 18653 18654 18655 18656 18657 18658 18659 18660 18661 18662 18663 18664 18665 18666 18667 18668 18669 18670 18671 18672 18673 18674 18675 18676 18677 18678 18679 18680 18681 18682 18683 18684 18685 18686 18687 18688 18689 18690 18691 18692 18693 18694 18695 18696 18697 18698 18699 18700 18701 18702 18703 18704 18705 18706 18707 18708 18709 18710 18711 18712 18713 18714 18715 18716 18717 18718 18719 18720 18721 18722 18723 18724 18725 18726 18727 18728 18729 18730 18731 18732 18733 18734 18735 18736 18737 18738 18739 18740 18741 18742 18743 18744 18745 18746 18747 18748 18749 18750 18751 18752 18753 18754 18755 18756 18757 18758 18759 18760 18761 18762 18763 18764 18765 18766 18767 18768 18769 18770 18771 18772 18773 18774 18775 18776 18777 18778 18779 18780 18781 18782 18783 18784 18785 18786 18787 18788 18789 18790 18791 18792 18793 18794 18795 18796 18797 18798 18799 18800 18801 18802 18803 18804 18805 18806 18807 18808 18809 18810 18811 18812 18813 18814 18815 18816 18817 18818 18819 18820 18821 18822 18823 18824 18825 18826 18827 18828 18829 18830 18831 18832 18833 18834 18835 18836 18837 18838 18839 18840 18841 18842 18843 18844 18845 18846 18847 18848 18849 18850 18851 18852 18853 18854 18855 18856 18857 18858 18859 18860 18861 18862 18863 18864 18865 18866 18867 18868 18869 18870 18871 18872 18873 18874 18875 18876 18877 18878 18879 18880 18881 18882 18883 18884 18885 18886 18887 18888 18889 18890 18891 18892 18893 18894 18895 18896 18897 18898 18899 18900 18901 18902 18903 18904 18905 18906 18907 18908 18909 18910 18911 18912 18913 18914 18915 18916 18917 18918 18919 18920 18921 18922 18923 18924 18925 18926 18927 18928 18929 18930 18931 18932 18933 18934 18935 18936 18937 18938 18939 18940 18941 18942 18943 18944 18945 18946 18947 18948 18949 18950 18951 18952 18953 18954 18955 18956 18957 18958 18959 18960 18961 18962 18963 18964 18965 18966 18967 18968 18969 18970 18971 18972 18973 18974 18975 18976 18977 18978 18979 18980 18981 18982 18983 18984 18985 18986 18987 18988 18989 18990 18991 18992 18993 18994 18995 18996 18997 18998 18999 19000 19001 19002 19003 19004 19005 19006 19007 19008 19009 19010 19011 19012 19013 19014 19015 19016 19017 19018 19019 19020 19021 19022 19023 19024 19025 19026 19027 19028 19029 19030 19031 19032 19033 19034 19035 19036 19037 19038 19039 19040 19041 19042 19043 19044 19045 19046 19047 19048 19049 19050 19051 19052 19053 19054 19055 19056 19057 19058 19059 19060 19061 19062 19063 19064 19065 19066 19067 19068 19069 19070 19071 19072 19073 19074 19075 19076 19077 19078 19079 19080 19081 19082 19083 19084 19085 19086 19087 19088 19089 19090 19091 19092 19093 19094 19095 19096 19097 19098 19099 19100 19101 19102 19103 19104 19105 19106 19107 19108 19109 19110 19111 19112 19113 19114 19115 19116 19117 19118 19119 19120 19121 19122 19123 19124 19125 19126 19127 19128 19129 19130 19131 19132 19133 19134 19135 19136 19137 19138 19139 19140 19141 19142 19143 19144 19145 19146 19147 19148 19149 19150 19151 19152 19153 19154 19155 19156 19157 19158 19159 19160 19161 19162 19163 19164 19165 19166 19167 19168 19169 19170 19171 19172 19173 19174 19175 19176 19177 19178 19179 19180 19181 19182 19183 19184 19185 19186 19187 19188 19189 19190 19191 19192 19193 19194 19195 19196 19197 19198 19199 19200 19201 19202 19203 19204 19205 19206 19207 19208 19209 19210 19211 19212 19213 19214 19215 19216 19217 19218 19219 19220 19221 19222 19223 19224 19225 19226 19227 19228 19229 19230 19231 19232 19233 19234 19235 19236 19237 19238 19239 19240 19241 19242 19243 19244 19245 19246 19247 19248 19249 19250 19251 19252 19253 19254 19255 19256 19257 19258 19259 19260 19261 19262 19263 19264 19265 19266 19267 19268 19269 19270 19271 19272 19273 19274 19275 19276 19277 19278 19279 19280 19281 19282 19283 19284 19285 19286 19287 19288 19289 19290 19291 19292 19293 19294 19295 19296 19297 19298 19299 19300 19301 19302 19303 19304 19305 19306 19307 19308 19309 19310 19311 19312 19313 19314 19315 19316 19317 19318 19319 19320 19321 19322 19323 19324 19325 19326 19327 19328 19329 19330 19331 19332 19333 19334 19335 19336 19337 19338 19339 19340 19341 19342 19343 19344 19345 19346 19347 19348 19349 19350 19351 19352 19353 19354 19355 19356 19357 19358 19359 19360 19361 19362 19363 19364 19365 19366 19367 19368 19369 19370 19371 19372 19373 19374 19375 19376 19377 19378 19379 19380 19381 19382 19383 19384 19385 19386 19387 19388 19389 19390 19391 19392 19393 19394 19395 19396 19397 19398 19399 19400 19401 19402 19403 19404 19405 19406 19407 19408 19409 19410 19411 19412 19413 19414 19415 19416 19417 19418 19419 19420 19421 19422 19423 19424 19425 19426 19427 19428 19429 19430 19431 19432 19433 19434 19435 19436 19437 19438 19439 19440 19441 19442 19443 19444 19445 19446 19447 19448 19449 19450 19451 19452 19453 19454 19455 19456 19457 19458 19459 19460 19461 19462 19463 19464 19465 19466 19467 19468 19469 19470 19471 19472 19473 19474 19475 19476 19477 19478 19479 19480 19481 19482 19483 19484 19485 19486 19487 19488 19489 19490 19491 19492 19493 19494 19495 19496 19497 19498 19499 19500 19501 19502 19503 19504 19505 19506 19507 19508 19509 19510 19511 19512 19513 19514 19515 19516 19517 19518 19519 19520 19521 19522 19523 19524 19525 19526 19527 19528 19529 19530 19531 19532 19533 19534 19535 19536 19537 19538 19539 19540 19541 19542 19543 19544 19545 19546 19547 19548 19549 19550 19551 19552 19553 19554 19555 19556 19557 19558 19559 19560 19561 19562 19563 19564 19565 19566 19567 19568 19569 19570 19571 19572 19573 19574 19575 19576 19577 19578 19579 19580 19581 19582 19583 19584 19585 19586 19587 19588 19589 19590 19591 19592 19593 19594 19595 19596 19597 19598 19599 19600 19601 19602 19603 19604 19605 19606 19607 19608 19609 19610 19611 19612 19613 19614 19615 19616 19617 19618 19619 19620 19621 19622 19623 19624 19625 19626 19627 19628 19629 19630 19631 19632 19633 19634 19635 19636 19637 19638 19639 19640 19641 19642 19643 19644 19645 19646 19647 19648 19649 19650 19651 19652 19653 19654 19655 19656 19657 19658 19659 19660 19661 19662 19663 19664 19665 19666 19667 19668 19669 19670 19671 19672 19673 19674 19675 19676 19677 19678 19679 19680 19681 19682 19683 19684 19685 19686 19687 19688 19689 19690 19691 19692 19693 19694 19695 19696 19697 19698 19699 19700 19701 19702 19703 19704 19705 19706 19707 19708 19709 19710 19711 19712 19713 19714 19715 19716 19717 19718 19719 19720 19721 19722 19723 19724 19725 19726 19727 19728 19729 19730 19731 19732 19733 19734 19735 19736 19737 19738 19739 19740 19741 19742 19743 19744 19745 19746 19747 19748 19749 19750 19751 19752 19753 19754 19755 19756 19757 19758 19759 19760 19761 19762 19763 19764 19765 19766 19767 19768 19769 19770 19771 19772 19773 19774 19775 19776 19777 19778 19779 19780 19781 19782 19783 19784 19785 19786 19787 19788 19789 19790 19791 19792 19793 19794 19795 19796 19797 19798 19799 19800 19801 19802 19803 19804 19805 19806 19807 19808 19809 19810 19811 19812 19813 19814 19815 19816 19817 19818 19819 19820 19821 19822 19823 19824 19825 19826 19827 19828 19829 19830 19831 19832 19833 19834 19835 19836 19837 19838 19839 19840 19841 19842 19843 19844 19845 19846 19847 19848 19849 19850 19851 19852 19853 19854 19855 19856 19857 19858 19859 19860 19861 19862 19863 19864 19865 19866 19867 19868 19869 19870 19871 19872 19873 19874 19875 19876 19877 19878 19879 19880 19881 19882 19883 19884 19885 19886 19887 19888 19889 19890 19891 19892 19893 19894 19895 19896 19897 19898 19899 19900 19901 19902 19903 19904 19905 19906 19907 19908 19909 19910 19911 19912 19913 19914 19915 19916 19917 19918 19919 19920 19921 19922 19923 19924 19925 19926 19927 19928 19929 19930 19931 19932 19933 19934 19935 19936 19937 19938 19939 19940 19941 19942 19943 19944 19945 19946 19947 19948 19949 19950 19951 19952 19953 19954 19955 19956 19957 19958 19959 19960 19961 19962 19963 19964 19965 19966 19967 19968 19969 19970 19971 19972 19973 19974 19975 19976 19977 19978 19979 19980 19981 19982 19983 19984 19985 19986 19987 19988 19989 19990 19991 19992 19993 19994 19995 19996 19997 19998 19999 20000 20001 20002 20003 20004 20005 20006 20007 20008 20009 20010 20011 20012 20013 20014 20015 20016 20017 20018 20019 20020 20021 20022 20023 20024 20025 20026 20027 20028 20029 20030 20031 20032 20033 20034 20035 20036 20037 20038 20039 20040 20041 20042 20043 20044 20045 20046 20047 20048 20049 20050 20051 20052 20053 20054 20055 20056 20057 20058 20059 20060 20061 20062 20063 20064 20065 20066 20067 20068 20069 20070 20071 20072 20073 20074 20075 20076 20077 20078 20079 20080 20081 20082 20083 20084 20085 20086 20087 20088 20089 20090 20091 20092 20093 20094 20095 20096 20097 20098 20099 20100 20101 20102 20103 20104 20105 20106 20107 20108 20109 20110 20111 20112 20113 20114 20115 20116 20117 20118 20119 20120 20121 20122 20123 20124 20125 20126 20127 20128 20129 20130 20131 20132 20133 20134 20135 20136 20137 20138 20139 20140 20141 20142 20143 20144 20145 20146 20147 20148 20149 20150 20151 20152 20153 20154 20155 20156 20157 20158 20159 20160 20161 20162 20163 20164 20165 20166 20167 20168 20169 20170 20171 20172 20173 20174 20175 20176 20177 20178 20179 20180 20181 20182 20183 20184 20185 20186 20187 20188 20189 20190 20191 20192 20193 20194 20195 20196 20197 20198 20199 20200 20201 20202 20203 20204 20205 20206 20207 20208 20209 20210 20211 20212 20213 20214 20215 20216 20217 20218 20219 20220 20221 20222 20223 20224 20225 20226 20227 20228 20229 20230 20231 20232 20233 20234 20235 20236 20237 20238 20239 20240 20241 20242 20243 20244 20245 20246 20247 20248 20249 20250 20251 20252 20253 20254 20255 20256 20257 20258 20259 20260 20261 20262 20263 20264 20265 20266 20267 20268 20269 20270 20271 20272 20273 20274 20275 20276 20277 20278 20279 20280 20281 20282 20283 20284 20285 20286 20287 20288 20289 20290 20291 20292 20293 20294 20295 20296 20297 20298 20299 20300 20301 20302 20303 20304 20305 20306 20307 20308 20309 20310 20311 20312 20313 20314 20315 20316 20317 20318 20319 20320 20321 20322 20323 20324 20325 20326 20327 20328 20329 20330 20331 20332 20333 20334 20335 20336 20337 20338 20339 20340 20341 20342 20343 20344 20345 20346 20347 20348 20349 20350 20351 20352 20353 20354 20355 20356 20357 20358 20359 20360 20361 | var ss = [ { "area": { "address": "北京市朝阳区", "areaCode": "0142", "areaID": "07fd17c0ff42469db635c49b55002343", "areaName": "金盏地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金盏地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "014215", "areaID": "c5f0acec2cb04c3386bcea6dcc949459", "areaName": "金盏金融园区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金盏金融园区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1f13d43d25b745c78bc92deb4645ba9f", "title": "金盏金融园区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014205", "areaID": "828f4a0f593646b78d6da21f8fb32a3e", "areaName": "小店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "241b0885b982402fbe1c616ec589645b", "title": "小店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014218", "areaID": "61e0501f893145d88f542bbf7a17dd20", "areaName": "马各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "马各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "26e318717d6544e6a3e7d6481fab3f0c", "title": "马各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014202", "areaID": "8db182b50ae048c7aa4ccd75daafacf5", "areaName": "金盏嘉园第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金盏嘉园第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3018e7c0b19d4b8d81e69172c45109c9", "title": "金盏嘉园第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014217", "areaID": "c758c794c83f4c9ab74581b9542ad8c7", "areaName": "沙窝村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "沙窝村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "32b3a77a81f1465687d8204942dbfa80", "title": "沙窝村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014201", "areaID": "cd48f87d688449d395187dc207bfeb07", "areaName": "京旺家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "京旺家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "498eca85267e4dfb9b1c56d73b459008", "title": "京旺家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014203", "areaID": "b4b3392399d84d09a936cbccf069182d", "areaName": "金盏嘉园第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金盏嘉园第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4f331d2fa3c94aa8a7440f34856c68da", "title": "金盏嘉园第一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014211", "areaID": "79435e8ef784423bb38c850d5738aa64", "areaName": "曹各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "曹各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5b032c9dd5404420845f985a2d6f30f5", "title": "曹各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014212", "areaID": "f6073c80a9294b458905d9e05e62495a", "areaName": "朝阳农场村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝阳农场村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "662e2c61760d49ff969a73846d2a337b", "title": "朝阳农场村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014219", "areaID": "e4bd7c2213a04b4681fa622c767f34fd", "areaName": "高安屯垃圾处理场村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高安屯垃圾处理场村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "664f839d570646049c4258478d29ed2f", "title": "高安屯垃圾处理场村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014208", "areaID": "a595780e8c7d440aad561cbb355c5a09", "areaName": "金盏东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金盏东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7d8ca18deb62411282c75242b12c7e3a", "title": "金盏东村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014206", "areaID": "c64f5fec1fa9443196fab9908210ccc2", "areaName": "金盏西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金盏西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "938d6abd95ed48c1a5a0bb9940251d78", "title": "金盏西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014213", "areaID": "dc67d830d49d44ecb28f3111d0ee5351", "areaName": "皮村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "皮村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "963f7d4be8894e08845892a0b3a11f61", "title": "皮村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014209", "areaID": "3b221c19ea1f4f34b41218baee7adbb3", "areaName": "雷庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "雷庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "aa42dc82715842cea910249924abce7d", "title": "雷庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014210", "areaID": "950955de752543cf80be4b6d2cac1246", "areaName": "东窑村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东窑村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b205a929e1dd469898761f4dda08b64f", "title": "东窑村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014214", "areaID": "d5744021132a4b8ab27a6f6765103bae", "areaName": "楼梓庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "楼梓庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d226c10754734759879a378e2ad37259", "title": "楼梓庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014207", "areaID": "2b15712f667645b099a0bbbfc5f14d4c", "areaName": "北马房村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北马房村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d8a543296d36446591e705b8f6bcaf0a", "title": "北马房村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014204", "areaID": "717867dba8f24fc292ffe98b607b110e", "areaName": "长店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "长店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e75ca12fe9514030a49f916bf8359926", "title": "长店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014216", "areaID": "1a4e6a2220c3469aa34f6740180c17ba", "areaName": "黎各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黎各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f5aaf8fee97048d69bca96febe77d295", "title": "黎各庄村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0b32806ccd3543fea734b1a24d6527c0", "title": "金盏地区", "userGroup": { "userGroupID": "24" }, "key": 24706 }, { "area": { "address": "北京市朝阳区", "areaCode": "0122", "areaID": "73710cbf9bd64b91989b65d6e1e19967", "areaName": "安贞街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安贞街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012203", "areaID": "167ea2b5f73148bc8efdc9069ffc1775", "areaName": "安贞里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安贞里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "58fcb6bd2bee4d18930136f2952ff43c", "title": "安贞里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012206", "areaID": "09710107220e4f80910006345bd46eab", "areaName": "安华里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安华里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "654fb4bc0827448982610e327da69d12", "title": "安华里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012202", "areaID": "f2bb9bc0067846498dc3ce4ac61b223f", "areaName": "安贞西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安贞西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "79bbd9643ee94ec4b1739a9a1953d72a", "title": "安贞西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012205", "areaID": "88259a96b5cd472a9d98b481d0e0d886", "areaName": "安华西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安华西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "affbb4558bb246d4bf3a4e25dfc96273", "title": "安华西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012204", "areaID": "e20adfed15f04a3bb6cf9f8f973b0078", "areaName": "黄寺社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黄寺社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d8f0d084dff047d0b3122f0d70596c50", "title": "黄寺社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012201", "areaID": "f22445e5ccce45ccb00ccf6d5a08ad19", "areaName": "峪民路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "峪民路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f117fefb30ec4b1788af859dfc5a47f7", "title": "峪民路社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0cc51b5a22fc4c89a25c9dedcb0aaca0", "title": "安贞街道", "userGroup": { "userGroupID": "24" }, "key": 80552 }, { "area": { "address": "北京市朝阳区", "areaCode": "0132", "areaID": "a5650473acc344368bee89f5b3c13e90", "areaName": "豆各庄地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "豆各庄地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013206", "areaID": "855b5b2930324cf992b331af18757ccb", "areaName": "西马庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西马庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "02c37b1e4b204078b0919862545130d2", "title": "西马庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013204", "areaID": "33959dc47ad64ff19b67c3dac7d7e6f3", "areaName": "石槽村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "石槽村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "05339543b2ec48f89a01262bb92fb8d0", "title": "石槽村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013219", "areaID": "1e61f16d173944ab8943428a101f8836", "areaName": "水牛坊村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "水牛坊村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0ef5aff45acd4888b65f0dc6e159ef16", "title": "水牛坊村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013213", "areaID": "11359a3c3f7a4a70b7bf14d360911acc", "areaName": "黄厂村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黄厂村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2ed9ae6ee9994f78bf9c4ebebf79c2b8", "title": "黄厂村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013202", "areaID": "4f95e920c11741b4a5b4ffa131ad4d69", "areaName": "于北村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "于北村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3bc6a7446b304f7895d098633d8386e3", "title": "于北村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013214", "areaID": "eb08261da6024bc58db681a6c7754a4f", "areaName": "孟家屯村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "孟家屯村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5201647991c14a19b77be1d21c0895ae", "title": "孟家屯村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013207", "areaID": "3775088a0927424fa550f7e3243f0417", "areaName": "绿丰家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "绿丰家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6e12693b436a408fb7ab2de4493d7e5d", "title": "绿丰家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013208", "areaID": "13fba9c845744c3190f7d63d9f8491a7", "areaName": "东马庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东马庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7d139db5df754445b8c8135b602e7d13", "title": "东马庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013209", "areaID": "d5afeb0476674bf9b5a94336b19c4190", "areaName": "青青家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "青青家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7d33012fc00c40cda82ccaccf806dd94", "title": "青青家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013210", "areaID": "3e2166e403134859a3b4e3c44ad89ff9", "areaName": "豆各庄乡豆各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "豆各庄乡豆各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8058f7be5767479b8df3673a7cedb16a", "title": "豆各庄乡豆各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013215", "areaID": "ec52a9a8c347413c8fa96dc793f0a754", "areaName": "朝丰家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝丰家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "85f14d9722d94f93b06d0e3af80e8b7a", "title": "朝丰家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013203", "areaID": "b2774fcee7c74c04bbd465c5d2b0b429", "areaName": "文化传播社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "文化传播社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ae87da857e2a4178b211d8f6f6911b5a", "title": "文化传播社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013205", "areaID": "3e8d0062ba874bb79d9ce73210936e35", "areaName": "于南村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "于南村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "af8efdb01bed460d8b7fb5eae08103fe", "title": "于南村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013217", "areaID": "37de81fc4956467fbfe5d9e69c177580", "areaName": "富力又一城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "富力又一城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b8043567aea54fdba6a817fe9be575f4", "title": "富力又一城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013216", "areaID": "61950507bd2c4e6182558af680abe020", "areaName": "孙家坡村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "孙家坡村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bc515db54aa24cb7b78fed30e051e5e5", "title": "孙家坡村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013212", "areaID": "bb14284e95a348ebac1070e8daf85cf0", "areaName": "阳光家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "阳光家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c386628198284789b474d3fcbdc40774", "title": "阳光家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013220", "areaID": "fe733263eb584e048550030ad729c29d", "areaName": "马家湾村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "马家湾村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d6c573974e0c40ec80dbcca44cde7303", "title": "马家湾村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013211", "areaID": "5a4cb0443a9741b5b08f7b3330680eef", "areaName": "京城雅居社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "京城雅居社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f371ebf5cd4f4599aa6177745bb84bac", "title": "京城雅居社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013218", "areaID": "484f0981a49b49a8b82ce181876efad5", "areaName": "孙家坡村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "孙家坡村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f58278f9261a4d9f8eb1fe1bd01de433", "title": "孙家坡村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013201", "areaID": "fe14abd0df6342ed86020f5e2fcecd82", "areaName": "南何家村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南何家村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f9ff864136524d48a84f2afd2b6dd5e6", "title": "南何家村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "135ed3bcfbb94f6986236ef8057e8344", "title": "豆各庄地区", "userGroup": { "userGroupID": "24" }, "key": 35605 }, { "area": { "address": "北京市朝阳区", "areaCode": "0112", "areaID": "034f20eaec2c4fa79f184233887fae49", "areaName": "孙河地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "孙河地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011217", "areaID": "d31414a7f2cf474b9832dc5c5e1d3af2", "areaName": "后苇沟村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "后苇沟村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "012e21430a7d4b61b3b3bf250dd6e403", "title": "后苇沟村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011206", "areaID": "ccad4781e4c944a69ebe673cf4a86a96", "areaName": "黄港村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黄港村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0194ba983d304686ae4715510814ccf6", "title": "黄港村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011204", "areaID": "9caa0344f2384e67b5f2569ee5922451", "areaName": "东郊农场沙子营分场村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东郊农场沙子营分场村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0f1d07d44a054b2599f075b2f3ff3230", "title": "东郊农场沙子营分场村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011203", "areaID": "5e273b922d9d48cebf1c1ee1d2a7cbc9", "areaName": "沈家坟村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "沈家坟村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2ec15056860e4a319535677ad3ceb1dd", "title": "沈家坟村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011218", "areaID": "aca7b6b9e2cf41b9a57d6ba03eb533a0", "areaName": "康营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "302d09f92ba9428bab1974592a3f2edb", "title": "康营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011216", "areaID": "ba09fd1e84f840bcb5709d1a0cd402d9", "areaName": "康营四社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康营四社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "46a9ae11d9aa4a94b225fd0f0dbdbd0d", "title": "康营四社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011201", "areaID": "1ce01009c1bd49e98a851c6fd38fcc9f", "areaName": "雷桥村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "雷桥村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4923d4cf6a5646398c5cde220ee3fe2d", "title": "雷桥村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011212", "areaID": "3ddddacb44df44bbbcf97f11984acaf0", "areaName": "孙河村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "孙河村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "793abfde8b8f4e0993189ce341f97d51", "title": "孙河村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011208", "areaID": "72d50d6b9ec446a6bc02562495932040", "areaName": "下辛堡村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "下辛堡村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7ad647a9503947c8b6c200c109046176", "title": "下辛堡村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011209", "areaID": "0bd64d0a4f7e4dc994088e0853b7ec6d", "areaName": "北甸东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北甸东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "818de39357ce44e7ae71fbeb6f8b0b20", "title": "北甸东村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011215", "areaID": "b715384704a544c9bfd89c14f93d309d", "areaName": "康营三社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康营三社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "afd7db9856f7463f93dd2abb969b3615", "title": "康营三社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011205", "areaID": "d8b6424386904b93a78bf19780a8615e", "areaName": "沙子营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "沙子营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "becbf2189366496f95d0231532b99fb7", "title": "沙子营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011211", "areaID": "c1e75dc2e51d42b2b39d8ae2662553fb", "areaName": "西甸村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西甸村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bf41b3f8fa3b4555b810196f77f4bac0", "title": "西甸村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011207", "areaID": "a42c78db3c9941b0b728a416f5cfa4cb", "areaName": "上幸堡村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "上幸堡村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c6de1a13f5c44b718d0c1857357bd021", "title": "上幸堡村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011213", "areaID": "d8a0d6a264594ac8b9c8170468ad9bf7", "areaName": "康营一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康营一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c81eaf21918043a694568e6976466bd7", "title": "康营一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011210", "areaID": "54e7eba129da4051a6b2d39f924a25a1", "areaName": "北甸西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北甸西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cdf1eadc330748a7adcf17c1c40b21e6", "title": "北甸西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011214", "areaID": "6289b01f99fb4ddfb33d27785e0ccdde", "areaName": "康营二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康营二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dae1445408d244dea5685860fb21d25f", "title": "康营二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011219", "areaID": "cfb05bb7fcb346fdb22d625a927c625a", "areaName": "前苇沟村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "前苇沟村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f27f8274284c4770bb77dc1529912dd0", "title": "前苇沟村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011202", "areaID": "5f37bf50fe0a41af8254f00e11fbe31b", "areaName": "李县坟村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "李县坟村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f526008e08a5401d9e65a6a232b5f787", "title": "李县坟村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2083b4c0dc1c44d686d49325fe11a29a", "title": "孙河地区", "userGroup": { "userGroupID": "24" }, "key": 2753 }, { "area": { "address": "北京市朝阳区", "areaCode": "0118", "areaID": "9047aebb1b3e4f2b92f842626bd2fbfa", "areaName": "小关街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小关街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011804", "areaID": "6bea43e70b664ae29271fdbb41748b0e", "areaName": "惠新北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠新北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "234afcaff03e407181c995b2f13f4b8d", "title": "惠新北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011801", "areaID": "4ace5aaa471c4830b53c8df62f5e3864", "areaName": "惠新苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠新苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2e5b9eb6c4f14e639de0962a05172bed", "title": "惠新苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011803", "areaID": "e6297e8a0571485ba954075ab4a2f80b", "areaName": "胜古北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "胜古北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "62d669b7063340fd881ea56738360436", "title": "胜古北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011802", "areaID": "f65e3753c8f94b3884a7c87a05004b9b", "areaName": "小关社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小关社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9189924a75dd4880ae135643754bb977", "title": "小关社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011806", "areaID": "e989ddbb9bc74168b9c23a98cf404719", "areaName": "芍药居北里第一区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第一区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a3774195b45c479b83e6a97d74c8e7c8", "title": "芍药居北里第一区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011808", "areaID": "0bab3ca96c144b458ebd62a11a71960c", "areaName": "芍药居北里第三社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第三社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b3226ebd88ec4acba53eda8e3bdd6396", "title": "芍药居北里第三社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011805", "areaID": "7ecd848102e2493892a0c6e3233b9e0c", "areaName": "惠新里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠新里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d687dcb9b7684a6fb74bebc1c03e380f", "title": "惠新里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011807", "areaID": "4a40559c3ee94592af478026701906cd", "areaName": "高原街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高原街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ecb91edd63554934a6e44c4f80c9f604", "title": "高原街社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2400643605544d9ebe9cc29467bb61d0", "title": "小关街道", "userGroup": { "userGroupID": "24" }, "key": 54897 }, { "area": { "address": "北京市朝阳区", "areaCode": "0136", "areaID": "821ba2726b3b49dbb16a7956fc66283f", "areaName": "和平街街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "和平街街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013606", "areaID": "7839137e6b434e92b64637f6a7112a92", "areaName": "和平东街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "和平东街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6d31e9c1dbc748739ea003c8f73e1f86", "title": "和平东街社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013603", "areaID": "a5b71b12cbbe418abfdd0de412527b34", "areaName": "樱花园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "樱花园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6f0a92a57f674b49a0f44a11390f8836", "title": "樱花园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013604", "areaID": "9e677f8fcd444524aa2b2e1242f83b76", "areaName": "小黄庄社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小黄庄社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "84f42fdbb5a548ecbdf4140d2924d997", "title": "小黄庄社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013601", "areaID": "4f59d6d1757348748b20e3b241e4ba60", "areaName": "胜古北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "胜古北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b064817d42de4e4a968906f53e1e746b", "title": "胜古北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013609", "areaID": "ad107f3e39cc47b88b418fcb768e4e5c", "areaName": "砖角楼社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "砖角楼社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c152ee9c311548779fbab506ea7c5352", "title": "砖角楼社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013608", "areaID": "71cd2caa7daa4b58a95c1ba10cff3dbe", "areaName": "十四区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十四区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ca611d74b9b74e9caf229e96db9f50b8", "title": "十四区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013605", "areaID": "ce14ad81b29e4ba782496ec4d8d5cf4c", "areaName": "和平家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "和平家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cf92b880ca9743d58a75f4a7c0f42117", "title": "和平家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013607", "areaID": "2a24ab23a6a6449abb3af5edb13ed09b", "areaName": "煤炭科技苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "煤炭科技苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d3cfbe545aeb4fd790c6cdc9727005d6", "title": "煤炭科技苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013602", "areaID": "8e821b9f91224e23a94a0f0ca0d668f5", "areaName": "胜古庄社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "胜古庄社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e82964fb79b746f48cce08ab1dc12bbb", "title": "胜古庄社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "24ac937a4d164c3b83bbf1f51b288314", "title": "和平街街道", "userGroup": { "userGroupID": "24" }, "key": 81194 }, { "area": { "address": "北京市朝阳区", "areaCode": "0139", "areaID": "485cf8d32e1449359aec3eb465e436f5", "areaName": "机场街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "机场街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013905", "areaID": "310725f5e71441e2b9f31ecd6c37cfd7", "areaName": "南平里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南平里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4523b1472298469d87fcc4266f9bb530", "title": "南平里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013901", "areaID": "859e5360dd804f8493e7615b6d53b6d3", "areaName": "工作区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "工作区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5fbf043538df4f2a9cfa9f4624842b87", "title": "工作区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013903", "areaID": "d90cdf5182db48b59b8bc865e7477233", "areaName": "南路东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南路东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "83afc3d66de24a68919cf125a77ae2db", "title": "南路东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013902", "areaID": "d3caf46a6069475bb01821f72ab1fb4b", "areaName": "南路西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南路西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8491e8827bbc4cbe9ac79edf03300461", "title": "南路西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013904", "areaID": "e4d6697b71d94b6e8908c159dd2cf1f4", "areaName": "西平街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西平街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bf7a1ff1ae4e4af7b2f3d69ac5712aeb", "title": "西平街社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2c733031906e4833a6f602d1c4d90995", "title": "机场街道", "userGroup": { "userGroupID": "24" }, "key": 49191 }, { "area": { "address": "北京市朝阳区", "areaCode": "0128", "areaID": "16b5626561844efda10aab5bba284680", "areaName": "大屯街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大屯街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012815", "areaID": "cf08deea31594f47932693798adc130e", "areaName": "南湖西园二区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖西园二区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "247a9c09cdcc44ac82bf4c7e241d64a7", "title": "南湖西园二区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012812", "areaID": "7beef75a2ef246a2bbd168da501aab8b", "areaName": "世纪村社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "世纪村社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "375e5886f1484214a90bda58a12b963b", "title": "世纪村社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012808", "areaID": "74084cfb1e244021be63eda63287bd8b", "areaName": "新新家园联合社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新新家园联合社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "56b2062e6e9543db982a341db6823569", "title": "新新家园联合社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012804", "areaID": "ea3a9226eb2c441f92cb97ee51d95b23", "areaName": "慧忠里第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "慧忠里第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5c8ad93f3a9442db91f79f961aee80aa", "title": "慧忠里第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012814", "areaID": "5f0764ed912e47749fb3a6d52e4abd90", "areaName": "育慧里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "育慧里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5f33b7f0c7644321b26193562339fe5b", "title": "育慧里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012805", "areaID": "69e6155ffcb941b09f02e3f3f00dd4d1", "areaName": "秀雅社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "秀雅社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5f69b6ce7e7246e68c6454042ac0d46a", "title": "秀雅社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012801", "areaID": "2f3bc61a73fb43aebc41cd15a1d00c26", "areaName": "慧忠北里第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "慧忠北里第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7b44b112052d465eac20e34158b41d8e", "title": "慧忠北里第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012810", "areaID": "2e3d2ec929d94292acc7d0eedba48e1f", "areaName": "欧陆经典社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "欧陆经典社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "91b0b152069945cf9ecb2060a7cf74a6", "title": "欧陆经典社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012811", "areaID": "4e8ac74c21a94937b7675891e371045b", "areaName": "育慧西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "育慧西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a0ce2c77c49c4a0d8c1454dc5e142aef", "title": "育慧西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012813", "areaID": "2c0c3bdb57434de5815b695e61718884", "areaName": "安慧东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安慧东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b0379993251c400ab340531e9dd71226", "title": "安慧东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012807", "areaID": "78850d4dbe594534af8d0d71018ceb62", "areaName": "大屯里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大屯里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b18e39ebce3f4b0186473ed75e430b2e", "title": "大屯里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012809", "areaID": "fe89f900b8a843fcb8dd78c89c24963f", "areaName": "嘉铭园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "嘉铭园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c71ef31d93f343d7b015b63115332277", "title": "嘉铭园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012802", "areaID": "401eb5a0e9544abea2bc3f4367e9274b", "areaName": "慧忠北里第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "慧忠北里第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d9ff75e8ff50410bbd81650a8ecc7880", "title": "慧忠北里第一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012803", "areaID": "ec2040d6f5524de188fa3e95de7d9114", "areaName": "慧忠里第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "慧忠里第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ddb2f1d6a51844288e2e741d916f866e", "title": "慧忠里第一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012806", "areaID": "a72f7dd081b54b5c86a5517ecfe30630", "areaName": "安逸社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安逸社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e224c729b41e4c54aede70cc7a6a414c", "title": "安逸社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2c94c89656f5419c83f1b11c9c127966", "title": "大屯街道", "userGroup": { "userGroupID": "24" }, "key": 39265 }, { "area": { "address": "北京市朝阳区", "areaCode": "0103", "areaID": "c29c9b6fd0244d5e82021108abe8f4d3", "areaName": "六里屯街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "六里屯街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010301", "areaID": "0b7d24dedc73472a8e57d6cd57e338a1", "areaName": "六里屯北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "六里屯北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "010d46d83ae54d94b93a5e784f6c7902", "title": "六里屯北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010306", "areaID": "9e2bbf18947447f89a229e679d43a425", "areaName": "八里庄北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里庄北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "45b4205a869544b88bae87a48bcef5e4", "title": "八里庄北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010310", "areaID": "69f96df3bb584621bdc1ef4fcb86abaa", "areaName": "十里堡北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十里堡北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4c5535c30f7a4c7292efa9be50d14fd6", "title": "十里堡北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010308", "areaID": "cb35fe9f91cc4df18c93916d5f8054ac", "areaName": "炫特家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "炫特家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "88eacdea8d9346659a50a73778a67001", "title": "炫特家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010304", "areaID": "9c7be4bb07ff4558b9641d6c34b76735", "areaName": "甜水园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "甜水园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9afe4a6943284141b6d148806fbb5225", "title": "甜水园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010309", "areaID": "83e700593e554b60a0e68b370c26c609", "areaName": "晨光社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "晨光社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cca9ca30403a438baadc0d5f8127843c", "title": "晨光社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010305", "areaID": "b904aa3b37124605b3ce8d1c79186f59", "areaName": "道家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "道家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cfaa340552c746c49b53dd85fbe74f23", "title": "道家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010303", "areaID": "a2a2ccfd1d2a423db51214a48ea2048a", "areaName": "碧水园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "碧水园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dab10675b2a6452195dc1267df7fd9f4", "title": "碧水园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010307", "areaID": "e2d6ac4ec13d4d9c8fca3c6e7e5a439d", "areaName": "八里庄南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里庄南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "db331dfd48624114bafd03a933b56e4b", "title": "八里庄南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010302", "areaID": "b8096c80ff8e4fbaa7a39e28c21efe7b", "areaName": "秀水园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "秀水园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f1291e2180134b6ebbb75d413f8c0d52", "title": "秀水园社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "311f97de9ec44e61ab5d0f3494a601b4", "title": "六里屯街道", "userGroup": { "userGroupID": "24" }, "key": 72652 }, { "area": { "address": "北京市朝阳区", "areaCode": "0126", "areaID": "99967d45d906452ab82dda07d07da387", "areaName": "朝外街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝外街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012606", "areaID": "3e627a4af7184325902d3198aa31db69", "areaName": "天福园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "天福园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "334acccc0dd5416c90a8bdb9801c0e4a", "title": "天福园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012604", "areaID": "7367c6ef3cf241df95836125beecd757", "areaName": "三丰里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三丰里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "68de4f5952264259acee40dc4535eb78", "title": "三丰里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012605", "areaID": "64eac87524c44bfcaf408432cd9d0f91", "areaName": "雅宝里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "雅宝里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "851082a8eca441ba9eadf41f323650ca", "title": "雅宝里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012603", "areaID": "95c1d21f1b054c49a9d8004238b7edc5", "areaName": "体东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "体东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a3d3532aef3945b7b9836a4cf917fcac", "title": "体东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012607", "areaID": "a825f800155842ac9c42d580dcfcc614", "areaName": "芳草地社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芳草地社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b420c9f0053740a79ac6e9b754119c6c", "title": "芳草地社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012602", "areaID": "9a53c0fa18e54bdb9ee6c0124e6880f6", "areaName": "吉祥里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "吉祥里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d800e08b3be4484780ba311e56422f6f", "title": "吉祥里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012601", "areaID": "db9a40ecc6ce45d194325336b68797d6", "areaName": "吉庆里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "吉庆里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d9c2920720a34a6bad666a831faa958f", "title": "吉庆里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "31cdd98d430c47fbb43bd18d724dd94d", "title": "朝外街道", "userGroup": { "userGroupID": "24" }, "key": 53903 }, { "area": { "address": "北京市朝阳区", "areaCode": "0131", "areaID": "84d172eb2c1d414195ebdde03ed0118e", "areaName": "东湖街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东湖街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013104", "areaID": "a4d400f405bf492cb9917bad20f8f689", "areaName": "果岭里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "果岭里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2178866757a74cbf907ae1add9018398", "title": "果岭里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013101", "areaID": "0358cc9070cb46b38200cdc42fe2cdce", "areaName": "望湖社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望湖社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "497cff5208794f038024a060f6af04f1", "title": "望湖社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013103", "areaID": "c33cbfb0bf7444f9bf88c3ad1527dfd7", "areaName": "望京花园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京花园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "63359a213c774a29bfa7d8d257a9e11e", "title": "望京花园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013102", "areaID": "602f2162f87d4e45951163a1ecec700d", "areaName": "利泽西园一区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "利泽西园一区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9d6be67d43624dd3919802ad20848cb2", "title": "利泽西园一区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013105", "areaID": "f0e8b450a58240d7819d21abff549773", "areaName": "南湖中园北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖中园北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9f92f1e64bb244789bedb820a878c2ae", "title": "南湖中园北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013106", "areaID": "fe6691f8fb1840d9bc506795f4ecd91c", "areaName": "南湖东园北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖东园北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d459dcb560c34989b62c0f7f1af4248e", "title": "南湖东园北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013107", "areaID": "20eae376f13c431895543e68124f07b1", "areaName": "望京西园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京西园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ee612f653b0c4b52af6876be4b733044", "title": "望京西园社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "500769ecc9ee43fc85cb14d1146f218c", "title": "东湖街道", "userGroup": { "userGroupID": "24" }, "key": 49458 }, { "area": { "address": "北京市朝阳区", "areaCode": "0143", "areaID": "469df639f8574db7a73a2db30b5ae620", "areaName": "劲松街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "劲松街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "014306", "areaID": "b4d46a65bbbb4e45b8bbd65b8ec29c76", "areaName": "八棵杨社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八棵杨社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "05dc2cc5a42841df999ad69bc3be7c46", "title": "八棵杨社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014307", "areaID": "fdcbcc3839844f6ca386e3598e657bda", "areaName": "和谐雅园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "和谐雅园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "20cc44f0434e469f87c3841f97d1b483", "title": "和谐雅园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014308", "areaID": "37ba7cd9c5dc44988fc19e07a7016828", "areaName": "农光里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "农光里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "424c177006a544b7aeec54d5b7bb5937", "title": "农光里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014301", "areaID": "22fa177668b44b6fa8d25ceb31ea7676", "areaName": "劲松西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "劲松西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "63d157f334dc48b3bb9ffcae134c5cbe", "title": "劲松西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014302", "areaID": "1be81857eb8c4df69b255005a01e6aac", "areaName": "劲松中社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "劲松中社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "aaad20d18e4941aa89512b872b645c74", "title": "劲松中社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014312", "areaID": "29ce6ed2333549d6a08adf65b48573b4", "areaName": "大郊亭社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大郊亭社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b08503d1965b4ca2ba7f4b427447dd07", "title": "大郊亭社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014310", "areaID": "57b5c9c714f74300a8024185e46a4e27", "areaName": "农光东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "农光东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b1aa9b4204e7493e98093519c08a719b", "title": "农光东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014303", "areaID": "b8c9ec602f2a4d7fbfe02814eee37695", "areaName": "劲松北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "劲松北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b7c7a140a84a49c69651a81e6c9d5055", "title": "劲松北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014304", "areaID": "cbf5626860414e098851189cef31f121", "areaName": "劲松东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "劲松东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c5749a28d0a848829b5997dc99456597", "title": "劲松东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014311", "areaID": "8328492eacec4ee5bb7251d569af62e9", "areaName": "磨房北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "磨房北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e3b7300388dd4fd581cf5b0d4f048f94", "title": "磨房北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014309", "areaID": "bfb75f1a56f0403ba0a3c78a374e9b30", "areaName": "农光里中社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "农光里中社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fb84c062e8a74751bf16185505dcc7a9", "title": "农光里中社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014305", "areaID": "85ce761f79454311a39d2f941c4aa3c4", "areaName": "百环家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "百环家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fd7af7df37f6484aad93c7b3c4f85337", "title": "百环家园社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "51dd6e9d6b2f48b5a75e8bc2fab02074", "title": "劲松街道", "userGroup": { "userGroupID": "24" }, "key": 51451 }, { "area": { "address": "北京市朝阳区", "areaCode": "0137", "areaID": "cc22327e05a048a0ac8a860560b29ded", "areaName": "黑庄户地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黑庄户地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013722", "areaID": "4b31f9995a4f4ae491653b88d47cfb23", "areaName": "双南村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双南村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "01caaea5b6fe4dd5811788366248cd7a", "title": "双南村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013714", "areaID": "12ee41a47ff04d529378c24817179836", "areaName": "怡景城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "怡景城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0ac730e60c4044ebae213c22c6a4c5ad", "title": "怡景城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013718", "areaID": "1dc2bce0dccb43b7ba504498eca527eb", "areaName": "大鲁店三村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大鲁店三村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2563cf5b9aac4f3388911b9e306ac7a1", "title": "大鲁店三村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013713", "areaID": "6cfd2c5697124069be62ef2bd527d673", "areaName": "郎辛庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "郎辛庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "25f6cb99cc6f4020bcdf320448e9265c", "title": "郎辛庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013704", "areaID": "3011a25509a14066a139049b062608e5", "areaName": "康城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7d470201daa547a584664c43dc16447c", "title": "康城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013720", "areaID": "e2a8f25329b74274b4bad9b414fada4e", "areaName": "大鲁店一村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大鲁店一村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7d52dd075d334688bb0f9c422aea91bf", "title": "大鲁店一村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013715", "areaID": "7142b823c4b74fb2a965eb136e4b7753", "areaName": "郎各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "郎各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7fdf6c110e0241dc931167aff9d8581c", "title": "郎各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013701", "areaID": "cc121b5e340b45248df55b704f7ef3b0", "areaName": "双桥第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8998e82f3acc41ecb5a03a5cc4cdcd49", "title": "双桥第一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013708", "areaID": "c6ec0526240f4d09ac65f218c88495e3", "areaName": "定东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8c9565c7f79e4a62a1a4bb5c4ad83ecf", "title": "定东村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013703", "areaID": "f18b37a1fc9648dc97e57495e82083b7", "areaName": "双北村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双北村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8e2e4ffcc67a48299a22defa3a804eb1", "title": "双北村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013717", "areaID": "ef3decea3c3b418fa4aaa6f3082ebe34", "areaName": "双桥农场", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥农场", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "96c8e0c194dd41b9ac0de7f0843dd646", "title": "双桥农场", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013721", "areaID": "0c67ccb5f43b4dd8b6a6cbd827c1f0a9", "areaName": "万西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "万西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "98ef40166fd54df68f259f33662cd34c", "title": "万西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013706", "areaID": "99aae010cf3f4f85a1f6bdd914f9532c", "areaName": "么铺村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "么铺村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9e18512c39ee4cdba59797d61be6fb77", "title": "么铺村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013719", "areaID": "99534cc5351e4865ad80c00d42540129", "areaName": "大鲁店二村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大鲁店二村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ae035832ac404616b2dd60186258ac0c", "title": "大鲁店二村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013709", "areaID": "aaec2372b2144e55a0be97d416061320", "areaName": "四合庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "四合庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b8acb409bd1740ecad35ecbd9ceff6a6", "title": "四合庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013711", "areaID": "4417d1fadf7f40bdb018b6c4eebe4cd5", "areaName": "旭园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "旭园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "baa5e261657e42b5ac2b53f9c42d3c43", "title": "旭园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013710", "areaID": "ef6da6b1481e4ff583b917f0ed7b6352", "areaName": "黑庄户村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黑庄户村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c34790ef402c45a5b31ecc50bda725a8", "title": "黑庄户村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013716", "areaID": "c881c0cc1a1146cb80445bb6b92bcf5c", "areaName": "小鲁店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小鲁店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dc849218a0f74a82ba67cef1bcdde7be", "title": "小鲁店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013707", "areaID": "650d903b91b24ba2a5ce41a6fefbd8f8", "areaName": "定西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e04c08da00764b4faff38987635fa709", "title": "定西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013705", "areaID": "d4242cc9388245388b7051664df856ff", "areaName": "苏坟村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "苏坟村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e6c219f58c8f409eaf12d0de33c2c736", "title": "苏坟村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013702", "areaID": "b5e27c981e7148479f3a22d01957287d", "areaName": "双桥第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e95ca6fdda49419da4896e0cbc2b8281", "title": "双桥第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013712", "areaID": "461bf29501054e71a61b2021c7e67cdc", "areaName": "万东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "万东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f155cf37e31a4df5b596f0da9677bbd0", "title": "万东村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "52b27ea057174d5b8c09e87dc81f49dd", "title": "黑庄户地区", "userGroup": { "userGroupID": "24" }, "key": 97928 }, { "area": { "address": "北京市朝阳区", "areaCode": "0104", "areaID": "c7936c1026da4edbaa91687f27c9a29e", "areaName": "麦子店街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "麦子店街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010401", "areaID": "26dc47512e0d4e759c8cf739788aa936", "areaName": "霞光里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "霞光里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1cb924a859274e37b196e0501fa02cfd", "title": "霞光里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010404", "areaID": "9c77f9709d134f3fbb7dad5bf8c21713", "areaName": "枣营北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "枣营北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2144565a9ab84024b04462326da9ed2f", "title": "枣营北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010405", "areaID": "4831c857aff34461a9e28083955c97fa", "areaName": "朝阳公园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝阳公园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "240417bd8dab40938613530c03ce38ec", "title": "朝阳公园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010406", "areaID": "ad608355d60749fe8e698488f3dc7af4", "areaName": "枣营南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "枣营南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "43f65a795e4c4b7e9739dcf2f23ab03e", "title": "枣营南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010402", "areaID": "806ce53fb521456abdb3bd0626c62527", "areaName": "怡思苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "怡思苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8a8eedd8f5bc42baae799e8371a6d589", "title": "怡思苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010407", "areaID": "0d58e56da29840f58edfeeec83a80a52", "areaName": "农展南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "农展南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a862a59893f34964bb2d363b71762b73", "title": "农展南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010403", "areaID": "b460629ec0354f238ead5552a8fe115a", "areaName": "东润风景社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东润风景社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d5434d134cb245eba8af3d5bd2581298", "title": "东润风景社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "53be321e04cc4713a84364982d76ff99", "title": "麦子店街道", "userGroup": { "userGroupID": "24" }, "key": 58961 }, { "area": { "address": "北京市朝阳区", "areaCode": "0125", "areaID": "1d8acc5652904504b4eb6afc5d88d2ce", "areaName": "常营地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "常营地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012512", "areaID": "d04a4560ed2440bf8eba4a9a86b533d0", "areaName": "万象新天社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "万象新天社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "31945ee0f2594bddb90b566658cc5190", "title": "万象新天社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012513", "areaID": "a0d3daca41464dd7a182bc8b50169dc4", "areaName": "北晨福第社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北晨福第社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3673dc4d2291433ba5d38b8899954e82", "title": "北晨福第社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012502", "areaID": "e7e5369f588d48f687823b7c0a94d2a3", "areaName": "苹果派社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "苹果派社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3f1aeb6c692e4ff4bda0e532a5b5b588", "title": "苹果派社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012506", "areaID": "4e19ecb92df14ea7b4edb988a46de023", "areaName": "佳欣家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "佳欣家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4018453976694730877235c27599e438", "title": "佳欣家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012505", "areaID": "c6dbdc295c3140baa0421fe9f64401af", "areaName": "东方华庭社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东方华庭社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "75f454984de54d36a15110967ccb53a0", "title": "东方华庭社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012504", "areaID": "31281260c02b4310a075553c503bde6d", "areaName": "荟康园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "荟康园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ac113d3fba6a4a61acb603e32890b0b9", "title": "荟康园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012511", "areaID": "f577d1f9927e48d48f5ed64f544cfe2a", "areaName": "保利嘉园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "保利嘉园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b596e9e9fe83434e8222341d52cb9ff7", "title": "保利嘉园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012508", "areaID": "d2ef5d110c8941dba047df8f0385a009", "areaName": "富力阳光美园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "富力阳光美园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b749e10b62434f9dadf5af7c224b17fc", "title": "富力阳光美园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012507", "areaID": "0a2c7715bc0b44b8aefa3b4573baa42d", "areaName": "金隅丽景园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金隅丽景园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cf84b3a9555744a8960f1949b45493c5", "title": "金隅丽景园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012510", "areaID": "a3e7054fdbce4efd819119cb4c68fbdf", "areaName": "连心园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "连心园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e26935b2a8974b27946b90f0bf6e3cdb", "title": "连心园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012501", "areaID": "be33403ad91f4769b0d943e4214b497d", "areaName": "民族家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "民族家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e903bdd7f43443f9b636f4798d6137b3", "title": "民族家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012503", "areaID": "43d011cc2a274bfa93c516a576c7a898", "areaName": "鑫兆佳园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "鑫兆佳园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f170cda64f5f4deab977ce93b3aeb624", "title": "鑫兆佳园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012509", "areaID": "acef79f055bd40f881e4ccb285b5d291", "areaName": "北京像素管委会", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北京像素管委会", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f97e8c242d14454e88987f34a7a750cd", "title": "北京像素管委会", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "54f96bfb06114d05a5429506ced072dd", "title": "常营地区", "userGroup": { "userGroupID": "24" }, "key": 41117 }, { "area": { "address": "北京市朝阳区", "areaCode": "0130", "areaID": "859ae8abfe874053bba709e93955a3a4", "areaName": "东风地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东风地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013003", "areaID": "4b8f874c965f4c61a20945ac6759c511", "areaName": "豆各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "豆各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0153afd933d9413a81d34c71fb12d698", "title": "豆各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013008", "areaID": "c961a4e915a34f78bd39a5ec15c853f4", "areaName": "观湖国际社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "观湖国际社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "104aa3645c694a0ebde9ea6423212cf7", "title": "观湖国际社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013001", "areaID": "e95240b119e341709ba3526e5f0e80e6", "areaName": "六里屯村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "六里屯村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "33bc8e772acb4b608f841cc4ac99b9f1", "title": "六里屯村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013007", "areaID": "c0002182b443474aa2fc64dfe4175c98", "areaName": "紫萝园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "紫萝园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "51c092f24ad447e19830f64f02c8e356", "title": "紫萝园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013002", "areaID": "3751bc7ee1d54ad8bc0c767a359af7ff", "areaName": "公园大道社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "公园大道社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "566397cb7edf4d62b3ef298914cf529e", "title": "公园大道社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013005", "areaID": "07a8daedaf1049de9d6a456ff039b7d6", "areaName": "石佛营西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "石佛营西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8569e40f6c014f80a55598565fc2edae", "title": "石佛营西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013012", "areaID": "bc6c60a940cf4d74b166c4c944a4d9fa", "areaName": "东润枫景社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东润枫景社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8a3dd86ac45e44008134196b661493fc", "title": "东润枫景社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013009", "areaID": "43e898cec97148d3a9e7ee56de7a8d3a", "areaName": "泛海国际社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "泛海国际社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "99a9b121a5114e899458722cd7be0260", "title": "泛海国际社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013010", "areaID": "5e82d6d776c7440d8aef598d47e46240", "areaName": "东风乡豆各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东风乡豆各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a0da6958a72844f68e7c63540cdaab63", "title": "东风乡豆各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013006", "areaID": "9aba495ca3d74ba9913b01d552631bc1", "areaName": "石佛营东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "石佛营东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b6c17c82da4a4175afd7a59136163253", "title": "石佛营东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013013", "areaID": "85ec46e134d94cfda9389e52934bd319", "areaName": "南十里居社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南十里居社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d8d5c9d4782a47a784c8d75e1f3384be", "title": "南十里居社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013004", "areaID": "6a295ac5a6e747d388a7eb8f37efc990", "areaName": "石佛营南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "石佛营南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d9733520edc0437ab84d718d14abd73a", "title": "石佛营南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013014", "areaID": "ff46188102da4c41a96e33c2cb8304d0", "areaName": "将台洼村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "将台洼村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ef82f99d3d3a4dcf9cf1fec89378faef", "title": "将台洼村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013011", "areaID": "44f0546354ca489e93b50e1e5182d6db", "areaName": "辛庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "辛庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f027bd8ef99945d69399e78e667287e5", "title": "辛庄村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "55d2e47b3b8c4444a56f8ccab1774ac0", "title": "东风地区", "userGroup": { "userGroupID": "24" }, "key": 50902 }, { "area": { "address": "北京市朝阳区", "areaCode": "0133", "areaID": "4c46c40d72b94c7b99902fa7f835dcd5", "areaName": "垡头街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013312", "areaID": "f448fb973aaa4c0495df127a0f830ae7", "areaName": "垡头东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "003cbdaa3b484d4587752e31e8ec59f3", "title": "垡头东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013302", "areaID": "360b5c822ff445c9a8c8b081e5801ded", "areaName": "垡头二区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头二区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "365defe6dc6a4648bff9686f99477af6", "title": "垡头二区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013308", "areaID": "901bc2baaa4647f1b90c7a6f52f3df2c", "areaName": "翠城趣园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "翠城趣园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3c10bca879614f49af0f684e9979a06a", "title": "翠城趣园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013304", "areaID": "644b7fe903484d27a252cb2fb092c4dc", "areaName": "垡头三区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头三区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "52647f1af4994a92b94a8a16981f5efe", "title": "垡头三区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013303", "areaID": "5934ac60002841b6a7021145e8df590b", "areaName": "垡头一区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头一区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ace8657f4e894a138f9feccba20b2082", "title": "垡头一区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013307", "areaID": "709a9fbfbfc84f0c9f36713ae12458c6", "areaName": "翠城雅园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "翠城雅园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c81458ce5856495bb6a87e7cb57dda62", "title": "翠城雅园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013305", "areaID": "b9829ad7778740d7b1af7ccb3cd35919", "areaName": "垡头西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cc205b231d214b5b89ba276ad3a02e05", "title": "垡头西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013301", "areaID": "0e0982366eef47ebb2da4c4d3d148c3f", "areaName": "垡头北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垡头北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d0ef7d39cb5d4968b596b4ac316a5fa2", "title": "垡头北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013310", "areaID": "6d87e1c99c184b5d9abdd4af269e2e22", "areaName": "翠城熙园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "翠城熙园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e853e8ef7f234264931f2c3e3401d145", "title": "翠城熙园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013306", "areaID": "e495391383994f2ca46771023cf54f91", "areaName": "翠城馨园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "翠城馨园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fa8e3c61ed9347e98bc174a08786f513", "title": "翠城馨园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013309", "areaID": "3b91eccc6b5d45479912e514cad0a0d6", "areaName": "翠城盛园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "翠城盛园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fed17b69408745daa84c541922cc3b2b", "title": "翠城盛园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013311", "areaID": "599a7866f07d4666820185c03fbfa897", "areaName": "翠城六区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "翠城六区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ff09c1ebcb6843c3b204ab45f5a13364", "title": "翠城六区社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "59201d24a5404f3aa639ebb536889291", "title": "垡头街道", "userGroup": { "userGroupID": "24" }, "key": 47269 }, { "area": { "address": "北京市朝阳区", "areaCode": "0117", "areaID": "ea03a8f83ea140a5b3104bc291c10a06", "areaName": "香河园街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "香河园街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011704", "areaID": "47420b02befa46dcb981cf9973bfa119", "areaName": "光熙家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "光熙家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0057ed6c3666479cbda1ba2cafe7aca4", "title": "光熙家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011703", "areaID": "8039b34926ea4249a982ba2f4c15a016", "areaName": "光熙门北里北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "光熙门北里北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "146125daf38c46acb5a90703bafa289e", "title": "光熙门北里北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011707", "areaID": "58c3335478f84548997bce65fb13ac88", "areaName": "西坝河南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西坝河南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "180bd8986de8476badb1ac63030c4bda", "title": "西坝河南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011706", "areaID": "e5e7bc64d63e452ab54169d1aa32371e", "areaName": "西坝河西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西坝河西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "32a86014d7e7467399adbe551dbf89ca", "title": "西坝河西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011708", "areaID": "f689b295c9be420c8a087733d29c01bb", "areaName": "西坝河东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西坝河东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5f2369dcc8c746c39b20225b8a7a33e3", "title": "西坝河东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011705", "areaID": "b91f7edee5f4405e8bbf7ef3ad404e92", "areaName": "光熙门北里南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "光熙门北里南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7743b2e0d4e142c69122e22728a8dea3", "title": "光熙门北里南社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011701", "areaID": "a43a7181a00d457195cbf11771d3be30", "areaName": "柳芳南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "柳芳南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7a9c8b5e866b4b45948733134a726a3e", "title": "柳芳南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011702", "areaID": "b6a4533a7f68425caf7a3b86ac95e87c", "areaName": "柳芳北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "柳芳北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b2337d2c37bf4ea9b8f13b4cf9dde27c", "title": "柳芳北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011709", "areaID": "ace48254f1ed4ca2b61280bc0e62a727", "areaName": "西坝河中里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西坝河中里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bde066a03c794c5ca32f094ec69a5a84", "title": "西坝河中里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5e2020a5b7c44e3480ac4e7360e907f1", "title": "香河园街道", "userGroup": { "userGroupID": "24" }, "key": 82569 }, { "area": { "address": "北京市朝阳区", "areaCode": "0113", "areaID": "583ffd7a34e448bdbf092227ace355f3", "areaName": "太阳宫地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "太阳宫地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011306", "areaID": "e2e0f39e396e4a0f87ee3927344c0494", "areaName": "惠忠庵社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠忠庵社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0b51452d8c384da7aaccaa7036029f8b", "title": "惠忠庵社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011310", "areaID": "14cc40ee92be4ae59fb93a5775a8d5d8", "areaName": "牛王庙社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "牛王庙社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1811a5b8caed4c52a1764643325638c4", "title": "牛王庙社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011302", "areaID": "3e691a0aad854c4a89da4920c3d4ff4f", "areaName": "芍药居北里第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "34bb24e1b81446cba66f710a5851dcf7", "title": "芍药居北里第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011304", "areaID": "dac74650461446ea85b37a741ab4d2e9", "areaName": "芍药居北里第四社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第四社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6f6994c5a03e46249596a5b286390313", "title": "芍药居北里第四社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011307", "areaID": "81dd12d3d7ed4d6b894516639c579645", "areaName": "十字口社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十字口社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "746027f0c01d42a78ac0fe4df7efb3a1", "title": "十字口社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011305", "areaID": "28220953d46041d28507a415212e304a", "areaName": "太阳宫社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "太阳宫社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8c991f69e60a4772ad5513351f0d255f", "title": "太阳宫社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011303", "areaID": "2c452fa47ef64d8297b97b10734259ae", "areaName": "芍药居北里第三社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第三社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9a23b0e2b6b04394a1ec613cae946373", "title": "芍药居北里第三社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011309", "areaID": "ea685ffc5770492082c7f5f8a72e948b", "areaName": "尚家楼社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "尚家楼社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ca1c7a15f2c04e83a55eb44f788f4c0a", "title": "尚家楼社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011308", "areaID": "1672ab1afd324b79be29d928092eec2b", "areaName": "夏家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "夏家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d5c616331e6444e48082b83fa208d81c", "title": "夏家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011301", "areaID": "8eb46d9df6a64b7c8eb8147d99420f7f", "areaName": "芍药居北里第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f7a3aca4368e46dba6876e8d2695321e", "title": "芍药居北里第一社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "62e0bbf7231f4502b9340e0397702973", "title": "太阳宫地区", "userGroup": { "userGroupID": "24" }, "key": 21540 }, { "area": { "address": "北京市朝阳区", "areaCode": "0107", "areaID": "999ecab2dd684625937cc46a13b01aed", "areaName": "平房地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "平房地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010715", "areaID": "b45ebd497d41436eaef03f61ee6ba489", "areaName": "平房村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "平房村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0e0ac2f5831b4f0294585e63b44ae37d", "title": "平房村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010708", "areaID": "c5a38ca93a3149eaa142c23a42c094c7", "areaName": "大悦城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大悦城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "21b08554b0f3476e80eca5f1b2c9d98d", "title": "大悦城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010701", "areaID": "5b1ebfec735543e98be08342959d43a0", "areaName": "姚家园西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "姚家园西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2dffab2eebbf4139a44484aabc91839f", "title": "姚家园西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010713", "areaID": "0a4c9c8b549c4cd0856746c55b5fb304", "areaName": "黄杉木店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黄杉木店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2e127d08830648e6a42eeaf8fae3b6cc", "title": "黄杉木店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010717", "areaID": "0df1d85e771845d78aad483091346d1e", "areaName": "黄渠村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黄渠村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "32189bb5531e4f648298f24914c5ef90", "title": "黄渠村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010706", "areaID": "9e17d71597da450db839ecd4b131ef32", "areaName": "华纺易城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华纺易城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "38dff9558d1348b98bcae52651728453", "title": "华纺易城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010709", "areaID": "e855df34719346f4973aaccb2eb01451", "areaName": "雅成里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "雅成里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4f11e2d057d749fc8e1bb374e5eb0a12", "title": "雅成里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010705", "areaID": "f90e102f2605452d96563ce47b5daa21", "areaName": "国美家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "国美家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5a59e89e003b4f5ba433bf8fd70f58aa", "title": "国美家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010703", "areaID": "9f2a6768a0f947ab922cdc26c0d9632f", "areaName": "姚家园村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "姚家园村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "648712307cdb41be92b5b50811a0caee", "title": "姚家园村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010704", "areaID": "d6da2418d14d456390b197257adaf2bb", "areaName": "润丰水尚社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "润丰水尚社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "686d43f826d54154a0b2d2d78ede2a24", "title": "润丰水尚社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010714", "areaID": "6c9f64fddb89444c8bc631be1329c391", "areaName": "富华家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "富华家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6ee1ad72feb54b199dc70934df3b1e3b", "title": "富华家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010707", "areaID": "a453bb3a8195406790208ea130a6d21c", "areaName": "汇成家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "汇成家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "88457544849447e1be99c6d007589931", "title": "汇成家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010711", "areaID": "9a2a29af7152491bb065bf762a022cd0", "areaName": "天鹅湾社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "天鹅湾社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "88e4733a3ba74966b80e087bd98333c5", "title": "天鹅湾社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010716", "areaID": "c48025c83a6748efa958a60c5eacab06", "areaName": "石各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "石各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "950a805f2a9e42d9b86d2b37ca9f6ed8", "title": "石各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010710", "areaID": "0dbd57721d9446b6a7ab17ddc7ea9edf", "areaName": "星河湾社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "星河湾社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a0693cbc27d245b9b5e3eb4342d469fb", "title": "星河湾社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010712", "areaID": "74884ce4f00e4a809b853fef45407aa1", "areaName": "建才经贸社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "建才经贸社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "aa37f50b8f4748bcaf8a7abf322ebf21", "title": "建才经贸社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010702", "areaID": "9c9b8793eb524010a2dce7269b90bd24", "areaName": "姚家园东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "姚家园东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f7806f129f8c4f66bedeb5f21002dafc", "title": "姚家园东里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6ec6bfbda2da47c383785386b6dff719", "title": "平房地区", "userGroup": { "userGroupID": "24" }, "key": 1428 }, { "area": { "address": "北京市朝阳区", "areaCode": "0108", "areaID": "fbc7ebc801ee41c983b205ebb59c0a23", "areaName": "三间房地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三间房地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010816", "areaID": "64f5b3b7fc234654b01bf79be8ea61f4", "areaName": "双桥铁路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥铁路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "03c4c693d9444e0dbfe53a78443b7520", "title": "双桥铁路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010806", "areaID": "72cd216644044d36b2c151294056a1a4", "areaName": "定西北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定西北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "05c1a3291c7244ca8b2483c15bdf1277", "title": "定西北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010827", "areaID": "dbc2e518a3d54a2d978d867dfab817f5", "areaName": "三间房南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三间房南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0a6c9f1f5f3246fbb5bf2defef5b3333", "title": "三间房南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010803", "areaID": "091b6987ef274b9ca225b4f1c394895d", "areaName": "美然动力社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "美然动力社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0bb4be1d6dd74aedbabca2b68d2832da", "title": "美然动力社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010804", "areaID": "9e98c37a9c2149e3b66c2b89f48e1e00", "areaName": "福怡苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "福怡苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1eedb1980db94cb3bda185256504a273", "title": "福怡苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010808", "areaID": "67a552ea2f2f47ce9ce4675083fcf35b", "areaName": "定福庄西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定福庄西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "23e16efb7bde429998d4dc5b9321f126", "title": "定福庄西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010815", "areaID": "cd0c9d9866714f1e81d4a342b5515aed", "areaName": "新房村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新房村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3d2dc44ad58346449a8331a53040e167", "title": "新房村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010823", "areaID": "1954f14697db4b93a2d98716199b9ffe", "areaName": "三间房集体用地", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三间房集体用地", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "42b7abb69d984c1aad5f2e777f6fe682", "title": "三间房集体用地", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010818", "areaID": "8709de8201174d22be82c00a7c81e374", "areaName": "金家村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金家村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "514cffe570364b0692fa76eaa5df3595", "title": "金家村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010825", "areaID": "2b3fb12f2fab4f8d9789e84514c1f7a9", "areaName": "三间房西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三间房西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "57e46e6728f6436ca821bba2b968c1ea", "title": "三间房西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010828", "areaID": "2aef4902cb6b497cbd48bf0b5023ba82", "areaName": "泰福苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "泰福苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5b142587ac3f40feb26f4a1fd7ac8d3a", "title": "泰福苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010811", "areaID": "91e4cd399cb446b39dd97088dbf7d1aa", "areaName": "定南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "78f1b9b764a8435683ac79dc11d59c1e", "title": "定南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010807", "areaID": "251eb9ac189c46c2bf10ab203c185ff4", "areaName": "聚福苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "聚福苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7ca9aa6f84ac42a583ba03c19db15acb", "title": "聚福苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010817", "areaID": "827e6b547fd64df6bf79564556c0130b", "areaName": "西柳村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西柳村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "84f9e2a4bf5a49f3810e101633515741", "title": "西柳村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010802", "areaID": "495004842d8748eea9663bf223fb335f", "areaName": "褡裢坡村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "褡裢坡村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8860c89782504813a75a28fc61efbad0", "title": "褡裢坡村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010826", "areaID": "004db3fcdfcf4cb09789f0f86b326ef7", "areaName": "三间房东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三间房东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "887ce67beb1a495d9d05380510e9ae97", "title": "三间房东村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010812", "areaID": "95f7261f2406456fb8d805e9d7a43f4a", "areaName": "珠江绿洲社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "珠江绿洲社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "897bf3b4a94144da91c2fa65b754b421", "title": "珠江绿洲社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010829", "areaID": "fd82d8a08dae4e19aa01c7b7fccb0c32", "areaName": "双柳社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双柳社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "980b1ad9b5c64cfa8a32e17c5ef66407", "title": "双柳社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010813", "areaID": "6b697b6b81324e68969b0ce9ffdafce4", "areaName": "北双桥村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北双桥村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9e98cafd5dc54de19b098062b40766c5", "title": "北双桥村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010819", "areaID": "15a0afb5b03347218d250614b6f3b997", "areaName": "东柳树村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东柳树村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a5d220bd7b6a47468dc866d3d70bd16d", "title": "东柳村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010822", "areaID": "38cfd803af244429ad93d46c469935e9", "areaName": "双惠苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双惠苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a5f7b42595e84438bbdb8dd5ac0b5b53", "title": "双惠苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010824", "areaID": "a67a264a237a417488e6b698d2701df6", "areaName": "定西南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定西南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b3aa22a402714a9c93d4056e4c491e6b", "title": "定西南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010814", "areaID": "b9f2d0e242a04748ac06fc4bf318a189", "areaName": "艺水芳园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "艺水芳园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bc753b210d634d19bf9eff8ecb9b7cdc", "title": "艺水芳园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010820", "areaID": "84c620e8cd434f1ab6ea3719282f43be", "areaName": "双桥路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c531fafda5f746bca4fbba1360a3fcc2", "title": "双桥路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010809", "areaID": "7b943f6dec3040648d875566bf10867a", "areaName": "定福庄东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定福庄东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cd49de0897074f5c83aa502818ec5501", "title": "定福庄东村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010805", "areaID": "82c24ac0c4ef447b9bd7bb5d8443e8ee", "areaName": "定北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dd95c135ef41444e90cd8e69d4435eda", "title": "定北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010810", "areaID": "e24fe69a80cb4696a3a697258bafe8ee", "areaName": "定向南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "定向南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e4a11fb7efb44ecc8006411442f2abbd", "title": "定向南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010801", "areaID": "9b0685a6949a4551803844792ebff471", "areaName": "白家楼村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "白家楼村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e69aeb94472743cd95dd1060b4a4dc13", "title": "白家楼村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010830", "areaID": "5700324f55f7433298868b8ea13852f2", "areaName": "惠河西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠河西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f2736602fbc543e8a05805ecfc38b883", "title": "惠河西里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7129b96acd4540f7b2e0293fd0bc1cb5", "title": "三间房地区", "userGroup": { "userGroupID": "24" }, "key": 91300 }, { "area": { "address": "北京市朝阳区", "areaCode": "0140", "areaID": "ffaf860ffe8b482eb6ea486844816a6b", "areaName": "建外街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "建外街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "014002", "areaID": "d745e41e78e14c42bf4a65a1c8720604", "areaName": "光华里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "光华里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "00dffe604f8d403996df195519c300e4", "title": "光华里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014008", "areaID": "c2245f6085b3412a8d94687e30ce5c2b", "areaName": "建国里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "建国里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2746973876d548a490bf7718f7546205", "title": "建国里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014003", "areaID": "1e20cc1e7747419eb64baab929f02250", "areaName": "北郎社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北郎社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "39748b5dc380485e9dd1f359a752fb16", "title": "北郎社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014001", "areaID": "0899bef47c774b7091e33f35ab51ca31", "areaName": "秀水社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "秀水社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4791a35680254768bcf0ef43142677f6", "title": "秀水社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014005", "areaID": "788bcf3b1d934653b4cc69ab23fe27d7", "areaName": "南郎社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南郎社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "582db5327a92437d916409e10fcd63b3", "title": "南郎社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014006", "areaID": "f9eb89d09cfb4dcabc94a8c826143f7a", "areaName": "永安里东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "永安里东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "77062d05f375441e805ec8334655ea7e", "title": "永安里东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014007", "areaID": "25e7a554c0444914b05c28e4ce74f3fb", "areaName": "永安里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "永安里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7e5609bb2d6b4cfbb2561ad9adababa7", "title": "永安里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014004", "areaID": "3d25e103c33243748a142dec4a17ec54", "areaName": "北郎东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北郎东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e565ab80808d43318d8c7df2830b0c0a", "title": "北郎东社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "753e5b55f9754d428245d1622d321579", "title": "建外街道", "userGroup": { "userGroupID": "24" }, "key": 59262 }, { "area": { "address": "北京市朝阳区", "areaCode": "0134", "areaID": "236d92d003db46338148b3fdf68a54ba", "areaName": "高碑店地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高碑店地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013420", "areaID": "b6990c5895e147969cfd99f211b88d7f", "areaName": "花园闸社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花园闸社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "05351a0ca3164911874e30eaf986c7a2", "title": "花园闸社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013422", "areaID": "d689817bc8c24057b4ca8a88bae5ee66", "areaName": "花北西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花北西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1d168e491c344632bb9e3fd1d4148183", "title": "花北西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013407", "areaID": "f91d885783a7495a92dff67090cd870d", "areaName": "甘露园南里二区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "甘露园南里二区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "246e546064a1409d983061cd97efe187", "title": "甘露园南里二区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013423", "areaID": "c66695c0de8144f3b826196e97a8c917", "areaName": "太平庄南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "太平庄南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "26046160e5784668ad934c8bcd3f459a", "title": "太平庄南社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013417", "areaID": "402fbf0ecd0f4130bbd568cbd7124e2b", "areaName": "高碑店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高碑店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "278f54a46e8c418e9a78ef98078fa0f6", "title": "高碑店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013406", "areaID": "5b7b76b8d67e4581af65928f559c58c2", "areaName": "甘露园南里一区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "甘露园南里一区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2a36d45174714212adae5868283e693d", "title": "甘露园南里一区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013421", "areaID": "f0858ebf7c3e4b2b909bda6aec5175fd", "areaName": "花北东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花北东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "30eac3cbebb14d5083de7981e0a418d6", "title": "花北东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013401", "areaID": "8cd6e70e65414f878a30f1d50fff4a87", "areaName": "力源里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "力源里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3548d6783fce41e1bbe5987c4c3c02bb", "title": "力源里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013408", "areaID": "afaedb20de05488f95b08422b419654e", "areaName": "丽景馨居社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "丽景馨居社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "358d2dd7301c442290d2d688d4a6c558", "title": "丽景馨居社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013404", "areaID": "15c7f72145ba44a09eb766d969ec3daf", "areaName": "文化园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "文化园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "42de2a4bcadc4e4485b7b64445dec8b8", "title": "文化园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013416", "areaID": "60bb1aa2d5f34122ae61127c647c37a3", "areaName": "古街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "古街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "459faeafa89b42d696653430f2f78d31", "title": "古街社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013418", "areaID": "de9a25657c3146c699636c40c8683357", "areaName": "半壁店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "半壁店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "46ebda1f9440407cbfcc11a7b2c99c33", "title": "半壁店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013419", "areaID": "2fd3bebae2684802aefd5631e4b6f2f0", "areaName": "北花园村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北花园村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "65331854ce114bb7abecc7a1ebf384da", "title": "北花园村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013402", "areaID": "e08d2fd8f7d84448bbca7434ef489fe0", "areaName": "八里庄社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里庄社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "74231b5ee27c4ac98009c5b8b752150d", "title": "八里庄社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013410", "areaID": "73720674c3aa4113bd12b1d7f893ceac", "areaName": "康家园东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康家园东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "87ac5118f6204fd9a5d4a8156cb6a5b6", "title": "康家园东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013405", "areaID": "245a6998b5f34de582acc7874a94c24f", "areaName": "半壁店", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "半壁店", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8bae70456c8e46d0a3ec72ab8926338d", "title": "半壁店", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013411", "areaID": "a3c92993f17e4d2ab5e6d40535031dee", "areaName": "兴隆家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "兴隆家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9a66a06eb2144ad495e186cfeeccac55", "title": "兴隆家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013424", "areaID": "2ae339e9241c40ba80d210f4fcf3f85e", "areaName": "太平庄北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "太平庄北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a45353b2d1174811b41c2742c156083a", "title": "太平庄北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013413", "areaID": "7184842f5d9c4dfc8a3e831283200209", "areaName": "高井村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高井村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ab46da39a71f4bec86b4a5330dcadac3", "title": "高井村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013415", "areaID": "f43f0b8752624542a27192ed257c3010", "areaName": "高碑店东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高碑店东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b586e1fb91aa4a7ca1adba7cbf9f3db4", "title": "高碑店东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013412", "areaID": "d9db821707644a68b1417d8a1ab453ac", "areaName": "太平庄社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "太平庄社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d718aa72fda84c71afd558e3da586bd1", "title": "太平庄社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013414", "areaID": "ab4e8d2c5add4f0c867382112becc49e", "areaName": "高碑店西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高碑店西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e70971d6e537440695fc25e1aead8cb4", "title": "高碑店西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013403", "areaID": "fdbea095867b4e478746f2b302efff0b", "areaName": "通惠家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "通惠家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f1007f2d7ecb4ba392e2899987240fc4", "title": "通惠家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013409", "areaID": "b0a25a33667f47dc915abce0b0e2488d", "areaName": "康家园西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康家园西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f9dd5f2cc12849a88b805669eb0cc273", "title": "康家园西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013425", "areaID": "81a1a225d2eb4a47b5c116b390369fd0", "areaName": "大黄庄社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大黄庄社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fae9434d8dc24af9b18f05f66e594910", "title": "大黄庄社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "848c53fd6feb48669df7e81062dd82ac", "title": "高碑店地区", "userGroup": { "userGroupID": "24" }, "key": 82020 }, { "area": { "address": "北京市朝阳区", "areaCode": "0111", "areaID": "dd113ccda54e4c0085745aba12f3560d", "areaName": "双井街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双井街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011110", "areaID": "0664faa0c8c24179ab59c0f75ad037d1", "areaName": "九龙南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "九龙南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "202ed33652564001b16e549fc64bceae", "title": "九龙南社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011103", "areaID": "2e20d5ce0e8b4d9c8eae62d220b1c18d", "areaName": "富力社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "富力社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "31bbea611db149ea8e0f9c3fdc02fd54", "title": "富力社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011108", "areaID": "5974c21c834b4312866df18f456b7347", "areaName": "垂杨柳西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垂杨柳西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "330cad5e2f974c0f9758a48768a9b4d1", "title": "垂杨柳西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011101", "areaID": "ed08a38359d04ef898d16424adfd3e48", "areaName": "双花园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双花园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3ed6eaa4f1b44303850cf175930d06d9", "title": "双花园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011111", "areaID": "15537790823046b7a8045c2cb3a3dbfd", "areaName": "大望社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大望社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "41e917f7ff714f11a344b4e207cca02c", "title": "大望社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011109", "areaID": "6d6b3ed8f7f646bb9684874ab48d6dc8", "areaName": "九龙社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "九龙社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "42dc67976e3d43ad99ab292429c7c854", "title": "九龙社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011106", "areaID": "eb9d83a4933449fa90a822a4ff527656", "areaName": "广和里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "广和里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5037daf7f20f41b0a13aedf712ff7c19", "title": "广和里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011105", "areaID": "cc0d34e0bf7542cb866677e85be75cc3", "areaName": "广外南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "广外南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "812a5d40b8104ab08ffa334bdb2a2a8e", "title": "广外南社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011102", "areaID": "843a915e22594b9eb5159b51777e2fe1", "areaName": "光环社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "光环社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "86532505e11d40839734e0a05e6b0881", "title": "光环社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011107", "areaID": "cfe324c6d3af4ef9a139f0f0d042c877", "areaName": "垂杨柳东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "垂杨柳东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8e386a603f364712b2c123078fe36f00", "title": "垂杨柳东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011104", "areaID": "4b84bc3c250e404988cc6fe58240e7e2", "areaName": "广泉社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "广泉社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c879326ae66c494cb43562bcecbced45", "title": "广泉社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "883283f6934b4444985d4a471710c3c8", "title": "双井街道", "userGroup": { "userGroupID": "24" }, "key": 55800 }, { "area": { "address": "北京市朝阳区", "areaCode": "0121", "areaID": "26a2b6f075a749a0b21847c8e6dc484f", "areaName": "左家庄街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "左家庄街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012103", "areaID": "f796326018b745a2a500afcde5fd1a60", "areaName": "左北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "左北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2a10e2d9d88b47bd8bb2f748fb1aaa48", "title": "左北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012107", "areaID": "0ef230b9a7e64d739a1961338c928c2b", "areaName": "新源里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新源里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "32de6deaa302407fb62a8f5acf3fd3ec", "title": "新源里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012102", "areaID": "04871ac3a17f4b638a41f7944f85baf1", "areaName": "静安里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "静安里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "378852501b634df2a0a54d50024d357a", "title": "静安里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012104", "areaID": "eb6cd22ce94b4dd0aa9f6707b86b7ae9", "areaName": "左东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "左东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "906fee95939f4f9fbf7f1a9fa8e10d88", "title": "左东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012101", "areaID": "ecd22fb1bbb348eca7ef955976246f37", "areaName": "曙光里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "曙光里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b4593c832dc74d0fb282407f0dd067dc", "title": "曙光里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012109", "areaID": "95ebb8dae22b48d9a63f4b3483a15311", "areaName": "顺源里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "顺源里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c138d934bdb24cdd92e5467ee748ee80", "title": "顺源里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012108", "areaID": "986f387d391140c19ecfd045d4b55fca", "areaName": "新源西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新源西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "da2cec1a8148437eac76161f7ffd4bd7", "title": "新源西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012105", "areaID": "2ef4e5a1fbbe4c83af2ba840730fca7b", "areaName": "左南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "左南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e73b8576dce742b9ab05faaef8da4514", "title": "左南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012106", "areaID": "a1eaa677b1cd4ca893ae3b691db01567", "areaName": "三源里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三源里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e8f454a74941467585bbaa81b071f4c2", "title": "三源里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8b025cbd80e94458858b09f52740f7be", "title": "左家庄街道", "userGroup": { "userGroupID": "24" }, "key": 47828 }, { "area": { "address": "北京市朝阳区", "areaCode": "0120", "areaID": "cf50f3b5bcf5468bbd32315511419409", "areaName": "亚运村街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "亚运村街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012009", "areaID": "bfa1ef11062b48feb790849149af8870", "areaName": "安苑里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安苑里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "00f29ddfb790429eb55bfd3798fc6253", "title": "安苑里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012002", "areaID": "25341a5142c7446b86046abf1f4992d9", "areaName": "丝竹园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "丝竹园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "02f9d451a0c74ed3b23f1e490af1b52e", "title": "丝竹园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012011", "areaID": "b3d65c310d3241a28fe48f058d4d725c", "areaName": "安慧里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安慧里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "090546d36af4469a8941e1ebfb04b4ff", "title": "安慧里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012004", "areaID": "99c6804e07cd4496bacb9e7e6481099c", "areaName": "华严北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华严北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0d0d2c524ea140b4aedd04f256a75cde", "title": "华严北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012001", "areaID": "45bf49232952409f90358c64f5d26c44", "areaName": "安翔里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安翔里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "51228e6163f04f24abafedaf69681987", "title": "安翔里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012010", "areaID": "4e4f0f93017b49b8b5c46097d1c42610", "areaName": "北辰东路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北辰东路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "64484ff4e9b14003bfa6a15f196dbc72", "title": "北辰东路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012003", "areaID": "8d9ebd2452fd4a3281bd48c0016b2457", "areaName": "华严北里西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华严北里西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "64aee950aee14acda2b979c287f90c11", "title": "华严北里西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012007", "areaID": "9e62655387294209b10cc1f45912111e", "areaName": "裕民路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "裕民路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "650646156038474a94a7ef9f9d988b20", "title": "裕民路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012005", "areaID": "8a2006e033244d4ba9c5b60ce46ef8a6", "areaName": "京民社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "京民社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6c4ffd74fff945eb98eced94360e432e", "title": "京民社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012012", "areaID": "1bc0c7b7a21440aa9f59e6811c5417e2", "areaName": "安慧里南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安慧里南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7aa468e7283a45aca1563e9c871d3e84", "title": "安慧里南社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012006", "areaID": "367f4bb3f50f4a0bb647b3dd84bf139c", "areaName": "祁家豁子社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "祁家豁子社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d435fad8e5854527bda44ded8029d677", "title": "祁家豁子社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012008", "areaID": "934393aede7242638acf9d7e5e489371", "areaName": "北辰东路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北辰东路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f5e01e821cf4465ea22bdd8bd1014df9", "title": "北辰东路社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "913f673c18ac40b0bd895f06260929be", "title": "亚运村街道", "userGroup": { "userGroupID": "24" }, "key": 76168 }, { "area": { "address": "北京市朝阳区", "areaCode": "0110", "areaID": "bf060584985843368e2d6d4accd803b6", "areaName": "十八里店地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十八里店地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011008", "areaID": "4a8acc498d104b1c831703944728b9dd", "areaName": "十八里店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十八里店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "095fe9bd58814c1fb164ede3a297f107", "title": "十八里店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011009", "areaID": "986e25062a4d4ded8b5cb3be4177f38b", "areaName": "横街村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "横街村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "10b7dc89416346e4919be44020147876", "title": "横街村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011010", "areaID": "b1d9fc3eddfd4e5f83b97f557cba19ec", "areaName": "老君堂村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "老君堂村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "563e71954c8b4af6b15e748ceacd66c1", "title": "老君堂村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011006", "areaID": "87b84aac7c244acfb7c3e3688a7f2dab", "areaName": "小武基村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小武基村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9bc6590d1ce04f9384c68028787920c1", "title": "小武基村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011003", "areaID": "c01584ecebea4a68a1f12ca88b774772", "areaName": "弘善第三社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "弘善第三社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c710da12b6be4ed1b609e7ab5c2cefe6", "title": "弘善第三社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011007", "areaID": "4908ecacf2a74434a6921b68e4d416a0", "areaName": "吕家营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "吕家营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ccd2a3eec62d4ef188d47e32daadf1c7", "title": "吕家营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011002", "areaID": "91337f7e2bd240ddb26bfa9c7dee4aa5", "areaName": "弘善第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "弘善第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cdaef3acd2ba406ea90631aa786a85d4", "title": "弘善第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011001", "areaID": "fcb9c1940834449f9a7f5c652a195df0", "areaName": "弘善第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "弘善第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d2eba2fd6b38461fa3e91e47606c1ea2", "title": "弘善第一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011011", "areaID": "38570fb6f51c4de096190cd5fe2d44bc", "areaName": "老君堂社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "老君堂社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dbeeef45c42a47f3b7adb137b91f9ff7", "title": "老君堂社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011005", "areaID": "29888f61061045c2a55fba2ce58a53a2", "areaName": "周庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "周庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e5f42f13d551472f9edf50b034fd79f8", "title": "周庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011004", "areaID": "e7052068a1064c1cbde69f2289135cb6", "areaName": "十里河村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十里河村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "eba954aa6bec4d81bfc2c3b71a2d5013", "title": "十里河村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011012", "areaID": "50e5a163ce4c42cfb1b6ccd951fff122", "areaName": "西直河村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西直河村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f8cf9e7adfa041e38813207ddb1a9d2d", "title": "西直河村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "91b5a1c074c940b7b4c7a0cae8b77487", "title": "十八里店地区", "userGroup": { "userGroupID": "24" }, "key": 29536 }, { "area": { "address": "北京市朝阳区", "areaCode": "0101", "areaID": "4115cc73ad234484b4eb27b95468d7ae", "areaName": "酒仙桥街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "酒仙桥街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010101", "areaID": "f6b66a72117749809cdef66c2c35cce0", "areaName": "大山子社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大山子社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "100b9de25a224013a5b7a97e4cb87e8e", "title": "大山子社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010104", "areaID": "0c5dc6f78df14beaa5d26086bf1b43c3", "areaName": "南路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4ebb3610b9af4232a0c3d3860f501a2c", "title": "南路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010108", "areaID": "3450888fb5364f84b7dd45637f8b15bc", "areaName": "怡思苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "怡思苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4f027366f5a24f07aa8690a0e045cee7", "title": "怡思苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010109", "areaID": "6b7daabd4baa4402bc7817f3778f2ff1", "areaName": "驼房营西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "驼房营西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "698f713f41ac455d90d6ddefa1df0c17", "title": "驼房营西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010103", "areaID": "51e4b3c717d2409a81f491f1fdbccc87", "areaName": "中北路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "中北路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8fb0423d3d8e4796bef1ec63fa745897", "title": "中北路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010106", "areaID": "3cdcef46215849998518aa23191b6474", "areaName": "电子球场路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "电子球场路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ab24f9e1fc9746798c95633d8b9dc317", "title": "电子球场路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010105", "areaID": "791f71d872c74194bdb5dbd118b37c6a", "areaName": "红霞路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "红霞路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b9c925f561aa4d7a9fff41efeba0d1de", "title": "红霞路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010107", "areaID": "9be98c2472b5410786d0d291ae0e0e27", "areaName": "东路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d9281af083c84562a147d86bfc6119f1", "title": "东路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010102", "areaID": "1db4a0e26dd74895baf4288b76fbc5e7", "areaName": "高家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e98945b3a20b4457a9976b58b9c885b4", "title": "高家园社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "940f7248de7342939ae60659f2229b89", "title": "酒仙桥街道", "userGroup": { "userGroupID": "24" }, "key": 33520 }, { "area": { "address": "北京市朝阳区", "areaCode": "0135", "areaID": "6c4aab5538924224a2e21b0ea9f0a717", "areaName": "管庄地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "管庄地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013520", "areaID": "260b991844974cc894693e94a0cc1f96", "areaName": "小寺村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小寺村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "00ae79e8ad5447f2a2e50994c77ef1d4", "title": "小寺村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013503", "areaID": "07d9986dba6440eea4843b7c8382ede3", "areaName": "丽景苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "丽景苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0c06373ae1ce4a31ab8481430aa5337f", "title": "丽景苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013504", "areaID": "a715a16bbbab4a6b924535880fa14782", "areaName": "管庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "管庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1b78287b439b43a786eac35e3c4724ef", "title": "管庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013501", "areaID": "b1463288cfef4773aadcdaa8cc9c687c", "areaName": "建东苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "建东苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "29c5962880a541e68e0da8fbd05ea69e", "title": "建东苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013522", "areaID": "7ec377522f2f49689790f053a55b4dca", "areaName": "双桥路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3218503da51646d1b9aa383e8162c824", "title": "双桥路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013511", "areaID": "87dc690c829840eb9fcbfa47725317e2", "areaName": "果家店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "果家店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3599fdea82ee4ceabd00ee1ece8c4dd5", "title": "果家店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013509", "areaID": "055417eeaa6b44d5bf146ebc9816cda1", "areaName": "八里桥社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里桥社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3f3fde6a33d14a528401392cbfd1afe7", "title": "八里桥社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013516", "areaID": "4ec66244ebc64b7fa5aac35a857bca88", "areaName": "塔营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "塔营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "402c084f0a764e278b1d2d4089fc717c", "title": "塔营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013505", "areaID": "df5697b85ff34dee9f7bb0e60e6e578e", "areaName": "管庄东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "管庄东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "41aca25f81d544deb796839adaf7440d", "title": "管庄东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013512", "areaID": "da2c5524a9244de38d1b29224583641d", "areaName": "重兴寺村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "重兴寺村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4916e27f43834d85bc5aeef8df7778a5", "title": "重兴寺村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013506", "areaID": "750df15287774f2387469b0ef22d374c", "areaName": "瑞祥里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "瑞祥里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "555199c2ce1d48378b93026a0d4dea6c", "title": "瑞祥里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013507", "areaID": "b80049137f8d445ea8363a1961a873fd", "areaName": "杨闸村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "杨闸村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5a6a2317a957451eab50cf6136a51477", "title": "杨闸村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013519", "areaID": "0cd44d2079234dc58a52df842f46a50d", "areaName": "惠河西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠河西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5bec5004444846f9811b65249921cfd8", "title": "惠河西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013518", "areaID": "7c2de8af96664d8b9d391b30f6a1f0e0", "areaName": "西会村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西会村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7eb2da1a201a49c3bfd05537c968079d", "title": "西会村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013502", "areaID": "bb69d0003ed4407ca55d743f0a69c2fe", "areaName": "管庄西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "管庄西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8cf99680fad44b81b068fcf6c034a638", "title": "管庄西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013517", "areaID": "5147e5c0db4a4f6cbcef0b3b328b30a5", "areaName": "东会村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东会村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9027a93b73f94ab1803954ddecb6ce03", "title": "东会村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013515", "areaID": "f26ec1601cde43bf904ce8262b46cd81", "areaName": "郭家场村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "郭家场村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9941223afca84bbe88b78db199340ff6", "title": "郭家场村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013510", "areaID": "0166a797d0674431af7f6670e8050bf4", "areaName": "八里桥村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里桥村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9e7d14d67d7646f7ab1681481203ac07", "title": "八里桥村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013513", "areaID": "19cc388f6a0a45198b5ff192de7b95f9", "areaName": "司辛庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "司辛庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a7874c89ba624ca696063dba6bc57d74", "title": "司辛庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013523", "areaID": "f6411c0409634302a7214fb5ab81305c", "areaName": "咸宁侯村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "咸宁侯村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c773c0b4a007473bb5d6f21b9514e356", "title": "咸宁侯村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013508", "areaID": "4ec2c5856df146b0963c246426ea1d8d", "areaName": "京通苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "京通苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ce92c689d61d4baebc4ca53e7fef54b1", "title": "京通苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013521", "areaID": "b7ecac946c7546d29e41418097ecea38", "areaName": "双桥铁路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双桥铁路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ce9a9e8bfbb24578996a8c8acc5c98e6", "title": "双桥铁路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013514", "areaID": "642f189891334da99160024376eb2aee", "areaName": "惠河东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "惠河东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ddac9d82fc2a42d98a9b40ebc3d0892c", "title": "惠河东里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "952a064f86cf48168b38e36ce243e6d4", "title": "管庄地区", "userGroup": { "userGroupID": "24" }, "key": 56948 }, { "area": { "address": "北京市朝阳区", "areaCode": "0138", "areaID": "ff970510e96f4e99823f1b64236d698f", "areaName": "呼家楼街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "呼家楼街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "013808", "areaID": "9d940da1f67d46c38b62fab04557c805", "areaName": "新街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "08827f4e9d844a44995ffefbd08572e9", "title": "新街社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013807", "areaID": "d1f17ababe974d0cb3a76e8cce73adc2", "areaName": "小庄社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小庄社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "28eb8e17b7cc4a2a9fa3f522a9e2ccf9", "title": "小庄社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013806", "areaID": "bf0b8ab5572947d5a90c8749cbe5b150", "areaName": "人民日报社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "人民日报社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2db2e799553144e1a813ba8f1877f005", "title": "人民日报社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013805", "areaID": "6e7b60269d1848b6b05cf21e7ae6a351", "areaName": "金台里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金台里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "49e769300be8481b8cc3c75caa98e0c1", "title": "金台里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013809", "areaID": "b085d99653254b5aaa44917cd2c469fd", "areaName": "东大桥社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东大桥社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "606fbeb261874cb3b448cfc0560e1a11", "title": "东大桥社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013804", "areaID": "4632ee69dcef4d089284aa7565b2949e", "areaName": "呼家楼北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "呼家楼北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7b2ae17ea9d94f1c8f9b23d69bc93182", "title": "呼家楼北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013803", "areaID": "cfb831e54d2b40c9bdfa6479b48be282", "areaName": "关东店社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "关东店社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7dbf02b2a3244102a5dddd08852b05ce", "title": "关东店社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013801", "areaID": "80cd7005814d487da7d4d9ec1760c7bf", "areaName": "核桃园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "核桃园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "aa6b9c61a13b4b78b5f1b8153cfe70fc", "title": "核桃园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013802", "areaID": "d264e1c1e7b0401b95763dec46bcceeb", "areaName": "关东店北街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "关东店北街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c0d3b0f67a704e769822452fc6ba11a6", "title": "关东店北街社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "013810", "areaID": "d03022483fc74b0eb32e6caf018088af", "areaName": "呼家楼南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "呼家楼南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d338838176d342998b2369471bdd315c", "title": "呼家楼南社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a8b5d3c379734a188ff7bd616a266ee7", "title": "呼家楼街道", "userGroup": { "userGroupID": "24" }, "key": 89938 }, { "area": { "address": "北京市朝阳区", "areaCode": "0109", "areaID": "9ae5943184ad4ea98eac16613a068b8d", "areaName": "三里屯街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三里屯街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010904", "areaID": "eeefaf4fd2d541c0983f744b11c653ca", "areaName": "幸福一村社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "幸福一村社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0b09d07ebac64a7999db5af2f67b1660", "title": "幸福一村社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010906", "areaID": "cc43bae944c54a2b9314d5f065667e11", "areaName": "中纺里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "中纺里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "50ab3bb066c1479b9abcbd4a2366a1f9", "title": "中纺里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010901", "areaID": "fe1f14db57a846ae8d3a0c55d8f2e771", "areaName": "幸福二村社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "幸福二村社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c8792c151dce4101a32b2cb317268993", "title": "幸福二村社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010905", "areaID": "51f638446eb44927a74e3abb7c1e1c5f", "areaName": "东三里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东三里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ce63b2f7bea84c6491fc68954b85eb7a", "title": "东三里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010903", "areaID": "d15ccb766d9b4360b150eeb325ffc76b", "areaName": "中三里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "中三里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e6394766c5cb45a2a17e9124b57c01fb", "title": "中三里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010907", "areaID": "851c1fba2f344ba6a7a7b5c127e04246", "areaName": "白家庄西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "白家庄西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "edd0a586870e4e2fa7a37cc23fdfc2cf", "title": "白家庄西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010902", "areaID": "98502d70e70f424ab68a3e6ffb183174", "areaName": "北三里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北三里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f50d579f30b54d0eae8a810729e8cfed", "title": "北三里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a91666dfef9d402f9ca8fcbff1935d23", "title": "三里屯街道", "userGroup": { "userGroupID": "24" }, "key": 91419 }, { "area": { "address": "北京市朝阳区", "areaCode": "0102", "areaID": "1d0724990af34c05966493163e0af9b9", "areaName": "来广营地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "来广营地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010215", "areaID": "b3d66a3595984b1dabde6b4ecc76bab9", "areaName": "北苑一号院社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北苑一号院社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "061f831a4c0f4fdd9c98d9a01b3c3a72", "title": "北苑一号院社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010224", "areaID": "7c6b165124cb4c55ab364442e1f57b02", "areaName": "来广营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "来广营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "140384cdd1744c158a195ae1702a6696", "title": "来广营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010221", "areaID": "c7c5ac8cb2fa4e93804c80e83f24200a", "areaName": "北湖渠村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北湖渠村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "256a815183b0449998c73aaaab794940", "title": "北湖渠村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010217", "areaID": "e5e77510db1c488c92acabd8a0055f1a", "areaName": "北苑三号院社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北苑三号院社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3ea34fee2ed94cb7ad77603435b1f07c", "title": "北苑三号院社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010213", "areaID": "caa33af5a1ef4a8191f4bb54c5e7e40b", "areaName": "朝来绿色家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝来绿色家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "46f58dd9932a44f4a9d0083582081eb6", "title": "朝来绿色家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010202", "areaID": "61aa6779e64c4c33b7f0ac2316480a76", "areaName": "立清路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "立清路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "48ca7c64b52e45c395f4f04f8d818b47", "title": "立清路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010210", "areaID": "ec3c91209f4f41d99173774a6a5d70ae", "areaName": "清友园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "清友园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4baef9b911e14e30a59fb370036f78c5", "title": "清友园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010206", "areaID": "50615895ba474e16a21ca62c530bd791", "areaName": "清河营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "清河营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "578e91eb62564054a6ca47331c185a64", "title": "清河营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010214", "areaID": "a98d50b04f6e41c2bbba1a9deb0a6162", "areaName": "清苑路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "清苑路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "609ae315f18343f5b93456bf2b279843", "title": "清苑路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010209", "areaID": "1cd922c2906a4ef4a1873cc8b04a442b", "areaName": "茉莉园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "茉莉园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "66738088ff874d4a9534023385ff0606", "title": "茉莉园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010216", "areaID": "35729a265a884bd3b261d7c775076526", "areaName": "北苑二号院社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北苑二号院社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6ec4cc716ce1486ca21ee219155dffa5", "title": "北苑二号院社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010211", "areaID": "67a1efa63b8945eaa9eb5e9b1404aeb0", "areaName": "时代庄园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "时代庄园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8bec6ae122944decab4edfe91d4f871e", "title": "时代庄园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010205", "areaID": "5738b1f6d0fb49d99a808cc230ad990e", "areaName": "莲葩园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "莲葩园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "916c2c9838304e5c87412c0f121e41de", "title": "莲葩园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010222", "areaID": "4f576d3c10cb4b5e81e1e82d079121ac", "areaName": "广达路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "广达路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9ea9892733434928833e2d460246c429", "title": "广达路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010201", "areaID": "4c0bccb4971845458de986372ba1dd46", "areaName": "立城苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "立城苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a58c08082ce14fc9aed0ca3fa5c76c24", "title": "立城苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010204", "areaID": "f82e478125d34e99ac4da2b018625372", "areaName": "黄金苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黄金苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "af4692d4e193472cafb98245f7b3c60f", "title": "黄金苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010218", "areaID": "9aa874ff8e08408faa2b3e5ad980ed0d", "areaName": "青年城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "青年城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b03c76ae0ce34a13a876ef13178e173c", "title": "青年城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010203", "areaID": "922ee06e055d4c17b77ce782e9bb63a5", "areaName": "立水桥村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "立水桥村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b6e712db5b0e42358a45252297836180", "title": "立水桥村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010207", "areaID": "f536137e41c04a0dbcd092231cc1a167", "areaName": "绣菊园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "绣菊园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c0565c533884438f87d532264c79d386", "title": "绣菊园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010225", "areaID": "068f60f151c84c6083f8e4d43641cfb0", "areaName": "新生村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新生村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c3502537016c442096d09bf215fef0e7", "title": "新生村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010208", "areaID": "7bd2047f66484bd8890b899389e24427", "areaName": "紫绶园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "紫绶园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d25151c213bd4261a05891e2f4e7840b", "title": "紫绶园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010212", "areaID": "8887476d897b4e919ed95349c129888a", "areaName": "新街坊社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "新街坊社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e224f8bd8379430fb85b7024f96ff02b", "title": "新街坊社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010220", "areaID": "e8a5123c705f4e559d2c8f8bf08821a7", "areaName": "红军营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "红军营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f7109adaf18f4b5f802d1278b1731620", "title": "红军营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010223", "areaID": "bdd7b6e29e6845d8a1f2802b3d4bf94b", "areaName": "东湖村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东湖村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f835baf7f9d74f3889d029962dd22480", "title": "东湖村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010219", "areaID": "1cf70cf0c7e240509e5287ab08c5c199", "areaName": "红军营社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "红军营社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fed8adddb2fa48ec842325c85c82ad53", "title": "红军营社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "acd663b843c84ed1bc49210ed647151b", "title": "来广营地区", "userGroup": { "userGroupID": "24" }, "key": 77843 }, { "area": { "address": "北京市朝阳区", "areaCode": "0115", "areaID": "de58d2093d124b07ba47f70fd7aeb48c", "areaName": "王四营地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "王四营地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011502", "areaID": "6dcd77237f0e4f349dfd49a5ccde6df0", "areaName": "观音景苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "观音景苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "025be902caf342c395cff39a97baeea5", "title": "观音景苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011506", "areaID": "e8e3af97b0864af08c150215296e76ed", "areaName": "孛罗营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "孛罗营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1351cd6f629b4dfa81dd1083ad48c0ce", "title": "孛罗营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011507", "areaID": "c455a86e87c749dc970d3ac50a05d9d1", "areaName": "道口村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "道口村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3941cb72ac264a3fa7684d2a9127860c", "title": "道口村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011505", "areaID": "2c9bef4ef6344c1bab43b6313ad88b8e", "areaName": "南花园村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南花园村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "558cf36c211c402b8739d2f457232454", "title": "南花园村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011503", "areaID": "55e66930b05a499aaf0d59e6675d5b46", "areaName": "观音堂村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "观音堂村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8767cb3e68af489a8bec9028c1a4ed6d", "title": "观音堂村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011501", "areaID": "6efa5d2cf61f44c28a9744611a955528", "areaName": "官庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "官庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a107851b82654de98b5ab7c0d3ee3775", "title": "官庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011504", "areaID": "f8c5bf66b0da469f933658eeede1b8f9", "areaName": "王四营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "王四营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cfe3d779edda47ae94d954c87bbb22fd", "title": "王四营村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b40bbf916b4d441dbe79f5d7ef821ecb", "title": "王四营地区", "userGroup": { "userGroupID": "24" }, "key": 57883 }, { "area": { "address": "北京市朝阳区", "areaCode": "0119", "areaID": "a0537f89591f4aacae4f881014b3f9d3", "areaName": "小红门地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小红门地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011902", "areaID": "36b76b7d4a6442c28f810bab7aa0914e", "areaName": "肖村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "肖村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1f1d6e0cd0cb4b8a9a82a53d5dab8772", "title": "肖村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011903", "areaID": "1e6ab93cd6dd495a968a29a008a70411", "areaName": "小红门村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "小红门村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "608d5cf3beb0484289199828d2538b4d", "title": "小红门村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011901", "areaID": "6e43f563f7c04e8b84d12612f3877679", "areaName": "龙爪树村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "龙爪树村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "70da90e8a12c408d89aca42b2aa23565", "title": "龙爪树村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011904", "areaID": "ceee792782364b909b3d2d686f18a6c8", "areaName": "牌房村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "牌房村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f64fa3910adc4db3b746d07ccb8bc73e", "title": "牌房村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bead3c7cfebc42ce8153380b1ece88d2", "title": "小红门地区", "userGroup": { "userGroupID": "24" }, "key": 67262 }, { "area": { "address": "北京市朝阳区", "areaCode": "0116", "areaID": "221af9b3509042349bf6d2dcc58559d4", "areaName": "望京街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011613", "areaID": "a09203e108864c61a27ec51fd8f39818", "areaName": "望京园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "014adbf3f43947aa83a8fd8cbbb159bf", "title": "望京园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011621", "areaID": "51087a0c61eb4421b7430e0160720cf6", "areaName": "花家地北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花家地北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "01c7f77c7ea643df87d541b375413b48", "title": "花家地北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011611", "areaID": "e4b8423a4a66493680be3e3ae970b6c6", "areaName": "夏都雅苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "夏都雅苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "352c919b89044383834a424014cc6e92", "title": "夏都雅苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011612", "areaID": "76d444c0b3fe4a9298a63f4bb40c392f", "areaName": "望京西园四区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京西园四区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3b4a839a95304397a3ccf74c526b4b9d", "title": "望京西园四区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011609", "areaID": "2bea747696574dff9f2b5db39cd6a7c7", "areaName": "南湖西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3e1fe6f8312546aebddde2a852b96518", "title": "南湖西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011610", "areaID": "eccdc824b17e4f8f93b9064f8dc2b3c0", "areaName": "圣星社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "圣星社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "48b1766095654fa7b26aeee2695d651b", "title": "圣星社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011608", "areaID": "467ddd722d684b6cb3bec73d7ee101d9", "areaName": "南湖西里二区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖西里二区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4e48aace2a7143a2bc17485368b90c31", "title": "南湖西里二区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011625", "areaID": "4072da1864864f9e9048402ffc18cb18", "areaName": "坝北村社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "坝北村社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4ff2b440e29e4b5c81a1076f7068f45c", "title": "坝北村社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011606", "areaID": "a08a9b9065064b75a852d24b48e2ea21", "areaName": "望京东园五区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京东园五区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "56d078ed3adf43e28e630af0e9701fa0", "title": "望京东园五区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011614", "areaID": "8c0294f8ca084be1928425def9b7204d", "areaName": "国风社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "国风社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "617f4cfae92d4d18a8bf612ec6064861", "title": "国风社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011622", "areaID": "c3f51d42b4f648b0bb04784c17512f79", "areaName": "花家地社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花家地社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6dedea3534eb40058b2886afb9060b67", "title": "花家地社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011628", "areaID": "8b32b0066df3497da5ae8431b499dd13", "areaName": "望花路西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望花路西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "706ed066f070441e84bfe0bf6b374be1", "title": "望花路西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011627", "areaID": "ddc7ecd4f85d443789ca82deddf28ac4", "areaName": "望花路东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望花路东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "72bd8f3534784d26999425f3aacc8e6a", "title": "望花路东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011602", "areaID": "f88a57e042b3476db35904007cebfe35", "areaName": "南湖中园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖中园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "928838da061b47b9ae93c1752f9d1246", "title": "南湖中园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011617", "areaID": "f3c44a0f08ca46b995cb63fa23216a23", "areaName": "花家地西里三区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花家地西里三区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9855e38babd1491999c8649fe86e1c0e", "title": "花家地西里三区社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011623", "areaID": "c8cac67229b6488795d77b572fee26a5", "areaName": "花家地南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花家地南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a347c4ce3aa84cdfa2f75a9fb39b91d5", "title": "花家地南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011616", "areaID": "14dbb960ee804540a5a458b82f783062", "areaName": "大西洋新城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大西洋新城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a3e6ff2cd02e4b20b17100befd8ed59e", "title": "大西洋新城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011618", "areaID": "cd231ae8c51244e4af2c4b545986cc2c", "areaName": "芍药居北里第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芍药居北里第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "abadf40a8e3941c08aa30fcde784b3a4", "title": "芍药居北里第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011601", "areaID": "88176f72661745ce9e7371454041f33d", "areaName": "南湖西园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖西园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b083fe4cff9641e6856c9dbfb8980df1", "title": "南湖西园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011603", "areaID": "d336ba21d35a4617b57fb7440de05556", "areaName": "南湖东园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南湖东园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bb244249ea874565830583cafa9180f0", "title": "南湖东园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011620", "areaID": "c0b3f616a9b5470181d08994b920ee80", "areaName": "花家地西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "花家地西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c08201ce39c74f81b2194dd25598ae6f", "title": "花家地西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011626", "areaID": "e65d76d403fc424ea997d88adceaab95", "areaName": "爽秋路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "爽秋路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c258f4e0552e4e049af5668b07394feb", "title": "爽秋路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011604", "areaID": "32f5baae1db64988b999b83149f24bb8", "areaName": "宝星园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "宝星园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cc03bd5f31f443efa9bc7f9475034a3f", "title": "宝星园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011607", "areaID": "72fcefe73e0a4f1ca82f5360a748908a", "areaName": "星星家园联合社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "星星家园联合社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dd86dfeb25894a9998f407683b70d96b", "title": "星星家园联合社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011619", "areaID": "a16172fddd35443d9fde9db96020f063", "areaName": "望京西路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京西路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f392f597188c41fda832bdd6579fad6a", "title": "望京西路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011624", "areaID": "ffeb1034ee424916bb2c0a2d2ed8f770", "areaName": "方舟苑社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "方舟苑社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f415302e6ac14e6dbaad3ce4caaafe59", "title": "方舟苑社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011615", "areaID": "c78dacdecacb4fdfa089cd392c5cf485", "areaName": "阜荣街社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "阜荣街社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fe133f9be28f4c96986fe52953640c06", "title": "阜荣街社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011605", "areaID": "99966e2568504492b418323e22c348da", "areaName": "望京西园三区社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京西园三区社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fe5631b7afed4bbd8d771550515b0fbe", "title": "望京西园三区社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c1f905ab7c7d43209e3b7e287fd796d8", "title": "望京街道", "userGroup": { "userGroupID": "24" }, "key": 32895 }, { "area": { "address": "北京市朝阳区", "areaCode": "0129", "areaID": "b2bfdd66d90242f1828f189ccf0483c9", "areaName": "东坝地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东坝地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012919", "areaID": "dfe22240df64433da79fd0da681bb6f8", "areaName": "朝阳新城一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝阳新城一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "024f727741ad40af906f9accdfce333b", "title": "朝阳新城一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012918", "areaID": "66f515e2f57d4ae6ba61db96521f8b1b", "areaName": "朝阳新城二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝阳新城二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "02e5d61a753c4b7ea90ecae33bac221b", "title": "朝阳新城二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012904", "areaID": "48b77412e84a4919a842888f9aab0984", "areaName": "三岔河村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三岔河村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0c839bd187194a9f8c503e5a24fa9c7d", "title": "三岔河村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012912", "areaID": "6d490948427743278a1d5b2ae2bb411d", "areaName": "东坝家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东坝家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0f5092dcd2114a40b6a05fed82b8fba5", "title": "东坝家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012908", "areaID": "ac65cf9fbb2743e0bcf17d4348113ae0", "areaName": "常青藤社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "常青藤社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "12d02759ada2443e95dfd43124e5d97d", "title": "常青藤社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012920", "areaID": "032c99bbb68f498aab4a408089edc847", "areaName": "东泽园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东泽园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "134620ad4e924600a0396b5e6b18a0fb", "title": "东泽园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012922", "areaID": "4e8eb0d588c04048ac72bc04a0701a41", "areaName": "金驹家园第二社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金驹家园第二社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "13d5aeb0d9c0452aa67d7fd016d0e20f", "title": "金驹家园第二社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012907", "areaID": "8b0fbdbcf5c34cad9cf6ca2733a82fe0", "areaName": "康静里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "康静里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1cc06c160d5541bebaba5b80c82dd437", "title": "康静里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012910", "areaID": "1c4537614bb541999d49c843c7dbb703", "areaName": "单店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "单店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1f3e81acea6b4345b290fccb36c67ae7", "title": "单店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012902", "areaID": "464937325de94c37b1be630ca9bb3c81", "areaName": "后街村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "后街村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "253d9e3471184271adebdf426a08f551", "title": "后街村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012906", "areaID": "fa27dc69e8af48c593f8196ca1e77665", "areaName": "坝鑫家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "坝鑫家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3d2ec014f5bd4470a9dfd393c030a965", "title": "坝鑫家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012901", "areaID": "75018bbaf1d34e598f2366f9dac04fac", "areaName": "西北门村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "西北门村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3f27c079960445ae93bf656a1ec170e5", "title": "西北门村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012903", "areaID": "3c53019d7c1b452b8b6c0c4ef8685d2e", "areaName": "东风村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东风村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "44a4f77365bc489db3d8afdc79886616", "title": "东风村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012925", "areaID": "1d43620a42964f279aab2598ba01561b", "areaName": "焦庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "焦庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4e31ec30669847ce97892169d5250480", "title": "焦庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012921", "areaID": "579bd8f773ec433ab59cdbab1b89a76c", "areaName": "金驹家园第一社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金驹家园第一社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "567b79fedccc4abaab1718d2dca97277", "title": "金驹家园第一社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012905", "areaID": "5c26267768a84370b239ba4d77bbeed4", "areaName": "七棵树村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "七棵树村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5b7303f640ee4a37814a4af35aa285a2", "title": "七棵树村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012909", "areaID": "cc14abb582cd4e5081da366aaa7c2730", "areaName": "悦和园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "悦和园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "66db7360ea5b4a55bdf9ba41bca71ac6", "title": "悦和园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012926", "areaID": "eaacf38ec74a4bdc88d7f0fb4c1ab2dc", "areaName": "东小井村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东小井村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7862522ccd1f4272b203daca326c2aae", "title": "东小井村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012917", "areaID": "a1062fabd84e4cf0915319d1e328f7f2", "areaName": "高杨树社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "高杨树社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9664868e60aa4db08e754f078cb7ace2", "title": "高杨树社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012916", "areaID": "ab599f6c59344491bc3b0ac55779eea4", "areaName": "景和园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "景和园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "afad27d91b2f4bb0a1982d93d1777a2c", "title": "景和园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012913", "areaID": "fe530f1530a5492eaa10dd0b474548a4", "areaName": "中铁十六局社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "中铁十六局社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b0b5341d8dcb4c3b872db6df51a5a5d1", "title": "中铁十六局社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012923", "areaID": "3fe3aad42060417dae033183d74751c4", "areaName": "驹子房村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "驹子房村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c09fc2ac01f94ab38119fbe8744a6f31", "title": "驹子房村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012927", "areaID": "b2bfdd66d90242f1828f189ccf040000", "areaName": "金泽家园社区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "金泽家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c3910797a08048f4851117131cce6e5e", "title": "金泽家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012914", "areaID": "bea356acb2eb4ba5906532ed2538ce61", "areaName": "红松园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "红松园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cf05977619c94af3b50d803990c3857e", "title": "红松园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012915", "areaID": "6790eda477384dd6b7d0c756c1b90a70", "areaName": "丽富嘉园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "丽富嘉园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d2ed89e6d0a74647af70e6371337dc59", "title": "丽富嘉园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012924", "areaID": "794fe36cbb55436eaea94c03438e26f0", "areaName": "福润四季社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "福润四季社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d971b7045bbd433e9d03fd21aade3298", "title": "福润四季社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012911", "areaID": "09ec22c97e6f4751b06c299b223d72fe", "areaName": "奥林匹克花园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "奥林匹克花园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "daf475c00dab42f986874c4ab1c2481c", "title": "奥林匹克花园社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c3910797a08048f4850037131cce6e5e", "title": "东坝地区", "userGroup": { "userGroupID": "24" }, "key": 21274 }, { "area": { "address": "北京市朝阳区", "areaCode": "0124", "areaID": "af61c5808d1141719e22141a1ddb1f74", "areaName": "八里庄街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里庄街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012403", "areaID": "6c893b782c0348639e7aa27548a42094", "areaName": "八里庄西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里庄西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0c9a40f39bf742b3bb3731937c6ac8cf", "title": "八里庄西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012404", "areaID": "9516f14aaffe40d891bb05595c16fd54", "areaName": "八里庄东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "八里庄东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "1e525ebfbd2944f9a377c6e84bf2baa9", "title": "八里庄东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012409", "areaID": "4e75056cafe64227b22c40ad2c06d624", "areaName": "罗马嘉园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "罗马嘉园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "20183fb647a842b39ab2aaaac1592a3b", "title": "罗马嘉园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012402", "areaID": "fc86d117d536461291c2f6efc60841d0", "areaName": "延静里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "延静里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3a94f66bc7b74a63bcdc0fa8cd8938f6", "title": "延静里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012414", "areaID": "6e7359ef6f494b9ab6a5cbadf260c53e", "areaName": "华贸社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华贸社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6b253579b0664b73a3f484a90809737f", "title": "华贸社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012401", "areaID": "daccbbe9b2b44371afdca5c0bd7ade12", "areaName": "红庙北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "红庙北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7239d1a0d6384db39e00ef8c5218dbce", "title": "红庙北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012407", "areaID": "3a68955e21124e0b89024cc806b09ee1", "areaName": "青年汇筹备处社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "青年汇筹备处社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "9249153199bf419c94a19667a7471569", "title": "青年汇筹备处社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012408", "areaID": "ca694a9a6cf941cda4138aa50fc3734e", "areaName": "甘露园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "甘露园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a2352aec121145d0971c829f2e3e2d3c", "title": "甘露园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012412", "areaID": "35ea76587faf48c391c230de1ca6fce7", "areaName": "城市华庭社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "城市华庭社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a59994e5cb134fbd8126e2507339cb0c", "title": "城市华庭社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012411", "areaID": "8df024a1648141219c9ccc9d280370d8", "areaName": "红庙社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "红庙社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a9cef65f799b49c3826664aae75b1e04", "title": "红庙社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012405", "areaID": "69339b90e91b43f4926dd3d501f18bfc", "areaName": "十里堡社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十里堡社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b43b842b75354c428dc4624ec3424b5d", "title": "十里堡社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012413", "areaID": "12e2713ca4fb48cb9e0b60e029d2ab09", "areaName": "十里堡南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "十里堡南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c42ffe8601c6464192870dac6c17af6f", "title": "十里堡南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012406", "areaID": "cce2acc768334cecba15dc41c9c529ba", "areaName": "朝阳无限社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "朝阳无限社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "dcc986c95bbe4e9eb34c13043fefa25b", "title": "朝阳无限社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012410", "areaID": "8c702ed168f2411291418e74e44cf7ee", "areaName": "远洋天地社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "远洋天地社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e59c2b1074ea4ef58fe3ec14c41eb5a5", "title": "远洋天地社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cccf12ac20d749d0b27fac5f18bbf3cb", "title": "八里庄街道", "userGroup": { "userGroupID": "24" }, "key": 18401 }, { "area": { "address": "北京市朝阳区", "areaCode": "0106", "areaID": "f8da64ee48974d958ec35e9601903ed7", "areaName": "潘家园街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "潘家园街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010604", "areaID": "f382f82176c84a9cb28b3879ca1e6fb6", "areaName": "华威西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华威西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "05e0547d548b4b45be8d8b1d611c69e5", "title": "华威西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010601", "areaID": "e68eca461a724b07929644367161413b", "areaName": "潘家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "潘家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4131c231cefe41c484b1d6bfcaad28b5", "title": "潘家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010611", "areaID": "68553f7d340b45968de42d179135ff05", "areaName": "松榆东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "松榆东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "504ea5f64ed64a0c89475d9e09e24866", "title": "松榆东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010609", "areaID": "29cdcbf1610247bba2f09fd6dbc16819", "areaName": "武圣东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "武圣东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "52ec71aeeed04986a7a693b914815730", "title": "武圣东里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010610", "areaID": "bf6d3b5e6d2b4606b87525c3a726ac61", "areaName": "松榆里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "松榆里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "6088e3e363ff45ad9ed6e6d1c4e07f59", "title": "松榆里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010605", "areaID": "d238c54bb6984a28a541fcfb4fb3b823", "areaName": "华威北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华威北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "73e1d36571f74f60879a17ebf1d5812b", "title": "华威北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010603", "areaID": "705290be37ee4538bfddadd116b421fb", "areaName": "潘家园南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "潘家园南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "81729181e71b4c2599e0ad30941d8997", "title": "潘家园南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010612", "areaID": "0fd0cebcb1754518ade974fe4354299e", "areaName": "磨房南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "磨房南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a1480d746f434f45a64f94d5ba8d8f59", "title": "磨房南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010607", "areaID": "356ee4930e244fda94cd60bf100b3333", "areaName": "武圣农光社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "武圣农光社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "af36f5a694c54f3e8e6678121a3914a3", "title": "武圣农光社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010606", "areaID": "7b650ca1c0da48dabee845820da4e4ff", "areaName": "华威里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "华威里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cb589afbce7143b69d89d23fdba3c176", "title": "华威里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010608", "areaID": "b7bf6f1d9ed640d592036f87544c79bd", "areaName": "松榆西里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "松榆西里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cc37087d7a874796966c119843993220", "title": "松榆西里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010602", "areaID": "f9e9f2d0dd7a4185a504d3891f81f776", "areaName": "潘家园东里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "潘家园东里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d66fedf13dd042858222887396ab2398", "title": "潘家园东里社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cf9e56dd63ed433c80ff0da92057838b", "title": "潘家园街道", "userGroup": { "userGroupID": "24" }, "key": 65970 }, { "area": { "address": "北京市朝阳区", "areaCode": "0105", "areaID": "0101d4d6ccbf422abf4723b59223158f", "areaName": "南磨房地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南磨房地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "010506", "areaID": "ec4475b3e2d34776b08f43f0e36a20d6", "areaName": "广百西路社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "广百西路社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3dc2c9a878a6489eb1d3a885d74f8188", "title": "广百西路社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010507", "areaID": "ddf560e9754a4e81a07cbbfdd2dcf21e", "areaName": "平乐园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "平乐园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "45ca852da2ef446881ec3aac8614120d", "title": "平乐园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010503", "areaID": "bf2483e6675c40b1a1360a3fe541ff25", "areaName": "百子湾西社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "百子湾西社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "533d2b2bcc6e4520928edcbc178f9625", "title": "百子湾西社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010508", "areaID": "d5af3de568314606822c8342338acbd7", "areaName": "紫南家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "紫南家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7030de409c2c423f8cde90b5f6582c45", "title": "紫南家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010504", "areaID": "cd58ead745b5483d94d66c666a525c19", "areaName": "赛洛城社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "赛洛城社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7da2db95e6644ac0ac4465d9c31489a4", "title": "赛洛城社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010509", "areaID": "25cedf4eccf64dc6b774468422861906", "areaName": "南新园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南新园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "963264c13f734ed5b81443b3a7da5070", "title": "南新园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010502", "areaID": "32905b30afc24bec914502266b6c4959", "areaName": "百子湾北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "百子湾北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a0ccd5134ab749118e99c38ca009c96c", "title": "百子湾北社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010510", "areaID": "7f249a8d53724476adf02a4da6f90702", "areaName": "双龙南里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双龙南里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c4271aa67ab84e90b583ed89880625e1", "title": "双龙南里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010511", "areaID": "466ea11ea5454159bd80c0f294c38ec5", "areaName": "山水文园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "山水文园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c8b446295b094849bf7a52542dd62bfd", "title": "山水文园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010505", "areaID": "326ec2118d044ee3b1a091421fca115d", "areaName": "百子湾东社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "百子湾东社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cb3ab1559e0b40698ac7198e14f565dc", "title": "百子湾东社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010512", "areaID": "ba56624f4dee42a59921dbc20b7d088f", "areaName": "欢乐谷社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "欢乐谷社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e7e9b8c67288482da3f12c0699ec5f61", "title": "欢乐谷社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "010501", "areaID": "1b37aefd171e4fd5b92a3d2f0e5c266d", "areaName": "东郊社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东郊社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ea82144d1ff0448e845f887d2b7e50d5", "title": "东郊社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "df666379753747cf905a194f75b30abd", "title": "南磨房地区", "userGroup": { "userGroupID": "24" }, "key": 34975 }, { "area": { "address": "北京市朝阳区", "areaCode": "0114", "areaID": "cc5d103f17194e4e8f2d4e01180f10b6", "areaName": "团结湖街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "团结湖街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "011403", "areaID": "06737874dafa45b3b5b381b943de3a71", "areaName": "南北里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南北里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "2830067427a84d1087ca2acdb53e43ce", "title": "南北里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011402", "areaID": "ae915ed1bb964a3b99256a8ecbd7d3b4", "areaName": "三四条社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "三四条社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7ca1052511114da4bf31e1a16929880c", "title": "三四条社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011405", "areaID": "3c4548d562f74f0680d22074f4a4a726", "areaName": "中路南社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "中路南社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b1f7706683e445a585f3b4e16f279ea3", "title": "中路南社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011406", "areaID": "fbce82313ec84088ac36c4130b33cec5", "areaName": "水碓子社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "水碓子社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "b6bd113aa3a546bb9bed47efd55fc73d", "title": "水碓子社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011401", "areaID": "bf701bb6450a4c1a836ea086764f75f6", "areaName": "一二条社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "一二条社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d532986f317042649eb216c4bca9e832", "title": "一二条社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "011404", "areaID": "8ea2cbfb6d384f02b4a5c27535667db0", "areaName": "中路北社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "中路北社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d97c0e93ca1d4990a55aa441e556ee42", "title": "中路北社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e82222dc26f346a79b866c6ca079411a", "title": "团结湖街道", "userGroup": { "userGroupID": "24" }, "key": 33588 }, { "area": { "address": "北京市朝阳区", "areaCode": "0123", "areaID": "8de8b1ec8eb34e21af583652348f38d5", "areaName": "奥运村街道", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "奥运村街道", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012308", "areaID": "bd53e2cce7d24961be9dfcf4612b08fc", "areaName": "国奥村社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "国奥村社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "031d7f22b5344012a1a01e63062c6a03", "title": "国奥村社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012310", "areaID": "6619e044abc940ff90257faca7058fd1", "areaName": "万科社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "万科社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "0c264c19420f464cbef8874b188ba611", "title": "万科社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012303", "areaID": "0c095a21b1e342b1b086cbbe3128c5ab", "areaName": "北沙滩社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北沙滩社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "25881aa964404636b54cb8dffa8c390f", "title": "北沙滩社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012307", "areaID": "a8ce177b64904ef3b76fabab755b8617", "areaName": "风林绿洲社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "风林绿洲社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "39fffb8bf7d84fa2983e47b4c37cb442", "title": "风林绿洲社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012302", "areaID": "4cb8d7c954eb4f548bf9e814f45856b1", "areaName": "林萃社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "林萃社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "67225d92383340cbb2c91091e824437d", "title": "林萃社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012304", "areaID": "1b65a341da3844e188b07fadf98ce033", "areaName": "南沙滩社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南沙滩社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "77813bd302d244f4911bec9bd87c7cc8", "title": "南沙滩社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012312", "areaID": "6880ad2fb7644f22ae33dfa623aaafb2", "areaName": "大羊坊社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "大羊坊社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "83861b39958046d4929b9ad0246c3329", "title": "大羊坊社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012306", "areaID": "ce0e6be765c241b59fc66d2f0b34d566", "areaName": "科学园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "科学园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "8d39ec50f7354981acef33033d10c55b", "title": "科学园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012309", "areaID": "656879ada6504081ba7892cdaa906520", "areaName": "龙祥社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "龙祥社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d07d63b3809f4f8fbb7674670b9647f8", "title": "龙祥社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012313", "areaID": "c45b50b01f3e41d9bac6e7b114611d5e", "areaName": "奥运中心村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "奥运中心村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "d6ff5f70b0334184a8ef0fb1d2ff9319", "title": "奥运中心村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012301", "areaID": "e00004c2f60842f88457da512dc3eeb0", "areaName": "双泉社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "双泉社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e2da9117d45d47acb8d7e4c6b9a46e61", "title": "双泉社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012305", "areaID": "e1c880c577ee483991ec04a9b7ec13f9", "areaName": "总装社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "总装社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fe75859f58b04a9b9d663e87c60c289d", "title": "总装社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012311", "areaID": "7d0b962a123b4efaad5b8bb570d7fb7d", "areaName": "绿色家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "绿色家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fea5a45e473e4c9fb7704f093d105d45", "title": "绿色家园社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ef5df1971ce34a9e9b18fd5ecf9252a8", "title": "奥运村街道", "userGroup": { "userGroupID": "24" }, "key": 78744 }, { "area": { "address": "北京市朝阳区", "areaCode": "0127", "areaID": "23b48df293a74b41aed108f1bb7f80d6", "areaName": "崔各庄地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "崔各庄地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "012705", "areaID": "2e1a88f968114d75917f5ee0a7225404", "areaName": "崔各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "崔各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "13f911dabdb645c0a1a8a4af61c6ede2", "title": "崔各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012709", "areaID": "2bd74ccc696a4b6b9c9a6f6a7351e8d0", "areaName": "京旺家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "京旺家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "403cda20f9f444ff9c510e5070bf971d", "title": "京旺家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012711", "areaID": "4643c9dd211844dfb2f11446ce225029", "areaName": "黑桥村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "黑桥村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4e53dd9dd82742238fd236e0356a905d", "title": "黑桥村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012708", "areaID": "4834ba3ca3a241ac979a3484ef0bd3a8", "areaName": "东营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "4f55b1c93fee43c18909e0495dc9fa62", "title": "东营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012702", "areaID": "2df40fac7b754aaa9f62a3ce5af88f5b", "areaName": "奶东村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "奶东村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "5d7a8db839ff4545b8b040fdc3edae7f", "title": "奶东村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012701", "areaID": "49f74d8725a04037bf5e14567e424662", "areaName": "东郊农场村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东郊农场村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "66b63ea0e49d4be3b92870e3af5a5cdb", "title": "东郊农场村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012717", "areaID": "0079a4e24c2f4c84afabb93a5edd75be", "areaName": "索家村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "索家村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "67891b3000bf4c11be159b13d49ce6c0", "title": "索家村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012715", "areaID": "bbf6f830442448ceae10ca792ded3491", "areaName": "东辛店村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东辛店村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "707c51fd8f54404895a0b49aa2665b2f", "title": "东辛店村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012703", "areaID": "8910b65a217745feb07a577e74fb0a50", "areaName": "奶西村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "奶西村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "74cf843a1fc24eefb1afa961ba48afa0", "title": "奶西村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012712", "areaID": "bf79e4350f34472faccb579371dd8905", "areaName": "南皋村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "南皋村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "7989a76ee37e4d459525bef12a899b5b", "title": "南皋村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012713", "areaID": "81bf724a08dd4f7997d4c0604fb3c5ee", "areaName": "草场村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "草场村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "79b698ed169e481aa79247df3d9561aa", "title": "草场村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012714", "areaID": "ea2f6b8bb13c458393ddc93226108ec0", "areaName": "望京村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "望京村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "94dfe3834e5b46a1ac45f2c5871ea72c", "title": "望京村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012706", "areaID": "0ded919cace242b8bea03bf0f725e8a3", "areaName": "何各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "何各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a2813264978a47719d9accacf22c3c59", "title": "何各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012704", "areaID": "431f897f355e43a8b839be485a89a993", "areaName": "善各庄村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "善各庄村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a6f3c8ffb04c44d8b50ff5a1b9327d9a", "title": "善各庄村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012716", "areaID": "94c9a849f1a44d438181a65712f231ad", "areaName": "费家村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "费家村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "bd04848db7da43d78d85696ab737cfed", "title": "费家村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012710", "areaID": "bf3213e776d44f6fbef89d8ba001049c", "areaName": "北皋村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "北皋村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e72a0c6721444f8d8ca5bfc6210df0a2", "title": "北皋村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "012707", "areaID": "d65520e667974910897eab34c422c4e5", "areaName": "马泉营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "马泉营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ee22d44be3964bf1ba500ea270bd0053", "title": "马泉营村", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "f381044dd1cc473f999fec6e50f90fd7", "title": "崔各庄地区", "userGroup": { "userGroupID": "24" }, "key": 3592 }, { "area": { "address": "北京市朝阳区", "areaCode": "0141", "areaID": "af2e31a248fc4561a9bd82056209030f", "areaName": "将台地区", "isLeaf": "no" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "将台地区", "childList": [ { "area": { "address": "北京市朝阳区", "areaCode": "014102", "areaID": "6ea54aa5e1d94a12a0b52ba6ed8243dc", "areaName": "丽都社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "丽都社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "12a97678d08c45d589bfcdfd475048d5", "title": "丽都社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014109", "areaID": "46bdff95194449b1a674f8ded85b3f40", "areaName": "东八间房村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "东八间房村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "3c2c6135171b479a94e3a2d5d87bf6e2", "title": "东八间房村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014108", "areaID": "c57568ecf64543e797ef278cbc251955", "areaName": "驼房营村", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "驼房营村", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "56565c1de9494f18a4590239a89ee7b5", "title": "驼房营村", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014104", "areaID": "cf016edb1968451e837b8ec4c70206c4", "areaName": "安家楼社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "安家楼社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "a3549247c0f74bd28b3eb9032c384de1", "title": "安家楼社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014103", "areaID": "2ec5a65c22f747ce8cbb31b9e12c4545", "areaName": "水岸家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "水岸家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "c91ca66d0c744ab28b6e235c346e2516", "title": "水岸家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014105", "areaID": "e8306c58966648c6a431e09baf640476", "areaName": "瞰都嘉园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "瞰都嘉园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "cb61ba6a9bbd41cd9061e256e6c203f6", "title": "瞰都嘉园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014101", "areaID": "36e864b8be2a494ba3492c8abed151e9", "areaName": "芳园里社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "芳园里社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e34fa0b2905b486a884a5452dbd0deab", "title": "芳园里社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014107", "areaID": "1ffe0044b28e42feb001e05efcb69e82", "areaName": "将府家园社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "将府家园社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "e3dc9e1456fc42aa92cbd6d3f2d58306", "title": "将府家园社区", "userGroup": { "userGroupID": "24" } }, { "area": { "address": "北京市朝阳区", "areaCode": "014106", "areaID": "411e3e821c9d48b0bc371295fb4baa08", "areaName": "梵谷水郡社区", "isLeaf": "yes" }, "areaAddress": "北京市朝阳区", "areaLevel": 0, "areaName": "梵谷水郡社区", "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "ea4d577768dd4491a0378e0b2ab6bb31", "title": "梵谷水郡社区", "userGroup": { "userGroupID": "24" } } ], "maintainCompany": { "companyID": "BJchaoyang_company_maintain", "companyName": "北京朝阳区监测公司" }, "maintainCompanyName": "北京朝阳区监测公司", "monitorProject": { "projectID": "1111124", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon" }, "monitorType": "inspect", "projectTitle": "北京朝阳区工商局检查项目", "projectType": "mon", "quantity": 0, "quantityOrder": 0, "rootDataIndexID": "01111124", "sampleID": "fd3b9969d8b242e7bfffe237d16392d2", "title": "将台地区", "userGroup": { "userGroupID": "24" }, "key": 49936 }]; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | function aa(){ var index = 1; return function(){ return index++; }}var bb = aa();function bian(p,c){ var ag = arguments; var c = c || {}; p.map(function(item){ var index = 'code'+bb(); c[index] = {}; for(var key in item){ if(key == 'childList'){ ag.callee(item[key],c); }else{ c[index][key] = item[key]; } } return item; }) return c;}var sss = bian(ss);debugger; |
3.工作需要写一个获取一个树的所有叶子节点的id。只要有子节点的父节点就不需要。
写递归的时候我们需要注意的特别是写返回值最后拼的时候。这个时候我们不妨先写一个全部变量,把值都保存起来,最后在拆分成我们需要的形式。

这样子写出来后我们的思路就明朗很多了,然后在把返回值替换一下就成了我们需要的形式了。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript"> var tree = [{"id":"0","value":null,"label":"事件分类管理","parentId":"","depth":null,"children":[{"id":"b0348a7t","value":"levele2","label":"事件分类2","parentId":"0","depth":null,"children":[{"id":"b034enop","value":"event","label":"具体事件分类","parentId":"b0348a7t","depth":null,"children":[],"ids":null}],"ids":null},{"id":"b034unkz","value":"levele1","label":"事件分类1","parentId":"0","depth":null,"children":[],"ids":null},{"id":"flow","value":"flow","label":"流量日志","parentId":"0","depth":null,"children":[{"id":"http","value":"http","label":"HTTP","parentId":"flow","depth":null,"children":[],"ids":null},{"id":"b06cm8ma","value":"test_yans1","label":"test_yans1","parentId":"flow","depth":null,"children":[],"ids":null},{"id":"b06dexhf","value":"test_yan3","label":"test_yan3","parentId":"flow","depth":null,"children":[],"ids":null}],"ids":null}],"ids":null}]; var obj = { treeRecursion: function(tree,totalArr) { var arg = arguments; var tem = []; tree.map(function(item,index){ if(item.children.length>0){ tem = tem.concat(arg.callee(item.children)) }else{ tem.push(item.id) } return item; }) return tem; } } var ss = obj.treeRecursion(tree,[]); debugger; </script></body></html> |




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步