js的点滴2
博客:
1.大牛博客:每一篇博客都需要仔细的看。http://blog.csdn.net/hongchh/article/details/54744318
2.layui:的作者 贤心的博客:http://sentsin.com/和 GIt仓库:https://github.com/sentsin
3.真的是我辈的楷模。 http://sentsin.com/about.html
4. echarts2升级到echarts3 http://www.cnblogs.com/coding4/p/6726338.html
5. eslint: http://www.cnblogs.com/coding4/p/6744082.html
6.wos老师的全套课程。https://chuanke.baidu.com/?mod=school&act=show&do=course&sid=5467713
7.需要熟悉的一个博客:http://www.cnblogs.com/lhweb15/p/5660609.html
8.一些必须仔细研读的网站。 http://www.cnblogs.com/coding4/p/6784444.html
9.微信开发必须看的圈套博客:http://www.cnblogs.com/txw1958/p/weixin-payment.html
10.这个博主的值得全部看一下。http://www.cnblogs.com/dtdxrk/p/3797028.html
11.http://www.aaa-cg.com.cn/xue/webqianduan/626.html?hxy-qqqun-20170508
12.零点代码备份。http://www.cnblogs.com/coding4/p/6830761.html
13.效果网站:
14.一个大牛总结的原生js的总结。
http://www.jianshu.com/p/46b4fdcbe2cc
web前端名人的博客微博Githu
15.一个 js原生之scrollTop、offsetHeight和offsetTop等属性用法详解
http://www.cnblogs.com/coding4/p/6893091.html
17.IE67的冷知识。
18.loadshjs
http://lodash.think2011.net/countBy
19.underscorejs
http://www.bootcss.com/p/underscore/
20.
lazyload.js使用方法
1.jquery的on方法,第二个参数,是子元素,并且必须有元素div或者a之类的
$("body").on("click",'div#layui-layer1a.tagBox-remove',function(){
debugger;
});
2.json经过后台处理后和前台就是不同,必须经过转为字符串,再转为对象。

3.原生js和jquery的获取index的方法。
4.
脚手架搭建的vue项目里引入jquery和bootstrap
http://www.cnblogs.com/ganmy/p/6052713.html
5.js的代码最好不要用try,catch导致你的错误直接不见了。上线的时候添加,没上线就去掉。
6.submit组织提交return false 居然比event.preventDefault.
7.网上的博客关于 iframe的高度的问题。 http://www.jb51.net/web/28937.html
页面加载的时候一但确定了iframe的告诉比如height:500px,或者height:100%这个时候,我们在改变height就不行了。
8.如果你的line-height不为1的话,会导致相邻图片的vertical-align的middle有时候失效,有时候多联系一下。
9.background:url('.jpg')这样子的的图片是撑不起div的高度的。
10.自己做feels遇到的问题。
我感觉下边的几个都说有问题的。

11。mouseover mouseout

12.
记住大姐遇到的那个问题,如果在创建之前调用方法,但是方法中渲染的数据不行,
p标签里边添加div是不行的
13.这个选择器。
$(":radio[name='isExtreme'][value='" + data.isExtreme + "']").prop("checked", "checked");
14.array的filter与map的区别和联系哈。

15.原生也有类似trigger的效果

16.`这个奇特的用法。

17.一些简单的es6用法。谷歌浏览器已经开始支持了。

18.js产生任意的一个字母,包含大小写。
String.fromCharCode(65+Math.ceil(Math.random()*57))
19.

20.split多个切割符。
var ss = "asdf?asf&&&asf&adsf"
window.location.href.split(/[?&]/)
21.网页被卷去的告诉。
http://www.cnblogs.com/lxg0/p/5877724.html
22.求数组的最大和最小的方法。
http://www.cnblogs.com/cssfirefly/p/5563358.html
23.

24.
jquery的each 和map参数相反
25.跳出两层for循环。

26.js这样子写的时候,你一定要明白,特别注意[1]和['1']的区别,都转成同样的。

27.es6的写法哈哈

28.登录界面。
必须要注意在input标签中添加,name="username" form
还有提交按钮必须用submit(你可以阻止submit的默认事件的发生)
29.
/*一、防止高频调用的debounce函数
这个debounce函数对于那些执行事件驱动的任务来说是必不可少的提高性能的函数。如果你在使用scroll,resize,key*等事件触发执行任务时不使用降频函数,也行你就犯了重大的错误。下面这个降频函数debounce能让你的代码变的高效*/
//debounce函数
//返回一个函数
function debounce(func,wait,immediate){
var timeout;
console.log('haha12');
return function(){
console.log('haha1');
var context = this,args = arguments;
var later = function(){
timeout = null;
if(!immediate){
func.apply(context,args);
}
}
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later,wait);
if(callNow) func.apply(context,args);
}
}
var myEfficientFn = debounce(function(){
alert(111);
},1000);
window.addEventListener('resize',myEfficientFn);
/*myEfficientFn();
myEfficientFn();*/
/*这个debounce函数在给定的时间间隔内只允许你提供的回调函数执行一次,以此降低它的执行频率。当遇到高频触发的事件时,这样的限制显得尤为重要。*/
/*
二、禁止重复调用、只允许执行一次的once函数
很多时候,我们只希望某种动作只能执行一次,就像是我们使用onload来限定只在加载完成时执行一次。下面这个函数就能让你的操作执行一次后就不会再重复执行。
*/
function once(fn,context){
var result;
return function(){
if(fn){
result = fn.apply(context || this,arguments);
fn = null;
}
return result;
}
}
var canOnlyFireOnce = once(function(){
console.log('Fired');
});
canOnlyFireOnce();//Fired
canOnlyFireOnce();//undefined
/*
三、获取一个链接的绝对地址getAbsoluteUrl
获取链接的绝对地址并不像你想象的那么简单。下面就是一个非常实用的函数,能根据你输入的相对地址,获取绝对地址:
*/
var getAbsoluteUrl = (function(){
var a;
return function(url){
if(!a){
a = document.createElement('a');
a.href = url;
return a.href;
}
}
})()
getAbsoluteUrl('/something');
/*
四、用JavaScript创建新的CSS规则insertRule
有时候我们会使用一个CSS选择器(比如document.querySelectorAll)来获取一个 NodeList ,然后给它们每个依次修改样式。其实这并不是一种高效的做法,高效的做法是用JavaScript新建一段CSS样式规则
*/
Sheet = (function(){
var style = document.createElement('style');
style.setAttribute('media','screen');
style.appendChild(document.createTextNode(''));
document.head.appendChild(style);
return function(rule){
style.sheet.insertRule(rule,style.sheet.cssRules.length);
}
})()
Sheet('.stats {position:relative;top:0px}');
/*
五、设定时间/频率循环检测函数
debounce函数是借助于某个事件的触发。但有时候并没有这样的事件可用,那我们只能自己写一个函数来每隔一段时间检查一次
*/
function poll(fn,callback,err,timeout,interval){
var startTime = (new Date()).getTime();
var pi = window.setInterval(function(){
if(Math.floor(((new Date).getTime() - startTime)/1000) <=timeout){
if(fn()){
callback();
}
}else{
window.clearInterval(pi);
err();
}
},interval);
}
//这个事件没有说怎么用
30.写自执行函数还是有一点意义的,可以定义变量。

31. js url编码。
http://www.cnblogs.com/huzi007/p/4174519.html
32. return 关键字后边不能换行。如果换行就不生效了。
33.console.log(JSON.stringify(obj));这个打印出来后可以直接格式化。
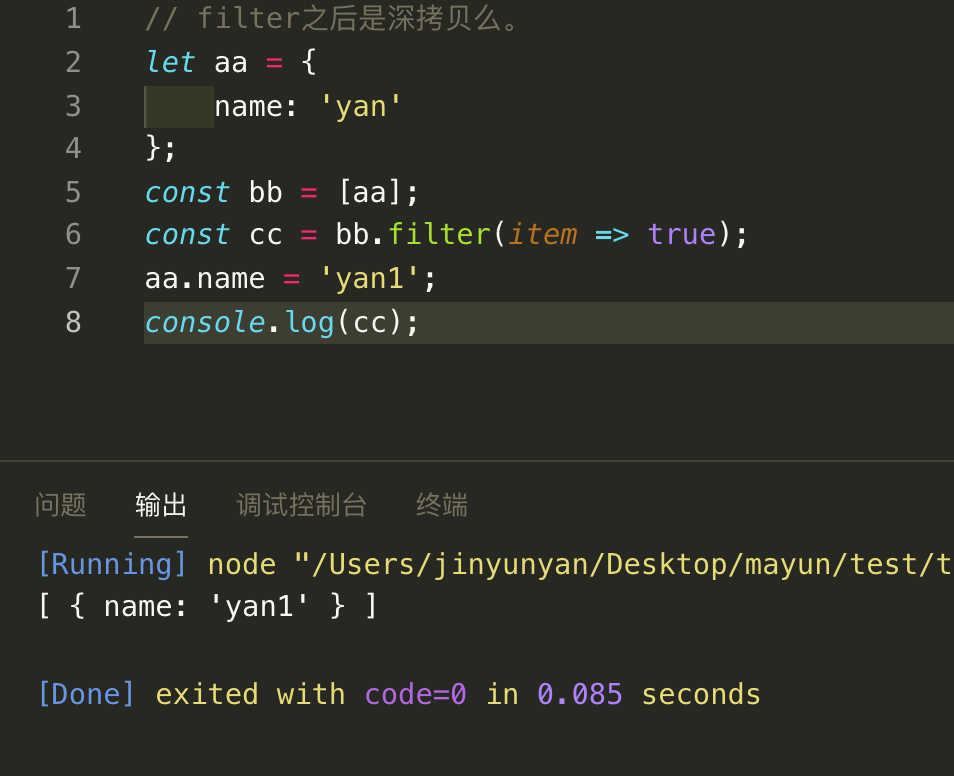
34 filter之后并不是深拷贝。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号