设计点滴&css效果点滴
走向设计师的第一步,
做一个自由的设计师。
优秀的移动端设计的:http://www.cnblogs.com/coding4/p/6842849.html
一些好的设计图片的收藏,一些好的设计理念,一些好的网页。以及用css写的比较好的网页效果。以及一些好的后台的模板网站之类的。
2017.3月6日开始积累。哈哈周一,今天阴天。
世界上本来没有路,走的人多了,也就成了路了。本来创造很难的,但是我们积累的效果多了,也就容易了。海报之类的积累。
1.

2.

3.

4.http://www.17sucai.com/pins/tag/548.html
5.

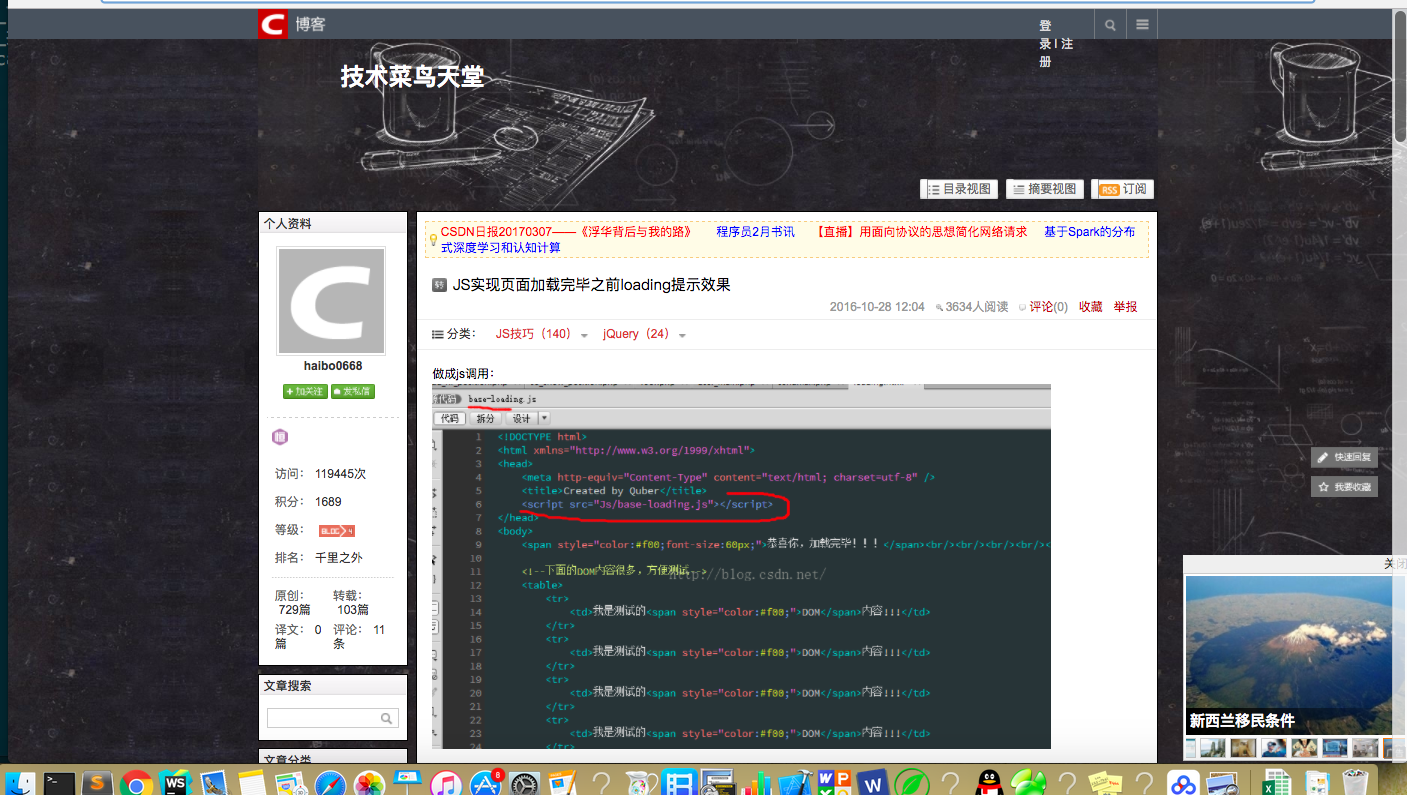
6.http://blog.csdn.net/haibo0668/article/details/52955078

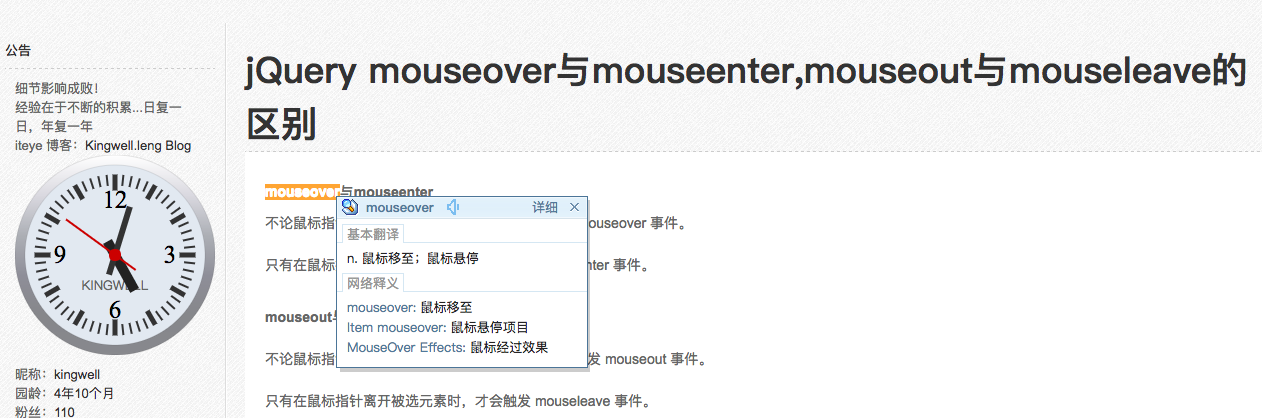
7.有几个鼠标悬浮的效果还是棒棒的。
8. http://www.cnblogs.com/58top/archive/2013/01/09/font-face.html
配色和字体感觉还是可以的。


10.

11.





12.

13.

14.

15.

16.

17.

18.

19.

20.http://www.ibyerbj.com/#pc-yy-yekexin147

21:

22.

http://www.cnblogs.com/kmsfan/p/4824178.html#pt--water
23.
http://www.bootcdn.cn/jqueryui/

24.
http://www.kowa11.com/AboutKowa/KowaBrand?Type=62
的菜单栏,鼠标输入的时候。
25.
http://www.cnblogs.com/coco1s/p/6603403.html
26.
1.http://www.shejidaren.com/creative-dashboard-designs.html
网址:



27.http://www.cnblogs.com/coco1s/p/6603403.html
28.

29.
30.学习一些京东特效的网站
31.图片划上去的改变。
32.一个后台的网站。
http://www.cnblogs.com/best/p/6582294.html
33.这个页面的:hover这个属性的scale的1.1让我们知道了如果浏览器不能直接看到:hover发生的变换的话,那么我们可以人让父元素先选中hover状态,然后在伪类或者子元素的变化。

34.
http://www.csdn.net/article/2012-04-17/2804664?locationNum=9&fps=1
35.
http://www.csdn.net/article/2012-01-11/310482?locationNum=10&fps=1
36.
http://edu.csdn.net/course/detail/2079?locationNum=16&fps=1&ref=srch&loc=2
37.

38.
http://wow.techbrood.com/fiddle/26628

39.

40.

41. 这两个日本的设计网站有时间看看
http://letters-inc.jp/?t=d
我的手机 16:19:41
https://lolipop.jp/
42.
https://www.blender.org/download/
43.

44.
http://www.sj33.cn/digital/wysj/201210/32424_5.html
45.
https://www.oschina.net/p/i-Pper
46.
47.

48.
https://brew.sh/index_zh-cn.html
49.
![]()
http://m.elongstatic.com/pcheaderfooter/2017/02/files/headerfoot/img/com_icon01.gif
50.
50.

51. http://lol.178.com/list/153095001873_2.html

52. http://www.jqueryfuns.com/resource/1807
点击下载的时候的提示。
非常棒的焦点图。
54.

55. http://www.sojson.com/yasuo.html

56.
57.
http://www.cnblogs.com/allin123/p/5754500.html

58.
59.
60.

61.http://www.cnblogs.com/dupd/p/5887907.html

62.一个很棒的博客。
63.小陶给介绍的哈哈哈













 浙公网安备 33010602011771号
浙公网安备 33010602011771号