bootstrap系统学习
1.响应式中注意的内容:
一行(row)必须在.container中。
col-xs-
col-sm-
col-md-
col-lg-
列偏移 .col-md-offset-*
列排序 .col-md-push-* .col-md-pull-*
2.文本排版
h1-h6 类h1-h6
强调文本 small strong em cite b和strong一样吧
缩略语 abbr
地址元素 address
引用 blockquote
3.代码:
<code>显示单行内联代码
<kbd>显示用户输入代码
<pre>多行代码块
<var>变量
<samp>程序结果
4.链表ul li
去点列表 .list-unstyled
内联列表.list_inline
水平列表dl.dl-horizontal
5.table
带背条纹表格.table-striped
带边框.table-border
紧凑.table-condensed
悬停.table-hover
行样式 .active .success .info
6. 表单
.form-control
.form-group
在form上应用.form-horizontal
control-label
<form class="form-horizontal" role="from"> <div class="form-group"> <label class=" col-sm-2 control-label">用户名:</label> <div class="col-sm-8"> <input type="text" class="form-control"/> </div> </div> </form>
单选和复选框
<div class="radio"> <label><input type="radio" name="sex" value="M" />男</label> </div> <div class="checkbox"> <label><input type="checkbox" />中国</label> </div>
has-success has-error
<div class="form-group has-success"> <label class="control-label" for="inputSuccess1">Input with success</label> <input type="text" class="form-control" id="inputSuccess1"> </div>
控件的状态:
焦点状态 autofocus
禁用状态 disabled
被禁用的 fieldset
只读状态 readonly
校验状态
7.如果想在文本框的右侧添加一个小图标的话,那么需要一个has-feedback 和form-control-feedback.

<div class="form-group has-feedback">
<label>用户名:</label>
<input type="text" class="form-control" name="name" placeholder="输入用户名" />
<span class="glyphicon glyphicon-eye-open form-control-feedback" aria-hidden="true"></span>
</div>
8.sr-only
如果你使用图标是为了表达某些含义(不仅仅是为了装饰用),请确保你所要表达的意思能够通过被辅助设备识别,例如,包含额外的内容并通过 .sr-only 类让其在视觉上表现出隐藏的效果。
9.图片 img标签
自适应:img-responsive
圆角:img-rounded
圆:img-circle
边上有一圈白线:img-thumbnail
10.关于字体和背景的样式。
text-info
text-warning
text-primary
text-danger
bg-lg
11.关闭按钮:
<button type="button" class="close">×</button>
12.小的下拉三角。
13.utf-8和viewport还是记住吧。
<!DOCTYPE html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
14.pull-left的本质是:
float: left!important;
pull-right的本质是:
float:
15.清楚浮动clearfix
16.小屏可见visible-sm 小屏 影藏hidden-sm
17.一个btn-toolbar里边可能含有多个btn-group 而btn-group里边可能含有多个btn。
18.
<button type="button" class="btn btn-default btn-sx">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
19.下拉框


<div class="dropdown">
<button type="button" class="btn btn-danger" data-toggle="dropdown" >
<span class="glyphicon glyphicon-user"></span>
用户
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-left">
<li class="dropdown-header">文件管理</li>
<li class="active"><a href="#">
<span class="glyphicon glyphicon-off"></span>
文件</a></li>
<li class="disabled"><a href="#">Disabled link</a></li>
<li><a href="#">文件</a></li>
<li class="divider"></li>
<li><a href="#">文件</a></li>
</ul>
</div>
20.下拉菜单,按钮和后边的下路图标是两个按钮

21. input输入框左右加标签的input-group-addon.


22.

<div class="input-group input-group-sm">
<span class="input-group-addon">
<input type="checkbox" />
</span>
<input type="text" class="form-control" />
</div>


<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-danger">OK</button>
<button type="button" class="btn btn-danger">OK</button>
<button type="button" class="btn btn-danger">OK</button>
</span>
<input type="text" class="form-control" />
</div>

<div class="input-group">
<div class="input-group-btn">
<button type="button"
class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
Action
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">项目</a></li>
<li><a href="#">项目</a></li>
<li><a href="#">项目</a></li>
</ul>
</div>
<input type="text" class="form-control" />
</div>
23.导航

<div class="container"> <h1>选项卡</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <h1>胶囊式</h1> <ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <h1>胶囊式竖直</h1> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <h1>自适应</h1> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <h1>二级导航</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li> <a href="#" class="dropdown-toggle" data-toggle="dropdown">首页<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Items</a></li> <li><a href="#">Items</a></li> <li><a href="#">Items</a></li> </ul> </li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div>
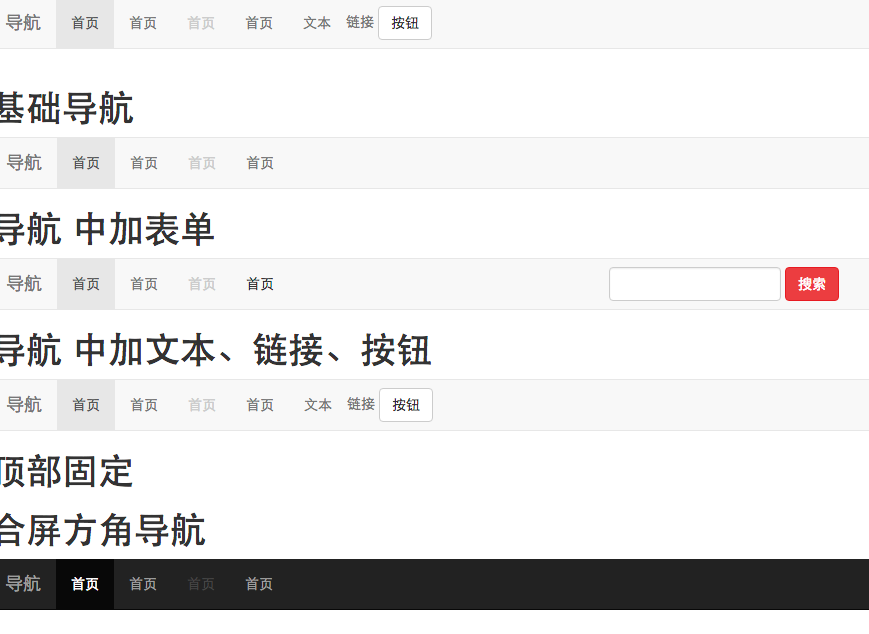
24.

<h1>基础导航</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</nav>
<h1>导航 中加表单</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<form class="navbar-form navbar-right" style="margin-right: 20px;">
<div class="form-group">
<input type="text" class="form-control"/>
</div>
<button type="button" class="btn btn-danger">搜索</button>
</form>
</nav>
<h1>导航 中加文本、链接、按钮</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
<h1>顶部固定</h1>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
<h1>合屏方角导航</h1>
<nav class="navbar navbar-inverse navbar-static-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</nav>
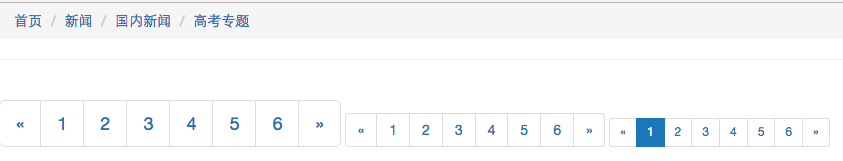
25.

<ul class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">高考专题</a></li>
</ul>
<hr/>
<ul class=" pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class=" pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class=" pagination pagination-sm">
<li><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
<hr />
<ul class="pager">
<li class="active"><a href="">上一页</a></li>
<li><a href="">下一页</a></li>
</ul>
</body>
26.

<a href="#">消息<span class="badge">5</span></a>
<button type="button">大家好<span class="badge">89</span></button>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号