js的原型链和constructor
转载:http://www.108js.com/article/article1/10201.html?id=1092
请先瞻仰上边的这篇文章。
对象的原型链:


box.__proto__.__proto__ == Object.prototype
//true
上边对象的__proto__的属性讨论完了,我们来看函数。
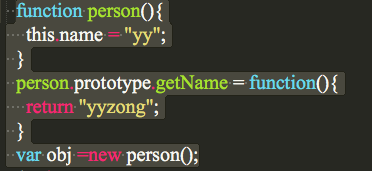
person
普通函数的__proto__属性:
person.__proto__ == Function.prototype //true
person.__proto //function(){}
box.__proto__ == person.prototype //true 这个是肯定的。
box.__proto__这个也是一个对象,这个对象的__proto__属性是什么呢
box.__proto__.__proto__ == Object.prototype//true
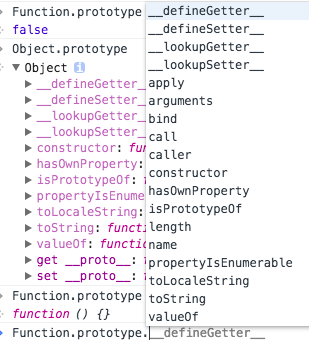
下边我们来讨论Function.prototype 和Object.prototype的理解
Object.prototype

Function.prototype //function(){}

Function.prototype === Object.__proto__ //true
Function.prototype === Object.prototype //false
下边的一段话,我们可以看到:
-
javascript中,“函数”(方法)也是对象。
-
一切对象都有一个根源。它是Object.prototype。
-
根源之上再没有其他根源。Object.getPrototypeOf(Object.prototype)是null。js中除字面量以外的一切引用对象都来自这个“根源”对象。
-
表达式Object.getPrototypeOf(Function) === Function.prototype的结果是真。这是Function特有的。实际上Function的prototype是一个内置函数,一切函数都派生自这个内置函数,这个内置函数是一个函数工厂。这个内置函数对象的prototype指向“根源”对象。
-
表达式Object.prototype === Object.getPrototypeOf(Function.prototype)的结果是真。说明了Object跟Function二者之间的联系,是通过“根源”对象联系起来的。
Function和Object,既是函数,因为都可以Function()或者Object()这样的方式执行,又是对象,因为可以Function.a = 'a',Object.a = 'a'这样赋值。
说它们是函数,是因为他们都是通过上面第4条中说的”内置函数工厂“,派生出来的,因而具备函数的特性。
说他们是对象。是因为他们都是通过上面第1条中的”根源“对象,派生出来的,因此具备对象的特征。
继续说一下,Function.prototype指向”内置函数“。而Object.prototype指向”根源对象“。
因而new Function会产生一个匿名函数,而new Object产生一个plain object。
他们之间的关系简单描述就像下面这样。
![]()
=====================================================================
constructor


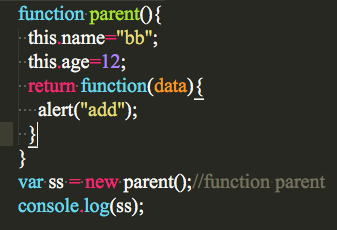
什么时候function会变为构造器呢?
当方法的返回值为this的时候,或者说默认的返回值就是this.
当方法的返回值是匿名函数的时候,function就不再是匿名 函数


另一种情况返回this,或者不返回的时候:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号