js的数组
转载:http://blog.163.com/sammer_rui/blog/static/846200442010717900634/
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/map
reduce:可以看http://www.cnblogs.com/accordion/p/5230287.html
http://www.jb51.net/article/67487.htm
廖雪峰教程笔记:js中map和reduce的用法
数组和字符串的项目转化
http://blog.csdn.net/xuewuzhijing10/article/details/8766349
http://www.cnblogs.com/jiangyi666/p/5991324.html
Array对象方法参考:
concat 方法:返回一个新数组,这个新数组是由两个或更多数组组合而成的。array1.concat([item1[, item2[, . . . [, itemN]]]])
join 方法 :返回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来。arrayObj.join(separator) 与C#不同的是这里是直接通过数组调用出来返回给一个字符串.
split 方法 :返回数组 基本和C#一样 var s="1_2_3"; var ary=s.split("_"); 参数是字符串而不是字符
pop 方法 :移除数组中的最后一个元素并返回该元素。arrayObj.pop()
push 方法 :将新元素添加到一个数组中,并返回数组的新长度值。arrayObj.push([item1 [item2 [. . . [itemN ]]]])
reverse 方法 :返回一个元素顺序被反转的 Array 对象。arrayObj.reverse( ) 注意这里是返回一个
原来的数组而不是创建了一个新的数组.
shift 方法 :移除数组中的第一个元素并返回该元素。arrayObj.shift( )
slice 方法 :返回一个数组的一段。arrayObj.slice(start, [end])
sort 方法 :返回一个元素已经进行了排序的 Array 对象。arrayobj.sort(sortfunction)
如果 sort()里面没有参数那么将按照字母顺序排列
如果要用从大到小顺序排列里面需要带参数sort(function(a,b){return b-a});
splice 方法 :从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素。arrayObj.splice(start, deleteCount, [item1[, item2[, . . . [,itemN]]]])
unshift 方法 :将指定的元素插入数组开始位置并返回该数组。arrayObj.unshift([item1[, item2 [, . . . [, itemN]]]]) 在IE下无效,返回undefined fox下可以
原型方法:
http://www.jb51.net/article/60502.htm
在ES5中,一共有9个Array方法 http://kangax.github.io/compat-table/es5/
注* 九个方法
Array.prototype.indexOf
Array.prototype.lastIndexOf
Array.prototype.every
Array.prototype.some
Array.prototype.forEach
Array.prototype.map
Array.prototype.filter
Array.prototype.reduce
Array.prototype.reduceRight
1) indexOf
indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1。
不使用indexOf时
|
1
2
3
4
5
6
7
8
9
10
|
var arr = ['apple','orange','pear'],found = false;for(var i= 0, l = arr.length; i< l; i++){if(arr[i] === 'orange'){found = true;}}console.log("found:",found); |
使用后
|
1
2
3
|
var arr = ['apple','orange','pear'];console.log("found:", arr.indexOf("orange") != -1); |
2) filter
该filter()方法创建一个新的匹配过滤条件的数组。
不用 filter() 时
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var arr = [ {"name":"apple", "count": 2}, {"name":"orange", "count": 5}, {"name":"pear", "count": 3}, {"name":"orange", "count": 16},]; var newArr = [];for(var i= 0, l = arr.length; i< l; i++){ if(arr[i].name === "orange" ){newArr.push(arr[i]);}}console.log("Filter results:",newArr); |
用了 filter():
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var arr = [ {"name":"apple", "count": 2}, {"name":"orange", "count": 5}, {"name":"pear", "count": 3}, {"name":"orange", "count": 16},]; var newArr = arr.filter(function(item){ return item.name === "orange";});console.log("Filter results:",newArr); |
3) forEach()
forEach为每个元素执行对应的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var arr = [1,2,3,4,5,6,7,8];// Uses the usual "for" loop to iteratefor(var i= 0, l = arr.length; i< l; i++){console.log(arr[i]);}console.log("========================");//Uses forEach to iteratearr.forEach(function(item,index){console.log(item);}); |
forEach是用来替换for循环的
4) map()
map()对数组的每个元素进行一定操作(映射)后,会返回一个新的数组,
不使用map
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var oldArr = [{first_name:"Colin",last_name:"Toh"},{first_name:"Addy",last_name:"Osmani"},{first_name:"Yehuda",last_name:"Katz"}];function getNewArr(){ var newArr = []; for(var i= 0, l = oldArr.length; i< l; i++){ var item = oldArr[i]; item.full_name = [item.first_name,item.last_name].join(" "); newArr[i] = item; } return newArr;}console.log(getNewArr()); |
使用map后
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var oldArr = [{first_name:"Colin",last_name:"Toh"},{first_name:"Addy",last_name:"Osmani"},{first_name:"Yehuda",last_name:"Katz"}];function getNewArr(){ return oldArr.map(function(item,index){ item.full_name = [item.first_name,item.last_name].join(" "); return item; }); }console.log(getNewArr()); |

map()是处理服务器返回数据时是一个非常实用的函数。
5) reduce()
reduce()可以实现一个累加器的功能,将数组的每个值(从左到右)将其降低到一个值。
说实话刚开始理解这句话有点难度,它太抽象了。
场景: 统计一个数组中有多少个不重复的单词
不使用reduce时
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
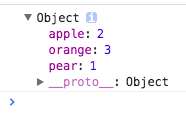
var arr = ["apple","orange","apple","orange","pear","orange"];function getWordCnt(){ var obj = {}; for(var i= 0, l = arr.length; i< l; i++){ var item = arr[i]; obj[item] = (obj[item] +1 ) || 1; } return obj;}console.log(getWordCnt()); |
使用reduce()后
|
1
2
3
4
5
6
7
8
9
10
|
var arr = ["apple","orange","apple","orange","pear","orange"];function getWordCnt(){ return arr.reduce(function(prev,next){ prev[next] = (prev[next] + 1) || 1; return prev; },{});}console.log(getWordCnt()); |

让我先解释一下我自己对reduce的理解。reduce(callback, initialValue)会传入两个变量。回调函数(callback)和初始值(initialValue)。假设函数它有个传入参数,prev和next,index和array。prev和next你是必须要了解的。
一般来讲prev是从数组中第一个元素开始的,next是第二个元素。但是当你传入初始值(initialValue)后,第一个prev将是initivalValue,next将是数组中的第一个元素。
比如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
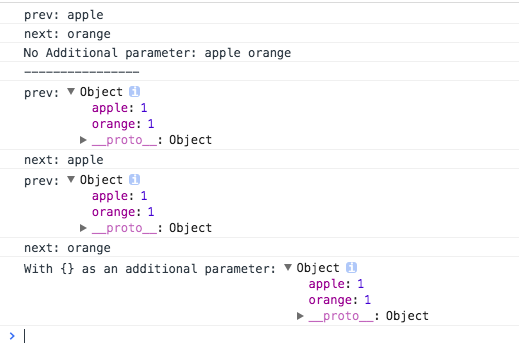
/** 二者的区别,在console中运行一下即可知晓*/var arr = ["apple","orange"];function noPassValue(){ return arr.reduce(function(prev,next){ console.log("prev:",prev); console.log("next:",next); return prev + " " +next; });}function passValue(){ return arr.reduce(function(prev,next){ console.log("prev:",prev); console.log("next:",next); prev[next] = 1; return prev; },{});}console.log("No Additional parameter:",noPassValue());console.log("----------------");console.log("With {} as an additional parameter:",passValue()); |

reduce:的一个demo:可以说模仿deduce实现的。
<script type="text/javascript"> if (!Array.prototype.reduce) { Array.prototype.reduce = function(fun /*, initial*/) { var len = this.length; if (typeof fun != "function") throw new TypeError(); // no value to return if no initial value and an empty array if (len == 0 && arguments.length == 1) throw new TypeError(); var i = 0; if (arguments.length >= 2) { var rv = arguments[1]; } else { do { if (i in this) { rv = this[i++]; break; } // if array contains no values, no initial value to return if (++i >= len) throw new TypeError(); } while (true); } for (; i < len; i++) { if (i in this) rv = fun.call(null, rv, this[i], i, this); } return rv; }; } var total = [0, 1, 2, 3].reduce(function(a, b){ return a + b; }); document.write("total is : " + total ); </script>
|
1
|
total is : 6 |
reduce深入:http://www.jb51.net/article/95253.htm





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步