apply与call
看这个apply真正应用。bind这是一个绑定时间的函数
var bind=function(object,type,fn){
if(object.attachEvent){//IE浏览器
object.attachEvent("on"+type,(function(){
return function(event){
window.event.cancelBubble=true;//停止时间冒泡
object.attachEvent=[fn.apply(object)];//----这里我要讲的是这里
//在IE里用attachEvent添加一个时间绑定以后。
//this的指向不是到object对象本身所以。我们绑定的function里的this.id是无法正常工作的。
//但是如果我们用fn.apply(object)
//这里可以看出我们是把apply的第一个对象也就是this的指向变更给了object所以this.id就变成了
//object.id 可以正常工作了。
}
})(object),false);
}else if(object.addEventListener){//其他浏览器
object.addEventListener(type,function(event){
event.stopPropagation();//停止时间冒泡
fn.apply(this)
});
}
}
bind(document.getElementById("aaa"),"click",function(){alert(this.id)});
=================================
js中的call和applay的方法的使用http://www.jb51.net/article/44875.htm
===============================================
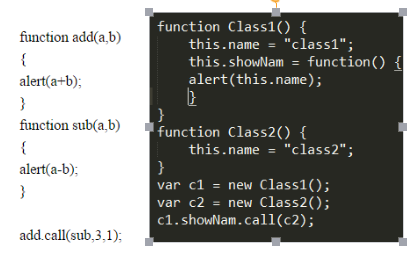
call方法的使用:

call方法的使用看在类中,function中使用,这样子只有在创建的对象中才能有体现。类中一般都是类调用,传入this. 而对象调用的话,肯定是调用这个对象的方法然后调用call。 js中创建对象和继承是两回事,我们考虑创建对象了,考虑继承后的类的对象,另一回事。
===================
_sendData: function (url) {
var src = url;
if (typeof arguments[0] == "function") {
src = arguments[0].apply(this, [].slice.call(arguments, 1));
}

var ss = function (a,b,c){
return 'piao'+a+b+c;
}
function a(data){
var src = data;
if (typeof arguments[0] == "function") {
src = arguments[0].apply(this,[].slice.call(arguments, 1));
//src = arguments[0](arguments.slice(1));
}
alert(src);
}
a(ss,'a','b','c');
box.apply([].slice.call(box,1));

一个简单的call的方法的使用:
'use strict';
var Person = function (){
this.say = function(){
console.log(this.name);
}
}
var p = new Person();
p.say.call({name:'aaa'})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号