js的点滴
一些好的博客
http://www.cnblogs.com/coding4/p/7809063.html
canvas
http://www.cnblogs.com/coding4/p/5593954.html
自己的原生js库。
http://www.cnblogs.com/coding4/p/7872695.html
js的点滴2
http://www.cnblogs.com/coding4/p/6721481.html
mvvm的原理
https://segmentfault.com/a/1190000006599500
需要解决的问题;
include的问题。
我们不是要背诵东西,只是因为这是我们生存的技能。
加油吧少年!
网站写写的东西需要注意:(1)如果是一个独立的模块,一定跳出去。
(2)如果需要每天重复看的,但是内容又特别多的,这里只写名字,具体记不清的跳出去。
(3)自己学习的时候的是一个详细的模块,但是面试平时记忆的时候,只是需要基础的。需要两个链接。
(4)
推一个资深的博客:
移动端的开发:http://study.163.com/course/introduction/1003682014.htm?from=study#/courseDetail
0000:canvas 画布 http://www.cnblogs.com/coding4/p/5593954.html
0001.promise http://www.cnblogs.com/coding4/p/6079937.html
0002.js缓存 http://www.cnblogs.com/coding4/p/5681679.html
0003.js数组 和数组去重的几种方法:http://www.cnblogs.com/coding4/p/5597859.html
http://www.jb51.net/article/49896.htm
打乱数组的最高效的方法。
http://www.cnblogs.com/idche/archive/2010/04/28/1722830.html
0004.js日期的格式化:http://www.cnblogs.com/coding4/p/5572607.html
0005.js的几种排序:http://www.cnblogs.com/coding4/p/6058184.html
0006.js的对象和数组的深拷贝和浅拷贝。http://www.cnblogs.com/coding4/p/6057360.html
0006.5 js如果把类数组转化为数组。 https://www.2cto.com/kf/201703/607846.html
0007:js没事干一些
这个人的博客都可以看看 http://blog.csdn.net/xlei1123/article/category/5961729/3
http://www.cnblogs.com/coding4/p/6378341.html
http://www.cnblogs.com/coding4/p/5446619.html
一篇来自微信的博客:http://mp.weixin.qq.com/s/w2RCLnsJWk3AAC05FawxIA
http://www.cnblogs.com/huansky/p/5973655.html
http://www.w3cplus.com/css3/define-font-size-with-css3-rem
mdn:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
0008:js的原生的一些内容 http://www.cnblogs.com/coding4/p/5446594.html
0009:vuejs点滴:http://www.cnblogs.com/coding4/p/6411807.html
0010:knockout.js http://www.cnblogs.com/coding4/p/6373376.html
00101:react http://www.cnblogs.com/coding4/p/5964973.html
00102:angularjs http://www.cnblogs.com/coding4/p/5549812.html
angularjs面试背的。http://www.cnblogs.com/coding4/p/6529761.html
00103:backbone http://www.cnblogs.com/coding4/p/6507504.html
0011:html5 http://www.cnblogs.com/coding4/p/5450414.html
websocket:http://www.cnblogs.com/coding4/p/6535564.html
0012: css3 http://www.cnblogs.com/coding4/p/5450228.html
css3动画: http://www.w3school.com.cn/css3/css3_animation.asp
http://www.cnblogs.com/coding4/p/5450338.html
0013:js图片的预加载:http://www.cnblogs.com/mz121star/archive/2012/11/01/javascript_preloadimages.html
0014:jquery http://www.cnblogs.com/coding4/p/5526327.html
0015:es6 http://www.cnblogs.com/coding4/p/5585453.html
0016: webpack http://www.cnblogs.com/coding4/p/6380979.html
gulp http://www.cnblogs.com/coding4/p/6511886.html
0017: node http://www.cnblogs.com/coding4/p/6483676.html
0018: js打印的。http://www.cnblogs.com/coding4/p/6504161.html
0019:
0020:js的正则表示式 http://www.cnblogs.com/coding4/p/6081063.html
0021: https://juejin.im/post/5b5ff1dfe51d4519610e26ec
js跨域的方式:http://www.cnblogs.com/2050/p/3191744.html
这里我自己理解的几点。(1)iframe我们说的跨域和跨域数据共享不同。如果广告的话,跨域就行,但是跨域后还要共享数据的话,就需要子页面和父页面的通信。
(2)window.domain适合父的域名和子的域名有共同的。父可以取子的数据,子也可以取父的数据。
(3)window.name适合于多种通信。父取子的数据。(可能子也可以取父的数据,但是我没有测试)
(4)而window.postmessage 子获取父的数据或者说父向子发送数据。(父获取子的数据我没测试)
0022:js的 柯里化 currying http://www.cnblogs.com/coding4/p/6536123.html
0023:js原生的ajax http://www.cnblogs.com/colima/p/5339227.html
这个必须看 http://www.jb51.net/article/93037.htm
0024:http://www.cnblogs.com/Joans/p/3981122.html
var obj = new XMLHttpRequest();
obj.open("POST", '/login', true);
obj.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); // 发送信息至服务器时内容编码类型
obj.onreadystatechange = function () {
if (obj.readyState == 4 && (obj.status == 200 || obj.status == 304)) { // 304未修改
//fn.call(this, obj.responseText);
//window.open();
//debugger;
}
};
obj.send(convertData({username:'idata3d',password:'Idata3d'}));
0024:js的设计模式 http://blog.csdn.net/xianyu410725/article/details/46712921
0025:xss攻击 http://www.cnblogs.com/coding4/p/6536184.html
0026:elementUI http://www.cnblogs.com/coding4/p/6712940.html
0027:有时间研究下plantomjs爬虫;http://phantomjs.org/
一些css需要记住的链接:
sass: http://www.ruanyifeng.com/blog/2012/06/sass.html
http://www.w3cplus.com/sassguide/
less :http://www.cnblogs.com/coding4/p/6358009.html
css: http://www.cnblogs.com/coding4/p/6182809.html
重绘和回流(重排):http://blog.csdn.net/yummy_go/article/details/50696328
一些工具的使用:http://www.cnblogs.com/coding4/p/5772575.html
new1 判断是对象还是数组
typeof null // object typeof [] // object typeof {} // object 方法1. Object.prototype.toString.call({}) === "[object Object]" Object.prototype.toString.call([]) === "[object Array]" 方法2. let aa = [] aa.constructor === Array let bb = {} bb.constructor === Object 方法3. Array.isArray()
1.函数的块级作用域和函数的自我执行是一回事。
!(function () {
function box(){alert('hello');};
})();
2.操作字符串的方法。
concat ------'yan'.concat('jinyun')
indexOf ------'yan'.indexOf('y')>-1 同lastIndexOf()
charAt ------ 'yanjinyun'.charAt('3')
match -------str.match('world')或者str.match(/\d+/g)
'1d12e34'.match(/\d+/g)
打印出来["1", "12", "34"]
replace------'yanjinyun'.replace('jin','dong');
search----"yanjin2yun".search(/\d+/g)
打印出6
toLowerCase() 同toUpperCase()
'yanjinyun'.toUpperCase()
打印"YANJINYUN"
3.split substr subString都是操作字符串的方法
split的用法:
mystring.split(",")
mystring.split(/[,_]/);对多个符号进行分割
substr的用法:
string A = ‘this is A string’;
string str = A.substr(8, 1);//A
substring 方法从开始到结尾
string A = ‘this is A string’;
string str = A.substring(8, 9)//A
4.
splice() 方法用于插入、删除或替换数组的元素。
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
arr.splice(2,0,"William")
打印的结果:
George,John,Thomas,James,Adrew,Martin
George,John,William,Thomas,James,Adrew,Martin
===================
slice操作字符串:同substring.
var obx='yanjinyun'
obx.slice(2,5)
打印"nji"
join(',')
push, 添加元素。
pop 移除数组末尾的元素,并返回移除的元素。shift()//移除数组开头的元素,并返回移除的元素。
unshift()//数组开头添加两个元素。
数组中存在两个用来排序的方法,reverse,sort.
var box=['yan','jin','yun','shi','bob']
box.push('clock');
box//["yan", "jin", "yun", "shi", "bob", "clock"]
box.pop()
box//["yan", "jin", "yun", "shi", "bob"]
box.shift()
box//["jin", "yun", "shi", "bob"]
box.unshift('women')
box//box.unshift('women')
slice(start,end)

在ES5中,一共有9个Array方法
js数组的迭代器方法(some、every、forEach、map、filter)
http://blog.csdn.net/github_31392345/article/details/48631337
Array.prototype.indexOf
Array.prototype.lastIndexOf
Array.prototype.every
Array.prototype.some
Array.prototype.forEach//和for一样
Array.prototype.map
Array.prototype.filter
Array.prototype.reduce
Array.prototype.reduceRight
-----------------------------------------------
forEach方法(接收一个函数作为参数)
function square(num){
alert(num * num) ;
}
var nums = [1,2,3,4,5];
console.log(nums.forEach(square));
-------------------------------------------------
every方法(接收一个返回值为布尔值的函数,对数组中的每一个元素使用该函数)
function isEven (num) {
return num % 2==0;
}
var evens=[2,4,6,8,10];
var isAllEven = evens.every(isEven); //当且仅当数组中的所有的元素返回为真,every函数才会返回为真
if(isAllEven){
alert("all is even");
}else{
alert("not all is even");
}
-------------------------------------------------
some方法(只要数组中有一个元素使用方法返回为真,some函数就会返回真)
var nums = [1,2,3,5,7,9];
function isEven (num) {
return num % 2==0;
}
map:


indexOf的使用:arr.indexOf("orange") != -1
filter
var arr = [
{"name":"apple", "count": 2}, {"name":"orange", "count": 5}, {"name":"pear", "count": 3}, {"name":"orange", "count": 16},]; var newArr = arr.filter(function(item){ return item.name === "orange";});
第二个可以去重之类的


reduceRight 就是数组便利的时候从右向左便利。
*****************************
类数组转化为数组的方法。
数组排序的方法。
*****************************
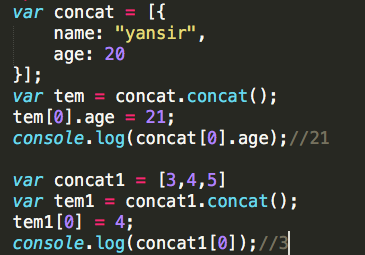
我们谈一谈数组非常重要的另一个因素:
数组的浅拷贝和深拷贝
浅拷贝 :

let array1 = [1,'a',true,null,undefined];
---------------
let c1 = array1.slice();
---------------
let cc1 = array1.concat();
---------------
let fc1 = Array.from(array1);
---------------
let mc1 = array1.map(function(item){
return item;
});
深拷贝:
let jsonc = JSON.parse(JSON.stringify(array1));
这种方法可以变相的实现深拷贝,但是这种方法也有其限制:
缺点:
- 首先,数组中的项如果是
undefined,那么转换后将变为null - 如果数组的项为对象,那么对象之间不可相互引用。会造成循环引用,无法JSON序列化。
最简单的深拷贝就是自己写一个for循环。不过代码比较多。
6.
js的正则表达式
String对象可以用正则表达式的4个方法。
macth,replace,search(返回的是对应的下标值),split
还有test exec都是非常有用的。
.表示一个 *表示多个 +表示一个
/g..gle/ .匹配一个任意字符
/g.*gle/ 匹配0个一个或多个
/g[a-zA-Z_]*gle/ 表示任意个a-zA-Z或者下划线中字符
/[^0-9]/表示任意个非0-9的字符
[a-z][A-Z]+表示一次或多次
\w*匹配任意多个所有字母数字_
\d*匹配任意多个数字
\D{7,}匹配至少7个非数字
^从开头匹配,$从结尾开始匹配
\s可以匹配到空格
\b可以匹配到是否到了边界
google|baidu|bing 匹配三种其中一种字符串
(google){4,8}匹配分组里的字符串4-8次。
google{4,8}表示的是
var box='sfsfda213123sadfaf';
box.match(/[0-9]{6}/g)
打印出:
["213123"]

检查邮政编码
要求:共6位,第一位不能为0
var str='224000';
var pattern=/[1-9][0-9]{5}/;
var str='224000';
--------------------------
检查文件压缩包:
/[\w]+\.zip|rar|gz\/;
删除多余空格:
var pattern=/\s/g;
var str='111 222 333';
var result=str.replace(pattern,'');
删除收尾空格
var pattern=/^\s+/;
var str=' goo gle ';
var restule=str.replace(pattern,'');
pattern=/\s+$/;
result=result.repalce(pattern,'');
删除前后空格
var pattern = /^\s*(.+?)\s*$/; 使用了非贪婪捕获
var str=' google ';
alert('|'+pattern.exec(str)[1]+'|');
移动网页端-M站-云视频播放器(暂用作无广告)
别以为贪婪都是没有用的,其实是有用的哈。
var url="http://basketball.lesports.com/";
url.match(/^http:\/\/(.*)\..*\..*/)
打印出:
["http://basketball.lesports.com/", "basketball"]
7. 原生js遍历对象和数组
------------------------------------------------
var arryAll=['aa','sss','dd'];
arryAll.forEach(function(e){
alert(e);
})
这里我们可以看出forEach可以遍历数组,ie也是支持的,但是不可以遍历对象,遍历对象就会报错。
for (var i = 0; i < myArr.length; i++) {
console.log(i+":"+myArr[i]);
};
for(var i in man) {
if(Object.prototype.hasOwnProperty.call(man,i)) { //过滤
console.log(i,":",man[i]);
}
}
遍历数组的话:jquery的$.each更好用些。
$.each(_self.ADKEY, function(i, item) {
});
-------------------------------------------------------
8.获取屏幕和文档的高度,这里请不要用原生了,有好的框架为什么不用呢,性能影响这么小,而且容易记忆。
获取浏览器显示区域的高度 : $(window).height();
获取浏览器显示区域的宽度 :$(window).width();
获取页面的文档高度 :$(document).height();
获取页面的文档宽度 :$(document).width();
获取滚动条到顶部的垂直高度 :$(document).scrollTop();
获取滚动条到左边的垂直宽度 :$(document).scrollLeft();
这里的Jquery的方法还有
offset().top offset.left()
position().top position().left
jquery获取鼠标的事件。
jquery对象.mousemove(function(e){
var x=e.clientX;
var y=e.clientY;
var li_x=$(this).offset().left;;
var li_y=4(this).offset().top;
});
js获取鼠标的事件:
var e=event || window.event;
x=e.clientX;
y=e.clientY;
parentDom.offsetLeft;
parentDom.offsetTop;
记住这个:
var parentDom=thisDom.parentNode;
parentDom.style.left=newLeft+'px';
9. replace与repalceAll
明确的一点是js没有提供replaceAll的方法,所以全部替换用replace的正则方式。
"hello worlld".replace('ll',"kk");//"hekko worlld"
replace这个时候只替代了一个。
全部替换方式1:
var str = "男的女的老的少的"; alert(str.replace(new RegExp(/(的)/g),''));
全部替换方式2:
var replaceStr = "的"; alert(str.replace(new RegExp(replaceStr,'gm'),''));
全部替换方式3:
var replaceStr = "的"; alert(str.split(replaceStr).join(''));
10. []==![]
这里我们有时间在学习。

11.[1,2,3,4]用递归输出1,4,9,16

12.证明一个数据类型是数组。
typeof([])//object
Object.prototype.toString.call([]);// "[object Array]"
13.js的内置的函数不判定类型直接操作,字符串可以调用数组的方法,普通对象可以调用数组的内置方法。
var ss = {};
Array.prototype.push.call(ss,"aa","bb");
console.log(ss);// {0: "aa", 1: "bb", length: 2}
14.为什么说bind的是延迟执行的,而call是立即执行的。
var obj ={
b:"aa_b"
}
var box ={
a:this.a,
b:"cc",
c:function(){
console.log(this.b);
}
}
用call方法;
box.c.call(obj);
用bind方法。
var fun = box.c.bind(obj);
fun();

15.如何重写一个alert和confirm

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <input id="add" type="button" value="添加" /> <input id="delete" type="button" value="删除" /> <input id="update" type="button" value="修改" /> <script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script> <script type="text/javascript"> $("#add").bind("click", function () { $.MsgBox.Alert("消息", "哈哈,添加成功!"); }); //回调函数可以直接写方法function(){} $("#delete").bind("click", function () { $.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); }); }); function test() { alert("你点击了确定,进行了修改"); } //也可以传方法名 test $("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test); }); //当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层 //$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); }); (function () { $.MsgBox = { Alert: function (title, msg) { GenerateHtml("alert", title, msg); btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback btnNo(); }, Confirm: function (title, msg, callback) { GenerateHtml("confirm", title, msg); btnOk(callback); btnNo(); } } //生成Html var GenerateHtml = function (type, title, msg) { var _html = ""; _html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>'; _html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">'; if (type == "alert") { _html += '<input id="mb_btn_ok" type="button" value="确定" />'; } if (type == "confirm") { _html += '<input id="mb_btn_ok" type="button" value="确定" />'; _html += '<input id="mb_btn_no" type="button" value="取消" />'; } _html += '</div></div>'; //必须先将_html添加到body,再设置Css样式 $("body").append(_html); GenerateCss(); } //生成Css var GenerateCss = function () { $("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed', filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6' }); $("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed', backgroundColor: 'White', borderRadius: '15px' }); $("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px', backgroundColor: '#DDD', borderRadius: '15px 15px 0 0', borderBottom: '3px solid #009BFE', fontWeight: 'bold' }); $("#mb_msg").css({ padding: '20px', lineHeight: '20px', borderBottom: '1px dashed #DDD', fontSize: '13px' }); $("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px', border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center', lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑' }); $("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' }); $("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' }); $("#mb_btn_ok").css({ backgroundColor: '#168bbb' }); $("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' }); //右上角关闭按钮hover样式 $("#mb_ico").hover(function () { $(this).css({ backgroundColor: 'Red', color: 'White' }); }, function () { $(this).css({ backgroundColor: '#DDD', color: 'black' }); }); var _widht = document.documentElement.clientWidth; //屏幕宽 var _height = document.documentElement.clientHeight; //屏幕高 var boxWidth = $("#mb_con").width(); var boxHeight = $("#mb_con").height(); //让提示框居中 $("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" }); } //确定按钮事件 var btnOk = function (callback) { $("#mb_btn_ok").click(function () { $("#mb_box,#mb_con").remove(); if (typeof (callback) == 'function') { callback(); } }); } //取消按钮事件 var btnNo = function () { $("#mb_btn_no,#mb_ico").click(function () { $("#mb_box,#mb_con").remove(); }); } })(); </script> </body> </html>
核心代码:


16.
delete


17.void 0
18.>>>
19.>>0 字符串转为数字

20.[] == ![]
21.querySelector与querySelectorAll的区别。querySelector只选取第一个, 而 querySelectorAll选取全部的。
22.字符串和数组的相互转化 :
字符串变数组3种方法。
方法1.通过该split
方法2.通过数组的map方法
"use strict";
var a = "23456";
var b = Array.prototype.map.call(a,function(a){return a;}).reverse().join();
console.log(b);
map方法还可以通过:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
arr.map(String); // ['1', '2', '3', '4', '5', '6', '7', '8', '9']
方法3:
var string="afasfasf";
var obj="string".replace(/(.)(?=[^$])/g,"$1,").split(","); //字符串转化为数组
==================================================================
数组转字符串
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
toLocaleString 、toString 、valueOf:可以看作是join的特殊用法,不常用
我们来看点高级点的应用:
例如怎么把一个字符串每两个之间都插入一个空格,最简单的办法。
字符串变为数组
方法1:正则表达式:
var string='abcdedef';
var obj=string.replace(/(.)(?=[^$])/g,"$1,").split(","); //字符串转化为数组
alert(obj);
方法2:
var string='abcdedef';
var obj2 = string.split("");
23.mouseover mouseout 不论鼠标指针穿过被选元素或其子元素
mouseenter mouseleave 只有在鼠标指针离开被选元素(不包含子元素)
24.知道有一天,我看到这样一段代码,我才发现,还有一个空间等着我了。


25.
26.如果实现点击a标签下载的功能,我发现如果写一个隐藏的a标签,然后直接用a.click()直接触发,是没有什么触发的,如果在a标签的里边在给一个标签然后冒泡的点击触发就是可以的。
27.js典型的作用于的一道题
var aa = "11";
function aa(){alert(123)}
console.log(aa);//11
记住就行了。
var ss = function(){return "11"};
function ss(){return "22"};
ss()//11
var ss = function(){return "11"};
var ss = function(){return "33"};
function ss(){return "22"};
ss()//33
//这就是我们的未来

28.

29.
setTimeout延迟3秒打印12345
function a(){
for(var i = 0;i<5;i++){
(function(i){
setTimeout(function(){
console.log(i);
},3000);
})(i)
}
}
a();
30.
//setTimeout写出10秒倒计时

还有一种使用Es的let
for(let i = 10;i>=0;i--){
setTimeout(function(){
console.log(i);
},(10-i)*1000);
}
另外还有一种
for(var i = 10;i>=0;i--){
(function(i){
setTimeout(function(){
console.log(i);
},(10-i)*1000);
})(i)
}
31.apply和call传参的区别:

32.自己总结的简单的5种继承。 http://www.cnblogs.com/coding4/p/5446028.html
//1.组合 function par(param){this.name="haha";} par.prototype.run = function(){} function son(){} son.prototype = new par(); //2call方法 function par(){} function son(){ par.call(this); } //3.另一种call方法 function par(){ this.name="aaa"; this.run = function(){ alert(this.name); } } function son(){ } var obj = new son(); par.call(obj); obj.run(); //4.利用一个对象作为原型链 var obj = { name:"yy", age:20 } function create(obj){ function F(){} F.prototype = new obj(); return new F(); } //5.一个构造函数作为另一个构造函数的一个属性 function par(){ this.name="jj"; } function son(){ this.parent = par; this.parent(); delete this.parent; this.run = function(){ aelrt(this.name) } } son();
33.Object的属性和方法。http://www.jb51.net/article/80177.htm
三个顶级,

我感觉不能说Object.prototype.__proto__是终点,从属性上看Object.prototype是终点。
Object.

不需要说的apply,arguments,bind,call,caller,constructor,
create方法:这个的方法的出现为了简化创建对象的时候必须用函数的构造器。

assign方法


defineProperties defineProperty


keys values entries

Object.getOwnPropertyDescriptor
ES5中还提供了一个读取特性值的方法,该方法接收对象及其属性名作为两个参数,返回一个对象,根据属性类型的不同,返回对象会包含不同的值。
var person = { _age: 10, type: "小孩" } Object.defineProperty(person, "age", { get: function () { return this._age; }, set: function (newValue) { this._age = newValue; this.type = newValue > 17 ? "成人" : "小孩"; } }) console.log(Object.getOwnPropertyDescriptor(person, "type"));//Object {value: "成人", writable: true, enumerable: true, configurable: true} console.log(Object.getOwnPropertyDescriptor(person, "age")); //Object {enumerable: false, configurable: false, get: function(),set: function ()}


不需要说的,toString valueOf,toLocaleString
hasOwnproperty

isPrototypeOf



name 这个是比较特殊的,
请参考这篇博客的详解:http://www.cnblogs.com/coding4/p/6096441.html
可以操作阮一峰的es6 http://es6.ruanyifeng.com/#docs/object

我们需要明白,Object本身就是方法,所有Object.prototype == Function.prototype.__proto__;
这里有一个es6的比较特殊的Object的用法。

34.对于function属性改造的可以变为数组属性。defineProperty赋值一个length属性就行。
函数对象本来就有函数属性,也有对象属性,我们怎么让他具有数组的属性呢,defineProperty这个属性就可以帮我们实现。但是直接赋值.length不行的。

35.前端性能优化的方式
(1).减少dom操作
(2).部署前,图片压缩,代码压缩
(3).优化js代码结构,减少冗余代码
(4).减少http请求,合理设置 HTTP缓存
(5).使用内容分发cdn加速
(6).静态资源缓存
(7).图片延迟加载
36. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么
输入地址
1.浏览器查找域名的 IP 地址
2.这一步包括 DNS 具体的查找过程,包括:浏览器缓存->系统缓存->路由器缓存…
3.浏览器向 web 服务器发送一个 HTTP 请求
4.服务器的永久重定向响应(从 http://example.com 到 http://www.example.com)
5.浏览器跟踪重定向地址
6.服务器处理请求
7.服务器返回一个 HTTP 响应
8.浏览器显示 HTML
9.浏览器发送请求获取嵌入在 HTML 中的资源(如图片、音频、视频、CSS、JS等等)
10.浏览器发送异步请求
37.请大概描述下页面访问cookie的限制条件
(1)跨域问题
(2)设置了HttpOnly
38.js跨域请求的方式,能写几种是几种
1、通过jsonp跨域
2、通过修改document.domain来跨子域
3、使用window.name来进行跨域
4、使用HTML5中新引进的window.postMessage方法来跨域传送数据(ie 67 不支持)
5、CORS 需要服务器设置header :Access-Control-Allow-Origin。
6、nginx反向代理 这个方法一般很少有人提及,但是他可以不用目标服务器配合,不过需要你搭建一个中转nginx服务器,用于转发请求
39.对前端工程化的理解
-
开发规范
-
模块化开发
-
组件化开发
-
组件仓库
-
性能优化
-
项目部署
-
开发流程
-
开发工具
40.js深度复制的方式
1.使用jq的$.extend(true, target, obj)
2.newobj = Object.create(sourceObj),// 但是这个是有个问题就是 newobj的更改不会影响到 sourceobj但是 sourceobj的更改会影响到newObj
3.newobj = JSON.parse(JSON.stringify(sourceObj))
41.js设计模式
总体来说设计模式分为三大类:
-
创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。
-
结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。
-
行为型模式,共十一种:策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模
42.图片预览

43.扁平化多维数组 也就是多维数组变为一维数组。
1、老方法
var result = []
function unfold(arr){
for(var i=0;i< arr.length;i++){
if(typeof arr[i]=="object" && arr[i].length>1) {
unfold(arr[i]);
} else {
result.push(arr[i]);
}
}
}
var arr = [1,3,4,5,[6,[0,1,5],9],[2,5,[1,5]],[5]];
unfold(arr)
2、使用tostring
var c=[1,3,4,5,[6,[0,1,5],9],[2,5,[1,5]],[5]];
var b = c.toString().split(',')
3、使用es6的reduce函数
var arr=[1,3,4,5,[6,[0,1,5],9],[2,5,[1,5]],[5]];
const flatten = arr => arr.reduce((a, b) => a.concat(Array.isArray(b) ? flatten(b) : b), []);
var result = flatten(arr)
44.iframe有那些缺点?
-
iframe会阻塞主页面的Onload事件;
-
搜索引擎的检索程序无法解读这种页面,不利于SEO;
-
iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
-
使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以绕开以上两个问题。
45. 这个有时间看看。
.
46.

有人这样子和我说,构造器不是父子关系,我的属性可以指向我,也可以指向其他人,这不是父子关系。
很多时候我们需要明白,那只是一个指针,对象是一个指向型的数据类型。
47. toString()与valueOf()的最基本的区别。如果不调用valueOf()或者toString()的话,obj默认调用toString()

48.

49.今天遇到这样一个问题关于冒泡的。
我在body上写了一个点击事件。隐藏div#list1
左left右right两个div。
左边left>#list1上上点击的时候,我不能隐藏#list1,我给了一阻止冒泡事件。
然后右侧的right点击的时候, 需要隐藏list1。
但是我在左侧点击list1的时候,需要在函数里触发右侧right的子元素。
有人说,那你在右侧的子元素 中写一个阻止冒泡就行。
关键是,我触发的是一个下拉插件,我自己虽然写了一个stop,但是插件中可能也写了一个触发,而且可能插件还触发了这个插件的父div做了一些操作,这样子就导致了,我不知道的代码触发了body所以,这个时候,我只能写一个开关,也算是一个原子变量吧。当list1触发的时候设置一个变量true,结束的时候改为false,在这个当中发生的一切触发body的操作,我都屏蔽调了。
50.css中用nth-of-type(2)渲染同类元素的第二个比如ul li:nth-of-type(1) 第二个Li渲染,如果Li前边有其他的子元素就不管。
p:nth-child(2)渲染的是第二个子元素,不论是div,span或者p之类的只要是第二个子元素就行。
51.

52.for in便利对象的时候,不可以使用.属性,只能用[]

53.vuex的学习和使用。
http://vuex.vuejs.org/zh-cn/modules.html
http://www.shouce.ren/api/view/a/11734
54.jquery的data方法。
$dom.data("attaid");
这种方法取
这个有缓存的情况,所有我们多用attr。
55.chrome浏览器中:hover可以捕获到js的enter之类的mouseenter之类的事件么。
js的onmouseenter之类方法添加的dom和css,在hover:里肯定没有。
56.绑定多个事件。

57.jquery的each方法,$.each(arr,function(index.value){})
而原生的forEach方法,则是item在前,index在后。arr.forEach(function(item,index){})
58.sesstionStorage居然不能共享。这个我解释不了。
http://test.idata3d.com:8080/#/
http://test.idata3d.com:8080/public/datagame/html/activity_cont.html
可能是因为一个根目录在root下面,另一个在/public下,
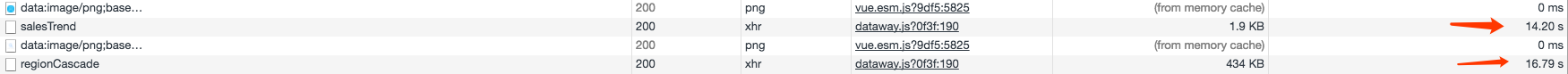
59.不要被network的这个时间所欺骗。
(1)第一个时间14.20还是可以相信的,但是第二个时间。16.69就不能相信了。
因为第一个时间14.20获取到数据之后就会去渲染数据,这个时候即使第二个请求到来了也不会去执行。
(2)所以netword的反应时间不一定是服务器给浏览器反应的时间。
(3)优化的一个手段,可以把渲染dom的ajax请求放到不渲染dom的ajax请求后边

60.window.open被浏览器阻止的解决方法
http://www.cnblogs.com/lenther2002/p/6053850.html
61.a标签的默认事件和点击事件,如果这样写,只能触发点击事件,不能触发默认事件的。如果在子元素上点击就可以了。命名记得先执行点击事件,然后执行默认事件。

62. mystring.split(/[,_]/) 用多个符号分割,split
63.
js计算出数组中最大的值的索引
list.indexOf(Math.max.apply(Math, list))
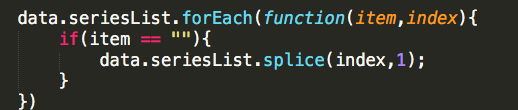
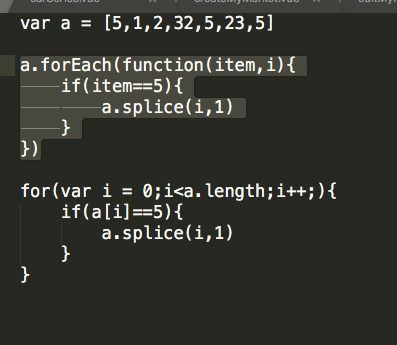
64.数组一边遍历一边删除

65.

这样子确实是可以的。
66.js数组一边forEach一边splice还是有问题,最好用filter。

但是我测的下边的没有问题

67.
◎Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
◎Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
◎Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数(这也是我们在数学课上学到的舍入规则)。
Math.pow() 方法可返回 x 的 y 次幂的值
Math.sqrt() 函数返回一个数的平方根
68.原生获取window的宽度和高度。
window.innerWidth
window.innerHeight
原生获取body的宽和高度
document.body.offsetWidth;
document.body.offsetHeight;
69.随机生成颜色。
color:'rgba('+Math.ceil(Math.random()*255)+','+Math.ceil(Math.random()*255)+','+Math.ceil(Math.random()*255)+',1)',
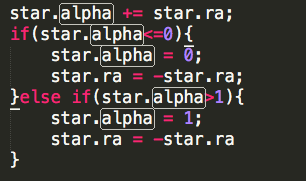
70.我第一次见别人这样写。star.alpha一直从从0到1循环,步伐一直是star.ra的大小,star.ra可能正可能负。

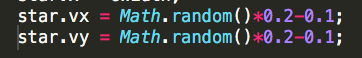
71.第一次别人这样写去生成可能正可能负的情况。

72.
a、offsetTop,offsetLeft,offsetWidth,offsetHeight
b、scrollTop,scrollLeft,scrollWidth,scrollHeight
c、clientTop,clientLeft,clientWidth,clientHeight
d、getComputeStyle()||currentStyle(IE)
因为offsetHeight属性需要返回最新的布局信息,因此浏览器不得不执行渲染队列中的“待处理变化”并触发重排以返回正确的值(即使队列中 改变的样式属性和想要获取的属性值并没有什么关系)。
73.filter函数中return;和return item;这两种结果不同。
74.可以在一个对象的方法中直接用这个对象名字

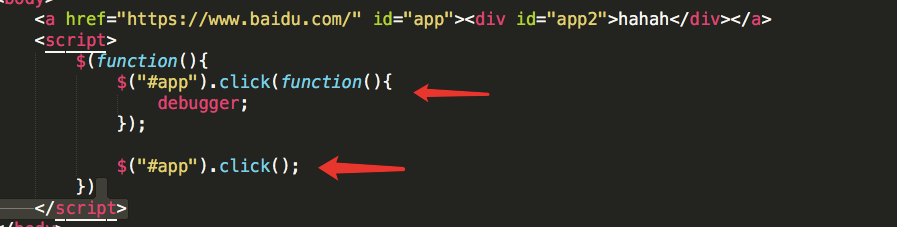
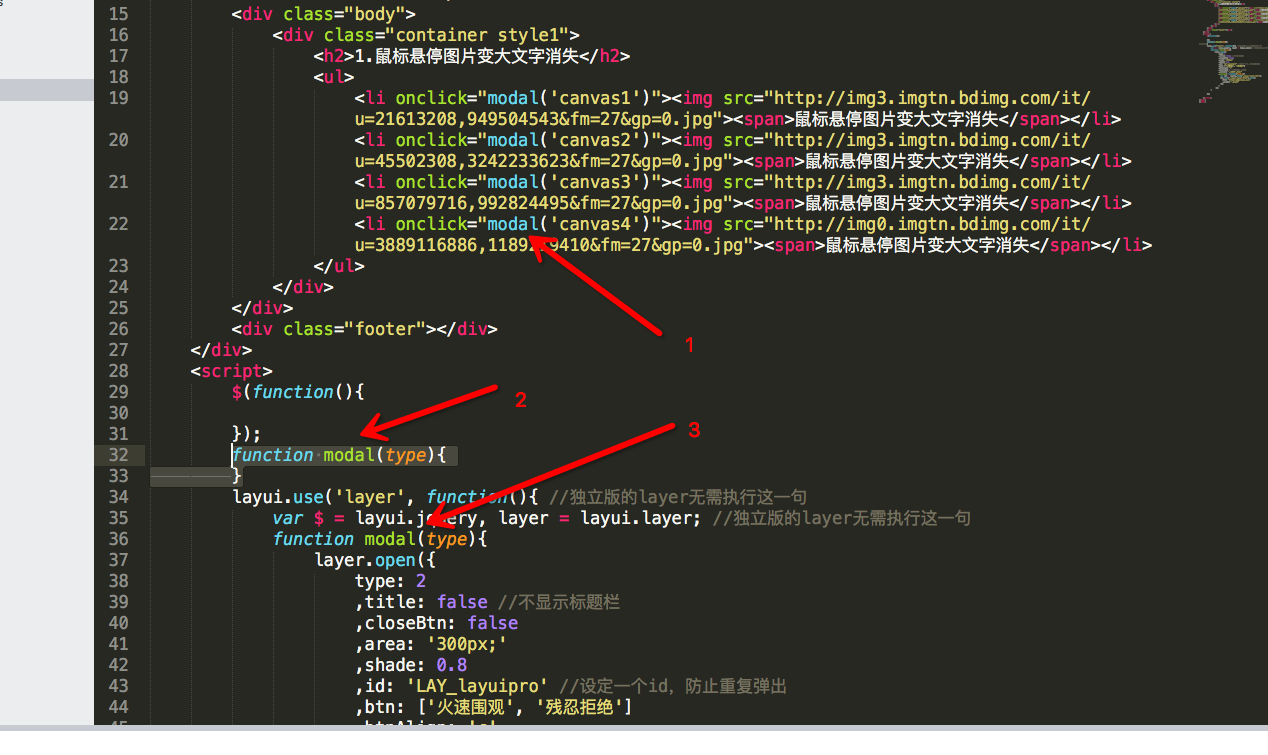
75.1点击的时候,可以出发2,但是不能触发3.
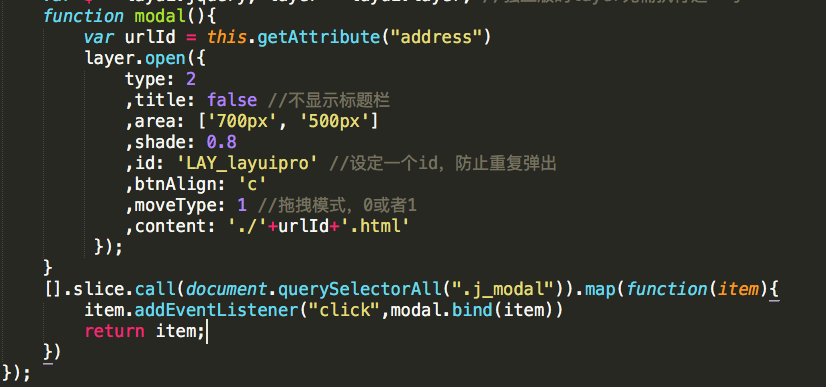
 76.document.querySelectorAll(".j_modal") 这个返回的是类数组。
76.document.querySelectorAll(".j_modal") 这个返回的是类数组。
类数组怎么使用map方法。
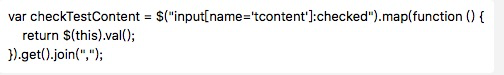
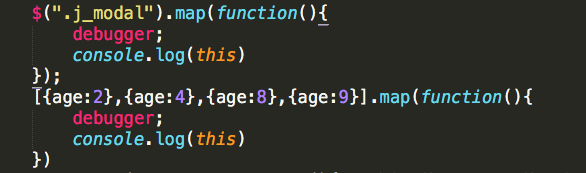
77.map方法的高级的地方就是map方法可以直接使用this,不需要传item
78.以下两种,第一种.this只的是一个dom对象,另一个指的是window.说明map方法中的this并不能指向,但是$做了封装就可以用了。

79.bind解决了穿参的问题,有时候你发现没办法给你调用的方法传参,这个时候绑一个bind就行了。[].slice.call(arguments)这样子可以把arguments转化为数组。

80 数组拷贝
this.list = this.list.slice(0)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号