websocket

<html>
<body>
this is test!!!!
</body>
<script>
var ws = new WebSocket('ws://localhost:8080');
ws.onopen = function () {
// console.log('' + 'ws onopen');
setTimeout(()=>{
ws.send('hahaa');
},3000)
};
ws.onmessage = function (e) {
console.log('client:receive'+ e);
};
</script>
</html>

var app = require('express')(); var server = require('http').Server(app); var WebSocket = require('ws'); var wss = new WebSocket.Server({ port: 8080 }); wss.on('connection', function connection(ws) { // console.log(''); ws.on('message', function incoming(message) { console.log('server:recesive:'+message); }); setTimeout(()=>{ ws.send('world'); },3000) }); app.get('/', function (req, res) { res.sendfile(__dirname + '/index.html'); }); app.listen(3000);


一篇完善的描述。
https://juejin.im/post/5a4e6a43f265da3e303c4787
https://www.jianshu.com/p/59b5594ffbb0
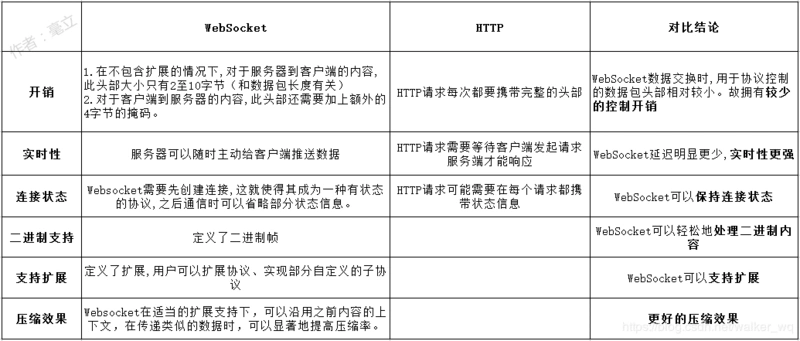
#### websocket 与Http对比图

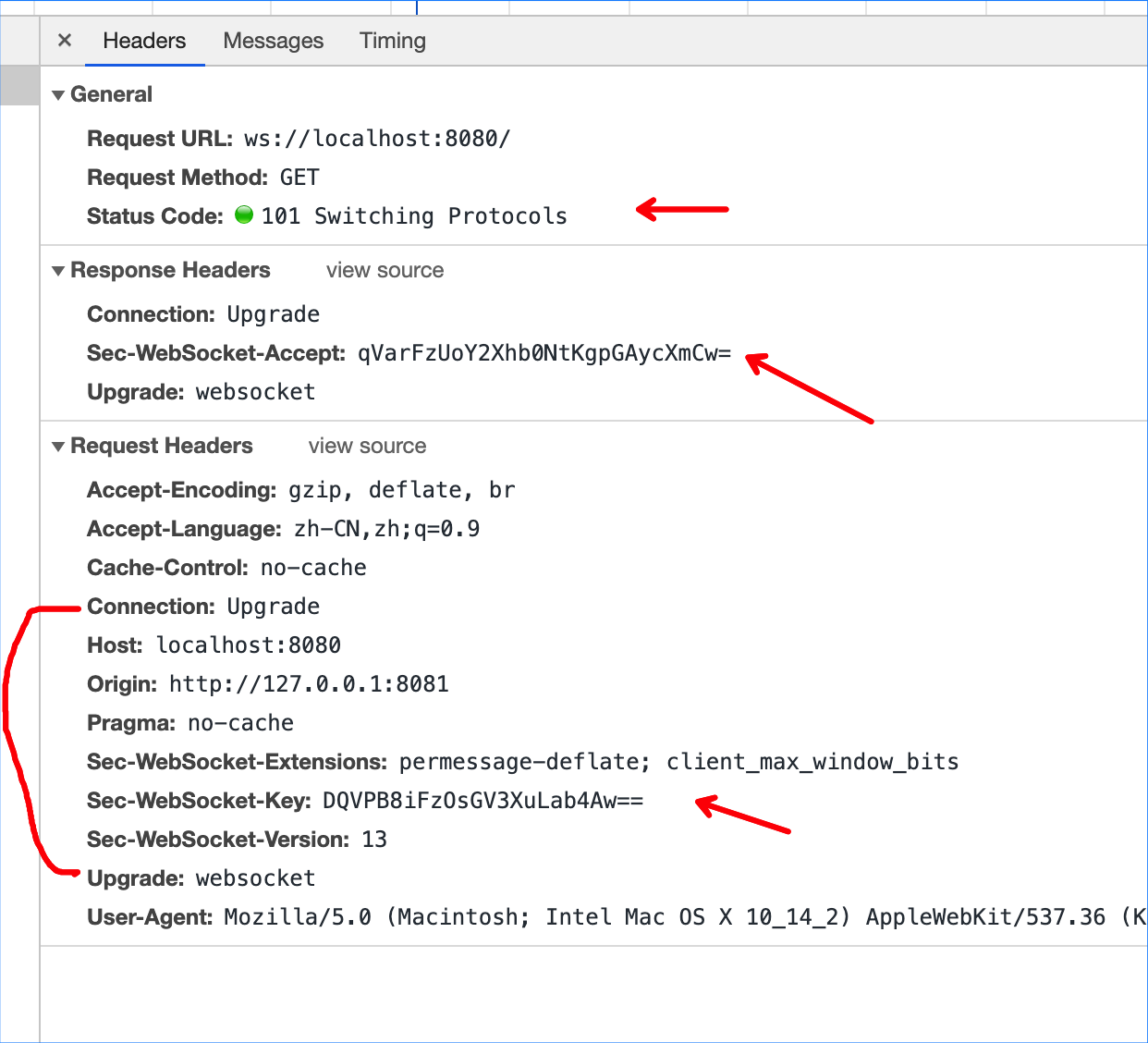
#### websocket http socket tcp之间的关系
https://juejin.im/entry/59155514a22b9d0058ff8b9a
#### 为什么用websocket替换http.
https://www.jianshu.com/p/0e5b946880b4
#### websocket的优势。
#### websock 事件方法属性 常量。
https://juejin.im/post/5a1bdf676fb9a045055dd99d
#### websocket 的ws和wss
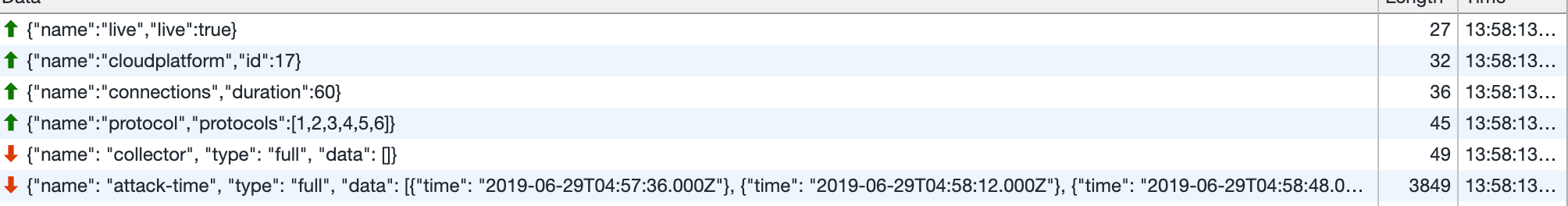
#### websock 区分二进制和json
WebSocket支持文本和二进制数据传输,浏览器如果接收到文本数据,会将其转换为DOMString 对象,如果是二进制数据或Blob 对象,可直接将其转交给应用或将其转化为ArrayBuffer,由应用对其进行进一步处理。
// 接收数据
wss.onmessage = function(msg) {
if(msg.data instanceof ArrayBuffer) { processArrayBuffer(msg.data); } else { processText(msg.data); } }
Ps: Blob ArrayBuffer

Blob 对象是包含有只读原始数据的类文件对象,可存储二进制数据,它会被写入磁盘;ArrayBuffer (缓冲数组)是一种用于呈现通用、固定长度的二进制数据的类型,作为内存区域可以存放多种类型的数据。
对于将要传输的二进制数据,开发者可以决定以何种方式处理,可以更好的处理数据流,Blob 对象一般用来表示一个不可变文件对象或原始数据,如果你不需要修改它或者不需要把它切分成更小的块,那这种格式是理想的;如果你还需要再处理接收到的二进制数据,那么选择ArrayBuffer 应该更合适。
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
#### 遇到的一些问题的解决方案
#### 使用wss可以解决中间设备对数据的感知的变化,避免中间设备对请求做特殊处理。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号