react
createElement可以绑定事件么?
react的历史。 https://www.jianshu.com/p/ad533d71f79e
#### react入门
https://juejin.im/post/599156cc6fb9a03c3a25db08#heading-2
https://segmentfault.com/a/1190000008551182?utm_source=tuicool&utm_medium=referral
https://juejin.im/post/5cf0733de51d4510803ce34e
#### redux
https://juejin.im/post/5ce0ae0c5188252f5e019c2c#heading-24
redux-saga https://juejin.im/post/5c340d3c6fb9a04a01647f87
https://www.jianshu.com/p/9cbc1e2b6a1d
https://www.cnblogs.com/axel10/p/9439875.html
https://blog.csdn.net/wj610671226/article/details/82730051
一个github项目 https://github.com/forthealllight/redux-saga-example
中文saga
https://redux-saga-in-chinese.js.org/docs/basics/UsingSagaHelpers.html
#### react官网中文
#### react 学习资料汇总
#### react 在线编辑器
https://stackblitz.com/edit/react-testyan?file=index.js
◌◌原理性质◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌
#### 自己实现一个简版的react哈哈哈
https://juejin.im/post/5c0c7304f265da613e22106c
##### 自己实现一个createment
https://www.jianshu.com/p/147651e61524
https://github.com/hujiulong/blog
◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌
#### react元素(React.createElement与Jsx生成的)和组件(在元素外边包了一层)。
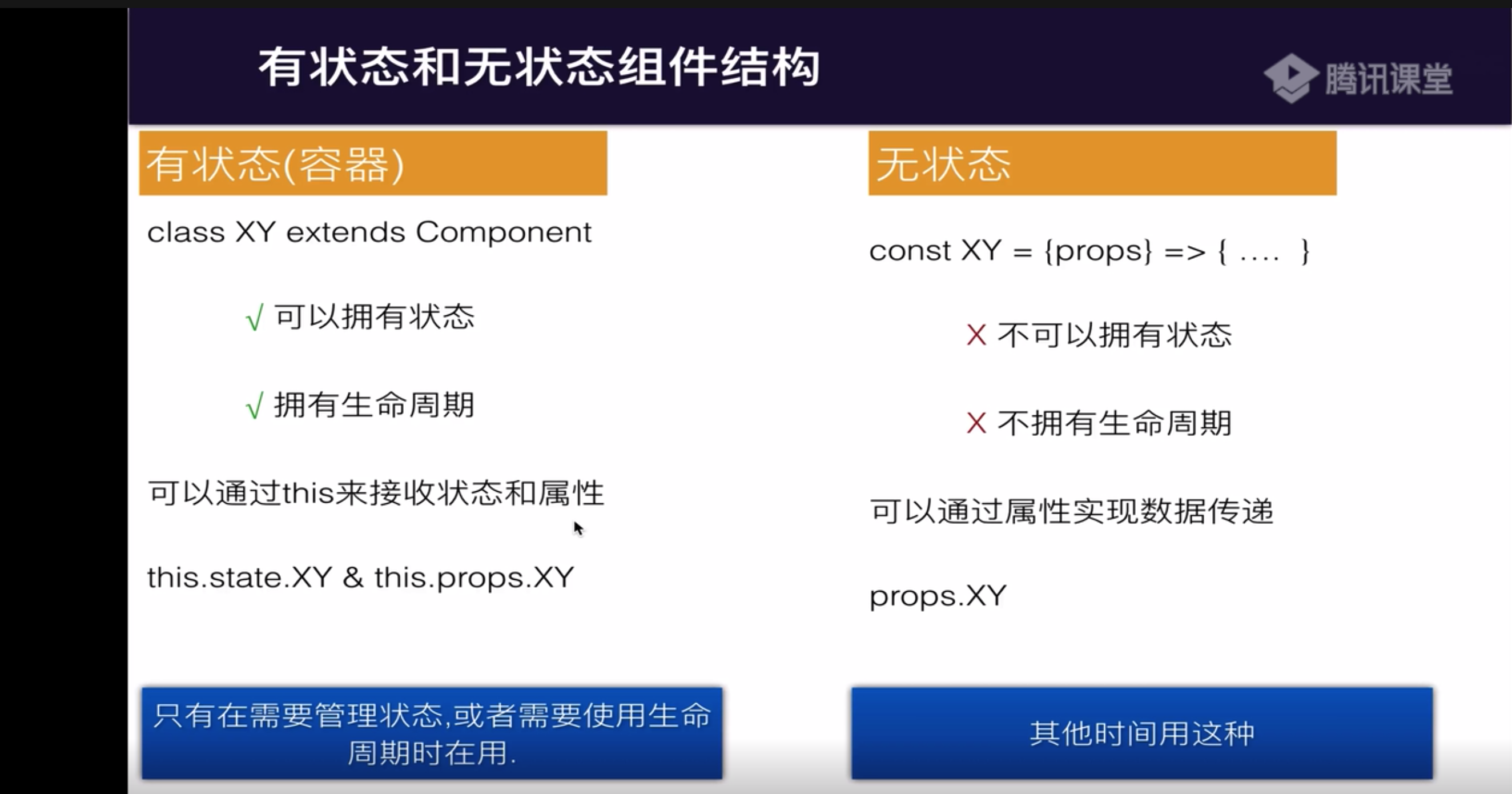
#### 有状态的组件和无状态的组件

#### react各个版本的差异
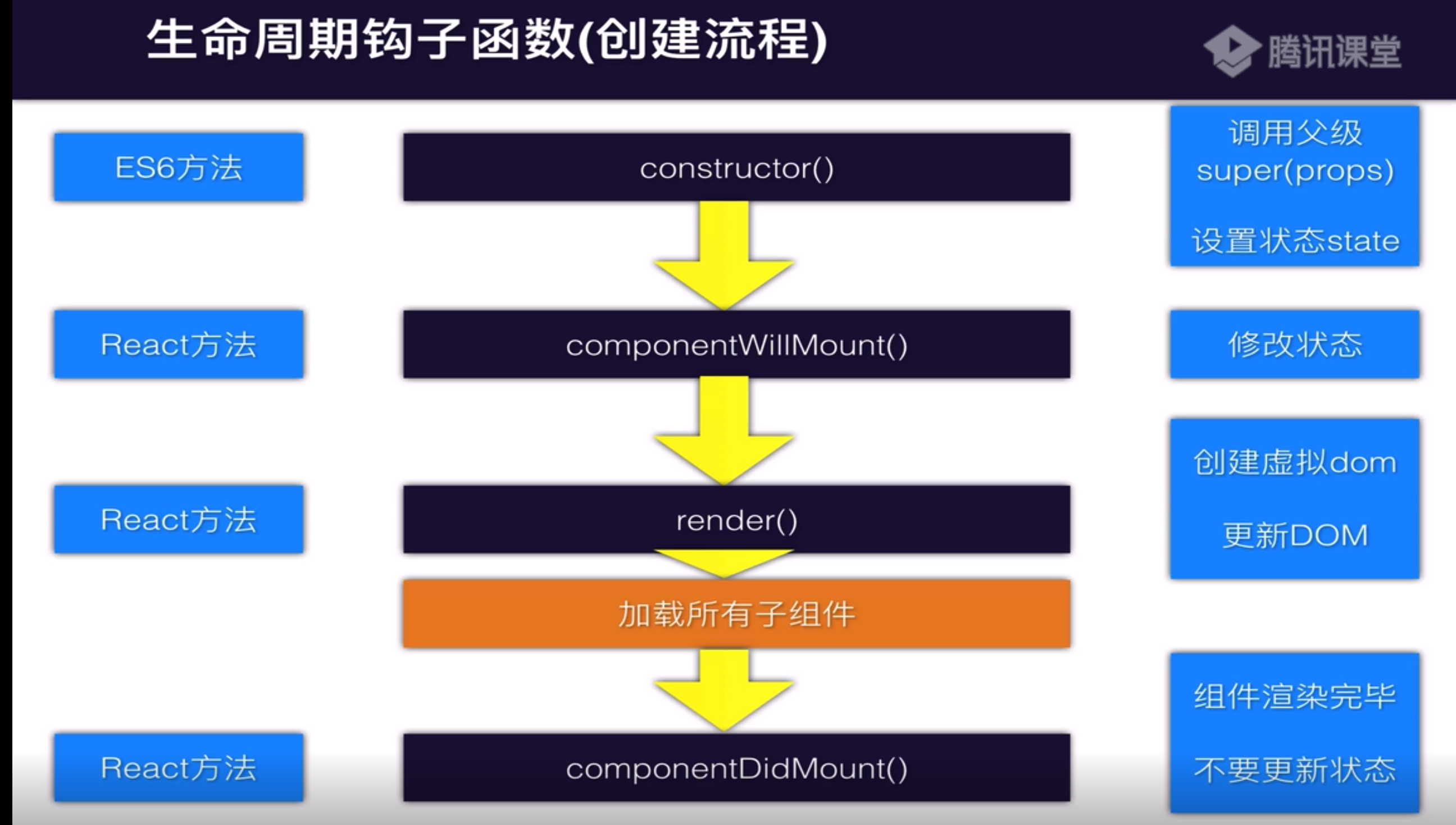
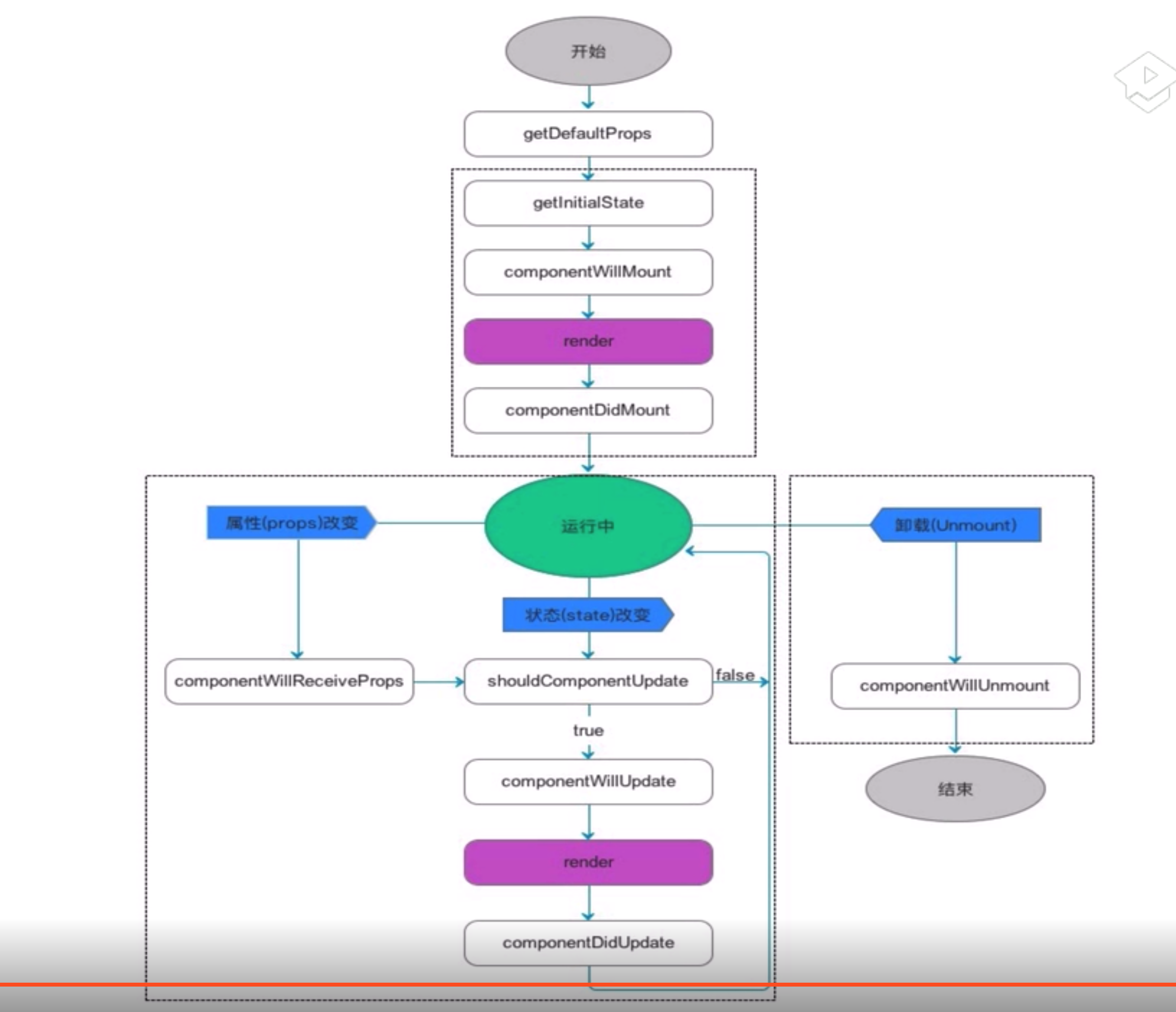
#### 生命周期

####


◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌
把别人的错误变为自己成长的助力。
#### jsx中 class ==>> className
#### react中点击事件带参数会立即执行,只需要换位箭头函数就可以了。
#### 事件中传值的两种方式,第一种es6的箭头函数,第二种bind

#### react css难道没有scoped概念么。
#### react 生命周期。

#### react在执行 componentDidMount之前,都是虚拟dom
####
document.createElement 与 React.createElement document.createElement 后边的title属性没有作用。 var newDivH = document.createElement("div",{title: 123});
React.createElement + 一个函数 = class = jsx
var Newdiv = React.createElement(
'div',
{title: 123},
'ddddddd'
);
// render(Newdiv, document.getElementById('root')); // 可以
// render(<Newdiv/>, document.getElementById('root')); // 不行
var Newd = () => {
return Newdiv
}
// render(<Newd/>, document.getElementById('root')); // 这个可以
#### react中findDomNode 的作用。
import { findDomNode } from 'react-dom';
var Btn = document.getElementById('btn');
ReactDom.findDOMNode(Btn).style.color = 'red';
this.refs.btn.style.color = 'red';
#### unmountComponentAtNode
ReactDOM.unmountComponentAtNode(container)
从 DOM 中卸载组件,会将其事件处理器(event handlers)和 state 一并清除。如果指定容器上没有对应已挂载的组件,这个函数什么也不会做。如果组件被移除将会返回true,如果没有组件可被移除将会返回false。
◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌◌
#### 指针属性的某个值更新会触发么。
#### 插件 vscode 关于React的 es7 (输入rcc自动回发生改变)
声明式UI和非声明式UI。
https://www.cnblogs.com/showcase/p/10577563.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号