沉默
parcel 入门 https://juejin.im/post/5a38e100f265da4324809297
webpack 与parcel对比 https://juejin.im/post/5a439fd7518825455f2f91a7
webpack 的resolve配置了解 对比 https://www.cnblogs.com/joyco773/p/9049760.html
Lerna https://blog.csdn.net/scq000123/article/details/87949042
parcel的优点: 极速打包时间 将你所有的资源打包 自动转换 零配置代码 自动热加载 友好的错误日志
- Parcel能做到无配置完成以上项目构建要求;
- Parcel内置了常见场景的构建方案及其依赖,无需再安装各种依赖;
- Parcel能以HTML为入口,自动检测和打包依赖资源;
- Parcel默认支持模块热替换,真正的开箱即用;
parcel的缺点: (1) 生态还不是和完善,插件什么的不是很晚上。 (2) 不太适合大项目。 (3) 不支持SourceMap (4) 不支持剔除无效代码(TreeShaking) (5) 一些依赖会让Parcel出错 (6) 不灵活的配置 无法控制对部分文件的特殊处理,以实现诸如按需加载这样的需求; 无法控制输出文件名的Hash值和名称; 无法控制构建输出目录结构; 无法映射路径以缩短导入语句; HTTP开发服务器不支持HistoryApi;
npm view jquery versions npm view jquery version
npm list
npm 是如何解决不同的包依赖的版本不同的。
flat所有的包。不同版本就安装不同的版本。然后软链接过去。
##### 有时间了解下这个 nodemon --inspect 包。
##### 你用过或者了解的node包有哪些。
☀http☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀☀
babel
### https: 利用对称加密和非对称加密。 #### 过程: 用户aaa访问某网站xxx 1. aaa发起请求到xxx网站。 2. xxx返回了自己的公钥ggg和一些信息。 3. aaa拿到这些信息去Ac权威机构证明一下(后边讲这个不被窃取的原理,这里其实是本地校验并未去ca机构认证,点下边的链接)。 4. Ac告诉aaa这个公钥和信息对得上,是正确的。 5. aaa自己生成一个私钥sss,然后用这个公钥ggg加密这个私钥发给xxx. 6. 只有xxx的私钥可以解开这个公钥ggg的信息获取到这个私钥sss。 7. 然后aaa和xxx之间的联系就是用这个私钥sss加密. #### 分析 如果aaa和xxx之间存在代理服务器ttt,如果保证ttt解密不了这些数据。 1. aaa用xxx的公钥ggg加密私钥sss,这个信息只有xxx网站自己的私钥可以解密。即使ttt获取到了,因为不知道ggg对应的私钥无法解密。所以私钥ggg永远无法获取到sss,永远不知道他们之间在说什么。 #### 分析 代理服务器ttt为什么不能在aaa获取证书ggg和aaa从Ac求证的过程中做手脚呢。 1. Ac的私钥浏览器都有内置的。利用Ac加密的信息只有Ac的公钥可以解密。这样ttt永远不知道用户aaa在和ac之间传递的什么信息。 2. 而当Ac浏览器返回信息ok,ok的时候,虽然代理服务器ttt知道说的ok但是永远不知道在说什么是ok的。
HTTPS 客户端验证 服务端证书流程 https://www.jianshu.com/p/0d59d2216c64
自己搭建一个https服务器,和ssl四次握手的过程 https://www.cnblogs.com/diantong/p/11359424.html
###mvc Model: 模型(用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法) View: 视图(渲染页面) Controller: 控制器(M和V之间的连接器,用于控制应用程序的流程,及页面的业务逻辑) === 耦合性低,重用性高,生命周期成本低,可维护性高,部署快 ###mvp Presenter View 与 Model 不通信,都通过 Presenter 传递。Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。 在MVP中,View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部。 优点: (1)可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter内部;(2)可以脱离用户接口来测试这些逻辑(单元测试)。 ###mvvm MVVM是Model-View-ViewModel的简写。 MVVM模式其实是MV模式与WPF结合的应用方式时发展演变过来的一种新型架构模式。 与Mvp的区别是,采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。
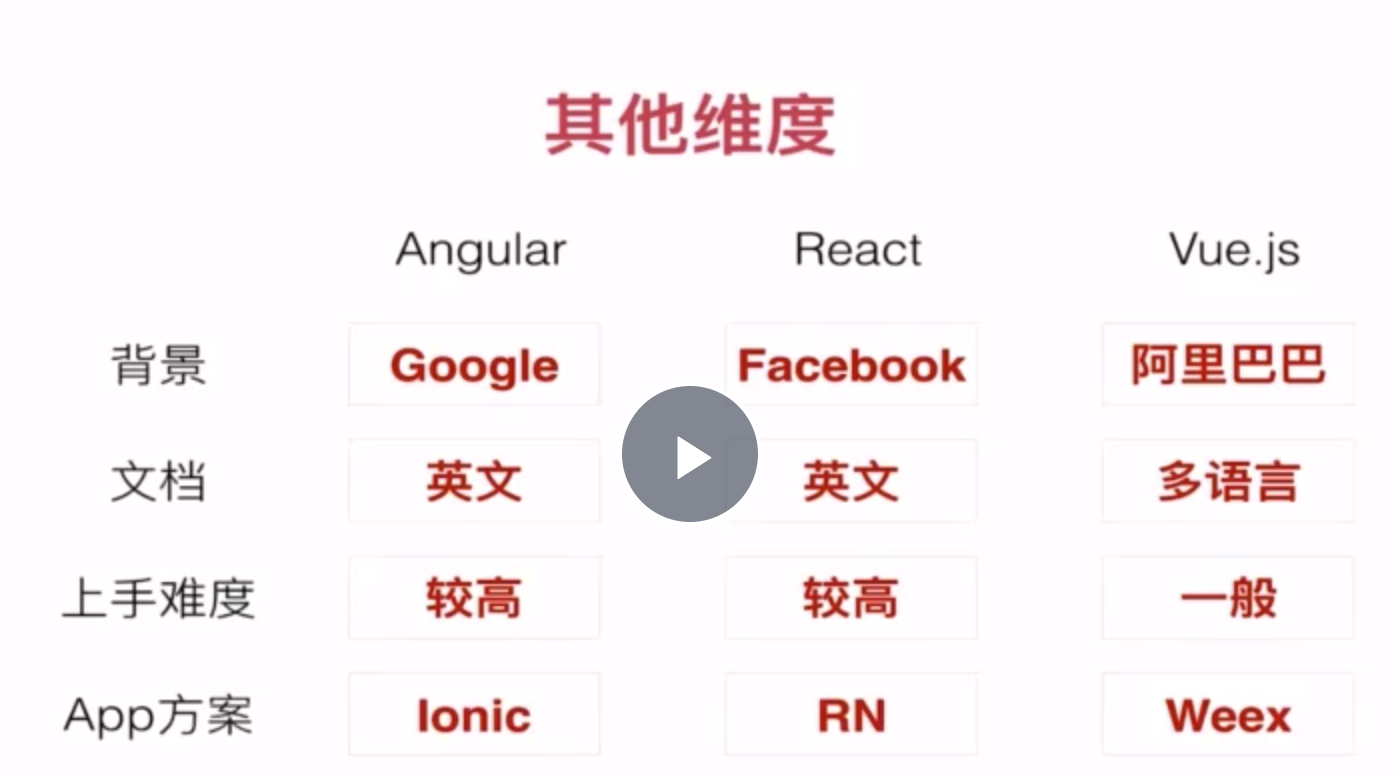
#### vue 渐进式的前端mvvm框架。核心。双向绑定,虚拟dom,diff比较更新,高效。容易与其他框架结合。中文生态圈很好。轻量高效。免费开源。vue的组件三大核心,属性事件插槽。
2014年2月开源。
渐进式:易上手,灵活。
核心库:vue vue-router vuex vue-cli
生态圈的库: element axios nuxt.js
#### react facebook公司2013年推出开源库。现在到了react ,16.8.6版本了吧。核心,虚拟dom,mvvm双向绑定,单向数据流,组件化开发。
核心库. react react-dom redux
生态的库 React-Bootstrap Ant-design SemanticUI next.js
#### angular 2009年和node一起出现的。
Angular 1 是指 AngularJS,典型的 MVC 架构 ,Angular 2 是面向 mobile app 的架构,为了达到APP 原生的效果, Angular 2 特有引入了 NativeScript 技术。Angular 2 解决了 mobile app 跨平台的问题.(ios,android).
angular2也可以说是mvc,或者mvvm框架。基于typescript,angular4比angular2更快,基于component,推崇directive,pipe, 依赖注入。
核心库: @angular/core,@angular/common,@angular/forms,@angular/router
生态库: rxjs,ng-zorro,ng-alain
angular 如果父给子传了一个指针对象。父改变指针对象,父和子的dom都会改变。如果子改变指针对象的某一个属性,子和父的dom都会改变。子改变指针对象(引用修改),子的dom会改变,父的dom不会。Input只能检测到指针对象引用的改变。 react 如果父给子传了一个指针对象。父改变指针对象,父与子的dom都会改变。子无法修改父传给子的state。子只能通过emit高速父修改。 vue 如果父给子传了一个指针对象。父改变指针对象,父与子的dom都会改变。如果子改变指针对象的某一个属性,子和父的dom都会改变。子改变指针对象(引用修改),那么会报错。


1.5 Vue与React的区别
对已经了解的内容,做几点介绍,并不全面,后期会不断更新~
React与Vue都是组件化的开发框架,整体功能类似。
一、数据处理模式(单项 or 双向):
React推崇单项数据流的处理模式,数据不可以直接改变,每次改变数据需通过setstate返回新的数据。react的dom变化,必须通过事件返回给数据,而vue则不需要通过事件,直接就改变了。
Vue推崇双向数据流的处理模式,是响应式,可以双向绑定。
二、写法(函数式 or 声明式):
React3.0之前是类式的组件化写法,3.0新版本之后是函数式的组件化写法(组件很多,api很少)
Vue是声明式的组件写法(相比React来说,api很多)
三、开发方式(全程js or 组合到一个页面当中):
React全程都是js,用js老生成html,因此有了JSX
Vue是将html、css、js放在一个文件当中,开发出单页面应用程序
2 三个的数据状态的对比。vuex react-redux service
https://juejin.im/post/5c18de8ef265da616413f332#heading-5
3
#### 命令式编程,声明式编程和函数式编程
命令式编程
注重过程,告诉计算机一步步一步步的如何去做。
声明式编程
注重结果,只需要关注开发需要关注的事情,对于开发不需要的框架帮我们完成比如map。我们只关心遍历的时候需要做什么,置于遍历的过程我们并不关心。
函数式编程
函数式编程和声明式编程是有所关联的,因为他们思想是一致的:即只关注做什么而不是怎么做。但函数式编程不仅仅局限于声明式编程。
函数式编程最重要的特点是“函数第一位”,即函数可以出现在任何地方,比如你可以把函数作为参数传递给另一个函数,不仅如此你还可以将函数作为返回值。大部分常见的编程语言一半都已经提供了对这种编程方式的支持,比如 JavaScript,再有 C# 中的 LINQ 和 Java 中的 Lambda 和闭包的概念。
js 的箭头函数。map函数。纯函数和不纯函数。函数可以作为参数传递。

#### ejs 1.转义输出 <%= 变量名 %> 2.js代码 <% Javascript代码 %> 3.不转义输出 <%- 变量名%> 4.使用include引入外部的文件 <% include 文件的地址 %> #### jade 格式化。 #### pug 使用语法 https://www.jianshu.com/p/e040cebad751
原来的多页也用,测试效率低,模块测试,自动化测试。
多页应用,无页面切换效果,而现在可以添加过场动画。
多页应用,浪费服务器资源,而现在可以减少http请求。
=== 多页应用带来的不好的原因。
使用了高级的东西,兼容性不好,seo不友好。
场景要求,开发的自动度降低。
黑盒开发。
框架本身也会有学习成本。
=== 检测代码的commit
"commitizen"
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
},
"gitHooks": {
"commit-msg": "node ./verifyCommitMsg.js"
},
husky
commit的时候会首先执行行precommit;
{
"precommit": "lint-staged"
},
"lint-staged": {
"src/**/*.{json,css,scss}": [
"prettier --write",
"git add"
],
"src/**/*.js": [
"eslint --fix",
"git add"
],
"webpack/**/*.js": [
"eslint --fix",
"git add"
]
},
web Components 学习之路
https://www.cnblogs.com/zhaowinter/p/5447246.html
##### package.json
https://juejin.im/post/5d3435b9f265da1b96134119
##### commonjs 与 amd cmd
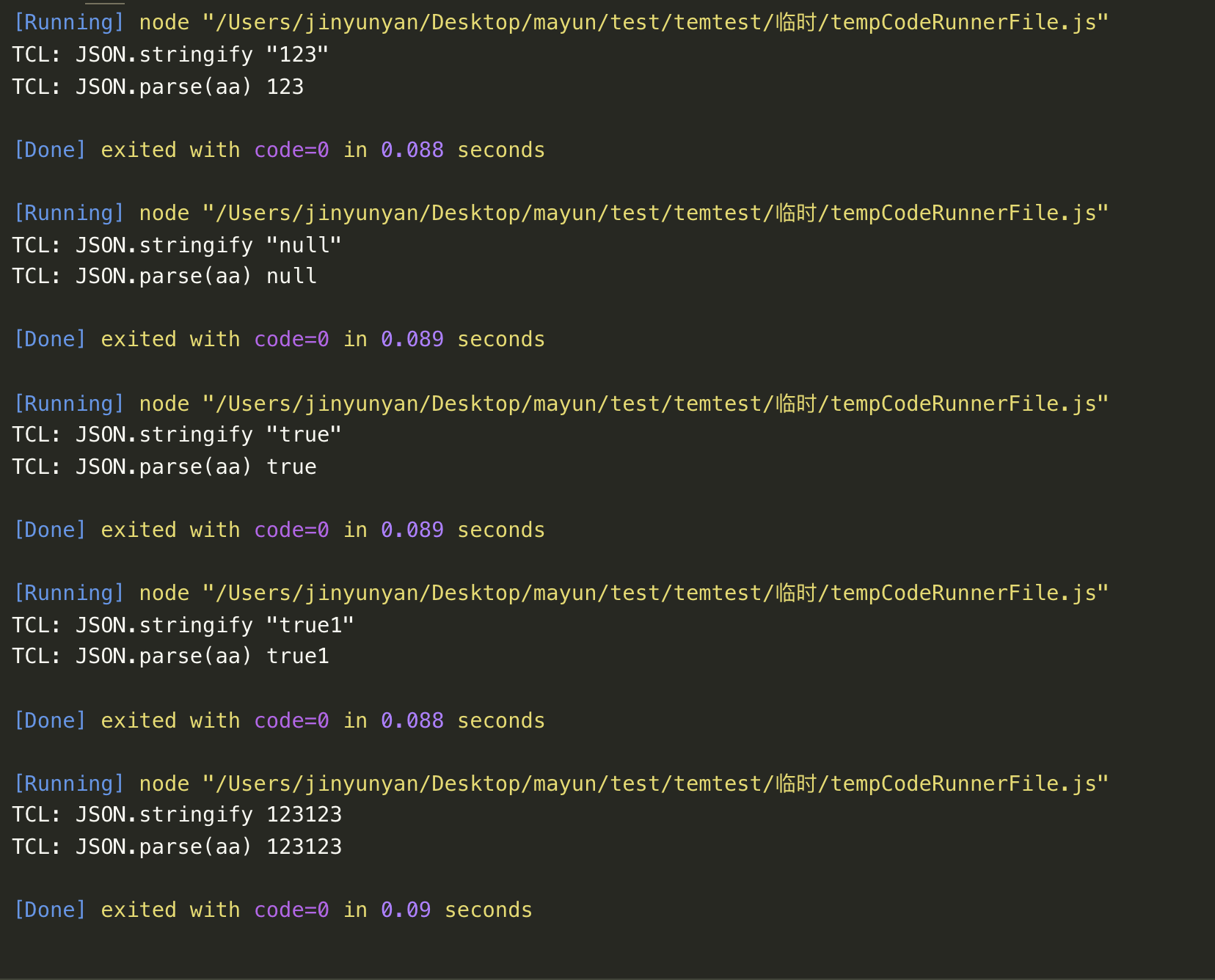
##### JSON.stringifyJSON.parse的弊端。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号