秦皇岛--青春
❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
❆❆❆❆❆❆❆❆❆❆❆❆❆❆ ❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
void main(){
// 投影矩阵projectionMatrix——相机对象的投影矩阵属性.projectionMatrix
// 视图矩阵viewMatrix——相机对象的世界矩阵逆矩阵属性.matrixWorldInverse
// 模型矩阵modelMatrix——模型对象的世界矩阵属性.matrixWorld
// 顶点位置坐标进行模型、视图、投影变换
gl_Position = projectionMatrix*viewMatrix*modelMatrix*vec4( position, 1.0 );
}
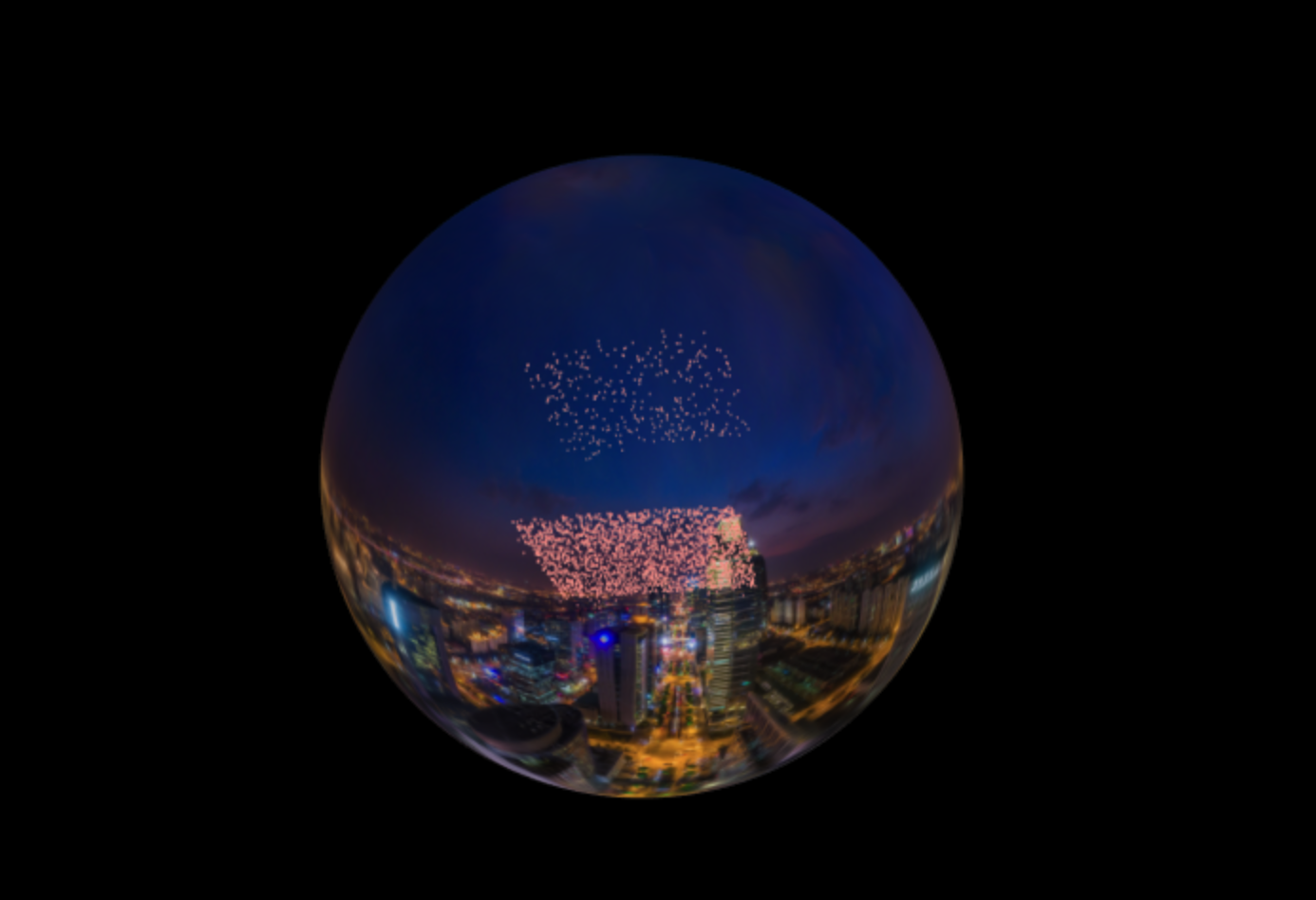
### 光晕的实现
https://blog.csdn.net/lin5165352/article/details/83055606
https://blog.csdn.net/srk19960903/article/details/78734238
https://blog.csdn.net/srk19960903/article/details/77970630
// 对光晕效果的总结。光晕分为颜色从内往外不断增大,和颜色从外往内不断增大。 (1)求出顶点的法向量A和相机在该点的向量B。 (2)求 dot(A,B) dot点乘得到它们的夹角的cos值,//从中心向外面角度越来越大(从锐角到钝角)从cos函数也可以知道这个值由负变正,不透明度最终从高到低 (3) 利用这个求个这个光晕球的透明度。
(4)如何求出相机在该点的向量B。 先求出 世界坐标系中顶点位置到相机位置到的距离,在利用 viewMatrix求出 视图坐标系中从相机位置到顶点位置的距离
' vec3 worldVertexToCamera= cameraPosition - vVertexWorldPosition;', //世界坐标系中顶点位置到相机位置到的距离
' vec3 viewCameraToVertex = (viewMatrix * vec4(worldVertexToCamera, 0.0)).xyz;', //视图坐标系中从相机位置到顶点位置的距离
' viewCameraToVertex = normalize(viewCameraToVertex);', //规一化
#### rotation和rotateX(rotateY/rotateZ)的区别
1 2 3 4 5 6 | orbit2.rotateY(0.01); orbit2.rotation.y += 0.01;上面的两行代码运行的结果是有区别的。解释:rotateX:Rotates the object around x axis in local space.在本地空间中围绕x轴旋转物体。rotation:Object’s local rotation (see Euler angles), in radians.物体的局部旋转(见欧拉角),用弧度表示。 |
#### modelViewMatrix
请注意,你可以通过如下公式来计算顶点着色器中顶点的位置: gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 ); 1 或者可选的: gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4( position, 1.0 ); 程序每个顶点都要计算视图矩阵 X 模型矩阵,而且结果都i一样,所以用modelViewMatrix 代替viewMatrix x modelMatrix是比较好的方式。对于顶多多的情况下可以节省开销。
#### . TrackballControls
function initControls() {
controls = new THREE.TrackballControls( camera );
//旋转速度
controls.rotateSpeed = 5;
//变焦速度
controls.zoomSpeed = 3;
//平移速度
controls.panSpeed = 0.8;
//是否不变焦
controls.noZoom = false;
//是否不平移
controls.noPan = false;
//是否开启移动惯性
controls.staticMoving = false;
//动态阻尼系数 就是灵敏度
controls.dynamicDampingFactor = 0.3;
//未知,占时先保留
//controls.keys = [ 65, 83, 68 ];
controls.addEventListener( 'change', render );
}
---------------------
#### TrackballControls OrbitControls 区别和联系。
http://www.voidcn.com/article/p-erfnboyp-bub.html
首先,TrackballControls和OrbitControls旋转相机,而不是物体. 其次,OrbitControls强制执行摄像机向上方向,TrackballControls允许摄像机上下颠倒. TrackballControls有一个reset()方法,可以将目标(旋转中心),摄像机位置和摄像机向量恢复到原始设置. controls.reset(); 上面的代码将恢复原始位置,目标和向上矢量.如果需要,您也可以在调用controls.reset()之前更改它们. controls.position0.set( 0, 0, 10 ); // set a new desired position controls.target0.set( 0, 0, 0 ); // set a new target controls.up0.set( 0, 1, 0 ); // set a new up vector controls.reset(); 阅读reset()函数源代码,以便了解它的作用.
### 各种内置的变量
内置 uniforms 和 attributes
顶点着色(无条件):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // = object.matrixWorlduniform mat4 modelMatrix;// = camera.matrixWorldInverse * object.matrixWorlduniform mat4 modelViewMatrix;// = camera.projectionMatrixuniform mat4 projectionMatrix;// = camera.matrixWorldInverseuniform mat4 viewMatrix;// = inverse transpose of modelViewMatrixuniform mat3 normalMatrix;// = camera position in world spaceuniform vec3 cameraPosition;// 由 Geometry 和 BufferGeometry提供的缺省顶点属性attribute vec3 position;attribute vec3 normal;attribute vec2 uv;attribute vec2 uv2; |
#### 各种左边系的相互转换。
基础 http://linbinghe.com/2018/4fc970d4.html https://www.jianshu.com/p/fe30d207dc5e
进阶 https://www.cnblogs.com/jukan/p/6088356.html https://blog.csdn.net/qq_31726827/article/details/51456498

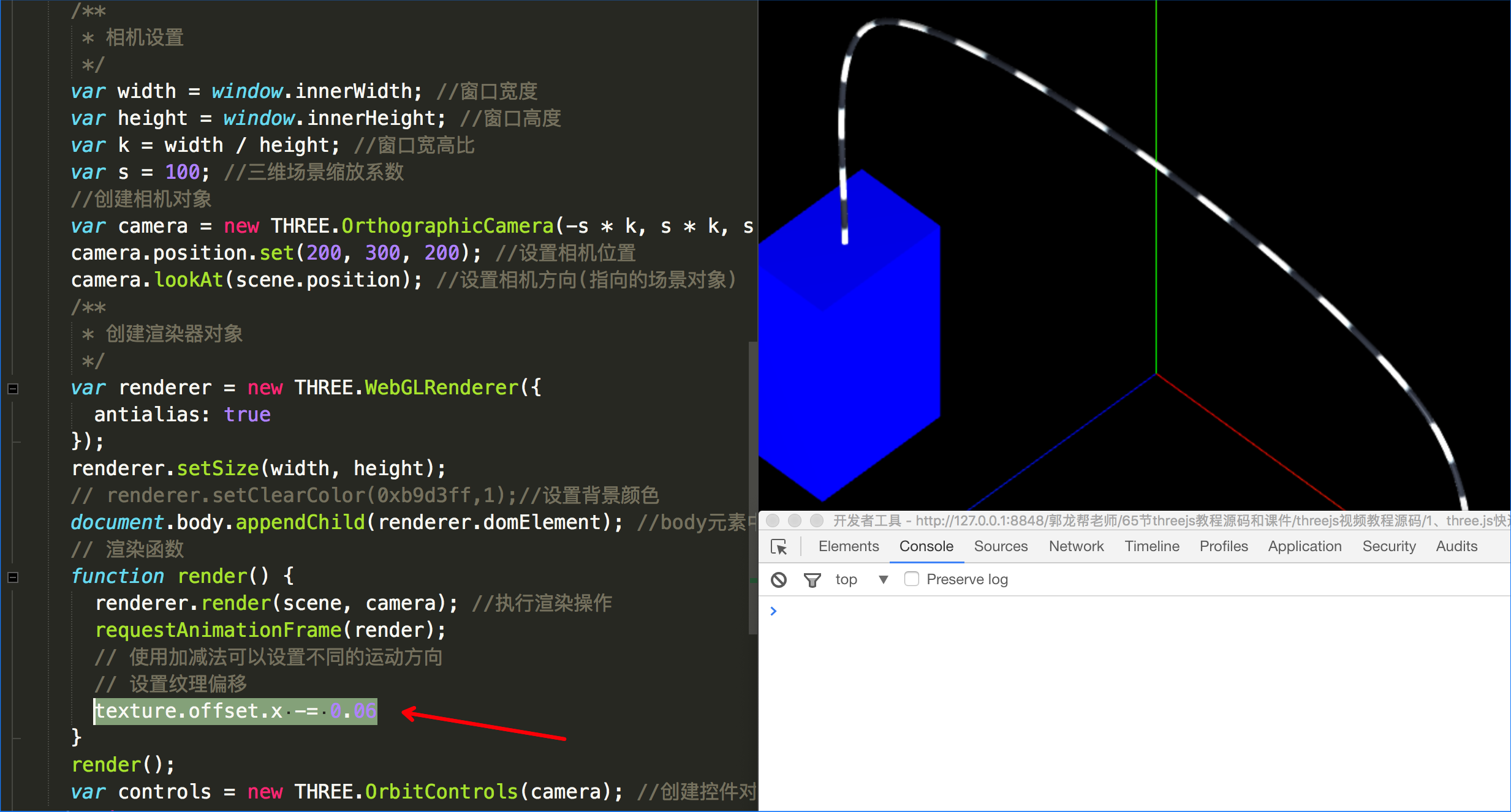
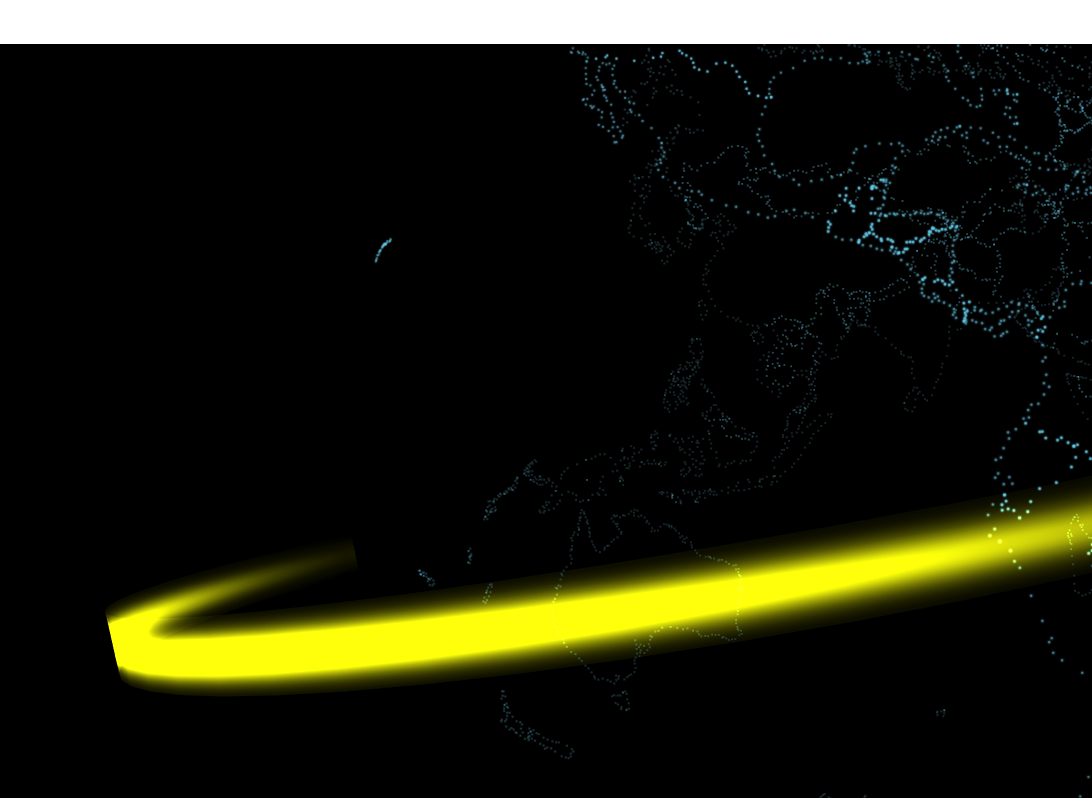
#### 现在这个飞线实现好像和原来不同了。

#### threejs如何解决碰撞或者点击,hover的问题。
https://blog.csdn.net/ithanmang/article/details/80897888
### 可以想想着的动画。







【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· 开发的设计和重构,为开发效率服务
· 从零开始开发一个 MCP Server!
· Ai满嘴顺口溜,想考研?浪费我几个小时
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想