angular学习第1步
#### angular的脏检测。
https://segmentfault.com/a/1190000010928087#articleHeader7
https://segmentfault.com/a/1190000009579737#articleHeader6
https://segmentfault.com/a/1190000013502022#articleHeader1
https://segmentfault.com/a/1190000006820819
#### constructer 和ngOnInit
constructer 在@input之前执行。
而ngOnInit在@input 之后执行。
#####
了解下这个
https://www.jianshu.com/p/044c056cf763
#### class替换
https://www.jianshu.com/p/ead159cc324d
查看自己的这个项目。https://stackblitz.com/edit/angular-f7zagz
input只会检测指针的改变,而不会检测内部值的改变。
onPush会改变当前组件的脏检测机制为手动的,但是从input传进来的改变还是可以改变当前组件的。
不可变对象(每次都返回一个新的对象)提供的优点是,原来可能对一个对象的十几个属性进行改变,多次触发dom,现在只改变一个指针,只触发一次Dom刷新。
onPush策略的优点比默认的策略效率高。
onPush策略的几个方法。
#### angular 父给子传中什么时候注入什么时候掉方法传。都是必须了解的。
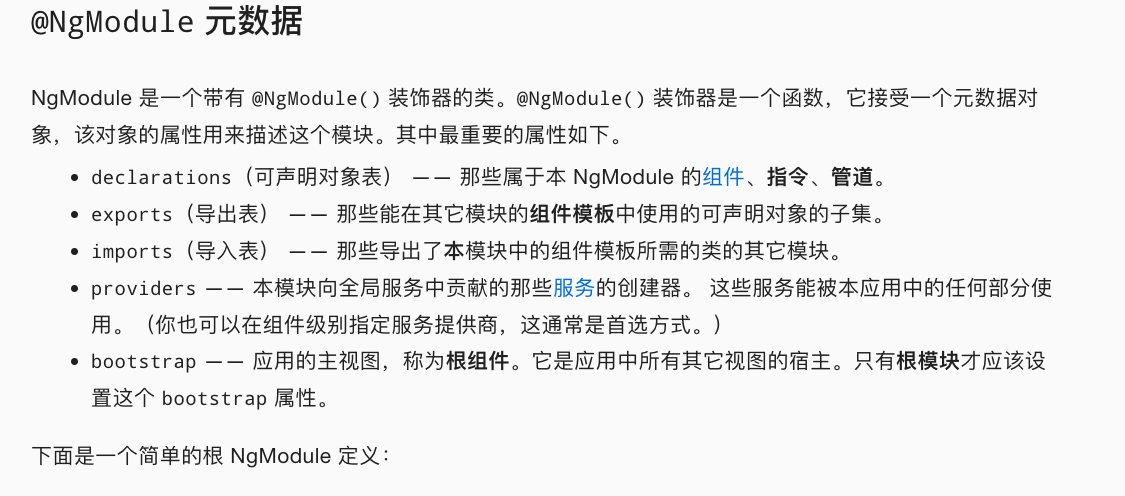
#### 如果在 别的模块也使用当前模块的component那么必须exports一下。
declarations: [ Deom1ParentComponent ], exports: [Deom1ParentComponent]
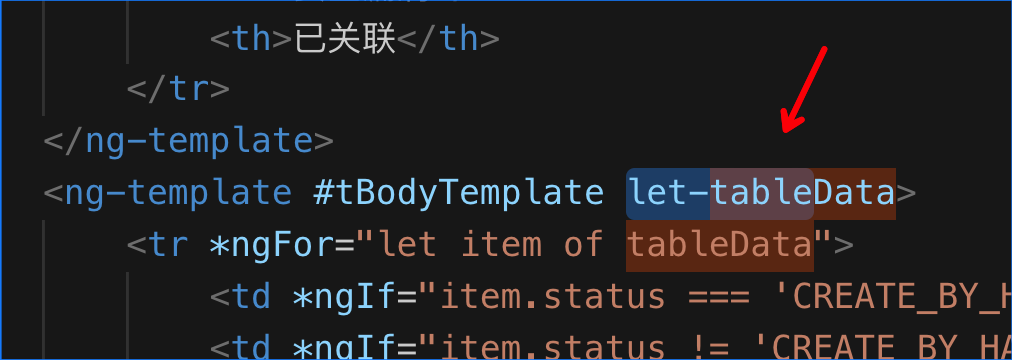
#### let-tableData
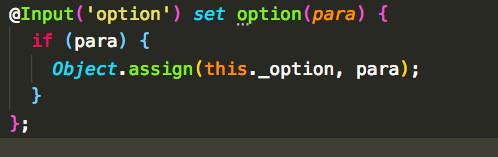
### java的set get与angular的set get有什么异同。
https://blog.csdn.net/linmengmeng_1314/article/details/78854489
#### 这两个会一起执行。

#### 可以从这个里边做点事情。

##### 这个上边的居然会报错

#### constructor想使用 async
https://www.cnblogs.com/wxsloveyou/p/10347808.html
#### 最专业,最全面的angular的学习文档
https://www.jianshu.com/p/f0f81a63cbcb
### https://www.cnblogs.com/xiaoweihuang/p/9794478.html
##### angular的指令传参数。
##### angular中度了解。
#### rxjs可以避免angular的单向数据流。
angualr的编程是面向类的,只要provider注入就是一个新的对象。angular是单向数据流。
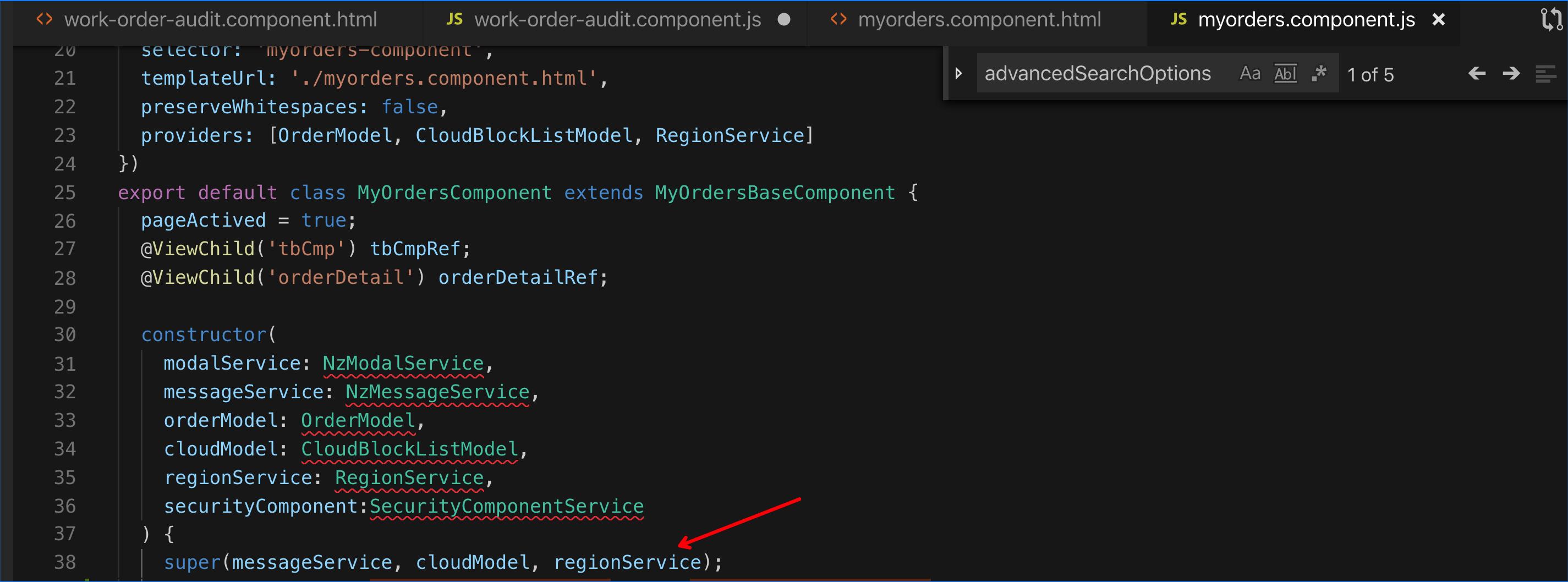
#### 如果父组件和子组件 注入同样一个class,那么子组件会继承父组件 的class.所以在angular中导入组件的顺序比较重要。
###### angular的注入服务。
https://www.cnblogs.com/zzcit/p/7808531.html
https://blog.csdn.net/yjw123456/article/details/81170903
https://segmentfault.com/a/1190000015391334
https://www.javascriptcn.com/read-34746.html
#### ngIf绑定方法都会脏检查

####
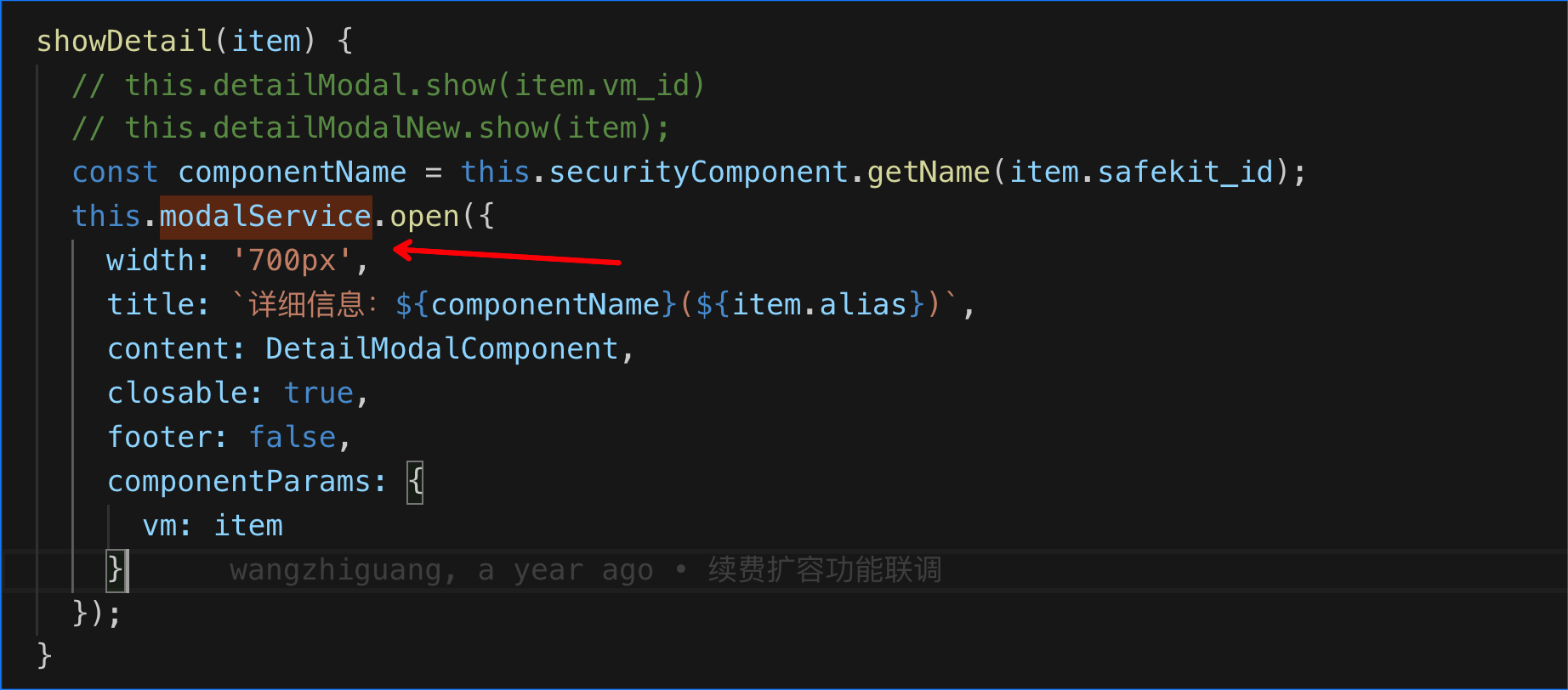
modalservice的两种注入方式。

####

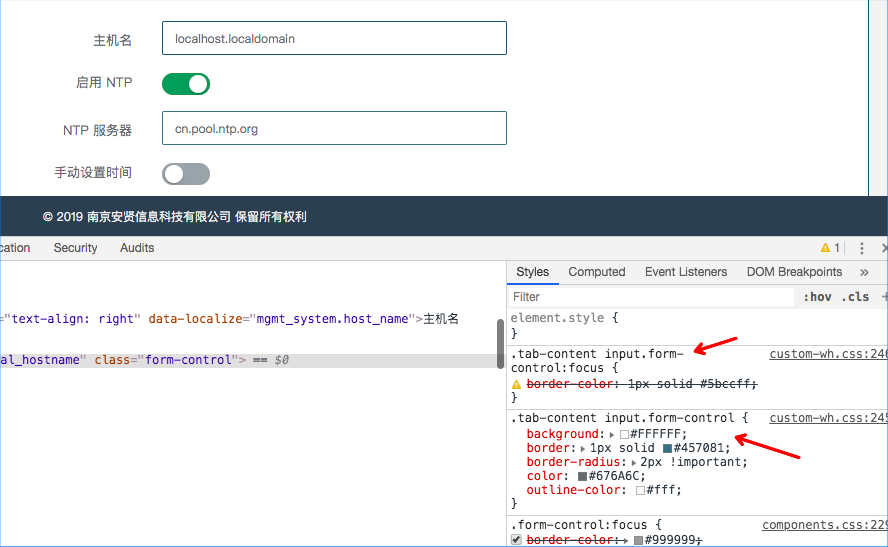
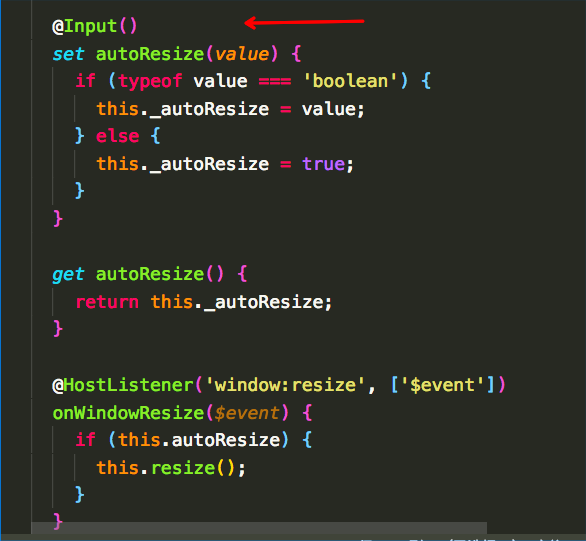
### 有时间研究下Ui组件中的这个属性用来做什么的。
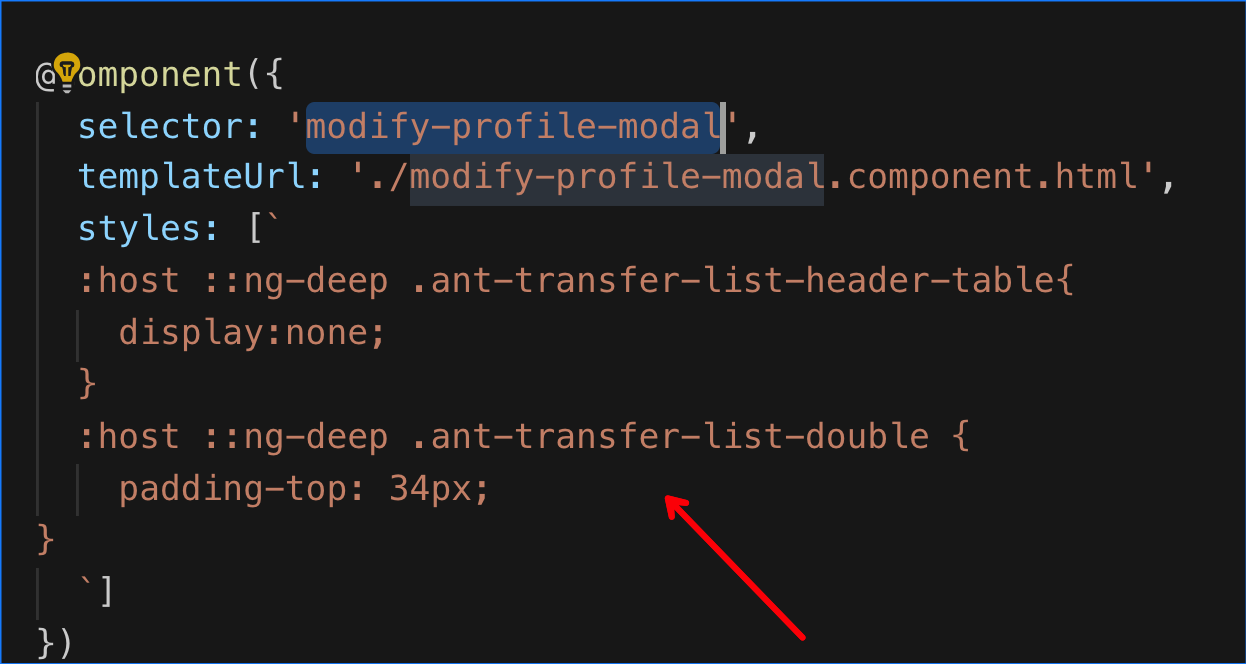
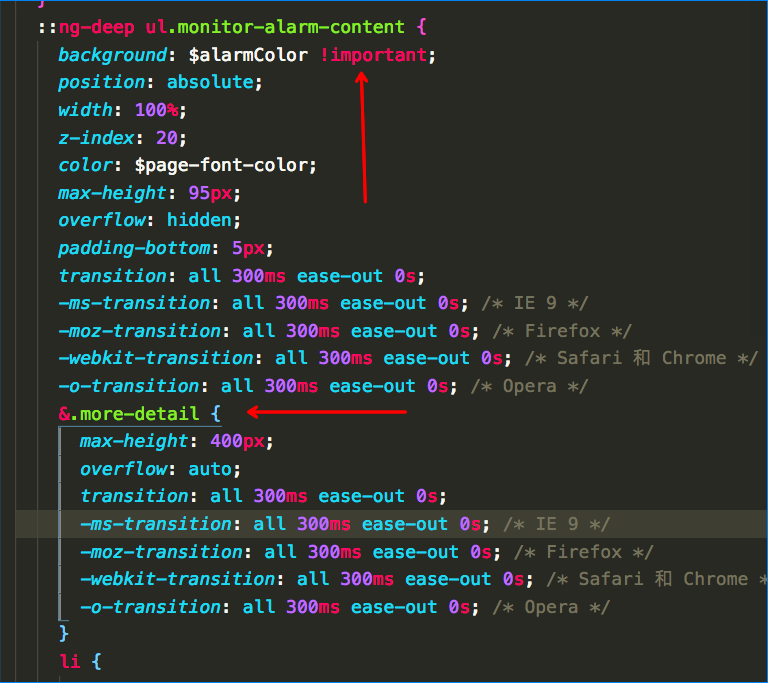
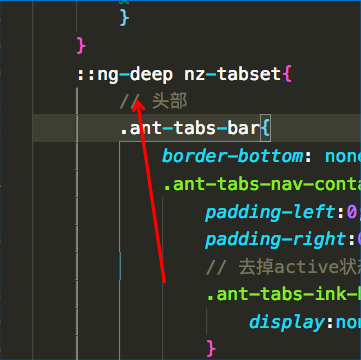
#### style写到这个里边。

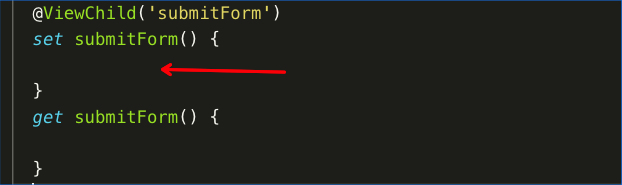
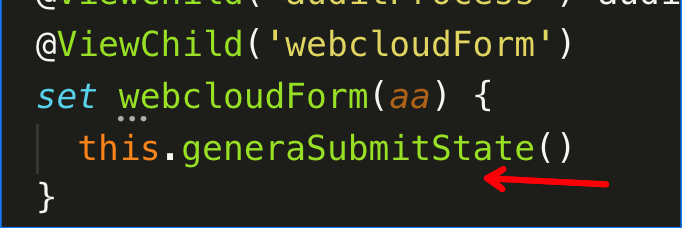
##### 通过监听表单的set get方法来获取表单数据改变的方法。
##### 通过监听form提供的valid状态的方法来获取事件。

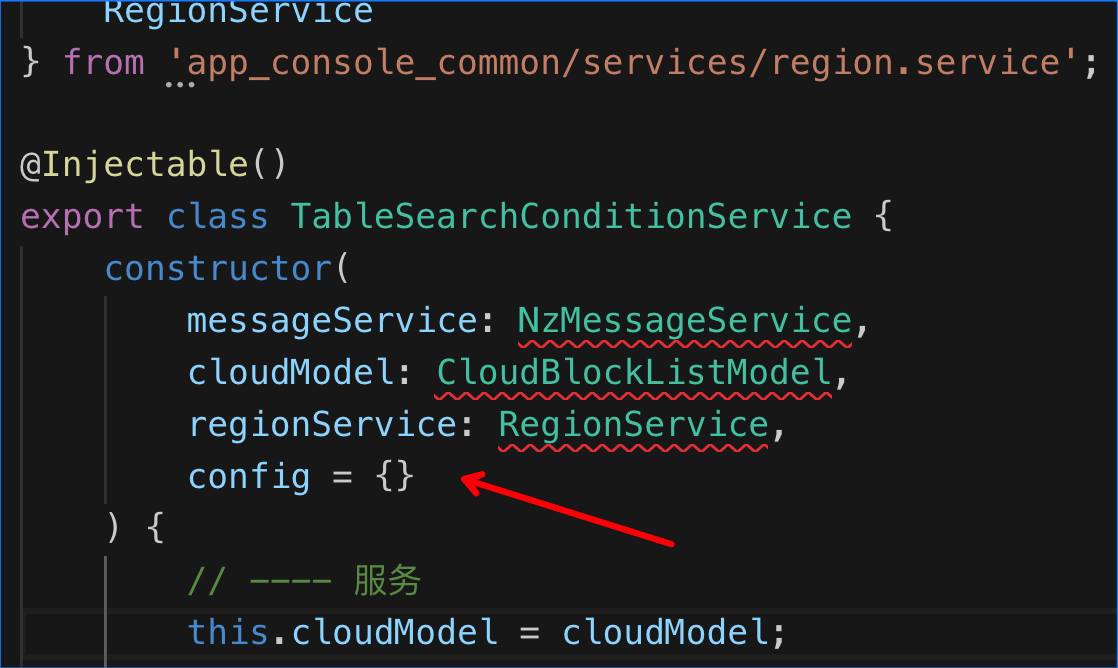
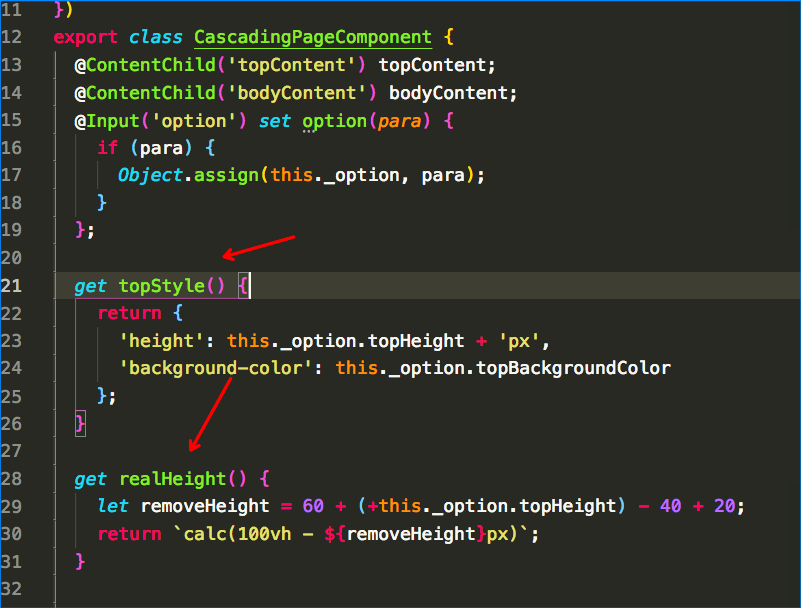
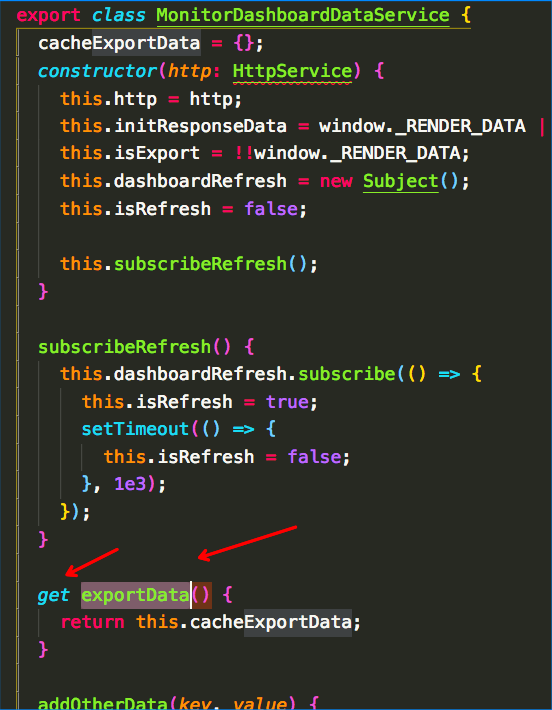
#### get放到constructor上边去。 可以通过bind绑定this.

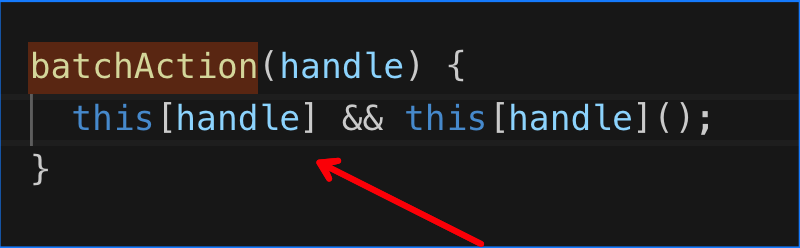
#### 调用方法的时候也可以尝试这么去写代码。

####
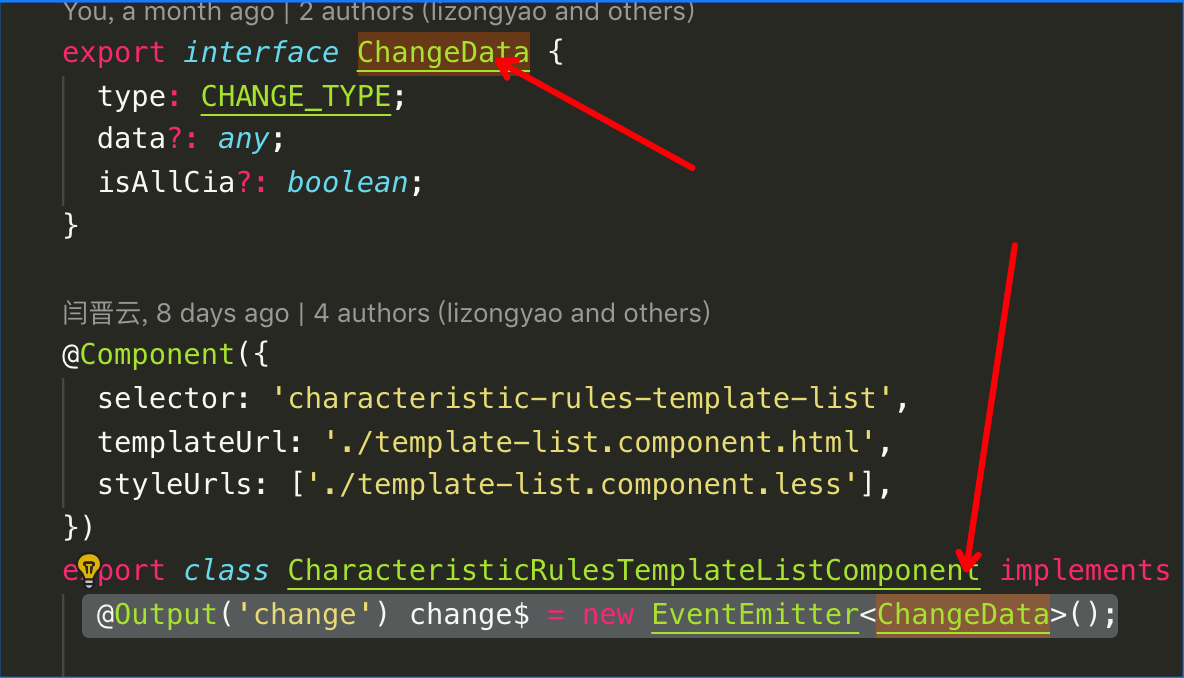
Angular2 EventEmitter
https://www.cnblogs.com/Ceri/p/7686372.html
### 管道用一个服务的形式引进来。
#### 这么写就会报错。
####

#### 这个http.service.js写的有意思。值得一看。
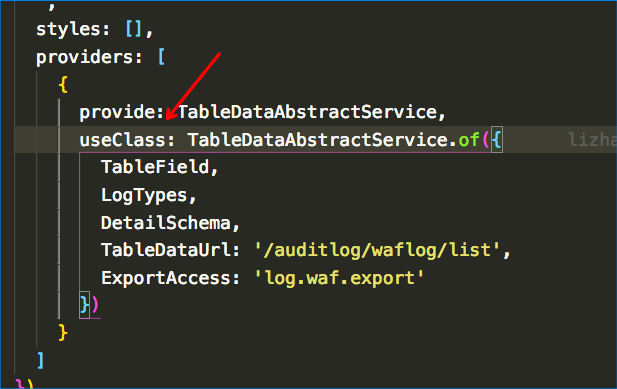
##### useClass
https://www.cnblogs.com/yw0219/p/7745612.html
推介内容 https://segmentfault.com/a/1190000009632566
https://blog.csdn.net/qq_30101131/article/details/80878055
###

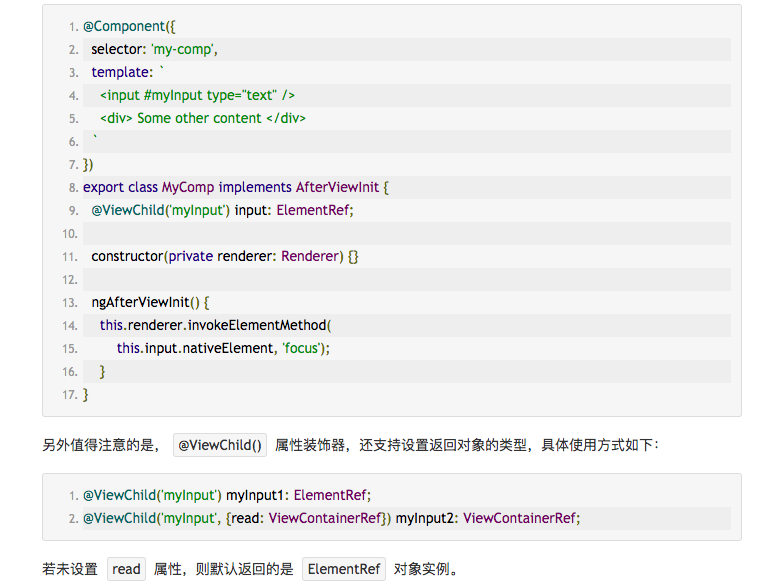
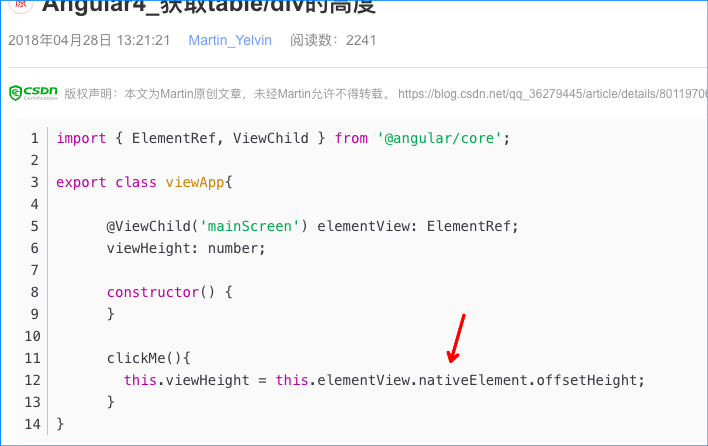
#### ViewChild 两种用法。
####
angular的指令也能传值么。
hrefcheck [hrefCheckOption]="{message:'还未上传用户手册',value:vm.base.manualName}"
#### 指令前加一个*
#### angular中的ngOnChanges 如果是{name:aaa}
如果只是二级的name改变了也是会触发的。

☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
#### 服务注入我们就不要去思考,providedIn: 'root', 就在需要注入的模块注入把。
这个providerIn参数,是6才引入的。。
https://blog.csdn.net/u013506207/article/details/80414471
https://www.cnblogs.com/Answer1215/p/9551849.html
学习资料:
中文官网 https://angular.cn/guide/quickstart
angular4 教程 w3cschool
https://www.w3cschool.cn/angular/angular-ld3h24nk.html
https://www.kaifaxueyuan.com/frontend/angular-4/angular4-event-binding.html
事件机制。
https://blog.csdn.net/weixin_40766882/article/details/87102030
### angular 的vscode的编辑工具。
##### 别人的学习笔记
这个是angular1的。
https://www.cnblogs.com/lishuxue/p/6018909.html
这个是angular2
https://juejin.im/post/5860eebe1b69e6006ce1395c
这个人的博客有时间都看看。
https://www.cnblogs.com/mttcug/default.html?page=4
AngularJS7那些不得不说的事故 https://www.cnblogs.com/andrewwang/p/10118578.html
Angular中Constructor 和 ngOnInit 的本质区别
https://www.jianshu.com/p/d51e9f6dab2d
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
各种框架对比链接
https://blog.csdn.net/qq_34645412/article/details/77104118
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
angular js 与 angular
https://blog.csdn.net/homer168/article/details/79352287?from=timeline&isappinstalled=0
(1) 我们常说的 Angular 1 是指 AngularJS; 从Angular 2 开始已经改名了。不再带有JS,只是单纯的 Angular;
(2)还有一个不可思议的版本变化: 从 Angular 2 直接跳跃到了 Angular 4 , 没有angular3的。
(3) Angular 1 是一个典型的 MVC 架构 (Model - View - Controller )
(4) 相比于 Angular 1 的MVC 架构, Angular 2 是一个典型的基于组件(component) 架构。
##### 为何匆忙推出 Angular 2 ?
照理说,Angular 1. x 版本已经足够强大,为什么还匆匆忙忙推出 Angular 2 呢?这是迫于 mobile apps 的需要。按照惯性的思维: Angular 2 应该是 Angular 1.x 的升级版本,其实不然, Angular 2 与 Angular 1.x 完全不同, 最基本的语法都不一样。 Angular 1.x 是 基于 JavaScript的框架,而Angular 2 是基于 TypeScript的框架。
##### Angular 2 有什么好?
相比 Angular 1.x, Angular 2 的体积更小,为什么这么做,说白了,一个字——快; 如果仅仅用于PC 端的WEB开发, Angular 1.x足以应对; 如果是用于 mobile app ,在用户体验方面,略显捉襟见肘!
##### Angular 4 有什么好?
Angular 4 是 Angular 2 的升级版本, 也就是说,从 Angular 2之后,它们的版本一脉相承,是升级版本,而不是推到重来的版本。 Angular 4 比 Angular 2 更快。
所以说, 从 Angular 1.x 到 Angular 2 ,再发展到 Angular 4, 其路线就是为了更快一些。
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
rxjs
重点推介这一篇。https://juejin.im/post/597fe587518825563e037bd3
与promise的区别和联系。 Promise本质上也是一个Observable,能使用fromPromise把Promise转成Observable 但是Promise .then()只能返回一个值,Observable可以返回多个值 Promise要么resolve要么reject,并且只响应一次。而Observable可以响应多次 Promise不能取消,Observable可以调用unsubscribe()取消订阅
解决的问题
- 同步和异步的统一
- 可组合的数据变更过程
- 数据和视图的精确绑定
- 条件变更之后的自动重新计算
https://juejin.im/post/5b46f08de51d45199358838a
https://github.com/xufei/blog/issues/38
https://segmentfault.com/a/1190000012252368#articleHeader11
https://www.jianshu.com/p/0ccfb99f6713
rxjs中文网。
https://cn.rx.js.org/class/es6/Observable.js~Observable.html
#### 组件中都没有对应的方法,但是不会报错,只有在事件发生的时候,用到这个方法了才报错。

☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
#### 父给子传值类似 slot的概念。
https://blog.csdn.net/zgrbsbf/article/details/81145190
需要记住的代码
#### input事件的绑定
<input #searchBox id="search-box" (input)="search(searchBox.value)" />
#### pipe catchError
getHeroes (): Observable<Hero[]> {
return this.http.get<Hero[]>(this.heroesUrl) .pipe(
catchError(this.handleError<Hero[]>('getHeroes', [])) );
}
#### tap
getHero(id: number): Observable<Hero> { const url = `${this.heroesUrl}/${id}`; return this.http.get<Hero>(url).pipe( tap(_ => this.log(`fetched hero id=${id}`)), catchError(this.handleError<Hero>(`getHero id=${id}`)) ); }
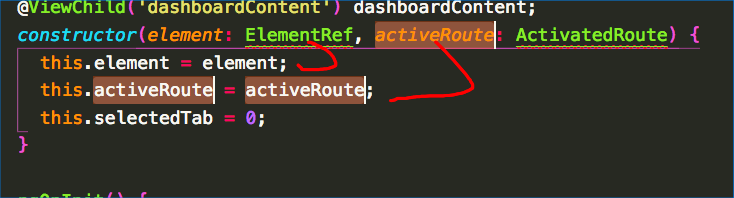
#### this.route

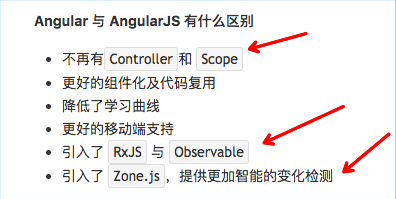
##### anguarl和angularjs区别。

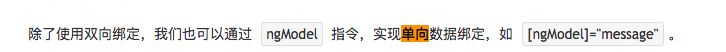
##### ([ngModel]) [ngModel]

##### 常用指令。

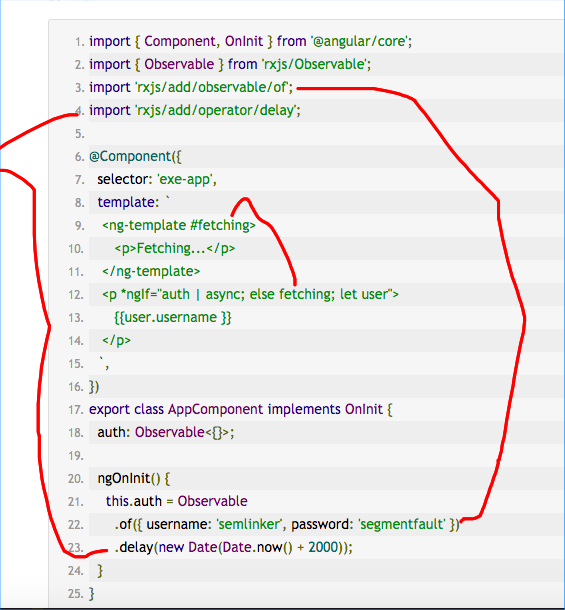
##### | async

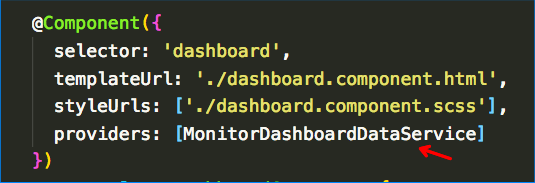
###### @Component

##### HeroService的两种注入方式。


##### 这个useClass就是换一个别名,真正使用的service用来做测试之类的。
providers: [{
provide: HeroService, useClass: MockHeroService
}],
##### 看不懂

###### angular的状态管理。
https://www.itcodemonkey.com/article/9929.html
https://juejin.im/post/5c617c576fb9a049e93d33a4
这个文章的作者太厉害了,重点推荐。
https://juejin.im/post/5a6d812851882573432d693e
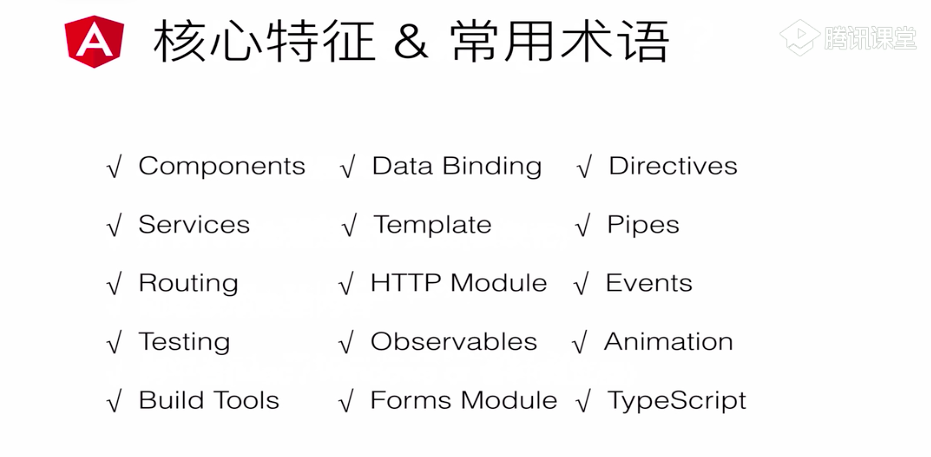
###### angular核心和常用术语

#### 掘金
angular组件间通信。
https://juejin.im/post/5bff3d906fb9a049cb1874a7
#### ngrx
http://www.ngui.cc/news/show-1967.html
#### 如果在.ts文件中,这些如果没有标识的话,就会报错。

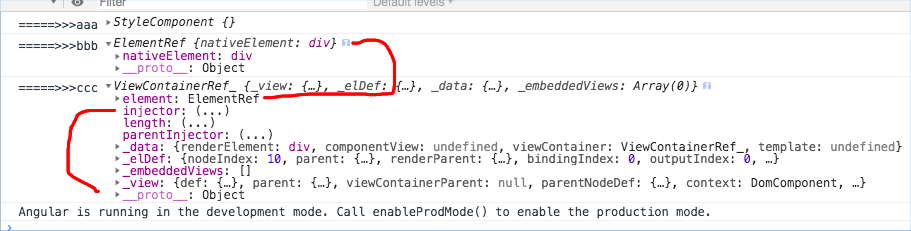
####
@ViewChild('bbb') bbb:ElementRef;
@ViewChild('ccc', {read: ViewContainerRef}) ccc:ViewContainerRef;

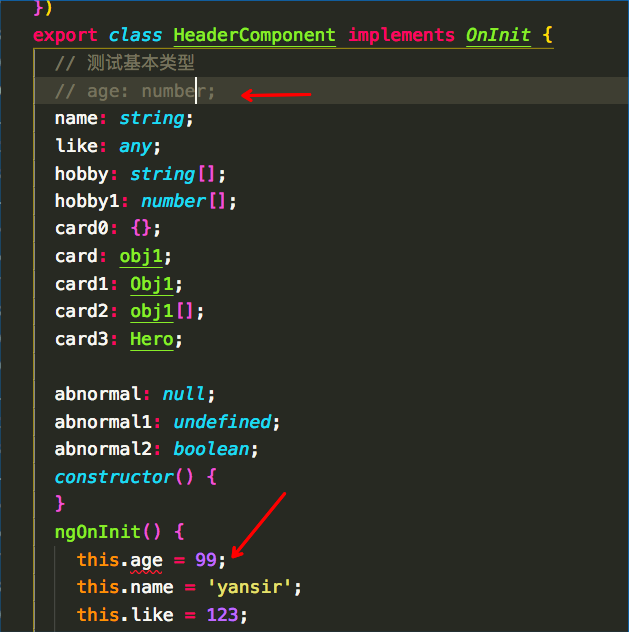
### ts文件里只要不定义就会报错。

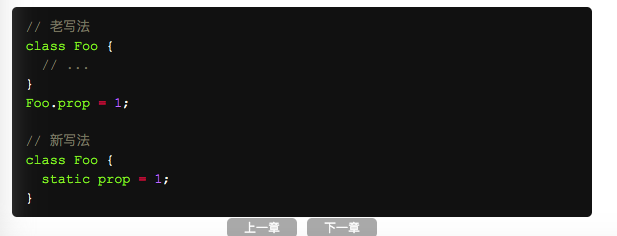
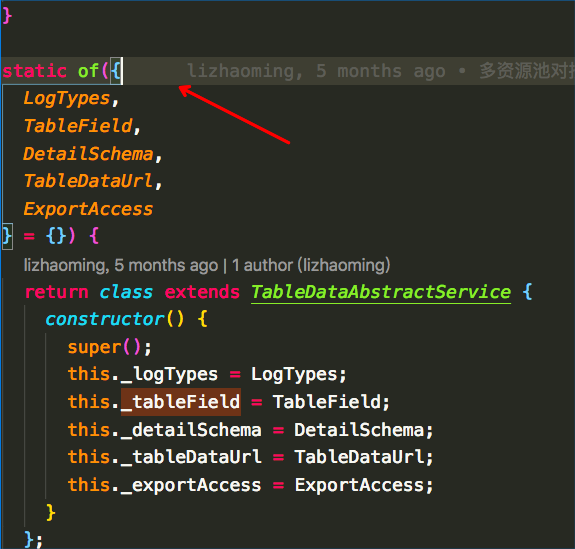
#### 看看ts上面这种类的写法,第一感觉是为什么会把变量生命提出来呀,这不是成了类的静态变量了么,吓的我赶快去看看阮一峰的es6的静态属性。

#### 一定要赋值。

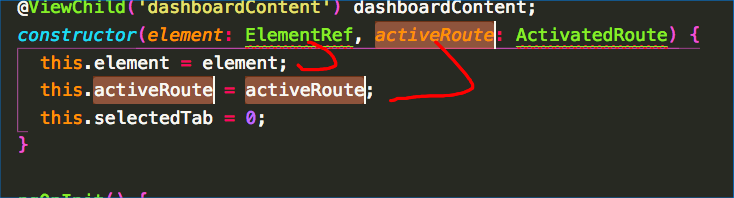
####

###
this.activeRoute.queryParams.value.tab this.element.nativeElement.parentNode
###

### 一个类外边命名的变量。能不能所有的调用的地方共享。
###
ViewChild和ViewChildren

#### ng-container ng-content ng-template
https://www.imooc.com/article/details/id/24837


#### .
Angular 2 ContentChild & ContentChildren
https://segmentfault.com/a/1190000008707828
#### 这个必看和重点推介
angular5 @viewChild @ContentChild ElementRef renderer2

####
angular 子父页面传值以及调用方法
Angular6中使用eventEmit在组件间通信后数据绑定无法实时更新的问题
https://www.jianshu.com/p/3aff76d13fb5
#### ngClass
https://blog.csdn.net/u013589443/article/details/72866603
#### angular 动画
https://github.com/search?q=angular%E5%8A%A8%E7%94%BB
https://www.cnblogs.com/flxy-1028/p/8012919.html
https://www.cnblogs.com/stooges/p/7007686.html
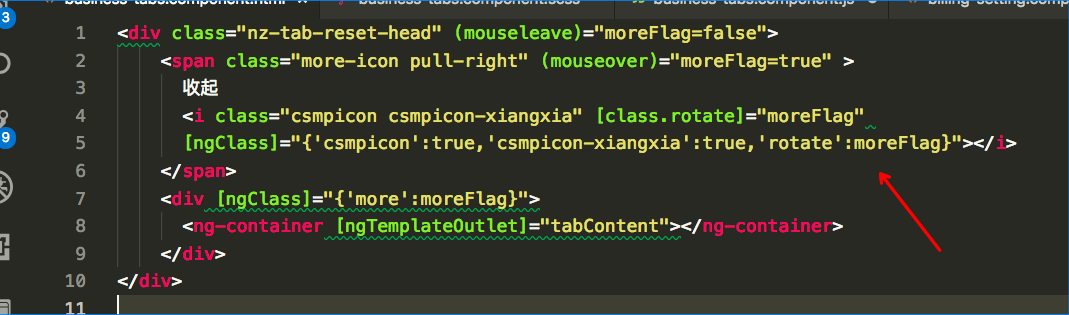
#### 父想直接调用子的方法渲染数据了,发现子组件没有渲染。找不到类似的v-show这种,所以暂时用height=0解决。[hidden在4以后就不用了]
#### 有没有那种类似的keep-alive那种属性。
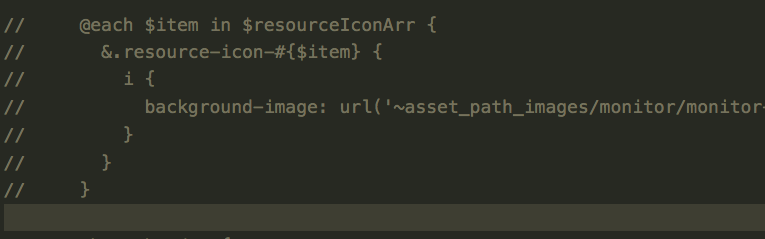
#### less里边用数组。

##### angular的render2是干什么用的。
https://www.jianshu.com/p/2c4fc5760eaf
#### angular的 click.stop
https://www.cnblogs.com/xuepei/p/7792556.html
#### angular的数据驱动。
https://www.jianshu.com/p/e71b0b95eaa0
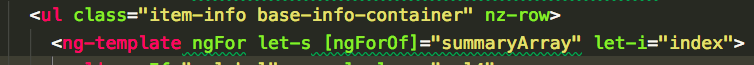
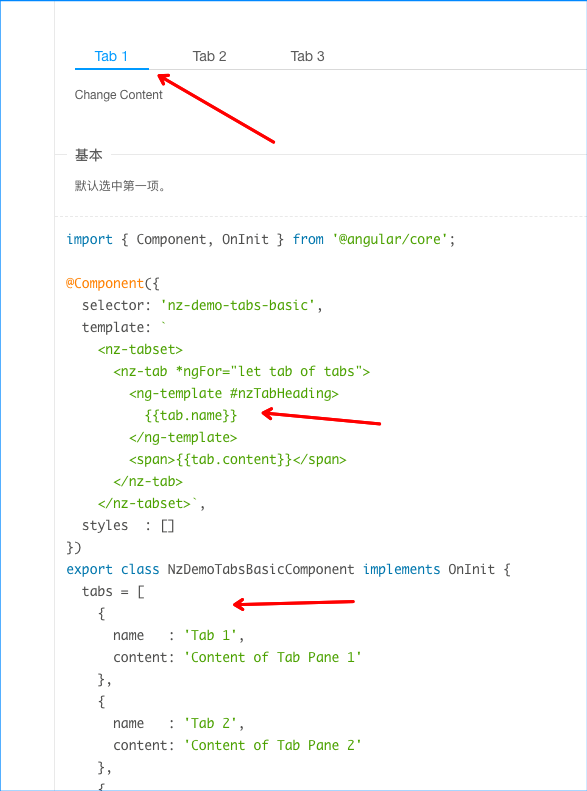
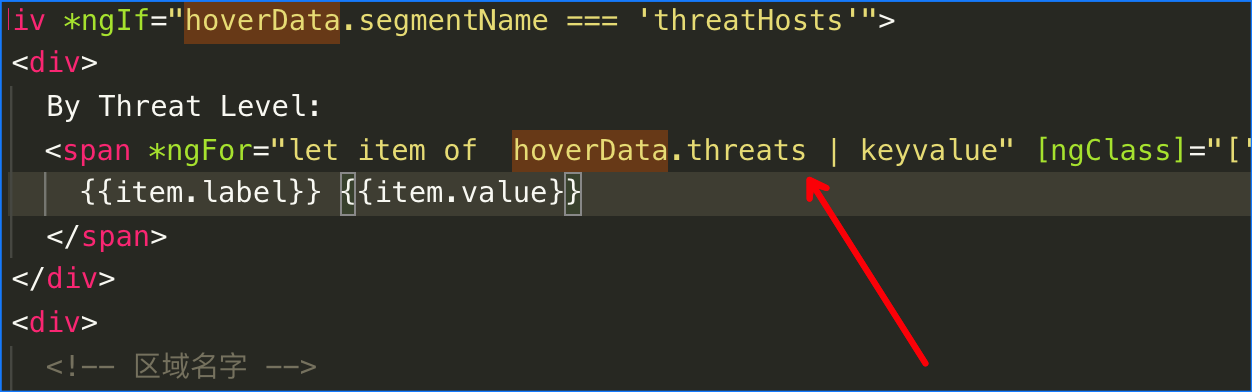
#### *ngFor还可以这么写。

#### 如果单个数据流的值重新赋值,简单属性和object属性都会触发ngChange么。
#### Subject的乱用。如果一个属性需要监听的话,那么。

####angular对一些Html不进行编译。
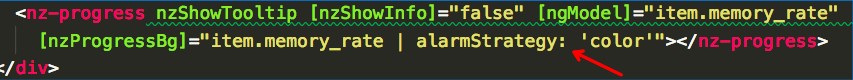
#### 管道还能这样子用。

#### cacl计算出来的高度会有自动超出隐藏的效果。
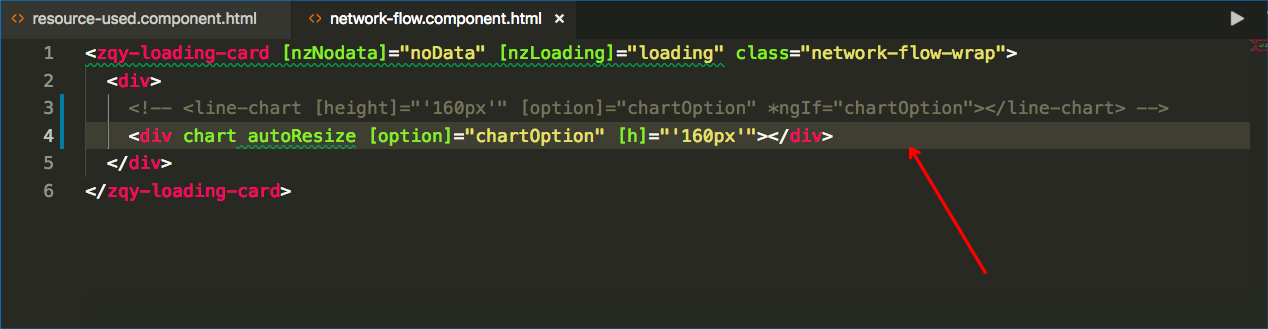
#### 记住这种写法。



#### 有时间对比一下上边的高度为什么没有起来。

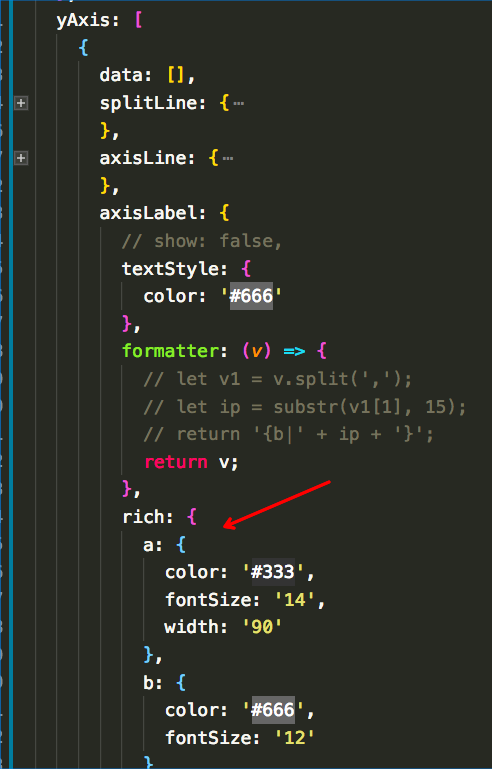
## echarts有时间了解一下。

#### 错误集锦。
Angular4.0 项目报错:Unexpected value xxxComponent' declared by the module 'xxxxModule'. Please add a @Pipe...
https://www.cnblogs.com/Kailey/p/8310857.html
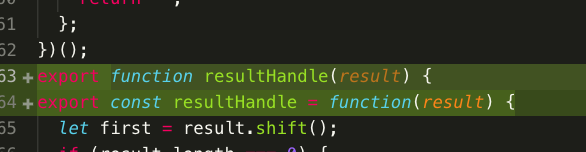
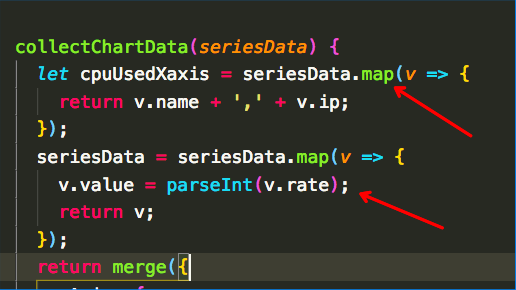
#### angular中还可以这样去写代码。

##### augular好强大

##### angular还是es6的做法。

##### angular的语法约定。

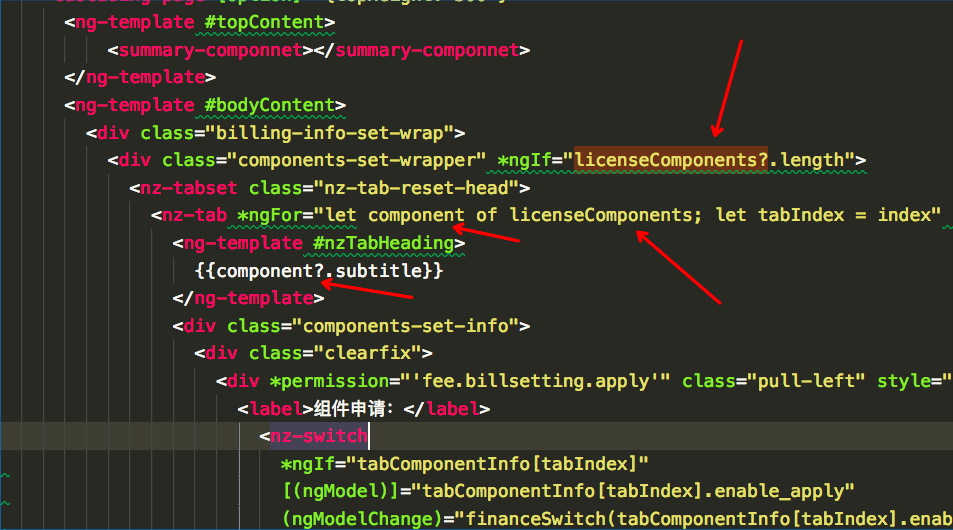
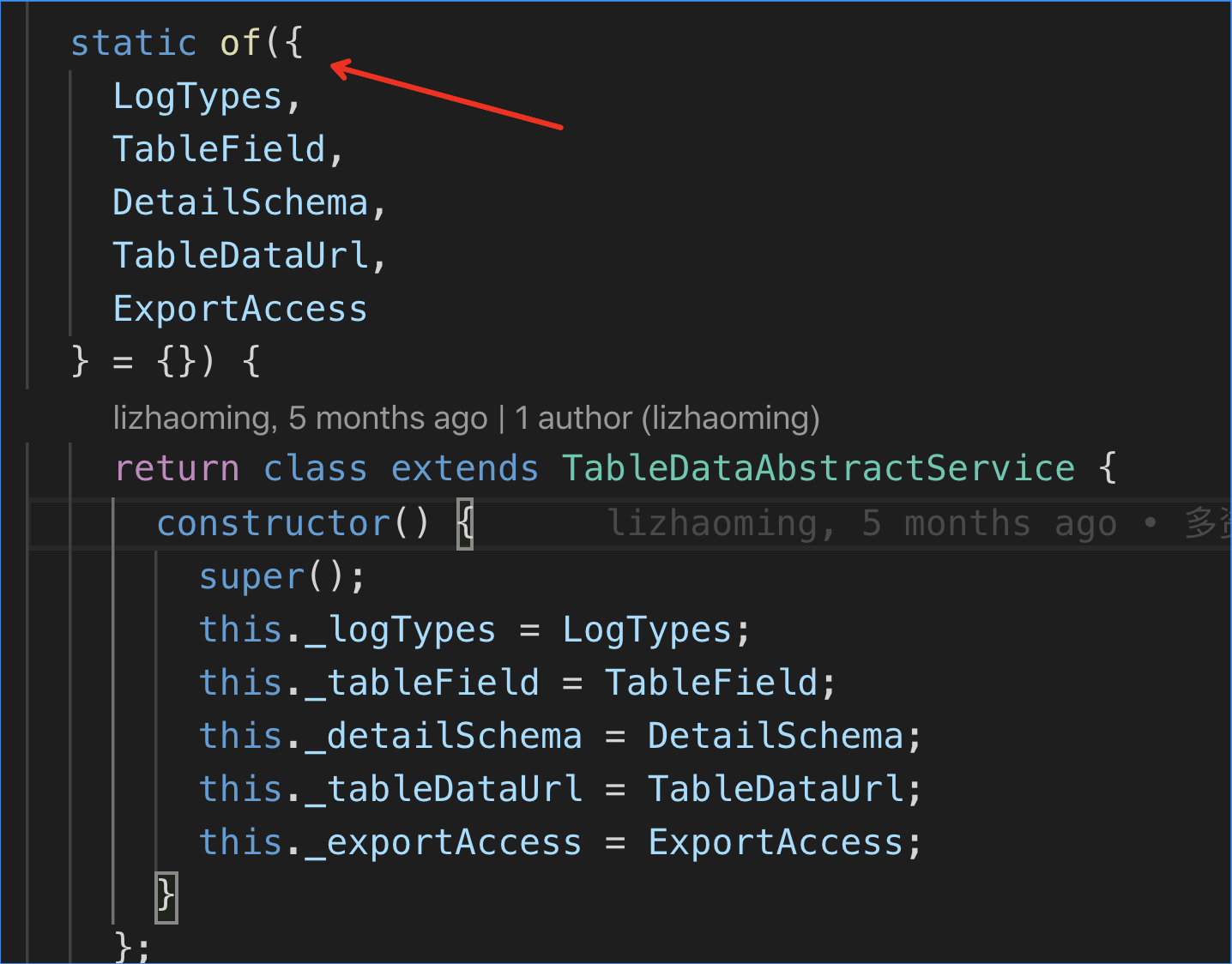
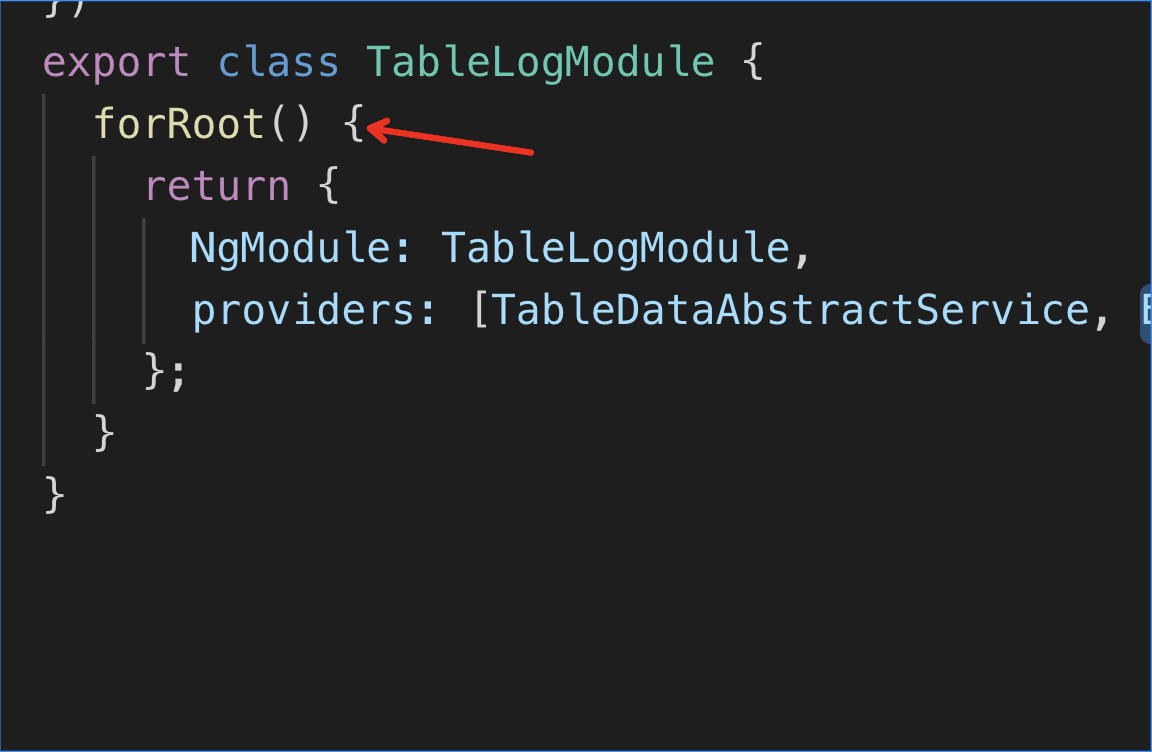
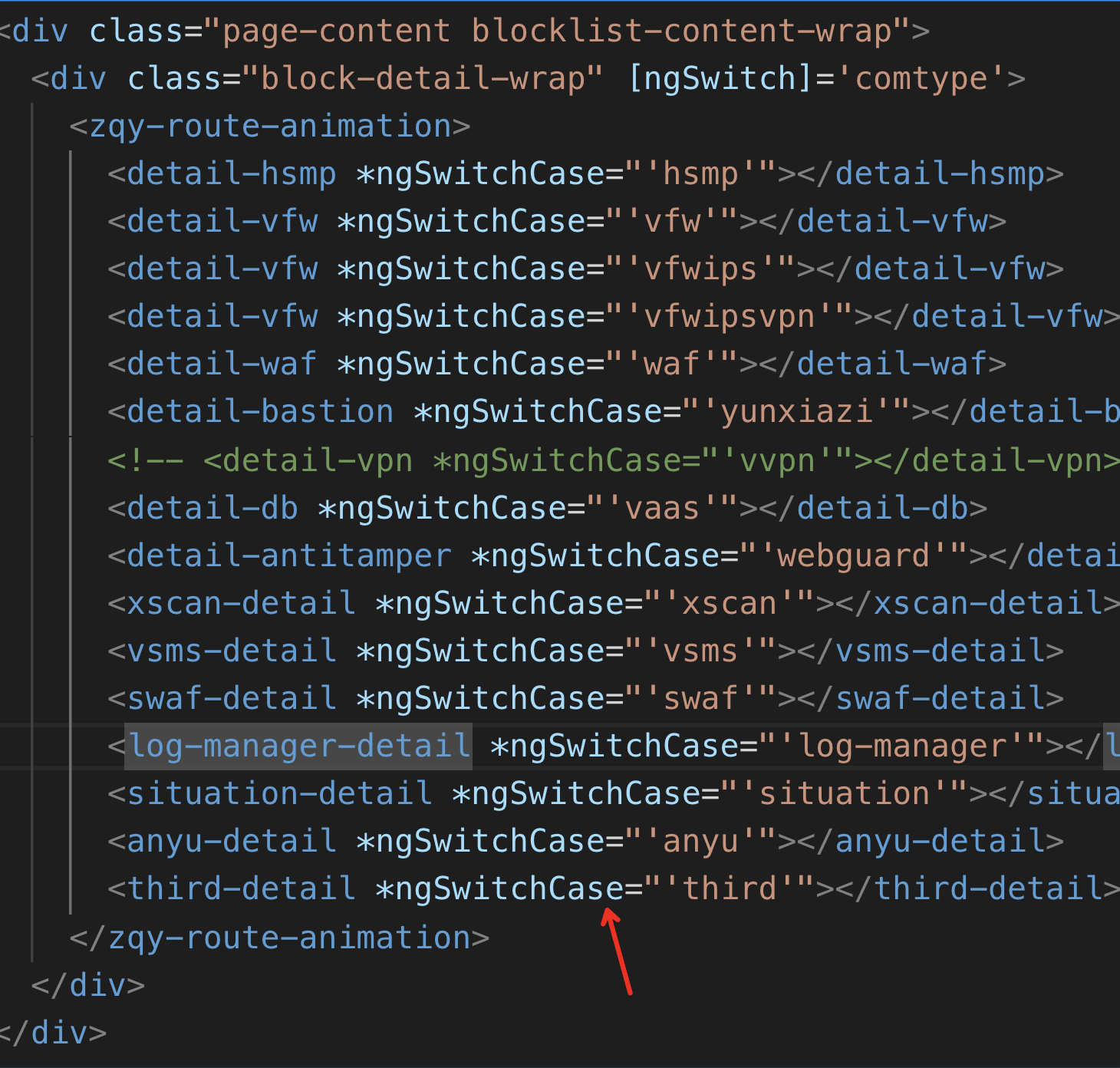
##### 业务组件模块的替换。

###
### 老是不好用。

##### angular的?机制。
#### 工作中需要优化的地方。
为什么不把设计图直接放服务器呢,都已经是Html格式了。还要压缩给开发。
####
#### angular的函数和样式指令。
#### sass的函数。
#### angular的 Renderer2
https://blog.csdn.net/qq_28004379/article/details/80801378
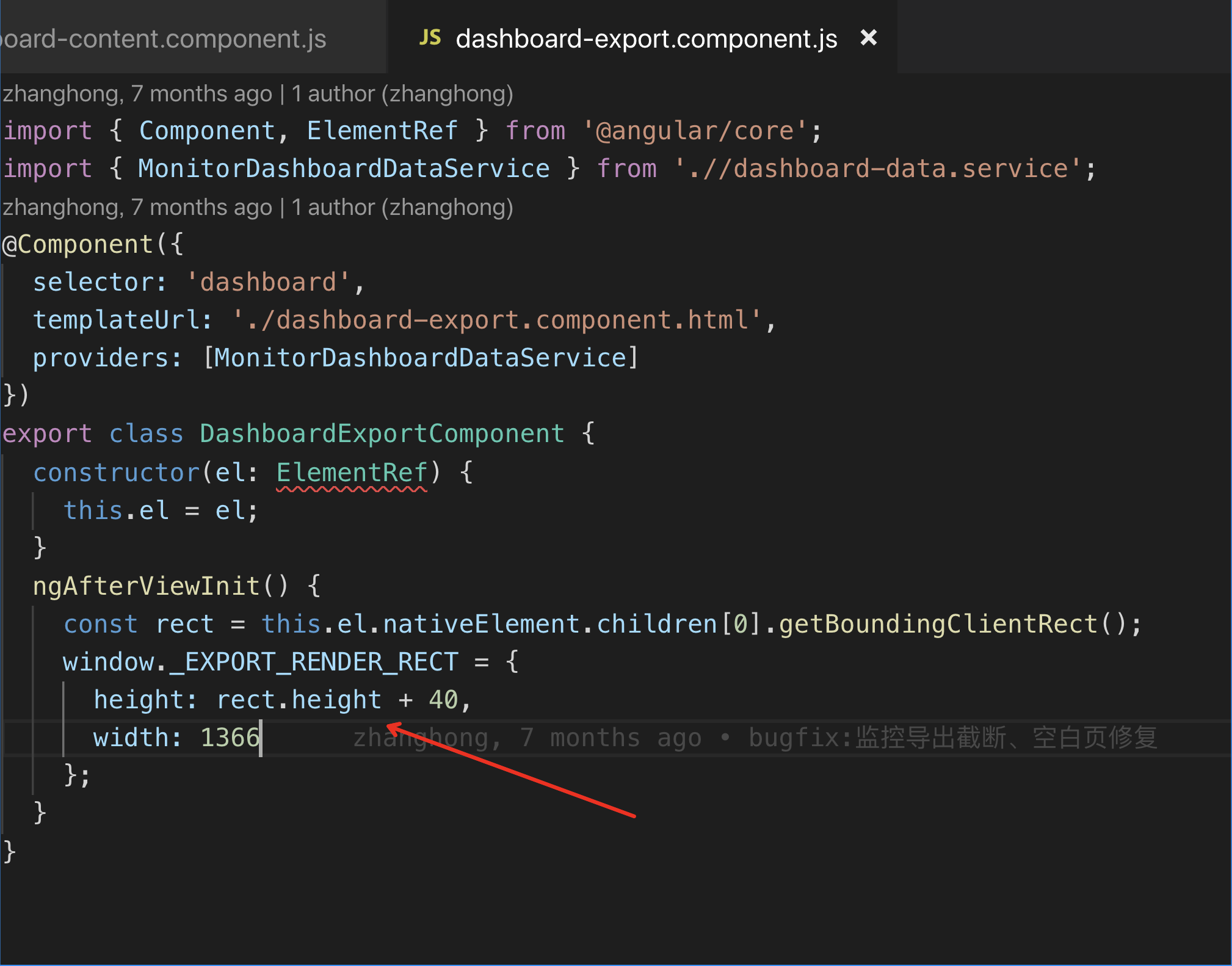
#### 获取dom的size然后进行处理。
https://blog.csdn.net/gaomingyangc/article/details/79564731
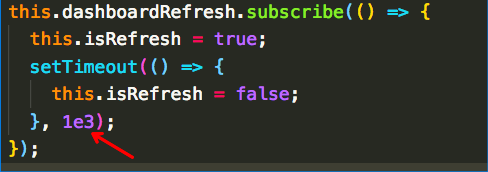
#### 加不加有什么区别。

#### 1E3

### angular的服务和数据流
angualr的服务有全局和局部的。
某一个服务都是依赖注入。都是一个对象。
### 的angular的模块的理解。
#### 为什么webpack引入的是单例对象。
import Vue from 'vue'
而不是新的呢。from引入的是同一个指针么。
####
https://segmentfault.com/a/1190000013579354
#### 还在用 Redux,要不要试试 GraphQL & Apollo?
https://segmentfault.com/a/1190000013579354
GraphQL:你需要知道的一切
https://juejin.im/post/5ad353986fb9a028c14ae909
#### 如何理解restful api
https://www.runoob.com/w3cnote/restful-architecture.html
######
[style.paddingLeft.px]="padding"
#### 有时间了解下

### 获取dom高度然后修改

###

### 有时间看看这个

#### construstoer和注册进来 属性哪个先执行。
##### 有时间看看 logModule="waf"

#### useClass为了调用这个方法么。

#####

#####

### 有事件研究下这个 ngzone

#####

#### angualar的懒加载怎么去做。
### 服务的注入方式,通过模块的providers。比如组建的message服务通过依赖注入construct.
##### 这里不注入就不能用么。

#### 这个不清楚。

#### 会合并http请求,某个时间点内,如果相同参数的的http请求会被合并。
#### 想起了rxjs的of操作符。

####
###
#####

#####
angular下的dom操作。

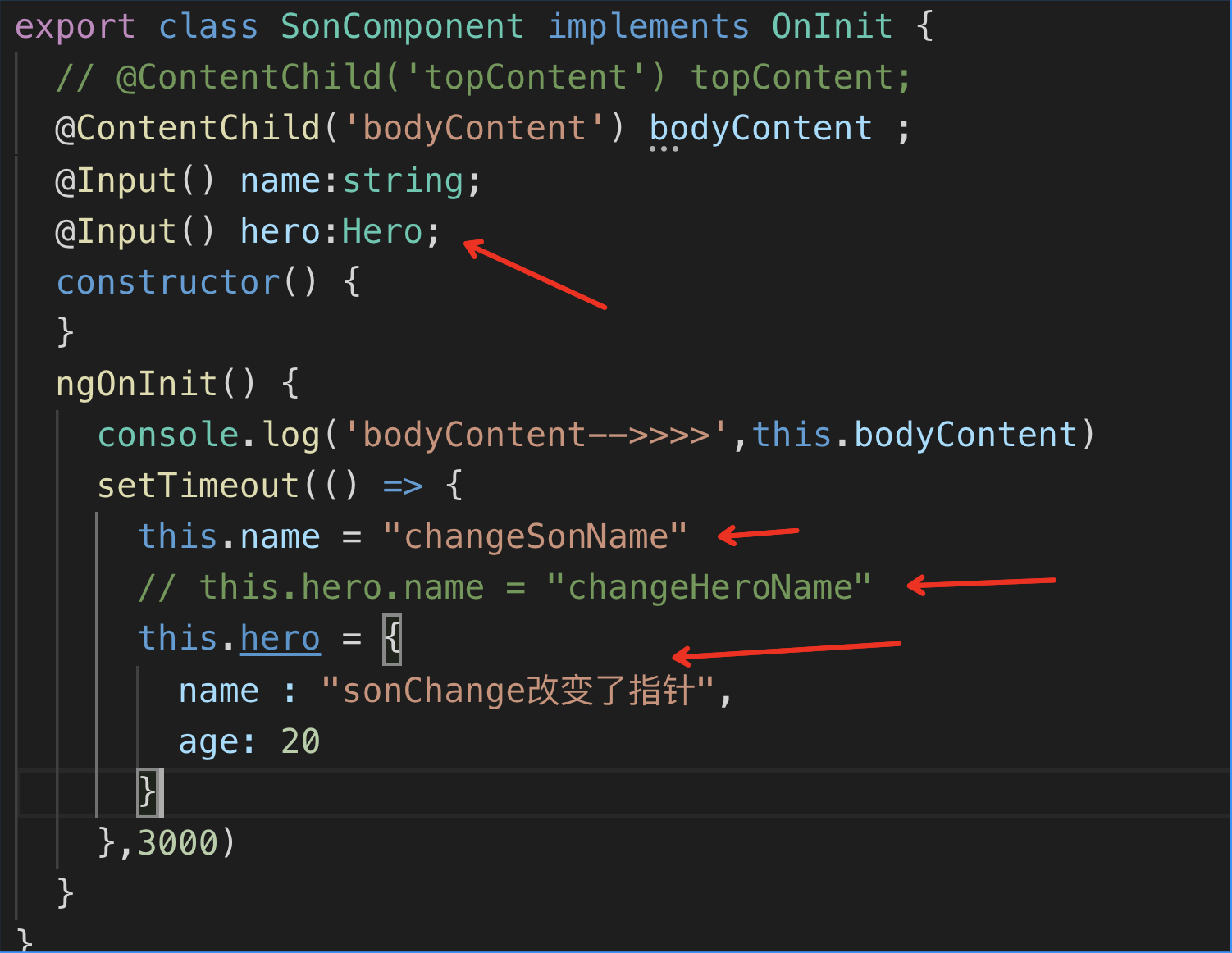
#### angular中的父子传值
如果子接受到的是一个基本类型,那么改变这个基本类型的话,父不会有改变。如果子接受的指针类型。那么如果只是改变这个指针指向的某一个变量的话,那么父也会改变但是如果指针被覆盖的话,父不会有什么改变。

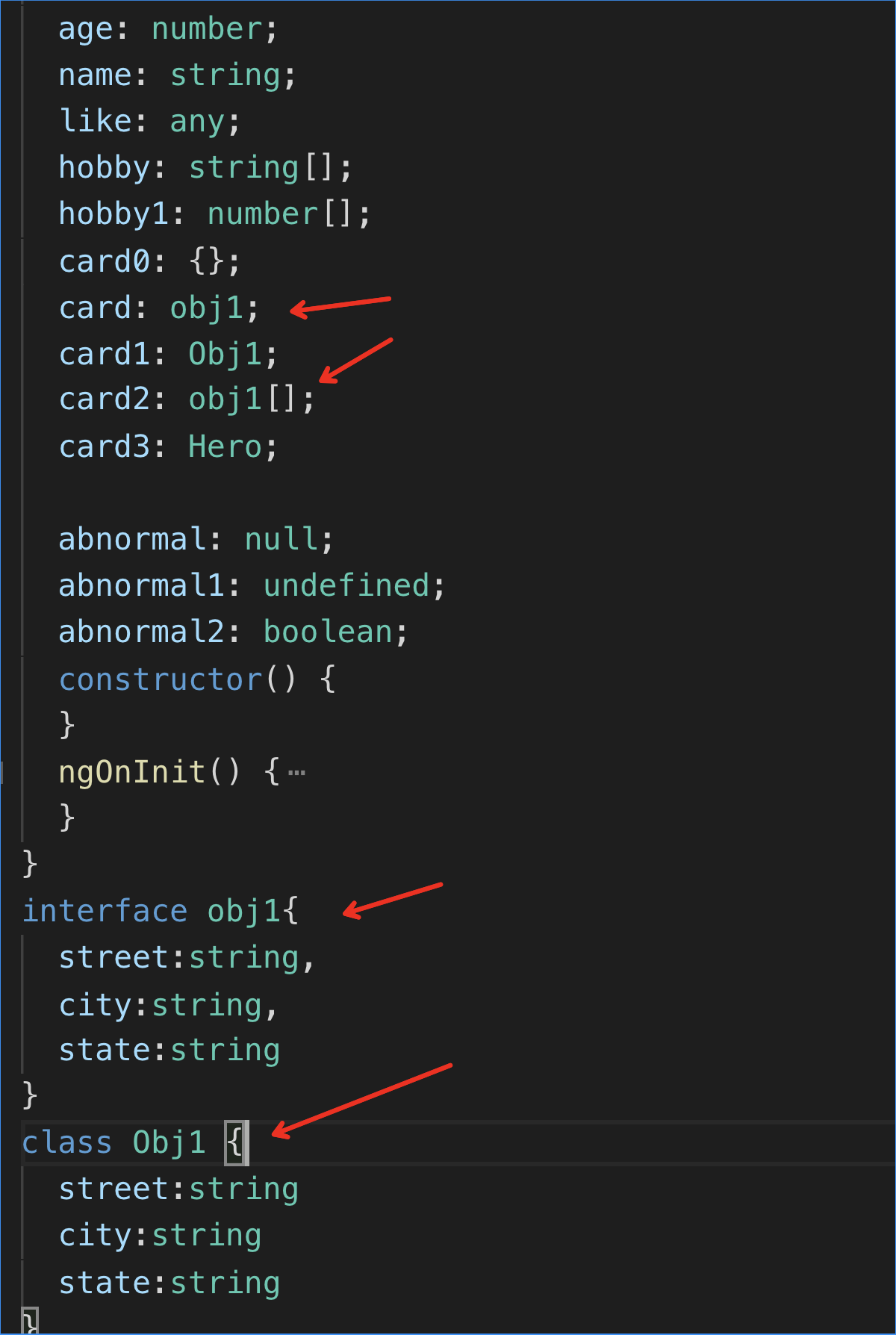
##### 不论是类定义还是接口定义数据model都是可以的。

#### angular中的表达式中的上下文。
#### 如何理解angular的单向数据流。
指的是组件之间的数据流还是,组件和dom之间的数据流。

src/app/app.component.html (template input variable) content_copy <ul> <li *ngFor="let customer of customers">{{customer.name}}</li> </ul> src/app/app.component.html (template reference variable) content_copy <input #customerInput>{{customerInput.value}}</label> 表达式中的上下文变量是由模板变量、指令的上下文变量(如果有)和组件的成员叠加而成的。 如果你要引用的变量名存在于一个以上的命名空间中,那么,模板变量是最优先的,其次是指令的上下文变量,最后是组件的成员。 上一个例子中就体现了这种命名冲突。组件具有一个名叫 customer 的属性,而 *ngFor 声明了一个也叫 customer 的模板变量。 在 {{customer.name}} 表达式中的 customer 实际引用的是模板变量,而不是组件的属性。 模板表达式不能引用全局命名空间中的任何东西,比如 window 或 document。它们也不能调用 console.log 或 Math.max。 它们只能引用表达式上下文中的成员。
### angular的70条指令。

####

### 监控hash路由。
this.routersEventReset = this.router.events
// .filter((event) => event instanceof NavigationStart)
.subscribe((event: NavigationStart) => {
this.greenWhiteFlagChange()
});
}
greenWhiteFlagChange() {
// 如果layoutStyleConfig中含有路由的话那么添加这个容器
let hash = location.hash.replace(/\?(.*)$/,'').replace('#','')
if(layoutStyleConfig.greenWhite.indexOf(hash) > -1) {
this.greenWhiteFlag = true;
}else{
this.greenWhiteFlag = false;
}
}
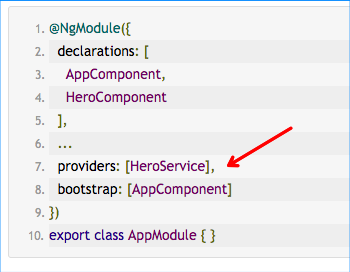
#### angualar在路由中注册的组件,必须在module中declarations

#####

#####







 浙公网安备 33010602011771号
浙公网安备 33010602011771号