vs code设置中文编辑界面
vscode默认的语言是英文,这给使用者带来了一定的挑战,现在小编就来告诉你如何将vscode设置成中文。
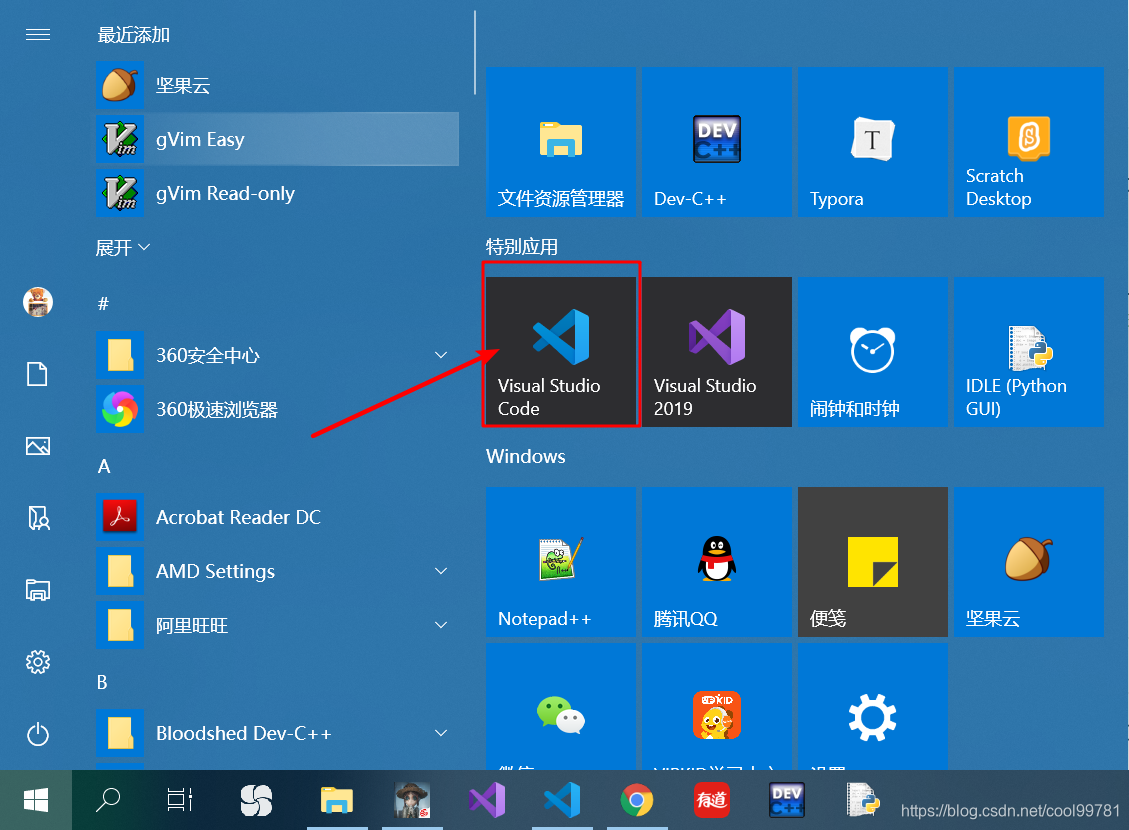
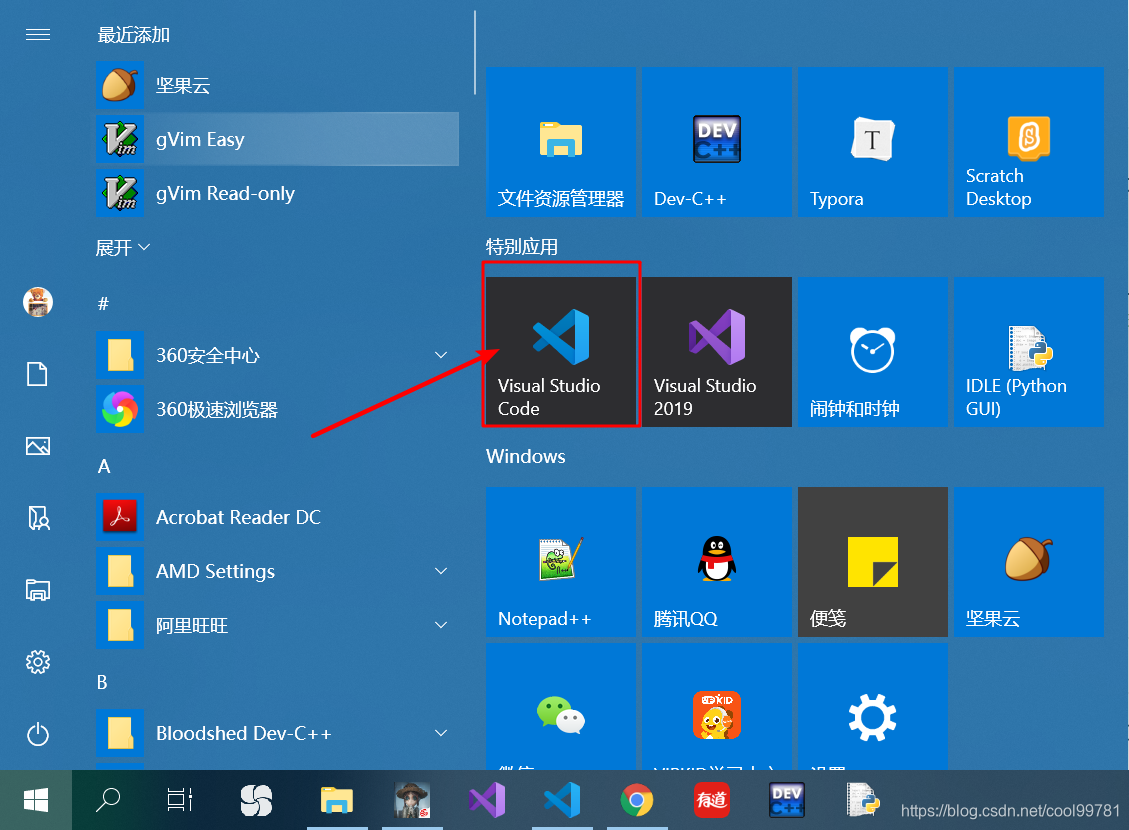
1.打开“vscode”。

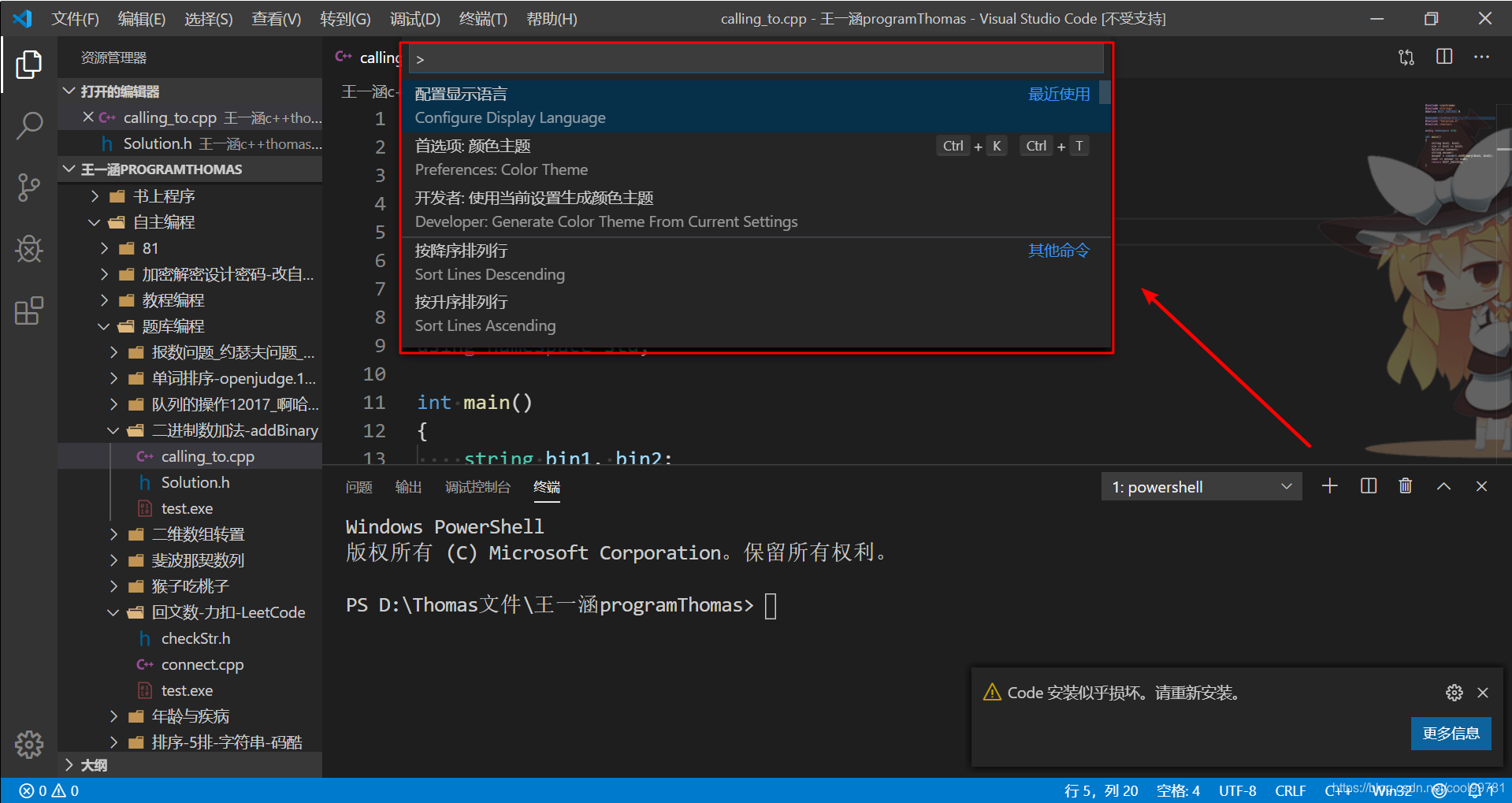
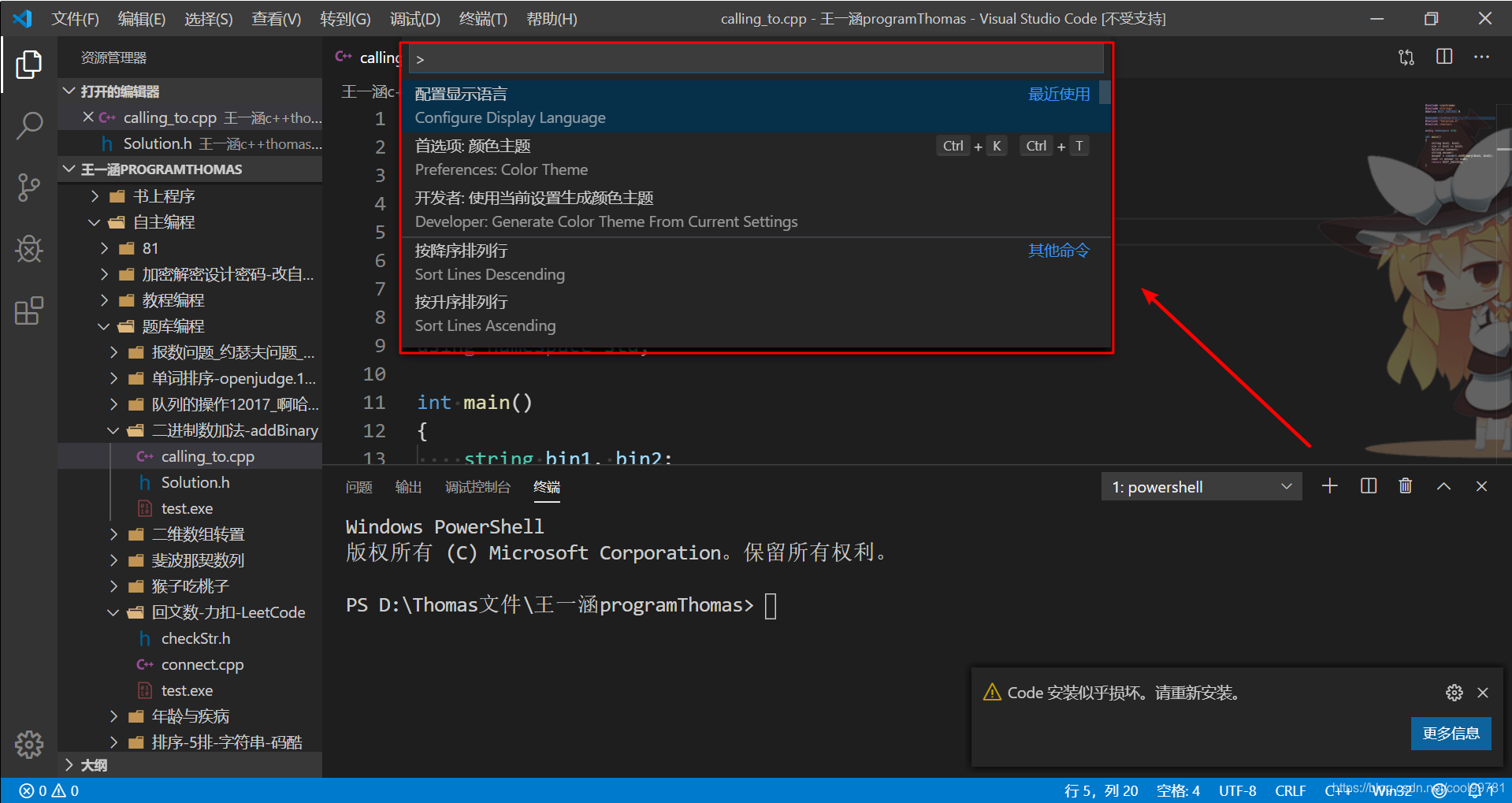
2.按快捷键“Ctrl+Shift+P”。在“vscode”顶部会出现一个搜索框。

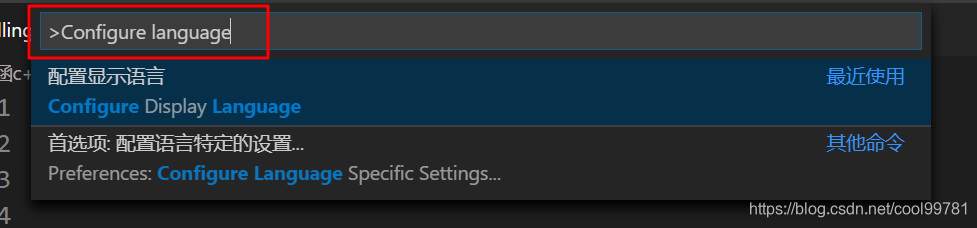
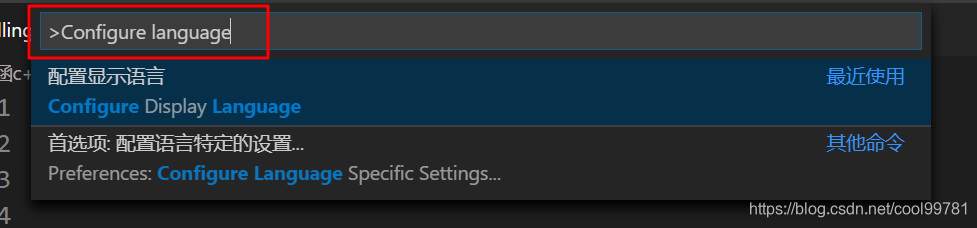
3.输入“configure language”,然后回车。
“vscode”里面就会打开一个语言配置文件。
将“en-us”修改成“zh-cn”。按“Ctrl+S”保存设置。

4.重启vscode,就会显示中文啦。
vscode默认的语言是英文,这给使用者带来了一定的挑战,现在小编就来告诉你如何将vscode设置成中文。
1.打开“vscode”。

2.按快捷键“Ctrl+Shift+P”。在“vscode”顶部会出现一个搜索框。

3.输入“configure language”,然后回车。
“vscode”里面就会打开一个语言配置文件。
将“en-us”修改成“zh-cn”。按“Ctrl+S”保存设置。

4.重启vscode,就会显示中文啦。
