推荐一些新手可以做的JavaScript实例!
前言
上次看了《Python10行以内代码能有什么高端操作》这一篇博文,受到了启发,里面有很多简单但是有趣的Python操作。大家有兴趣可以看看。
本人学习JavaScript已经两个月了,由于有C++的基础,学起来很快,所以推荐一些新手可以做的练手项目。
☁️Github地址:https://github.com/Github-Programer/Web-Notes/tree/master/项目/Js练手项目
有问题可以Issues😄
要是觉得这个不错,就⭐️一下😸
首先,小知识
怎么在HTML里引入CSS文件?
<link href="style.css" type="text/css" rel="stylesheet" />
css名称想改就改
1、做一个进度条

这个怎么实现?
https://github.com/Github-Programer/Web-Notes/tree/master/项目/Js练手项目/1、进度条
HTML代码:
<html>
<head>
<style>
#myProgress {
width: 100%;
background-color: #ddd;
}
#myBar {
width: 10%;
height: 30px;
background-color: #4CAF50;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
<h1>JavaScript 百分比进度条</h1>
<div id="myProgress">
<div id="myBar">10%</div>
</div>
<br>
<script src="js.js"></script>
<button onclick="move()">点我</button>
</body>
</html>
js代码:
function move() {
var elem = document.getElementById("myBar");
var width = 10;
var id = setInterval(frame, 10);
function frame() {
if (width >= 100) {
clearInterval(id);
} else {
width++;
elem.style.width = width + '%';
elem.innerHTML = width * 1 + '%';
}
}
}
2、做一个登录窗口和注册窗口

点击登录,会弹出登录窗口

2、1注册窗口
HTML:
<html>
<head>
<style type="text/css">
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/* Set a style for all buttons */
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
button:hover {
opacity: 0.8;
}
/* Extra styles for the cancel button */
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/* Center the image and position the close button */
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
position: relative;
}
img.avatar {
width: 40%;
border-radius: 50%;
}
.container {
padding: 16px;
}
span.psw {
float: right;
padding-top: 16px;
}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
padding-top: 60px;
}
/* Modal Content/Box */
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
}
/* The Close Button (x) */
.close {
position: absolute;
right: 25px;
top: 0;
color: #000;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: red;
cursor: pointer;
}
/* Add Zoom Animation */
.animate {
-webkit-animation: animatezoom 0.6s;
animation: animatezoom 0.6s
}
@-webkit-keyframes animatezoom {
from {-webkit-transform: scale(0)}
to {-webkit-transform: scale(1)}
}
@keyframes animatezoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
/* Change styles for span and cancel button on extra small screens */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
</style>
</head>
<body>
<script src="js.js">
</script>
<h2>登录表单</h2>
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">登录</button>
<div id="id01" class="modal">
<form class="modal-content animate" action="/action_page.php">
<div class="imgcontainer">
<span onclick="document.getElementById('id01').style.display='none'" class="close"
title="Close Modal">×</span>
<img src="https://static.runoob.com/images/mix/img_avatar.png" alt="Avatar" class="avatar">
</div>
<div class="container">
<label><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">登陆</button>
<input type="checkbox" checked="checked"> 记住我
</div>
<div class="container" style="background-color:#f1f1f1">
<button type="button" onclick="document.getElementById('id01').style.display='none'"
class="cancelbtn">Cancel</button>
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
</div>
</body>
</html>
JS:
// 获取模型
var modal = document.getElementById('id01');
// 鼠标点击模型外区域关闭登录框
window.onclick = function (event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
2、2登录窗口
几乎一样,去Github看看吧?☀️
3、下拉菜单效果
https://github.com/Github-Programer/Web-Notes/tree/master/项目/Js练手项目/3、下拉菜单效果

随便点击一个,带动画效果弹出,再次点击可以收回

HTML:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Arrowination</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="section">
<div class="title">
click here
</div>
<div class="body">
<h2>Just look at the arrow above</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
<br />
<br />
<span>Crafted by: <a href="http://linkedin.com/in/mrReiha">Reiha Hosseini</a></span>
</div>
</div>
<div class="section">
<div class="title">
click here
</div>
<div class="body">
<h2>Just look at the arrow above</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
<br />
<br />
<span>Crafted by: <a href="http://linkedin.com/in/mrReiha">Reiha Hosseini</a></span>
</div>
</div>
<div class="section">
<div class="title">
click here
</div>
<div class="body">
<h2>Just look at the arrow above</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
<br />
<br />
<span>Crafted by: <a href="http://linkedin.com/in/mrReiha">Reiha Hosseini</a></span>
</div>
</div>
<script src="js.js"></script>
</body>
</html>
CSS:
/**
* ---------------------------------------------
* Best result is on FireFox ( of course! :D )
* ---------------------------------------------
*/
@font-face {
font-family: 'Merriweather Sans';
font-style: italic;
font-weight: 800;
src: local('Merriweather Sans ExtraBold Italic'), local('MerriweatherSans-ExtraBldItalic'), url(http://fonts.gstatic.com/s/merriweathersans/v5/nAqt4hiqwq3tzCecpgPmVfrUSW10CwTuVx9PepRx9ls.woff2) format('woff2'), url(http://fonts.gstatic.com/s/merriweathersans/v5/nAqt4hiqwq3tzCecpgPmVW2xy75WLVt7UI7Cycabsy8.woff) format('woff');
}
@font-face {
font-family: "open";
font-style: normal;
font-weight: 300;
src: local("Open Sans Light"), local("OpenSans-Light"),
url(https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff ) format('woff');
}
*,
*:before,
*:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
a {
color: inherit;
text-decoration: none;
}
h1,
h2,
h3 {
margin: 0;
font-weight: normal;
}
html,
body {
padding: 0;
margin: 0;
background: #eee;
}
body {
padding-top: 80px;
}
.section {
width: 400px;
margin: 7px auto;
height: 69px;
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
overflow: hidden;
-webkit-transition: .35s;
transition: .35s;
}
.title {
padding: 20px;
padding-top: 24px;
background: #00C37E;
color: #fff;
cursor: pointer;
text-shadow: 0 1px 0 #666;
width: 100%;
text-transform: capitalize;
font-family: 'Merriweather Sans', sans-serif;
font-style: italic;
position: relative;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-select: none;
user-select: none;
z-index: 10;
}
.title:before,
.title:after {
content: "";
display: block;
position: absolute;
right: 20px;
top: 21px;
font-style: normal;
height: 21px;
line-height: 1;
overflow: hidden;
font-family: FontAwesome;
font-size: 20px;
background: #00C37E;
-webkit-transition: .35s;
transition: .35s;
}
.title:before {
z-index: 2;
}
.title:after {
top: 25px;
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-moz-transform: rotate(180deg);
transform: rotate(180deg);
}
.open .title:before {
height: 0;
}
.body {
font: 16px open, sans-serif;
background: #fff;
padding: 20px 20px 40px;
color: #777;
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
overflow: hidden;
-webkit-transition: .35s;
transition: .35s;
}
.body h2 {
color: #333;
font-size: 22px;
margin-bottom: 10px;
}
.body h2:before {
content: '▪';
padding-right: 7px;
color: #00C37E;
}
.body a {
color: #00C37E;
}
.body span {
font-size: 12px;
}
.section.open {
height: 288px;
}
.open .body {
-webkit-transform: none;
-ms-transform: none;
-moz-transform: none;
transform: none;
}
JS:
/**
* ---------------------------------------------
* Javscript is just for make elements clickable
* Effects are on the css only
* ---------------------------------------------
* @since 2015/06/10
* @author Reiha Hosseini ( @mrReiha )
*/
;
!(function (w, d) {
'use strict';
var titles = d.querySelectorAll('.title'),
i = 0,
len = titles.length;
for (; i < len; i++)
titles[i].onclick = function (e) {
for (var j = 0; j < len; j++)
if (this != titles[j])
titles[j].parentNode.className = titles[j].parentNode.className.replace(/ open/i, '');
var cn = this.parentNode.className;
this.parentNode.className = ~cn.search(/open/i) ? cn.replace(/ open/i, '') : cn + ' open';
};
})(this, document);
4、计算器
学了JS的朋友必须做的项目,O(∩_∩)O哈哈~
https://github.com/Github-Programer/Web-Notes/tree/master/项目/Js练手项目/4、计算器

点击按钮,按钮向下效果
屏幕效果

HTML:
<html>
<head>
<title>calculator</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<script src="js.js"></script>
<div class="center">
<h1>HTML CSS, JavaScript 计算器</h1>
<a href="https://github.com/guuibayer/simple-calculator" target="_blank"><i class="fa fa-github"></i></a>
<form name="calculator">
<input type="button" id="clear" class="btn other" value="C">
<input type="text" id="display">
<br>
<input type="button" class="btn number" value="7" onclick="get(this.value);">
<input type="button" class="btn number" value="8" onclick="get(this.value);">
<input type="button" class="btn number" value="9" onclick="get(this.value);">
<input type="button" class="btn operator" value="+" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="4" onclick="get(this.value);">
<input type="button" class="btn number" value="5" onclick="get(this.value);">
<input type="button" class="btn number" value="6" onclick="get(this.value);">
<input type="button" class="btn operator" value="*" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="1" onclick="get(this.value);">
<input type="button" class="btn number" value="2" onclick="get(this.value);">
<input type="button" class="btn number" value="3" onclick="get(this.value);">
<input type="button" class="btn operator" value="-" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="0" onclick="get(this.value);">
<input type="button" class="btn operator" value="." onclick="get(this.value);">
<input type="button" class="btn operator" value="/" onclick="get(this.value);">
<input type="button" class="btn other" value="=" onclick="calculates();">
</form>
</div>
</body>
</html>
CSS:
/* Basic Reset */
* {
border: none;
font-family: 'Open Sans', sans-serif;
margin: 0;
padding: 0;
}
body {}
.center {
background-color: #fff;
border-radius: 50%;
height: 600px;
margin: auto;
width: 600px;
}
h1 {
color: #495678;
font-size: 30px;
margin-top: 20px;
padding-top: 50px;
display: block;
text-align: center;
text-decoration: none;
}
a {
color: #495678;
font-size: 30px;
display: block;
text-align: center;
text-decoration: none;
padding-top: 20px;
}
form {
background-color: #495678;
box-shadow: 4px 4px #3d4a65;
margin: 40px auto;
padding: 40px 0 30px 40px;
width: 280px;
}
.btn {
outline: none;
cursor: pointer;
font-size: 20px;
height: 45px;
margin: 5px 0 5px 10px;
width: 45px;
}
.btn:first-child {
margin: 5px 0 5px 10px;
}
.btn,
#display,
form {
border-radius: 25px;
}
#display {
outline: none;
background-color: #98d1dc;
box-shadow: inset 6px 6px 0px #3facc0;
color: #dededc;
font-size: 20px;
height: 47px;
text-align: right;
width: 165px;
padding-right: 10px;
margin-left: 10px;
}
.number {
background-color: #72778b;
box-shadow: 0 5px #5f6680;
color: #dededc;
}
.number:active {
box-shadow: 0 2px #5f6680;
-webkit-transform: translateY(2px);
-ms-transform: translateY(2px);
-moz-tranform: translateY(2px);
transform: translateY(2px);
}
.operator {
background-color: #dededc;
box-shadow: 0 5px #bebebe;
color: #72778b;
}
.operator:active {
box-shadow: 0 2px #bebebe;
-webkit-transform: translateY(2px);
-ms-transform: translateY(2px);
-moz-tranform: translateY(2px);
transform: translateY(2px);
}
.other {
background-color: #e3844c;
box-shadow: 0 5px #e76a3d;
color: #dededc;
}
.other:active {
box-shadow: 0 2px #e76a3d;
-webkit-transform: translateY(2px);
-ms-transform: translateY(2px);
-moz-tranform: translateY(2px);
transform: translateY(2px);
}
JS:
/* limpa o display */
document.getElementById("clear").addEventListener("click", function () {
document.getElementById("display").value = "";
});
/* recebe os valores */
function get(value) {
document.getElementById("display").value += value;
}
/* calcula */
function calculates() {
var result = 0;
result = document.getElementById("display").value;
document.getElementById("display").value = "";
document.getElementById("display").value = eval(result);
};
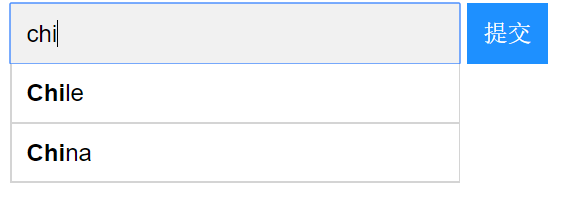
5、JS联想——搜索自动补全
https://github.com/Github-Programer/Web-Notes/tree/master/项目/Js练手项目/5、搜索自动补齐
搜索可以弹出可能性的结果
1、搜索框:

2、输入时

代码:
HTML:
<html>
<head>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- 关闭自带的自动补全功能 -->
<form autocomplete="off" action="/action_page.php">
<div class="autocomplete" style="width:300px;">
<input id="myInput" type="text" name="myCountry" placeholder="输入国家或地区英文名...">
</div>
<input type="submit">
</form>
</body>
<script src="js.js"></script>
</html>
CSS:
* {
box-sizing: border-box;
}
body {
font: 16px Arial;
}
.autocomplete {
/*the container must be positioned relative:*/
position: relative;
display: inline-block;
}
input {
border: 1px solid transparent;
background-color: #f1f1f1;
padding: 10px;
font-size: 16px;
}
input[type=text] {
background-color: #f1f1f1;
width: 100%;
}
input[type=submit] {
background-color: DodgerBlue;
color: #fff;
}
.autocomplete-items {
position: absolute;
border: 1px solid #d4d4d4;
border-bottom: none;
border-top: none;
z-index: 99;
/*position the autocomplete items to be the same width as the container:*/
top: 100%;
left: 0;
right: 0;
}
.autocomplete-items div {
padding: 10px;
cursor: pointer;
background-color: #fff;
border-bottom: 1px solid #d4d4d4;
}
.autocomplete-items div:hover {
/*when hovering an item:*/
background-color: #e9e9e9;
}
.autocomplete-active {
/*when navigating through the items using the arrow keys:*/
background-color: DodgerBlue !important;
color: #ffffff;
}
JS:
function autocomplete(inp, arr) {
/*函数主要有两个参数:文本框元素和自动补齐的完整数据*/
var currentFocus;
/* 监听 - 在写入时触发 */
inp.addEventListener("input", function (e) {
var a, b, i, val = this.value;
/*关闭已经打开的自动完成值列表*/
closeAllLists();
if (!val) {
return false;
}
currentFocus = -1;
/*创建列表*/
a = document.createElement("DIV");
a.setAttribute("id", this.id + "autocomplete-list");
a.setAttribute("class", "autocomplete-items");
/*添加 DIV 元素*/
this.parentNode.appendChild(a);
/*循环数组...*/
for (i = 0; i < arr.length; i++) {
/*检查选项是否以与文本字段值相同的字母开头*/
if (arr[i].substr(0, val.length).toUpperCase() == val.toUpperCase()) {
/*为匹配元素创建 DIV*/
b = document.createElement("DIV");
/*使匹配字母变粗体*/
b.innerHTML = "<strong>" + arr[i].substr(0, val.length) + "</strong>";
b.innerHTML += arr[i].substr(val.length);
/*insert a input field that will hold the current array item's value:*/
b.innerHTML += "<input type='hidden' value='" + arr[i] + "'>";
/*execute a function when someone clicks on the item value (DIV element):*/
b.addEventListener("click", function (e) {
/*insert the value for the autocomplete text field:*/
inp.value = this.getElementsByTagName("input")[0].value;
/*close the list of autocompleted values,
(or any other open lists of autocompleted values:*/
closeAllLists();
});
a.appendChild(b);
}
}
});
/*execute a function presses a key on the keyboard:*/
inp.addEventListener("keydown", function (e) {
var x = document.getElementById(this.id + "autocomplete-list");
if (x) x = x.getElementsByTagName("div");
if (e.keyCode == 40) {
/*If the arrow DOWN key is pressed,
increase the currentFocus variable:*/
currentFocus++;
/*and and make the current item more visible:*/
addActive(x);
} else if (e.keyCode == 38) { //up
/*If the arrow UP key is pressed,
decrease the currentFocus variable:*/
currentFocus--;
/*and and make the current item more visible:*/
addActive(x);
} else if (e.keyCode == 13) {
/*If the ENTER key is pressed, prevent the form from being submitted,*/
e.preventDefault();
if (currentFocus > -1) {
/*and simulate a click on the "active" item:*/
if (x) x[currentFocus].click();
}
}
});
function addActive(x) {
/*a function to classify an item as "active":*/
if (!x) return false;
/*start by removing the "active" class on all items:*/
removeActive(x);
if (currentFocus >= x.length) currentFocus = 0;
if (currentFocus < 0) currentFocus = (x.length - 1);
/*add class "autocomplete-active":*/
x[currentFocus].classList.add("autocomplete-active");
}
function removeActive(x) {
/*a function to remove the "active" class from all autocomplete items:*/
for (var i = 0; i < x.length; i++) {
x[i].classList.remove("autocomplete-active");
}
}
function closeAllLists(elmnt) {
/*close all autocomplete lists in the document,
except the one passed as an argument:*/
var x = document.getElementsByClassName("autocomplete-items");
for (var i = 0; i < x.length; i++) {
if (elmnt != x[i] && elmnt != inp) {
x[i].parentNode.removeChild(x[i]);
}
}
}
/*execute a function when someone clicks in the document:*/
document.addEventListener("click", function (e) {
closeAllLists(e.target);
});
}
/*数组 - 包含所有国家或地区名*/
var countries = ["Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Anguilla", "Antigua & Barbuda", "Argentina", "Armenia", "Aruba", "Australia", "Austria", "Azerbaijan", "Bahamas", "Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bosnia & Herzegovina", "Botswana", "Brazil", "British Virgin Islands", "Brunei", "Bulgaria", "Burkina Faso", "Burundi", "Cambodia", "Cameroon", "Canada", "Cape Verde", "Cayman Islands", "Central Arfrican Republic", "Chad", "Chile", "China", "Colombia", "Congo", "Cook Islands", "Costa Rica", "Cote D Ivoire", "Croatia", "Cuba", "Curacao", "Cyprus", "Czech Republic", "Denmark", "Djibouti", "Dominica", "Dominican Republic", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Estonia", "Ethiopia", "Falkland Islands", "Faroe Islands", "Fiji", "Finland", "France", "French Polynesia", "French West Indies", "Gabon", "Gambia", "Georgia", "Germany", "Ghana", "Gibraltar", "Greece", "Greenland", "Grenada", "Guam", "Guatemala", "Guernsey", "Guinea", "Guinea Bissau", "Guyana", "Haiti", "Honduras", "Hong Kong China", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Isle of Man", "Israel", "Italy", "Jamaica", "Japan", "Jersey", "Jordan", "Kazakhstan", "Kenya", "Kiribati", "Kosovo", "Kuwait", "Kyrgyzstan", "Laos", "Latvia", "Lebanon", "Lesotho", "Liberia", "Libya", "Liechtenstein", "Lithuania", "Luxembourg", "Macau China", "Macedonia", "Madagascar", "Malawi", "Malaysia", "Maldives", "Mali", "Malta", "Marshall Islands", "Mauritania", "Mauritius", "Mexico", "Micronesia", "Moldova", "Monaco", "Mongolia", "Montenegro", "Montserrat", "Morocco", "Mozambique", "Myanmar", "Namibia", "Nauro", "Nepal", "Netherlands", "Netherlands Antilles", "New Caledonia", "New Zealand", "Nicaragua", "Niger", "Nigeria", "North Korea", "Norway", "Oman", "Pakistan", "Palau", "Palestine", "Panama", "Papua New Guinea", "Paraguay", "Peru", "Philippines", "Poland", "Portugal", "Puerto Rico", "Qatar", "Reunion", "Romania", "Russia", "Rwanda", "Saint Pierre & Miquelon", "Samoa", "San Marino", "Sao Tome and Principe", "Saudi Arabia", "Senegal", "Serbia", "Seychelles", "Sierra Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somalia", "South Africa", "South Korea", "South Sudan", "Spain", "Sri Lanka", "St Kitts & Nevis", "St Lucia", "St Vincent", "Sudan", "Suriname", "Swaziland", "Sweden", "Switzerland", "Syria", "Taiwan China", "Tajikistan", "Tanzania", "Thailand", "Timor L'Este", "Togo", "Tonga", "Trinidad & Tobago", "Tunisia", "Turkey", "Turkmenistan", "Turks & Caicos", "Tuvalu", "Uganda", "Ukraine", "United Arab Emirates", "United Kingdom", "United States of America", "Uruguay", "Uzbekistan", "Vanuatu", "Vatican City", "Venezuela", "Vietnam", "Virgin Islands (US)", "Yemen", "Zambia", "Zimbabwe"];
/*传递参数*/
autocomplete(document.getElementById("myInput"), countries);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号