ReactJS-2-props vs state
rops理解:
大多数组件都可以在创建的时候被不同的参数定制化,这些不同的参数就叫做props.
props的流向是父组件到子组件。
子组件Comment,是一条评论组件,父组件CommentList,展示了所有的评论内容,父组件在使用子组件的时候也就是<Comment />时候,不仅仅想使用一个普通的Comment组件,想要使用一个定制化的Comment组件<Comment text='aaa' />,text定制的是Comment的内容,,这里 text 是一个props, 父组件的想法很好,但是没有子组件的配合无法实现。那么在渲染组件的时候,子组件如何实现这个定制呢?子组件需要通过this.props.text获取父组件对自己的定制化,通常情况下,并不是所有的子组件都能获得父组件的青睐,防止子组件未获取父组件props,那么给子组件Comment组件加上static defaultProps = {text:'我是默认的'}
1 //子组件Comment 2 class Comment extends Component { 3 static defaultProps = {text:'我是默认的'} 4 render () { 5 return ( 6 <div>{this.props.text}</div> 7 ) 8 } 9 }
1 //父组件CommentList 2 class CommentList extends Component { 3 render () { 4 return ( 5 <Comment text='aaa' /> 6 <Comment text='bbb' /> 7 <Comment /> 8 ) 9 } 10 }
State理解:
state主要是组件自己用来控制自己的状态的,通过setState控制,比如一个开关有两种状态,on off,组件一开始的状态是off用代码表示为this.state={status:'off'},现在希望点击一下就改变(setState)自己的状态,点击组件属于组件自己的行为,点击后开关变化是自己状态变化,整体是自己的行为改变了自己的状态,这就是state的作用。
Props vs States:
Props:
- 不可变的
- 用于从您的视图控制器(您的顶级组件)向下传递数据
- 更好的性能,使用它将数据传递给子组件
State:
- 应该在您的视图控制器(您的顶级组件)中进行管理,
- 易变的
- 不要从子组件访问它,而是用props传递它
Props和State合作:
Props和State合作可以将父组件的state传给子组件。
以下面的代码为例子(来自ReactJs小书 ScriptOS),Screen是子组件,Computer是父组件,两个状态on off,关的时候Screen内容是“显示器关了”,开的时候是“显示器亮了”,Screen有一个初始内容“无内容”,给Computer设置两个state,一个是status开关状态,一个是content,Screen一个props showContent,通过<Screen showContent={this.state.content}/>将Computer的state传给Screen作为Screen的props,Screen通过this.props.showContent获取。
1 class Computer extends Component { 2 constructor (props) { 3 super(props); 4 this.state = { 5 status:'off', 6 content:'显示器关了' 7 } 8 } 9 handleClick () { 10 if(this.state.status === 'on') { 11 this.setState({ 12 status:'off', 13 content:'显示器关了' 14 }) 15 } 16 else{ 17 this.setState({ 18 status:'on', 19 content:'显示器亮了' 20 }) 21 } 22 } 23 render () { 24 return ( 25 <div> 26 <button onClick={this.handleClick.bind(this)}>开关</button> 27 <Screen showContent={this.state.content}/> 28 </div> 29 ) 30 } 31 } 32 33 class Screen extends Component { 34 static defaultProps = {showContent:'无内容'}; 35 render () { 36 return ( 37 <div className='screen'> 38 {this.props.showContent} 39 </div> 40 ) 41 } 42 }
Props和State合作可以将子组件的props传给父组件的state。
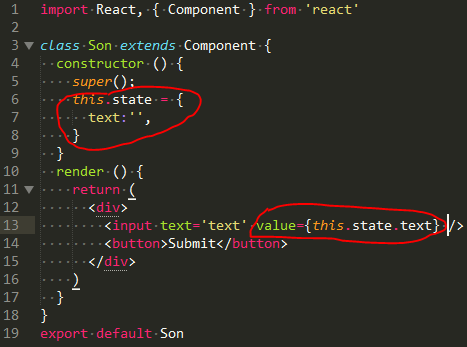
父组件Father,子组件Son,现在需要点击子组件Son的submit 时把子组件输入框的值传到父组件中

实现方式,首先子组件需要获取自己输入框的值,保存到自己的state中

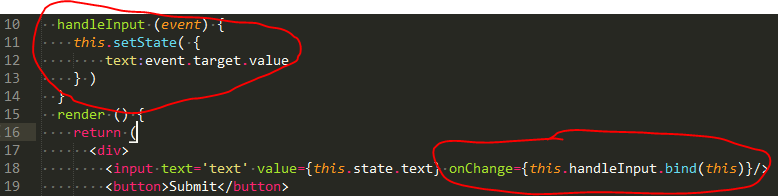
这时候输入框变成了受控组件,其所有状态属性的更改都由React 来控制,也就是说它根据组件的props和state来改变组件的UI表现形式。而不越过state等直接响应用户输入的值,也就是用户已经无法输入了,给text添加onChange事件,通过setState来响应用户输入的值。

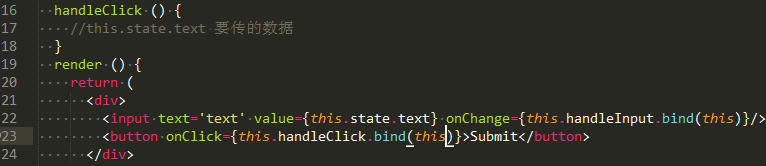
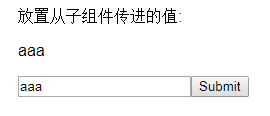
假设输入了aaa,则aaa已经在组件Son的state里面了,如何将Son的state传给Father的state,是下一步的目标。别的暂且不管,至少知道传数据是通过Son的button点击事件响应的。

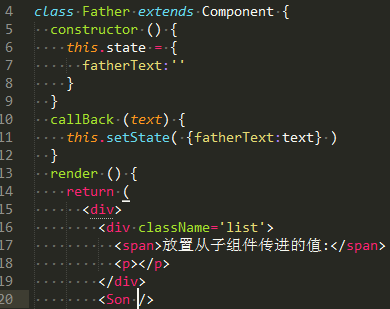
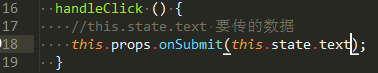
假设Father已经获取了数据,Father需要处理函数来setState

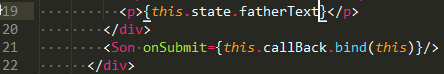
父组件Father给子组件Son定制一个属性onSubmit,当Son使用这个属性的时候能够传参数text并调取Father处理函数callBack




 浙公网安备 33010602011771号
浙公网安备 33010602011771号