JS filters-table简单过滤-Version 1
初级版本:
- 输入框可检索,空格检索忽略
- radio点击后会过滤
- 最后的两个输入框可根据age范围检索过滤
- 三个单独的功能,不能协同工作

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> 8 </head> 9 <body> 10 <div class="container"> 11 <input type="text" id="search-input" placeholder="Search for names.."> 12 <div class="radio-container"> 13 <input type="radio" name="sex" id="all" class="radio-box" value="all" checked/>All 14 <input type="radio" name="sex" id="male" class="radio-box" value="Male"/>Male 15 <input type="radio" name="sex" id="female" class="radio-box" value="Female"/>Female 16 </div> 17 <div class="range-container"> 18 <input type="text" class="range-text" id="min"/> ~ 19 <input type="text" class="range-text" id="max"/> 20 </div> 21 <table border="1"> 22 <thead> 23 <tr> 24 <th width="60%">Name</th> 25 <th width="20%">Sex</th> 26 <th width="20%">Age</th> 27 </tr> 28 </thead> 29 <tbody> 30 <tr> 31 <td>Apple Chen</td> 32 <td>F</td> 33 <td>10</td> 34 </tr> 35 <tr> 36 <td>Ajax Green</td> 37 <td>M</td> 38 <td>12</td> 39 </tr> 40 <tr> 41 <td>Appe Chen</td> 42 <td>M</td> 43 <td>14</td> 44 </tr> 45 <tr> 46 <td>Cici Chen</td> 47 <td>F</td> 48 <td>20</td> 49 </tr> 50 <tr> 51 <td>Lili Black</td> 52 <td>F</td> 53 <td>24</td> 54 </tr> 55 <tr> 56 <td>Dragon White</td> 57 <td>M</td> 58 <td>30</td> 59 </tr> 60 <tr> 61 <td>Judy White</td> 62 <td>M</td> 63 <td>32</td> 64 </tr> 65 <tr> 66 <td>Jack Johns</td> 67 <td>M</td> 68 <td>41</td> 69 </tr> 70 <tr> 71 <td>Lele Li</td> 72 <td>F</td> 73 <td>50</td> 74 </tr> 75 </tbody> 76 </table> 77 </div> 78 </body> 79 </html>

1 .container{ 2 width:212px; 3 } 4 #search-input{ 5 width:200px; 6 height:25px; 7 font-size:16px; 8 border-radius:5px; 9 outline:none; 10 border:none; 11 border:1px solid orange; 12 padding-left:10px; 13 } 14 .radio-container{ 15 width:100%; 16 text-align:center; 17 margin:10px auto; 18 height:20px; 19 line-height:20px; 20 } 21 .range-container{ 22 width:100%; 23 margin:auto; 24 text-align:center; 25 } 26 .range-text{ 27 width:25px; 28 height:26px; 29 outline:none; 30 border-radius:50%; 31 border:none; 32 border:1px solid orange; 33 padding-left:5px; 34 } 35 table{ 36 margin:10px auto; 37 width:100%; 38 border-collapse: collapse; 39 border:none; 40 border-top:1px solid; 41 } 42 td{ 43 text-align:center; 44 } 45 tr{ 46 border-bottom:1px solid #ccc; 47 } 48 .error{ 49 background: red; 50 }
JS代码:
1 var input=document.getElementById('search-input'); 2 var trs=document.getElementsByTagName('tr'); 3 var tds=document.getElementsByTagName('td'); 4 var chooseMale=document.getElementById('male'); 5 var chooseFema=document.getElementById('female'); 6 var chooseAll=document.getElementById('all'); 7 var minElem=document.getElementById('min'); 8 var maxElem=document.getElementById('max'); 9 input.onkeyup=checkName; 10 chooseMale.onclick=function(){ 11 checkSex('M'); 12 } 13 chooseFema.onclick=function(){ 14 checkSex('F'); 15 } 16 chooseAll.onclick=function(){ 17 checkSex('A'); 18 } 19 minElem.onblur=function(){ 20 checkRange(min.value,max.value); 21 } 22 maxElem.onblur=function(){ 23 checkRange(min.value,max.value); 24 } 25 function checkName(){ 26 var input_str=input.value; 27 input_str=trim(input_str); 28 for(var i=1;i<trs.length;i++){ 29 var str=trs[i].getElementsByTagName('td')[0].innerText; 30 if(str.toUpperCase().indexOf(input_str.toUpperCase())>-1){ 31 trs[i].style.display=''; 32 } 33 else{ 34 trs[i].style.display='none'; 35 } 36 } 37 } 38 function checkSex(choice){ 39 for(var i=1;i<trs.length;i++){ 40 var str=trs[i].getElementsByTagName('td')[1].innerText; 41 if(choice!=='A' && (str!==choice || str.toUpperCase()!==choice)){ 42 trs[i].style.display='none'; 43 } 44 else{ 45 trs[i].style.display=''; 46 } 47 } 48 } 49 function checkRange(min,max){ 50 if(min==="") min=-1 51 else min=parseInt(min); 52 if(max==="") max=-1 53 else max=parseInt(max); 54 if(min>max && min!==-1 && max!==-1){ 55 minElem.classList.add('error') 56 maxElem.classList.add('error'); 57 } 58 else{ 59 minElem.classList.remove('error'); 60 maxElem.classList.remove('error'); 61 } 62 for(var i=1;i<trs.length;i++){ 63 var str=trs[i].getElementsByTagName('td')[2].innerText; 64 var age=parseInt(str); 65 if ( (min!==-1 && max!==-1)&&(age<min || age>max) || 66 (min===-1 && max!==-1)&&(age>max) || 67 (min!==-1 && max===-1)&&(age<min) ) { 68 trs[i].style.display='none'; 69 } 70 else{ 71 trs[i].style.display=''; 72 } 73 } 74 } 75 function trim(str){ 76 str=str.replace(/\s+/g,' ');//将所有的空格串替换成一个空格 77 str=str.replace(/^\s+|\s+$/g,'');//去两头空格 78 return str; 79 }
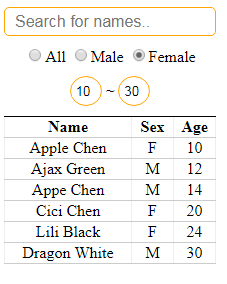
运行结果: