document.write清除原有内容情况

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 </head> 8 <body> 9 <p id="test">good</p> 10 </body> 11 </html>
Situation 1:在window.onload中编写
1 window.onload=function(){ 2 document.write('bad'); 3 }
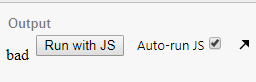
运行结果:

原因:
window.onload事件是在文档内容完全加载完毕再去执行事件处理函数,文档加载完毕,文档流也关闭了,这个时候执行doucment.write()函数会自动调用document.open()函数创建一个新的文档流,并写入新的内容,再通过浏览器展现,这样就会覆盖原来的内容。
Situation 2:不在window.onload函数中写
1 window.onload=function(){ 2 document.getElementsByTagName('p')[0].innerHTML='good'; 3 } 4 document.write('bad');
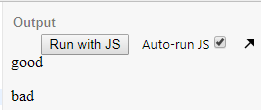
运行结果:

原因:
当前文档流是由浏览器所创建,并且document.wirte()执行此函数的时候文档流并没有被关闭,这个时候不会调用document.open()函数创建新文档流,所以也就不会被覆盖了。浏览器创建的文档流无法通过document.close()关闭


 浙公网安备 33010602011771号
浙公网安备 33010602011771号