Vue XLSX使用及部分自定义样式
安装
npm install --save xlsx file-saver
引入
import XLSX from 'xlsx'
导入
importExcel (file) {
var f = file;
let _this = this;
var rABS = false;//是否将文件读取为二进制字符串
var reader = new FileReader();
FileReader.prototype.readAsBinaryString = function (file) {
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var pt = this;
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function (e) {
var bytes = new Uint8Array(reader.result);
var length = bytes.byteLength;
for (var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
if (rABS) {
wb = XLSX.read(btoa(fixdata(binary)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(binary, {
type: 'binary'
});
}
console.log(wb.Sheets[wb.SheetNames[0]])//得到一个表格对象
//表格对象
// { !merge: ... , !refs: ..., A1:..., A2:... }
// 可以根据表格对象的数据解析成自己想要的数据
// 也可以调用sheet_to_json等XLSX的方法转化数据
}
reader.readAsArrayBuffer(f);
}
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
导出
//组合sheet对象 sheet = {}
sheet['!ref'] = "A1:E7";//左上角到右下角的范围
// 合并的单元格,s表示开始,e表示结束,c是列的索引,r是行的索引
sheet['!merges'] = [{
s: { c: 0, r: 0 },
e: { c: 4, r: 0 }
}]
// 根据需要设置sheet的每一行,每一列
sheet['A1"] = { t:"s", v: "1000" }//第一行,第一列
sheet['B1"] = { t:"n", v: 1000 }//第一行,第二列
sheet['A2"] = { t:"s", v: "1000" }//第二行,第一列
t表示类型,s是字符串,n是数字
//最后得到sheet,如果需要可以下载,将该sheet转成blob文件,再下载blob文件
// sheet转blob
sheet2blob (sheet) {
var wopts = { bookType: 'xlsx', bookSST: false, type: 'binary', cellStyles: true };
var workBook = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} };
workBook.Sheets['Sheet1'] = sheet;
var sheetData = XLSXStyle.write(workBook, wopts);
var sheetDataResult = null;
if (typeof ArrayBuffer !== 'undefined') {
var buf = new ArrayBuffer(sheetData.length);
var view = new Uint8Array(buf);
for (var i = 0; i != sheetData.length; ++i)
view[i] = sheetData.charCodeAt(i) & 0xFF;
sheetDataResult = buf;
} else {
var buf = new Array(sheetData.length);
for (var i = 0; i != sheetData.length; ++i) buf[i] = sheetData.charCodeAt(i) & 0xFF;
sheetDataResult = buf;
}
return new Blob([sheetDataResult]);
}
//下载sheet
saveAs (obj, fileName) {
//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName ? fileName + '.xlsx' : '解析异常账号' + new Date().getTime() + '.xlsx';
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
}
导出样式的设置
xlsx基础版本不能设置样式,需要下载pro版,或者使用xlsx-style替代npm install --save xlsx
import XLSXStyle from 'xlsx-style'
(1)设置字体,对齐,背景色
var style = {
// 表头样式
hs: {
font: { sz: 10, color: { rgb: "ff0000" }, bold: true },
alignment: { horizontal: "center", vertical: "center", wrapText: true },
fill: { bgColor: { indexed: 64 }, fgColor: { rgb: "FFFF00" }},
},
// 内容样式
bs: {
font: { sz: 11 },
alignment: { horizontal: "center", vertical: "center", wrapText: true },
},
// 注释行样式
ts: {
font: { sz: 10, bold: true },
alignment: { vertical: "center", wrapText: true },
fill: { bgColor: { indexed: 64 }, fgColor: { rgb: "00B050" }}
}
};
sheet['A1'].s = style.hs;
(2) 设置单元格宽度
sheet['!cols'] = [ {wpx: 500}, { wpx:500} ]
//将第一列,第二列的宽度设为500px
//如果需要根据内容来设置宽度,则在填写内容的时候动态改变!cols属性的第几个元素的值,数组索引表示列的索引
/**
* 根据文字长度获取表格单元宽度
* @param str 文字
* @param currLen 当前宽度
*/
getTdWidth (str, currLenObj) {
let currLen = currLenObj ? currLenObj.wpx : null;
if (this.isNull(str)) return;
if (str instanceof Array) {
str = 'str' + str.join(';');
} else {
if (typeof str != 'string') {
str = '' + str;
}
}
let len = str.match(/[^\x00-\xff]/ig) != null ? (str.length + 1) * 15 : (str.length + 1) * 7.5;
if (this.isNull(currLen)) return len;
if (len < currLen)
return currLen;
else return len;
}
设置单元格高度
!rows,xlsx-style没有提供这个功能,但是xlsx有这个功能,所以解决这个问题方法有
(1)使用xlsx pro版本
(2)修改xlsx源码,给xlsx加上style功能
(3)修改xlsx-style源码,给xlsx加上 !rows功能
基于复杂程度和贫穷程度,选择(3)
步骤:
- 使用静态文件替代import
(1)将node_modules里的xlsx-style的文件夹下的
xlsx.core.min.js拿出来放在静态文件放置的文件夹下
(2)index.html中引入
<script src="<%= BASE_URL %>cdn/xlsx-style/xlsx.core.min.js" charset="utf-8"></script>
(3)删除import xlsxstyle代码
2.修改xlsx.core.min.js
位置:
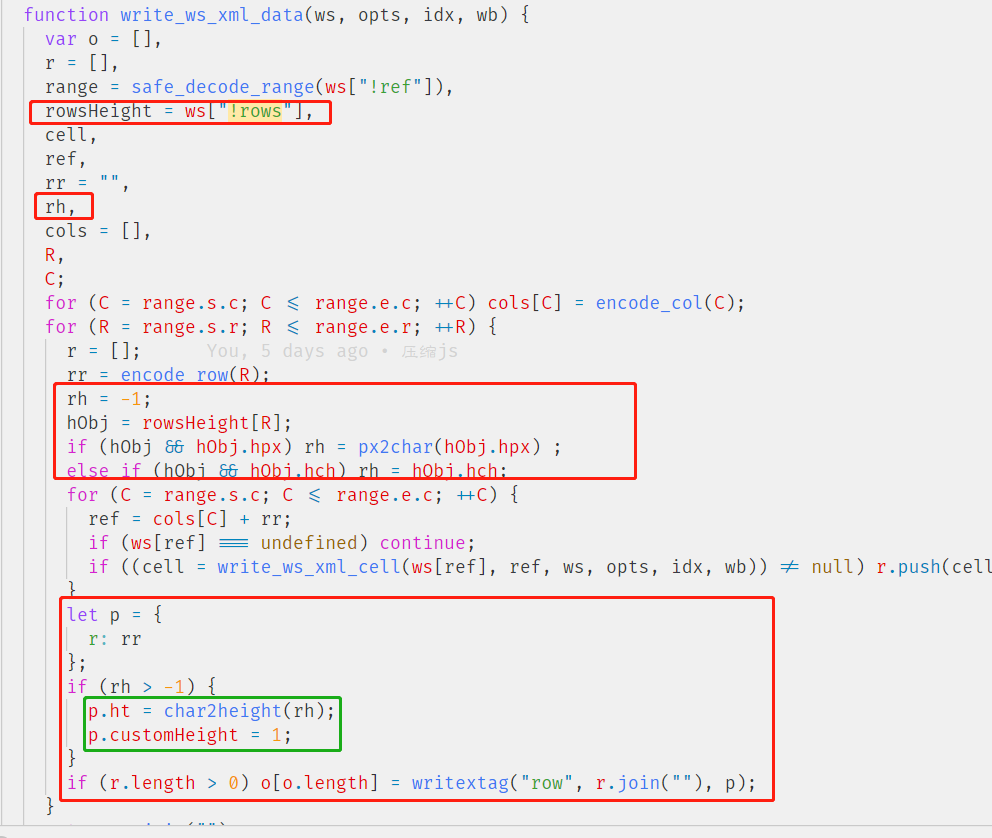
write_ws_xml_data

//chart2height
function char2height(chr) {
return ((chr * MDW + 5) / MDW * 256 | 0) / 256
}
原理是在拼接xml row标签的时候给row标签加上ht, customHeight属性
