记一次ElementUI源码修改过程
修改目的
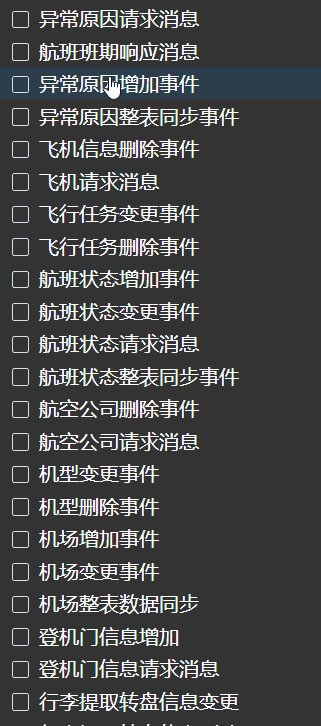
使用ElementUI el-tree过程发现选中节点,键盘移动上下键时(key down\key up)el-tree默认高亮移动的节点,业务上需要重写此事件。
从官网发现该事件没有暴露回调接口,故想到了修改elementui源码,重新打包上传到公司的npm私服。

定位代码
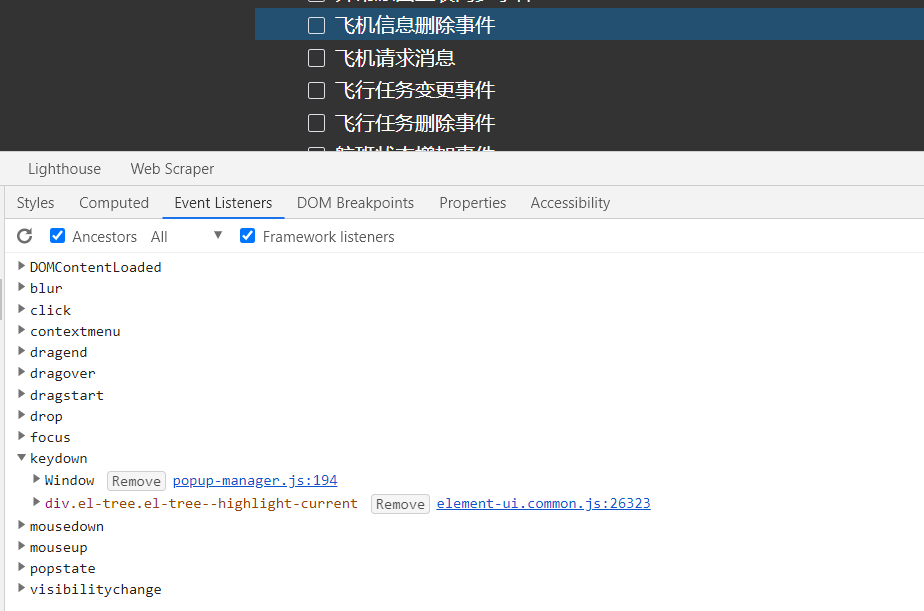
在chrome devtools的Elements选中节点,查看节点的EventListener中keydown事件,可以看到该事件在element-ui.common.js中定义。发现确实是elementui自定义的事件响应,起初有怀疑时浏览器的默认行为类似tab键的功能。

解决问题
ElementUI是开源项目,到github下载项目后修改源码,重新打包上传到私服解决问题。
git clone https://github.com/ElemeFE/element.git # 使用git下载源码
cd element & npm install #安装依赖
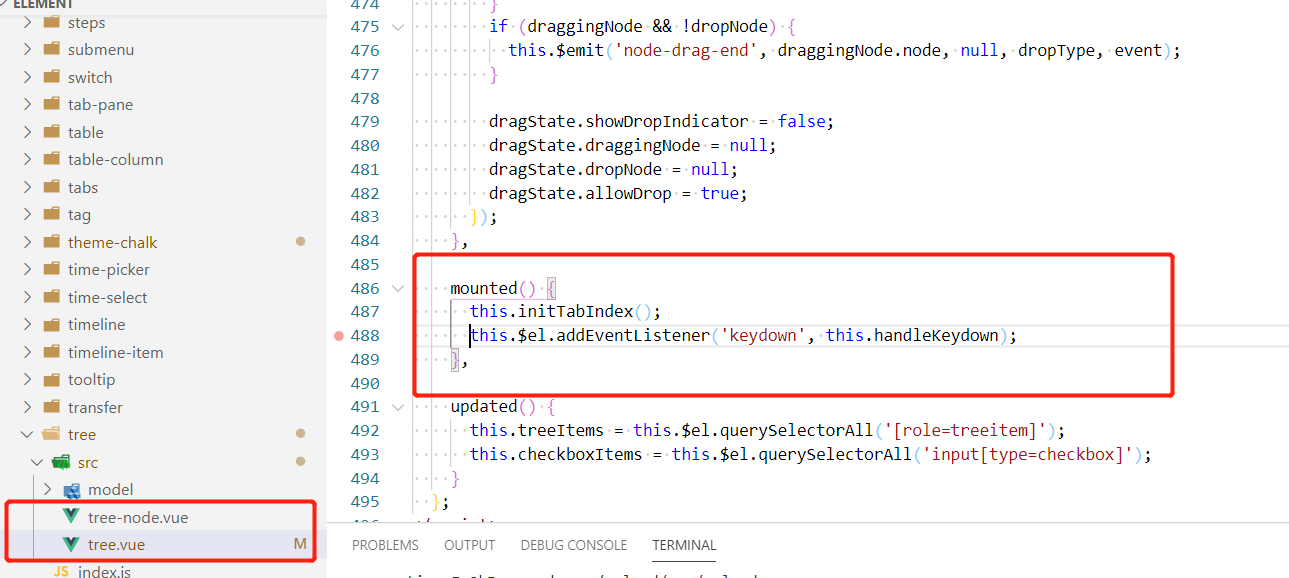
在源码的packages/tree/src/tree.vue中找到了对应的代码逻辑。

我们查看源码后,修改成我们业务上需要的效果,或者直接简单的注释掉这一行代码。在package.json修改公司内部的element-ui版本号。
npm run dist #重新打包
npm publish --registry=http://xxx.xx/xx #发布到公司私服
以上就是本博文的全部内容,如果对你有帮助的话,点赞、评论、转发三连
更多资源与第一手博客,请关注公众号:程序员众推,获取。