不用再上官网,自己部署一套ElementUI官方最新文档
ElementUI官方的访问速度一直很慢,公司内网也无法进行外网访问。故研究了下最新的ElementUI API(2.13.2)部署教程。
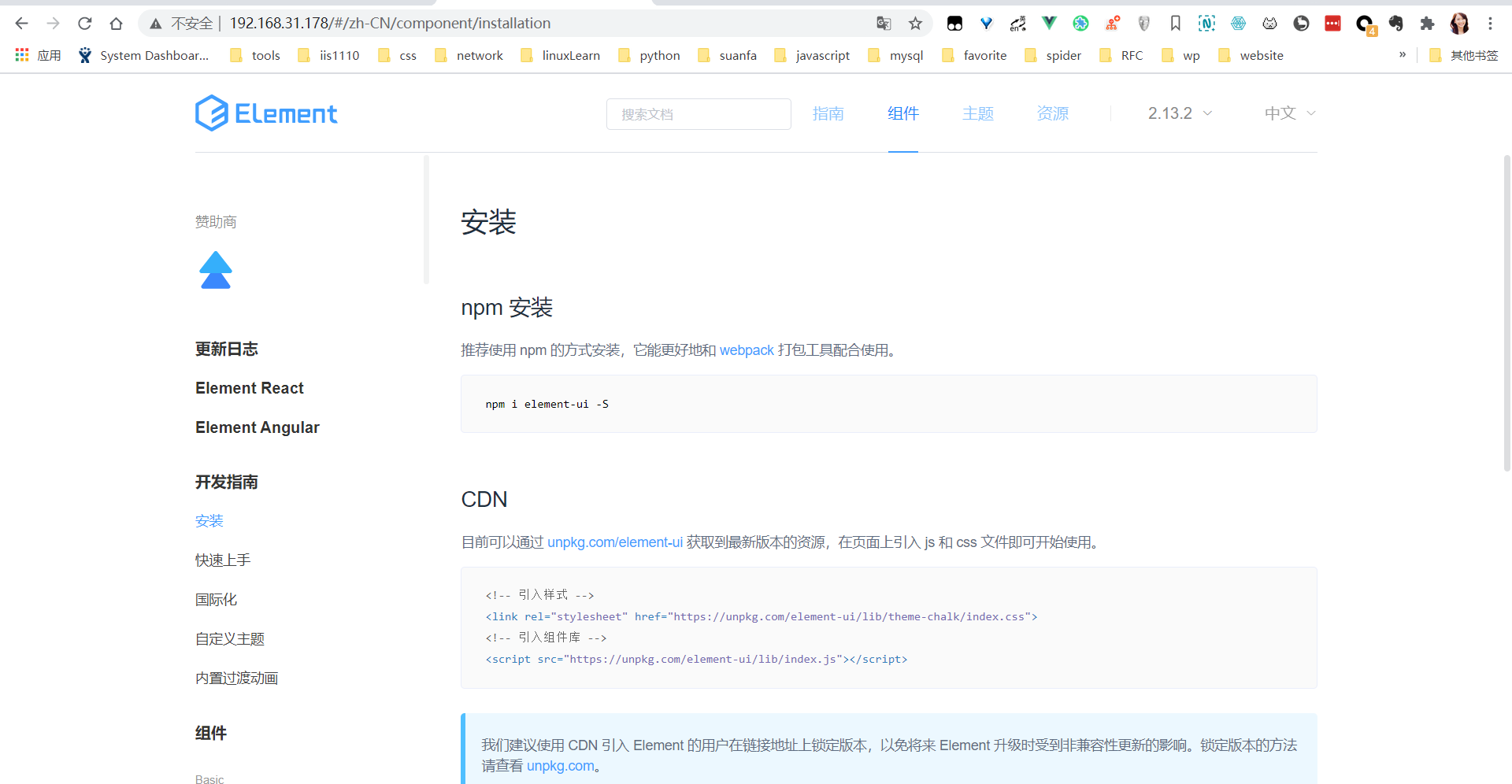
先上效果图#
ElementUI文档部署过程#
- 到github下载最新的elementui源码,这里我使用git下载到本地
git clone https://github.com/ElemeFE/element.git
- 下载之后到element目录下安装依赖
npm install
- 分析了下目录发现element的文档源码在examples目录下

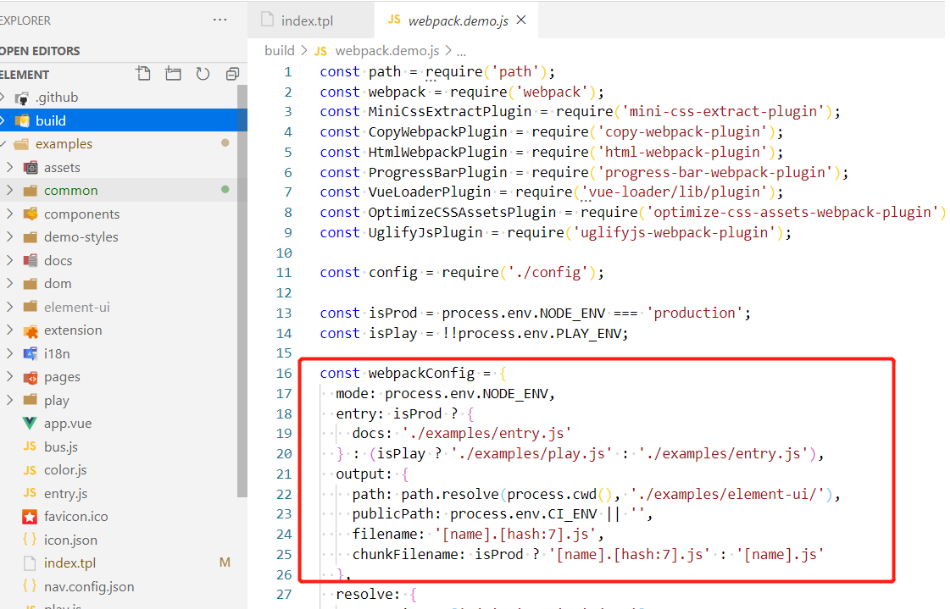
4. 再分析了下package.json,发现配置webpack.demo.js进行编译examples文档
"deploy:build": "npm run build:file && cross-env NODE_ENV=production webpack --config build/webpack.demo.js && echo element.eleme.io>>examples/element-ui/CNAME"
- 最后使用npm执行下面命令即可以编译examples下文档源码
npm run deploy:build
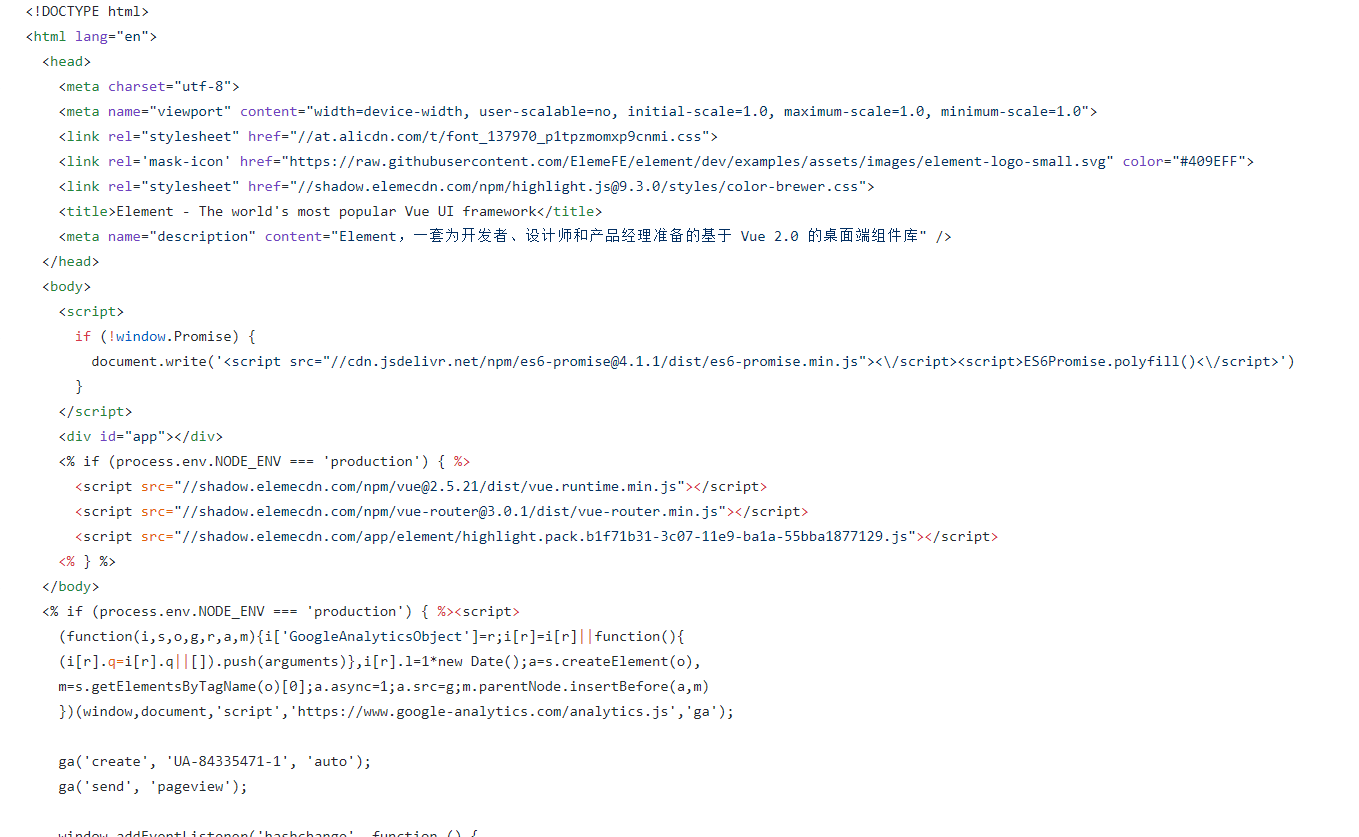
- 编译成功,在浏览器运行发现examples下的index.tpl引用了许多外网的js、css、svg资源
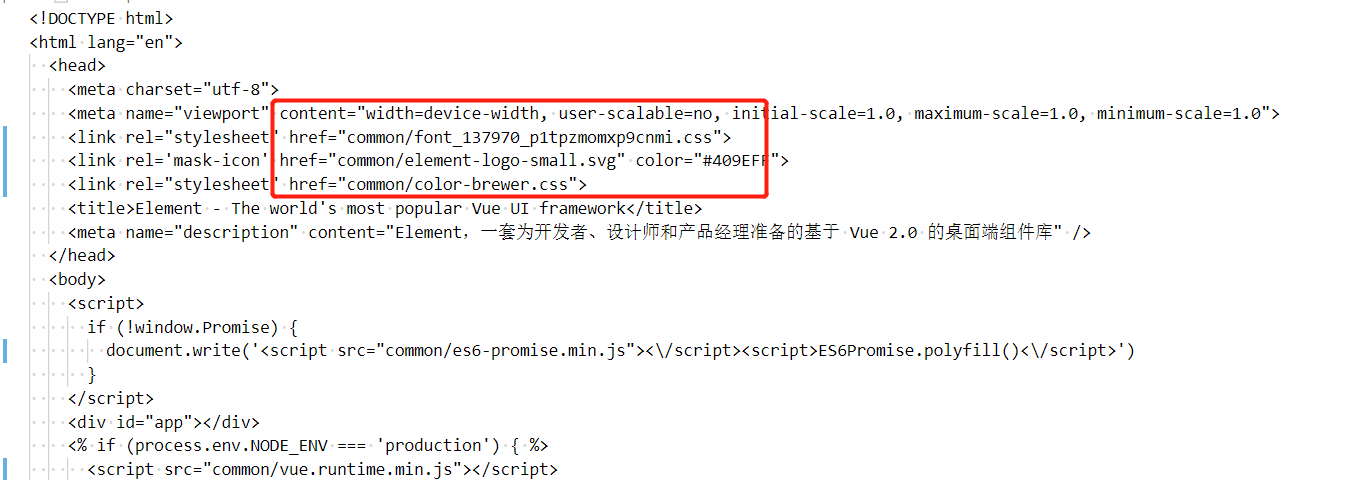
- 内网部署第三方资源肯定访问不到,因此我手动把examples/index.tpl引用的第三方下载下来,下载下来的资源。并且把index.tpl改成相对于服务器的路径引用引用。
以上就是ElementUI最新API文档的部署过程,如果对你帮助的话,点赞、评论、转发三连
更多资源与第一手博客,请关注公众号:程序员众推,获取。
分类:
杂记
标签:
ElementUI官方文档部署
, ElementUI








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~