前端必备基础系列(一)HTML/CSS
注:
- 这个系列是基于coderwhy课程的学习笔记,老师讲的很好,推荐大家学习。
- 经常回顾笔记,可以加深印象。
- 后续我会将笔记本的内容全部搬到博客上来,如有错误,感谢指正。
一、什么是SEO(搜索引擎优化)?为什么它对网站开发至关重要?
SEO是搜索引擎优化,它的英文全称是Search Engine Optimization
因为我们开发的网站并不全是后台管理系统,还有很多是门户网站或者其他功能网站,(例如:地址帮)这些网站通常需要获取更多的流量。所以我们要在了解一定的搜索引擎自然排名机制的基础上,对网站进行内部和外部的优化,让用户在使用关键字搜索后,尽可能的提升网站的自然排名。
二、SEO有哪些关键点?在日常开发中,都采取了哪些措施来进行SEO?
按照在开发中的优先级进行排序,主要有以下几种方式:
1.SSR服务端渲染
现在的项目基本都是使用Vue、React这种框架开发的,大部分页面由客户端JavaScript动态生成。很多搜索引擎只能爬去静态HTML代码,不会执行JS代码,因此动态生成的内容无法被爬虫索引。
另外多数情况下不会等待数据加载完成后再抓取,也会导致网站很多关键信息不能被收录。
所以有SEO要求的网站我们都会采用SSR技术。
SSR能够在服务器上执行JavaScript并渲染出HTML页面,然后发送到客户端。提升SEO效果。
使用Vue开发的网站选择Nuxt.js、使用React开发的网站选择Next.js
2.准确的TDK表述
TDK就是title、description、keywords
3.语义化的HTML元素,图片alt、h1、h2等合理使用
语义化的HTML代码和符合W3C规范是SEO关键要素之一。
语义化是指使用具有明确含义的HTML元素。搜索引擎在爬取网站时,也会更容易理解网站的内容以便收录。(同时也能提高代码可读性和可维护性)例如header、footer、nav、article、aside
图片必须加alt属性
一个页面只有一个h1标签
4.编写合理的robots.txt文件
robots.txt存放在网站根目录,主要作用是告诉搜索引擎爬虫哪些部分可被抓取,哪些部分不应该被抓取。
通过指示搜索引擎忽略不重要的文件或目录,可让搜索引擎更专注于重要内容的抓取和索引。
5.HTTPS
自2014年以来,Google已将HTTPS作为其搜索排名的信号之一。
6.内部链接和外部链接
内部链接有助于建立网站的信息层次结构。但过多的内链也会分散页面权重。
没有内部链接的页面被称为“孤儿页面”,难以被发现。
高质量的外链可以提升网站的权重指数。
7.其他
sitmap文件、网站导航、响应式处理......
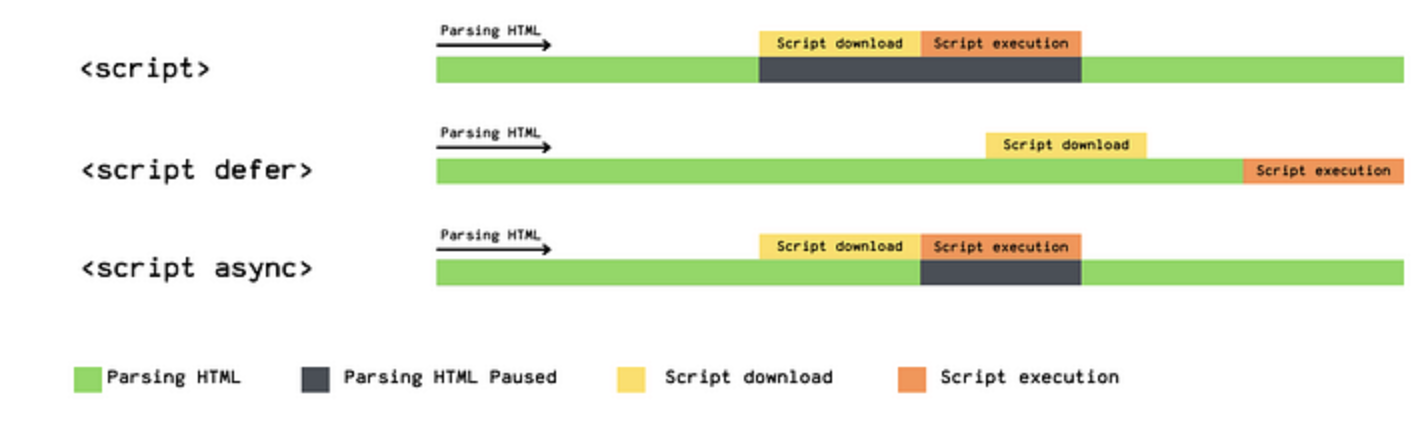
三、defer和async属性在script标签中分别有什么作用?
浏览器在解析HTML的过程中,遇到script元素会阻塞DOM树的构建。它会下载js代码,并且执行。执行完毕后才会继续解析HTML,构建DOM树。
这是因为JavaScript的作用之一就是操作DOM,如果等到DOM树构建完成并渲染再执行js代码,会造成严重的回流和重绘,影响页面性能。
所以遇到script元素时,优先下载并执行js代码,再继续构建DOM树
但也会带来新的问题:
在目前的开发模式中,使用Vue、React等框架,脚本往往比HTML页面更“重”,下载的时间需要很长。造成页面解析阻塞,浪费很多时间和性能。
为了解决这个问题,script提供了两个属性defer和async

defer属性告诉浏览器不要等待脚本下载,而是继续解析HTML构建DOM Tree。
脚本由浏览器下载,下载好后会等待DOM Tree构建完成,在DOMContentLoaded事件之前执行脚本。
多个带defer的脚本是可以保持正确的顺序执行的。
所以defer可以提高页面性能,推荐放到head元素中。
async会在脚本下载完后立即执行,执行时会阻塞DOM树构建,不保证顺序,独立下载独立运行不等待其他脚本。
在现代化框架开发过程中,往往不需要手动配置async或者defer,使用webpack或者vite打包时,它会自动加上defer。
在加载一些第三方分析工具或者广告追踪脚本时可以手动加上async
四、描述CSS3引入的一些新特性?
CSS3并不是一个单一的规范,而是一系列独立模块的集合,这些模块扩展了CSS的功能。
选择器:属性选择器、结构性伪类(nth-child、nth-last-child、first-of-type)
背景和边框:边框图片(border-image 允许使用图片创建边框)、多重背景(在单个元素上使用多个背景图片)
文本效果:文本阴影(text-shadow)、文本溢出(text-overflow)
转换和动画:2D/3D转换(transform)、CSS动画(animation)
五、物理像素、逻辑像素、CSS像素、像素密度、DPR、PPI、DPI
物理像素也称为设备像素,是由设备的硬件决定的,是屏幕的最小物理单位。
PPI:物理像素的密度,每英寸像素数量,PPI越高显示越细腻。
DPI:每英寸的打印点数,主要描述打印机的输出精度。
逻辑像素,也可称为设备独立像素(DIP)。是一个抽象单位,用于在编程中统一不同设备的显示标准。例如在高分辨率的屏幕上可以用多个物理像素来组成一个逻辑像素。
这样,无论设备的物理像素密度如何,使用逻辑像素开发的界面可以保持相对一致的大小和视觉效果
DPR:device pixel ratio
一个逻辑像素在同一方向上对应两个物理像素,这个比例称为设备像素比(DPR)
可通过window.devicePixelRatio获取当前屏幕的DPR
CSS像素被看作是逻辑像素的一种形式,用在Web端。浏览器会自动处理CSS像素和物理像素之间的关系。
六、为什么在移动端使用@2x、@3x的图片?
有很多高分辨率的设备,比如iphone15promax,为了适应不同的像素密度,UI会提过多个版本的图像资源
@1x基本尺寸、@2x适用于DPR=2的设备、@3x适用于DPR=3的设备
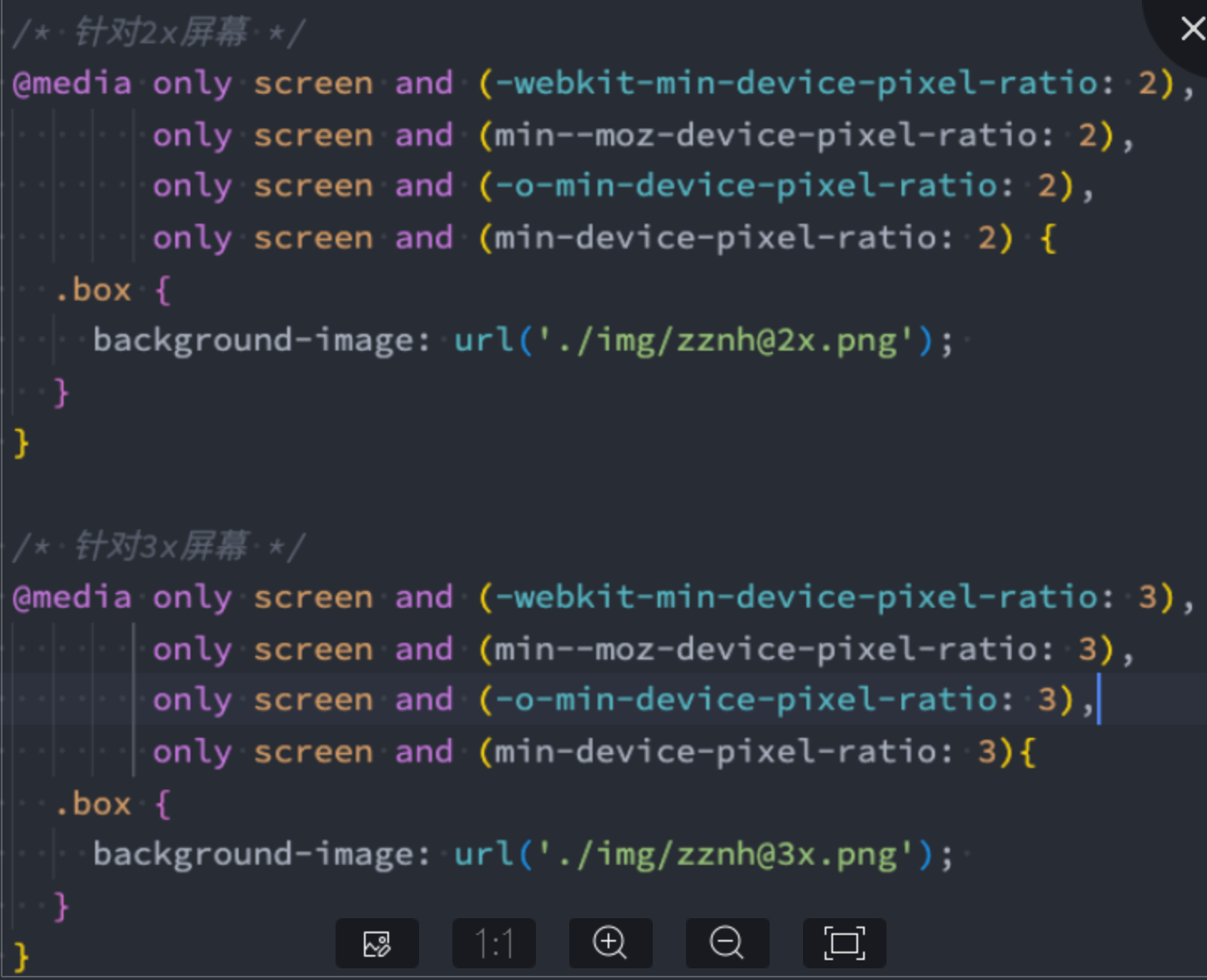
可通过媒体查询来设置不同的图像。

-webkit-min-device-pixel-radio的问题:非标准特性,不建议生产环境使用。(MDN)
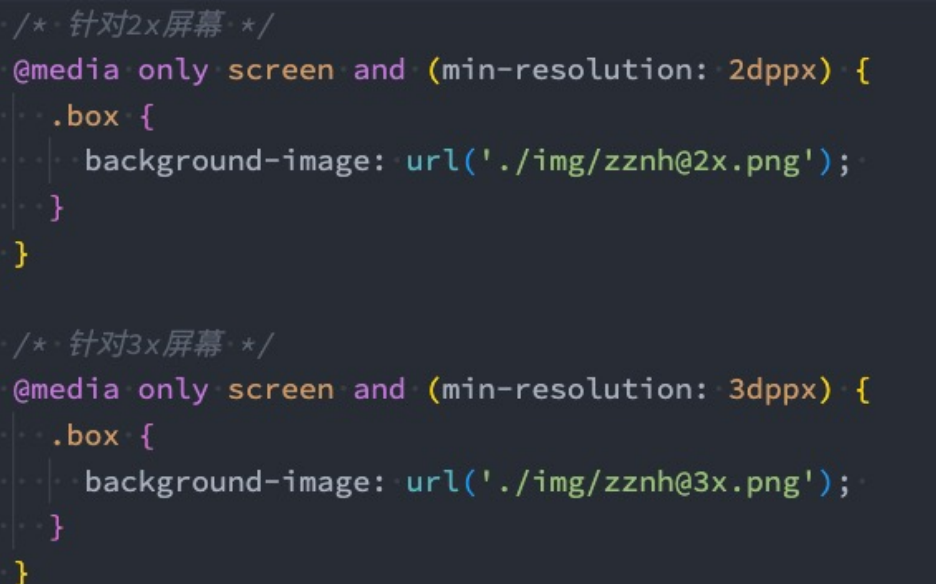
推荐使用另一个特性:resolution
resolution媒体特性是CSS标准中用于查询设备显示密度的推荐方式
它支持多种单位,我们通常使用dppx,1dppx就相当于1逻辑像素对应一个物理像素。

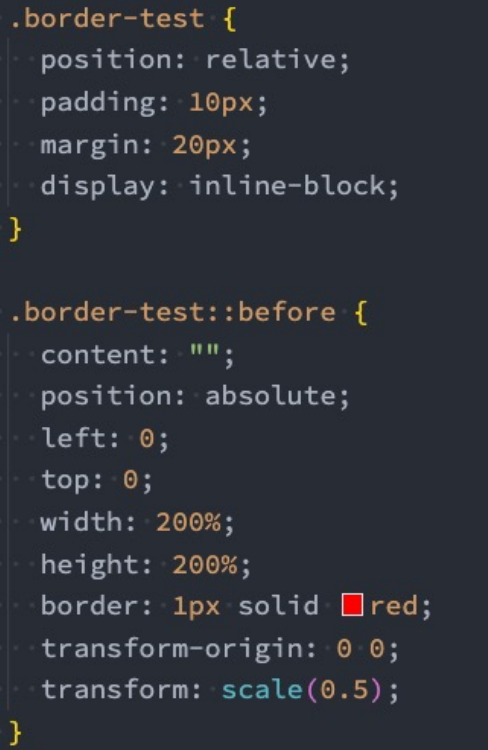
七、什么是1px问题,如何解决,如何画出0.5px边框?
在移动端的设计稿中,通常宽度是750px,设计稿中的1px在375px的设备内,应该是0.5px
但是如果直接设置0.5px的话,一些设备特别是旧版本浏览器是不支持的。
目前常见的两种解决方式:
1.viewport+rem+div(淘宝)不推荐
2.伪类+transform(京东)推荐

八、什么是FC?
FC的全称是Formatting Context,元素在标准流里面都是属于一个FC的
块级元素的布局属于Block Formatting Context (BFC)
行内元素的布局属于Inline Formatting Context (IFC)
在哪些情况下会创建BFC?
- 根元素()
- 浮动元素(元素的float不是none)
- 绝对定位元素(元素的position为absolute或fixed)
- 行内块元素(元素的display为inline-block)
- 表格单元格(元素的display为table-cell,HTML表格单元格默认为该值),表格标题(元素的display为table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素(元素的display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或inline-table)
- overflow计算值(Computed)不为visible的块元素
- 弹性元素(display为flex或inline-flex元素的直接子元素)
- 网格元素(display为grid或inline-grid元素的直接子元素)
- display值为flow-root的元素
在BFC中,box会在垂直方向上一个挨一个的排布
垂直方向的间距由margin属性决定
在同一个BFC中,相邻两个box之间的margin会折叠
在BFC中,每个元素的座边缘是紧挨着包含块的左边缘的
BFC有哪些常见的作用?
可以解决折叠问题(两个box不在同一个BFC)
解决浮动高度塌陷
BFC解决高度塌陷需要满足两个条件:
1.浮动元素的父元素触发BFC,形成独立的块级格式化上下文
2.浮动元素的父元素高度是auto
BFC高度是auto的情况下,是如下方式计算高度的:
1.如果只有inline-level,是行高的顶部和底部距离。
2.如果有block-level,是由最顶层的块上边缘和最底层块盒子的下边缘之间的距离。
3.如果有绝对定位元素将被忽略
4.如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘
九、通常会采取哪些措施来确保网站或者应用在不同浏览器上的兼容性?
在现代工程化的开发架构下,大多数的浏览器兼容性问题是通过工程化中的配置项来解决的。
比如browserslist可以配置目标的浏览器或者node环境,然后在不同的工具中起作用。比如autoprefixer/babel/postcss-preset-env等,在进行正确配置后,打包时会自动根据目标环境添加css前缀、babel代码转换等。
如果我们想要额外的适配,通常在项目中还会引入normalize.css和polyfills来添加特定的CSS、JS适配问题
还有一些针对移动端的比如移动端点击300毫秒延迟、移动端1px边框问题,都可以在特定的环境或需求下解决。
多查询caniuse网站
使用比如BrowserStack来测试





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)