eslint与prettier以及vetur的关系,以及它们都是在vscode里面如何起作用的。
1.三者都是干什么的
(1)eslint
eslint它是一个代码检测工具,用来检测你代码中的不规范,可以统一项目项目的代码规范。
如果你的代码不符合规范要求,就会直接在文件中出现不同程度的提示信息。具体是:
error:错误,报错文件名在vscode里会直接变红,直到错误改掉。warning:警告,报警告的文件会在vscode里变成警告的黄色。off:这个规则不进行校验,即关闭这个校验。
(2)prettier
prettier它是一个代码格式化工具,以某种规则来格式化你的代码。
(3)vetur
这是vue项目中必装的一个vscode插件了,它的功能具体有:代码高亮、错误检查、格式化、debugger以及一些vue文件的定制功能。
不过虽然vetur同时有错误检查以及格式化,但是代码检测在项目中还是通常用eslint;而格式化工具则是用prettier。vetur则更多的是用到了它的代码高亮等功能
2.vscode中如何指定代码格式化使用的插件(使用prettier)以及如何设置prettier的配置文件
2.1 如何使用prettier为编辑器的默认格式化插件
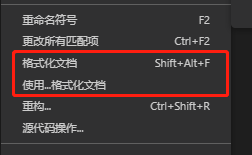
vscode中右击某个文件会出现菜单栏,上面有默认格式化的选项,以及指定格式化的插件选项:

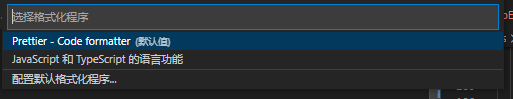
后面那个以...格式化代码选项是在你的vscode里有两个及以上格式化插件时才会出现,当点击这个选项时,会有选项供你选择以某个方式格式当前文件:

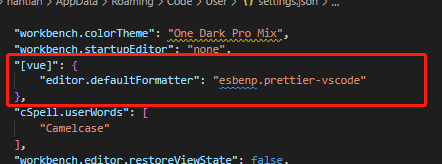
但是只格式化某个文件很明显不符合项目代码规范,所以我们需要配置全局的格式化插件,这里以.vue文件为例,先打开vscode的settings.json文件:

在里面加入这个选项,表示vue文件的默认格式化插件使用prettier。其实其他类型的文件同理,只不过把[vue]换成了[js]、[html]、[css]这样。
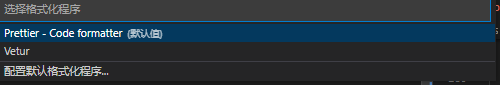
这时候再右键点击.vue文件选择以...格式化代码选项,prettier插件就会成为默认值了:

2.2 如何配置prettier的配置文件。
prettier支持.js,.json,.yml等类型的文件,具体可以见官方文档。
以json为例,就是一个json格式的文件,直接在项目根目录创建一个名为:.prettierrc.json的文件即可。
{
...
}
不像eslint,prettier的配置文件中只有规则,无需其他配置。
比如这里我希望格式化时删掉所有句尾不必要的分号,可以这么配置:

右击选择格式化文档,就可以了。

所有的prettier可配置项见官方文档
3. eslint如何进行校验
eslint的配置文件也支持.js,.json,yml格式。
3.1 已有eslint配置文件的项目。
在已有eslint配置文件的项目中,只需要在配置文件的"rules"选项中,按照官方文档的各种配置按需求配置即可。

3.2 没有eslint配置,希望加上eslint校验。
如果一个项目没有用过eslint,也没有eslint配置文件。就需要在项目中执行如下命令:
npx eslint --init
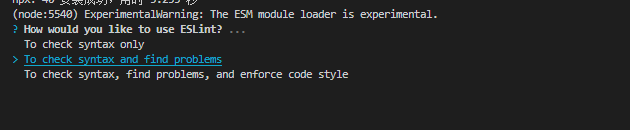
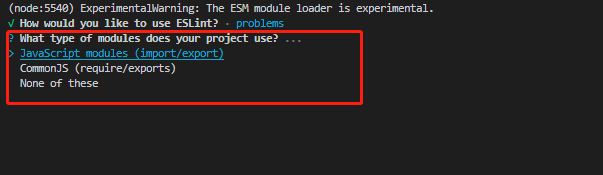
npx就是执行node_module文件夹中指定包的指定命令。项目中没有npx或eslint包执行这个命令会自动安装的。当两个包安装成功以后,就会来到初始化eslint的选项:
(1)校验等级。自己按需求选即可

(2)什么样的模块化。一般第一个

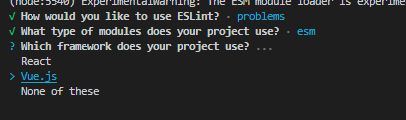
(3)哪个框架

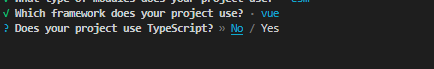
(4)是否用到了ts

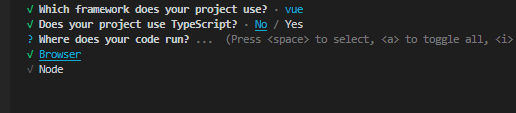
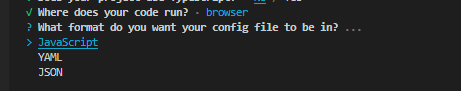
(5)运行在浏览器还是node环境

(6)格式化文件的类型

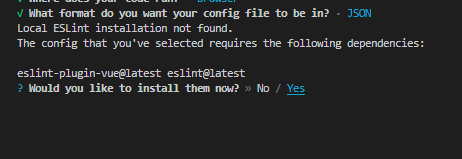
(7)需要安装包

在选择结束以后可能会需要安装某个包。选yes就会自动安装,否则暂不安装,有时候选yes会安装失败,这时候需要你把这个包名称复制下来使用npm或者yarn命令手动安装。
步骤走完结束以后就会在项目根目录创建一个.eslint开头的配置文件,将你需要配置的规则在rules选项中设置即可。
4.prettier 与eslint冲突问题
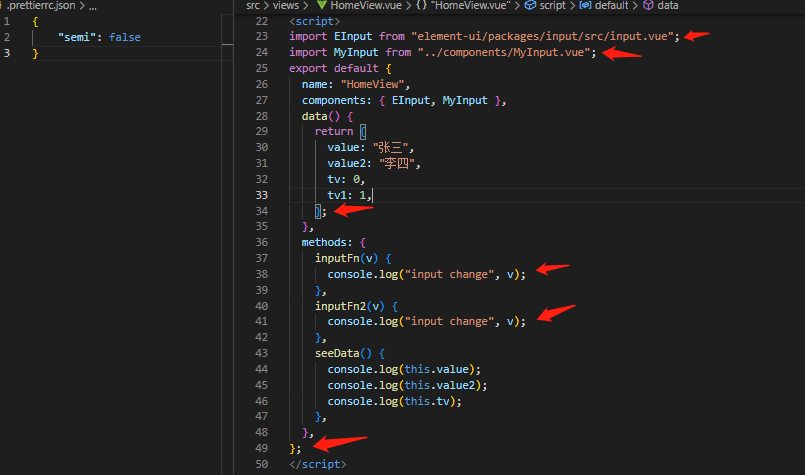
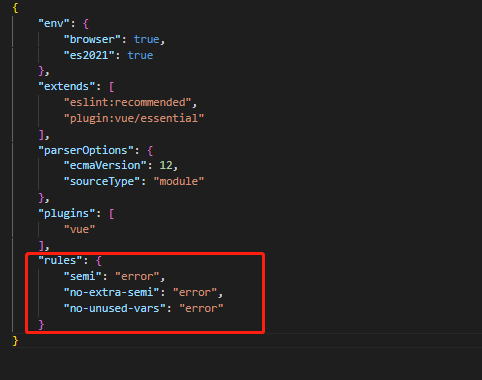
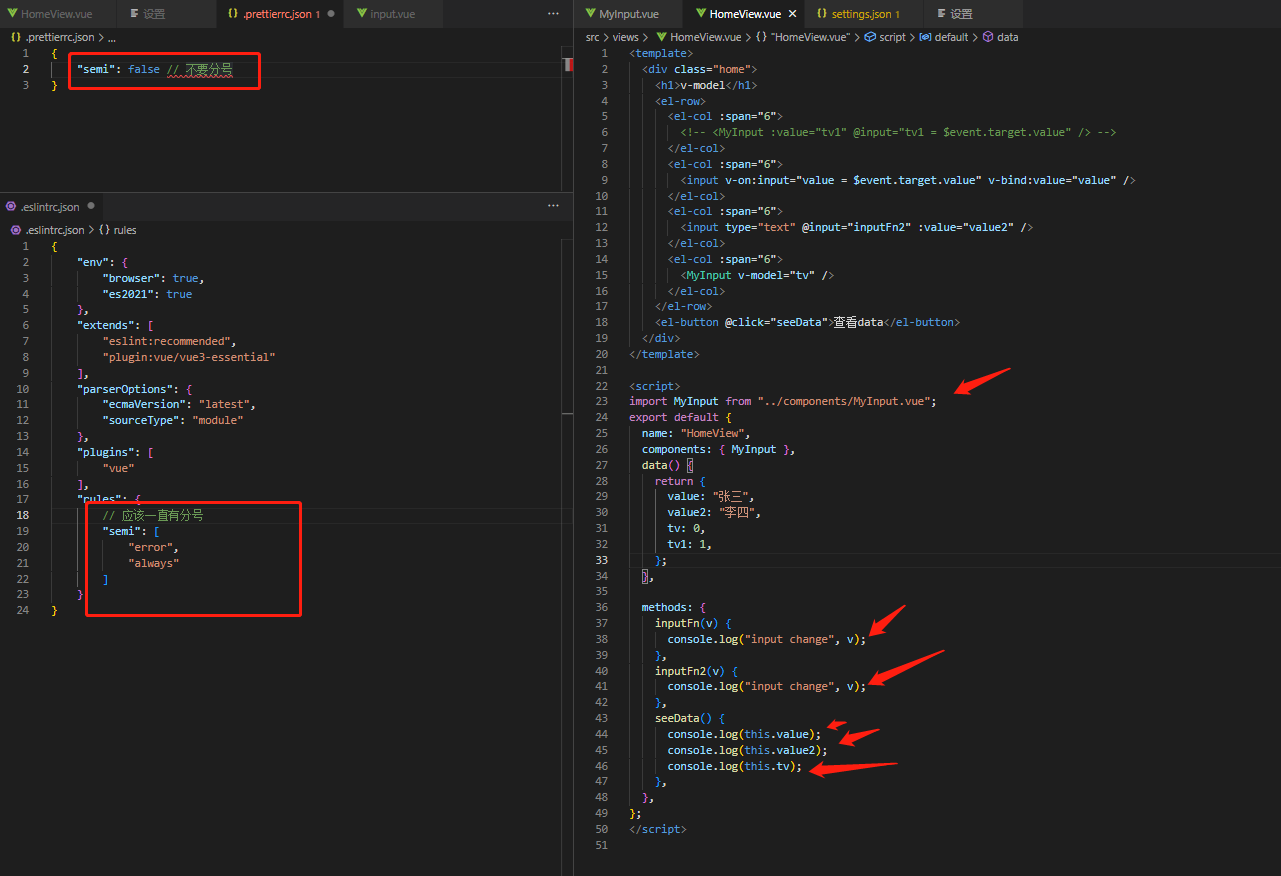
有时候格式化使用的规则与eslint校验规则冲突就可能出现格式化以后eslint报错的问题。就以下面的配置及代码为例:

这里针对的是js语句结尾是否需要分号的规则。
可以看到,prettier规则规定会在格式化时删除语句结尾的分号。但是eslint对分号的规则是在语句结尾应该一直有分号,否则就会报error。
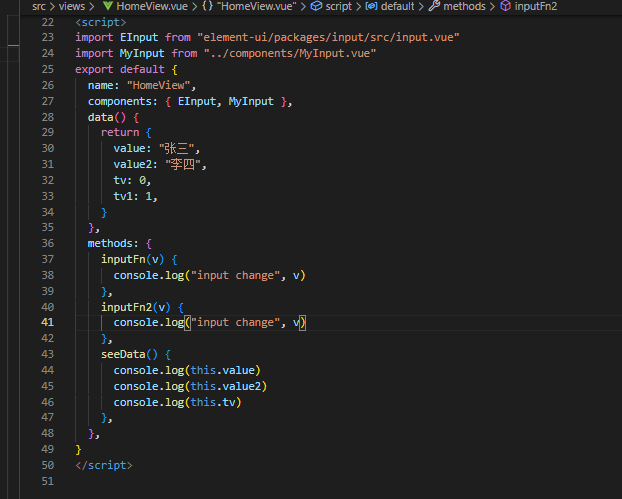
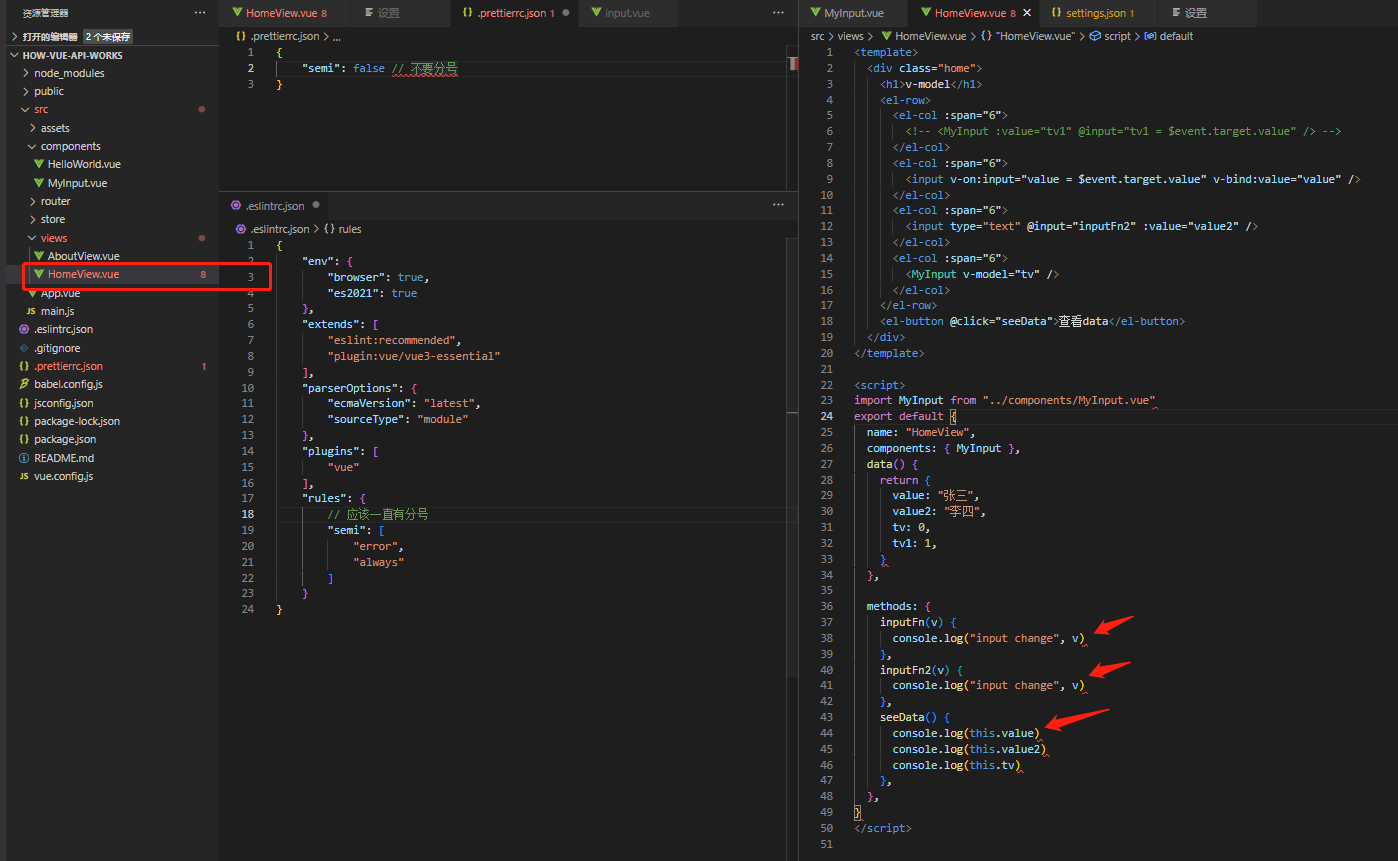
此时尚未格式化但是已经保存的vue文件中所有的语句结尾都是有分号的,且文件无报错,一片和谐。但是如果此时按下Shift+Alt+F或者右键选择格式化文档,所有的分号会被prettier删掉:

保存文件以后,可以看到没有分号的位置全部都有错误提示,且当前文件的文件名也变成了红色,提示这个文件有格式错误。
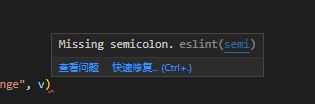
鼠标移到报错位置可以看到具体报错:

知道了冲突的原因就容易改了,可以将prettier和eslint的配置统一即可。
5.文件保存自动格式化问题
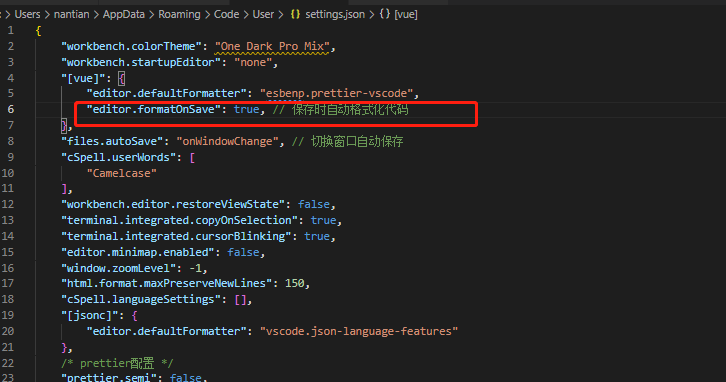
有时候文件在保存时自动格式化了,再加上prettier与eslint的规则配置冲突,就会导致无法通过编译的情况,这里是因为vscode配置了保存自动格式化,就是settings.json的如下配置:

将这个选项关闭即可手动控制是否格式化代码了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!