canvas - 使用getImageData()方法获取canvas的每一个像素点的rgba值。以及如何提取该像素点的rgba值。
1.canvas宽度高度与像素点的关系
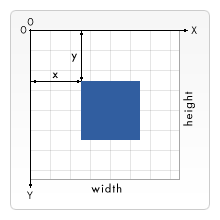
canvas的画布是一个矩形,它的宽度 * 高度就是它的像素点数。它是下面这样的栅格:

x轴左边是0,y轴上面是0。它的宽度表示它x轴有多少列像素点;它的高度表示它y轴有多少行像素点。所以canvas画布的宽度乘以高度就是这个canvas画布所有的像素点个数。
2.像素点数据的rgba值
我们可以通过getImageData()方法来取得所有的像素点的rgba数据。
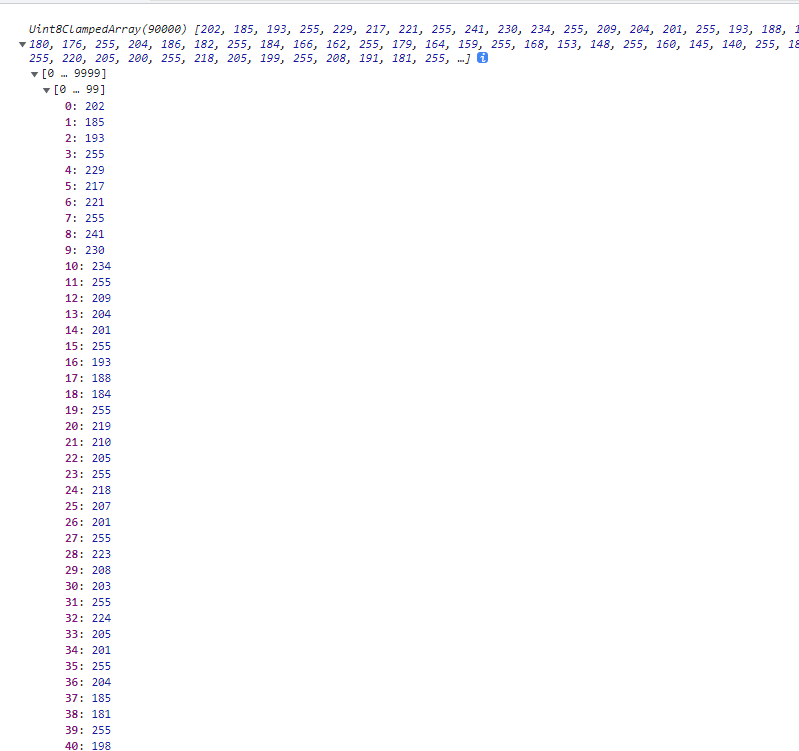
使用ctx.getImageData()获取所有的数据,打印出来是一个数组:

就像这样,它的长度是所有像素点个数 * 4。为什么是乘以4,是因为rgba是四个值,这个数组从0开始每隔4个就是一个像素点的r/g/b/a值。所以数组的第0,1,2,3个值分别代表第一个像素点的r,g,b,a的值。
3.如何获取某行某列的像素点值
比如一个canvas画布的宽度是width;高度是height。已知这个canvas的像素点数据数组是pixelArr。可以通过两层遍历来一行一行的遍历像素点数据:
for(let y = 0; y < height; y++){
for(let x = 0; x < width; x++){
var r = pixelArr[0 + (width * y + x) * 4];
var g = pixelArr[1 + (width * y + x) * 4];
var b = pixelArr[2 + (width * y + x) * 4];
var a = pixelArr[3 + (width * y + x) * 4];
}
}
结合每4个是一个像素点的rgba值的特点,以上方法即可遍历出每个像素点的rgba值


 浙公网安备 33010602011771号
浙公网安备 33010602011771号