VUE项目中的asset文件夹和public文件夹的区别
vue项目中有时候在纠结静态资源应该放在static文件夹或者public文件夹中。
都知道,vue项目build以后会生成一个dist文件夹,打包后的文件都放那这里。
区别:
1.public
public文件夹中的文件会原封不动的放到dist文件夹中。比如我现在有个test文件夹,里面有个test.js文件:

里面有少量代码。
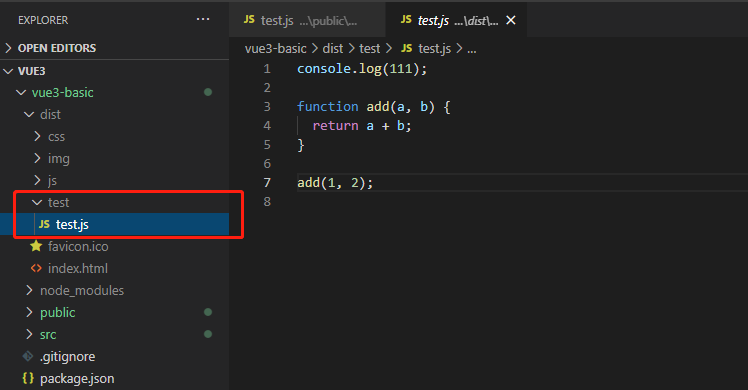
运行build以后,看dist文件夹:

可以看到,test文件与test.js文件中的内容被原封不动的放到了dist文件夹中,且不会被压缩、合并
2.assets
build之后,assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号