eslint中的env(environment/环境)
一个环境定义了一个一组预定义的全局变量。比如node环境的全局变量是global,但是浏览器环境的全局对象是window。无法在浏览器中调用global变量。
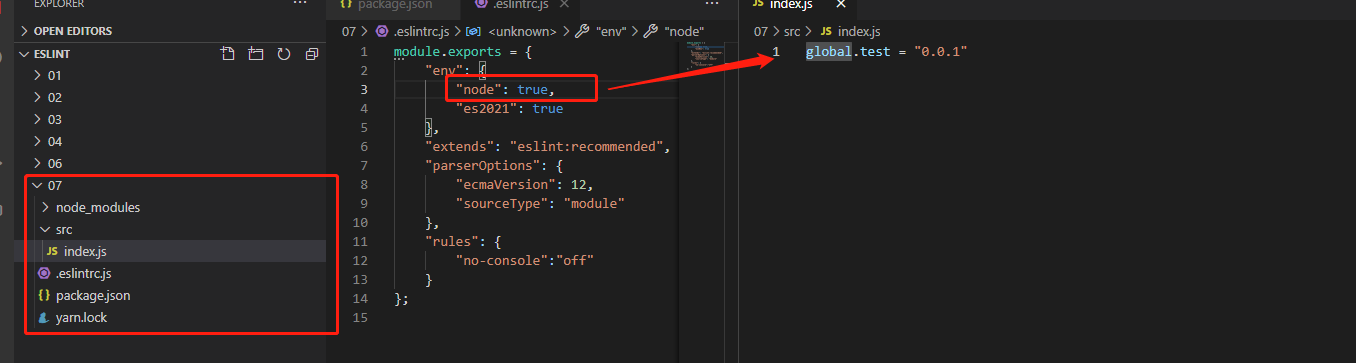
示例,如在

在index.js所在的eslint配置环境中,设置的env环境为node,此时可以全局调用global。但是如果这里改为调用window变量:

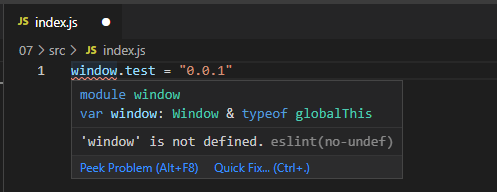
则会报错(这里用的是eslint插件的提示,或者可以用eslint 命令行来校验)。在环境中加上浏览器选项:

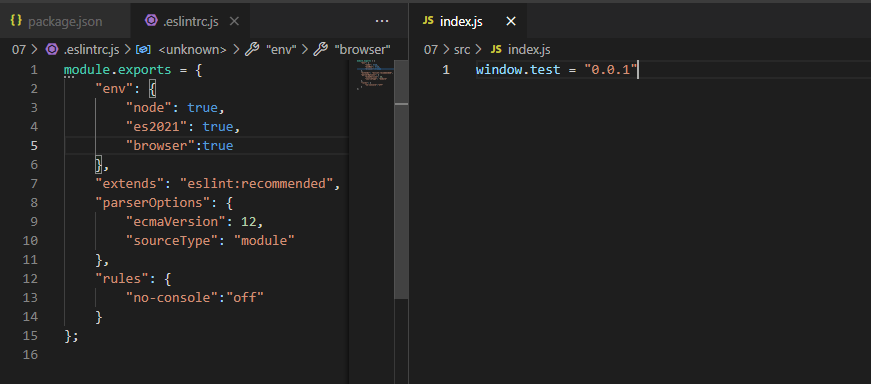
这样,就没有报错了。具体有哪些环境见eslint官网。环境可以同时定义多个
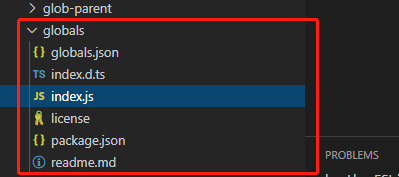
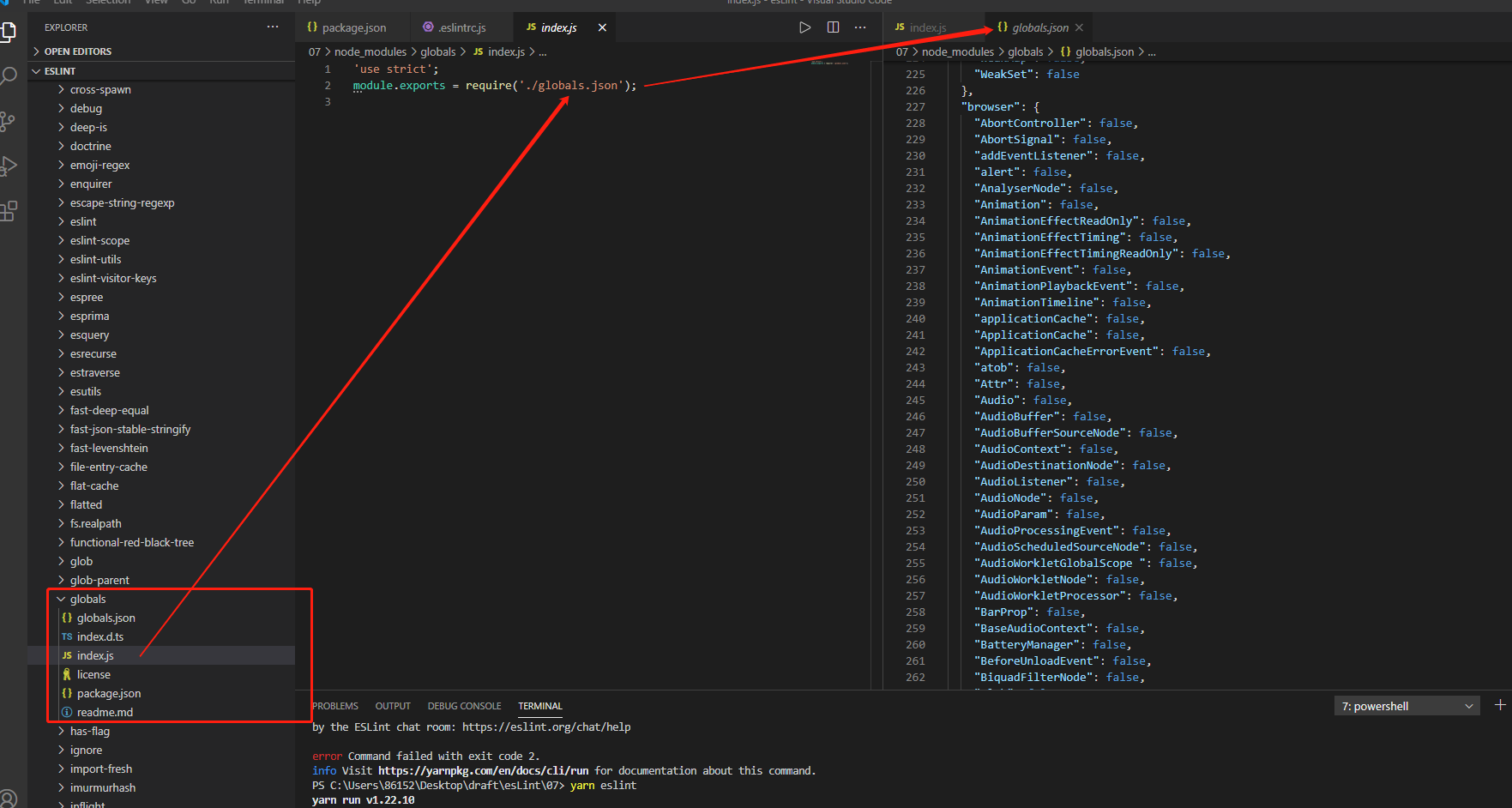
那么怎么看环境中有哪些变量呢。看eslintGit仓库中的environment,看到了引入了global。查看本地的nodule_modules包中的globals包:


可以看到所有的变量都在globals.json文件中。
如何在代码中应用:
使用方法同样有五种。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!