记一次接口数据获取最大最小值
有个需求需要在一个对象数组中找到最大值和最小值以及中间值,用来显示不同的按钮。
所处环境:VUE2
示例:一个简化的数组:
var l=[ {num:23},{num:54},{num:17},{num:89},{num:41} ]
需求:
- 我需要从这五个对象中找到num最小和最大的,并显示不同的按钮。
- 当只有一个时,显示最小的按钮
- 有两个以上且都相同时,显示中间值按钮
- 多个最大或者最小且相同时,暂时没有考虑
思路:
- 给每个小对象添加一个isMax属性,等于1表示最大,等于0表示最小,等于2表示中间值
- 在第一次map循环开始,先找到最大最小值索引,然后每次循环根据最大最小索引添加当前对象的isMax属性值
具体代码:
let has; // 用来控制第一次循环时的找到最大最小值索引 let max; let min; // 最大最小值索引 var newList=l.map((e,i,a)=>{ if(!has){ // 只是在第一次循环之前获取到最大和最小值 has=true; let aList=a.map(item=>item.num); // 先把所有的num值取出来放到一个数组中 max=aList.indexOf(Math.max(...aList)); // 利用Math对象的max与min方法和数组的indexOf方法找到最大值和最小值的索引 min=aList.indexOf(Math.min(...aList)); } if(a.length==1){ // 如果只有一个元素,当前元素就是最小的 a[i].isMax=0; return a[i]; } if(i!=max&&i!=min){ // 如果当前索引不等于最大和最小值,就是2 a[i].isMax=2; }else if(max==min){ // 如果最大值最小值相等,就都是中间值2 a[i].isMax=2; }else if(i==max){ // 如果当前索引是最大值,为1 a[i].isMax=1; }else{ // 如果当前索引是最小值,为0 a[i].isMax=0; } return a[i]; })
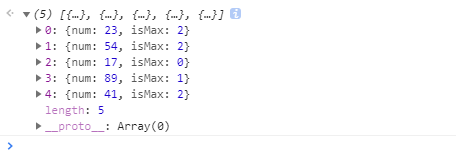
输入结果:

此时就可以通过v-if指令控制对应的按钮显示






