vue中的.env | .env.development | .env.product
- .env——全局默认配置文件,无论什么环境都会加载合并
- .env.development——开发环境下的配置文件
- .env.production——生产环境下的配置文件
注意:属性名必须以VUE_APP_开头,比如VUE_APP_xxx = "变量"


文件是如何加载的?
执行启动命令后会自动加载对应的环境,vue是根据文件名进行加载的,所以不要乱起名字,也不用专门控制加载哪个文件。
如执行npm run serve,会自动加载.env.development文件。
如何使用变量?
直接调用process.env属性(全局属性,任何地方都可以使用)。
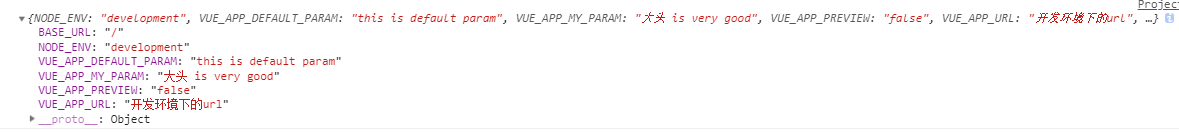
例如:直接打印process.env属性:

可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性
.env中的全局属性NODE_ENV、VUE_APP_URL被覆盖,
.env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!