uniapp专题学习(一)
为什么要学习uniapp
- 一套代码可以打包到不同的应用平台,一套代码,多端运行;

- 方便入手,就是使用vue语法写小程序,如果有vue和小程序经验的话,甚至直接可以看文档;
- 丰富的生态环境,官方及第三方插件较为丰富,论坛活跃度高。
什么是uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
编译工具
- HBuilderX
- 微信开发者工具
以下是两个编译工具的下载地址:
新建项目及项目目录说明
-
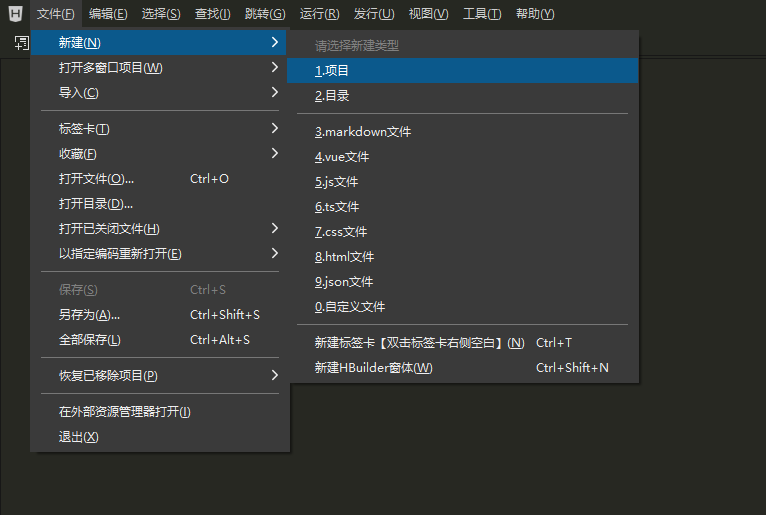
使用HBilderX新建项目

-
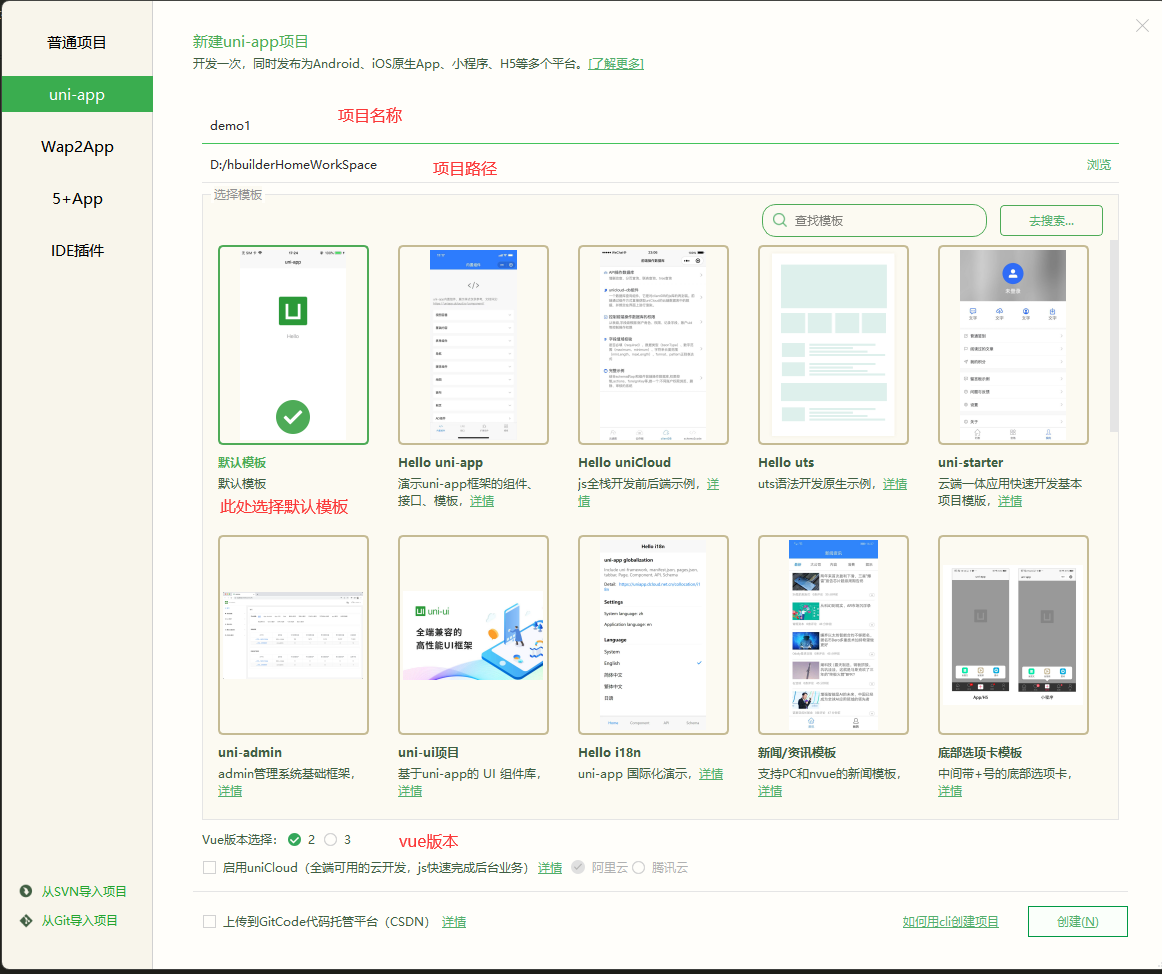
填写项目配置,点击创建

-
项目创建完成,了解项目的目录结构。
┌─pages 业务页面文件存放的目录
│ └─index
│ └─index.vue index页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─index.html 单页面程序(和vue的index.html功能一致)
├─main.js Vue初始化入口文件
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
├─pages.json 配置页面路由、导航条、选项卡等页面类信息
├─uni.promisify.adaptor.js 用于将回调函数转换为 Promise 的适配器文件
└─uni.scss 这里是uni-app内置的常用样式变量
更加具体的可以参考官方文档的目录结构
-
运行项目
运行项目有三种方式:-
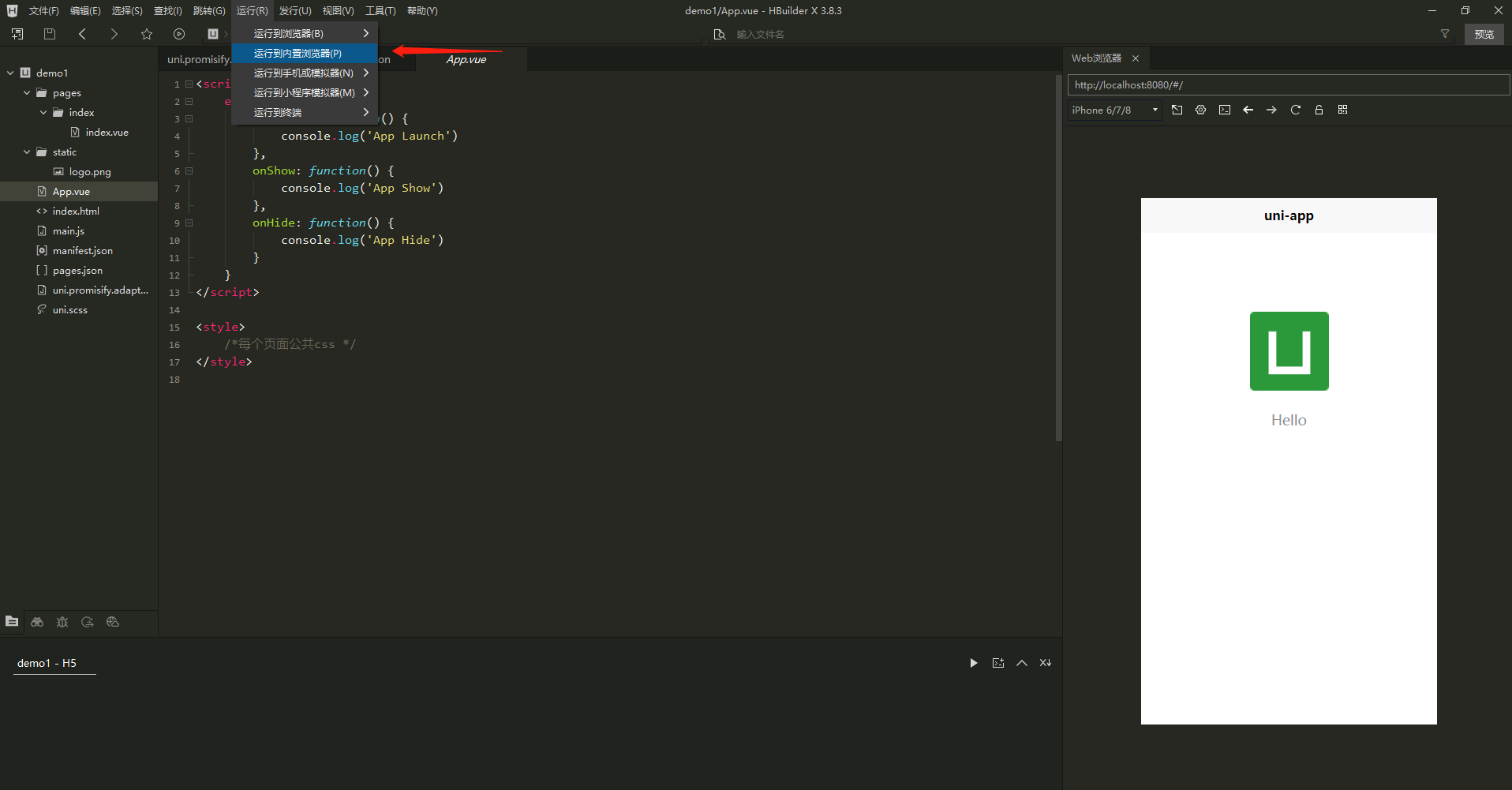
运行到内置浏览器(没有装插件的需要安装插件)

-
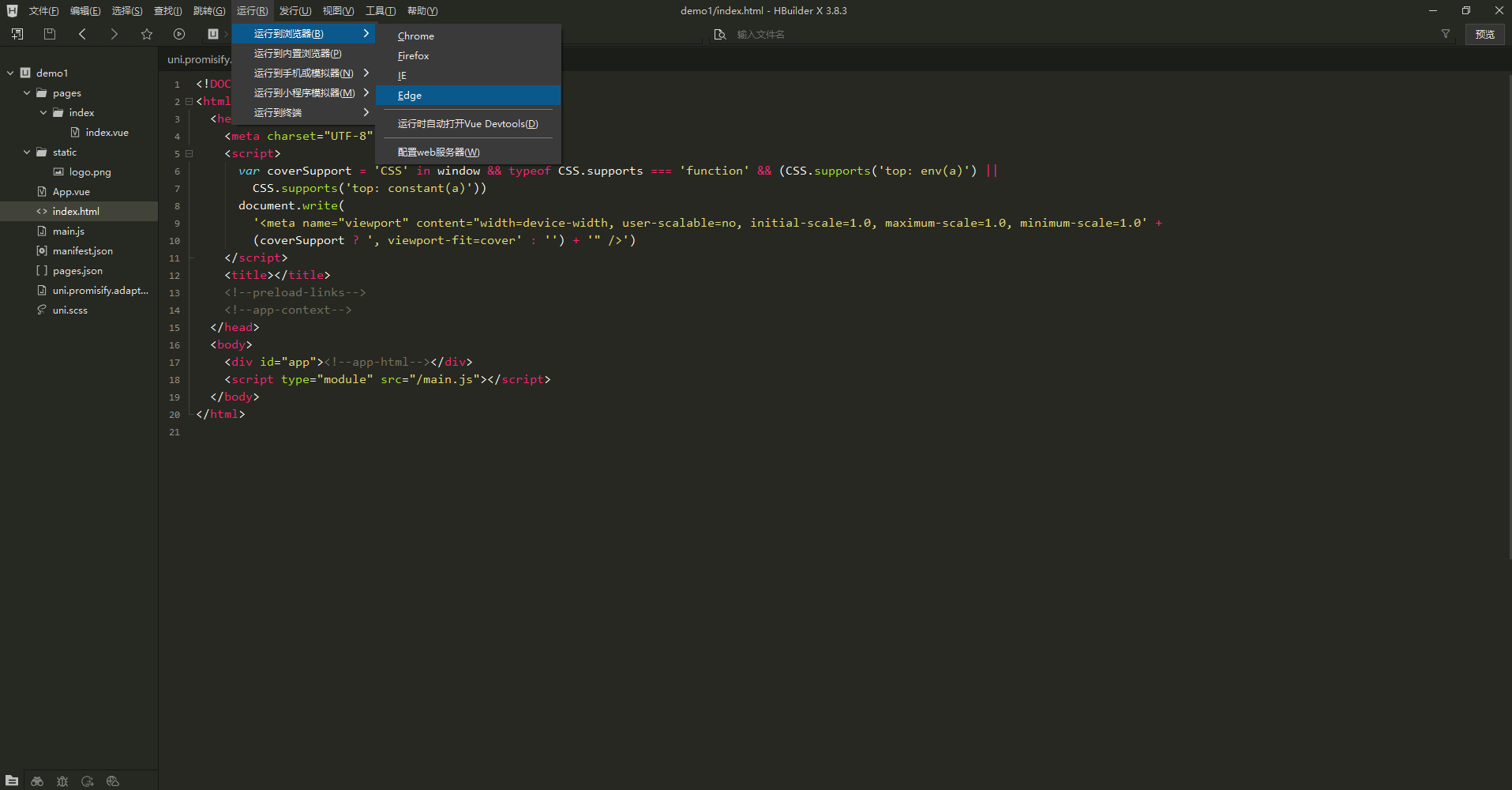
运行到浏览器


-
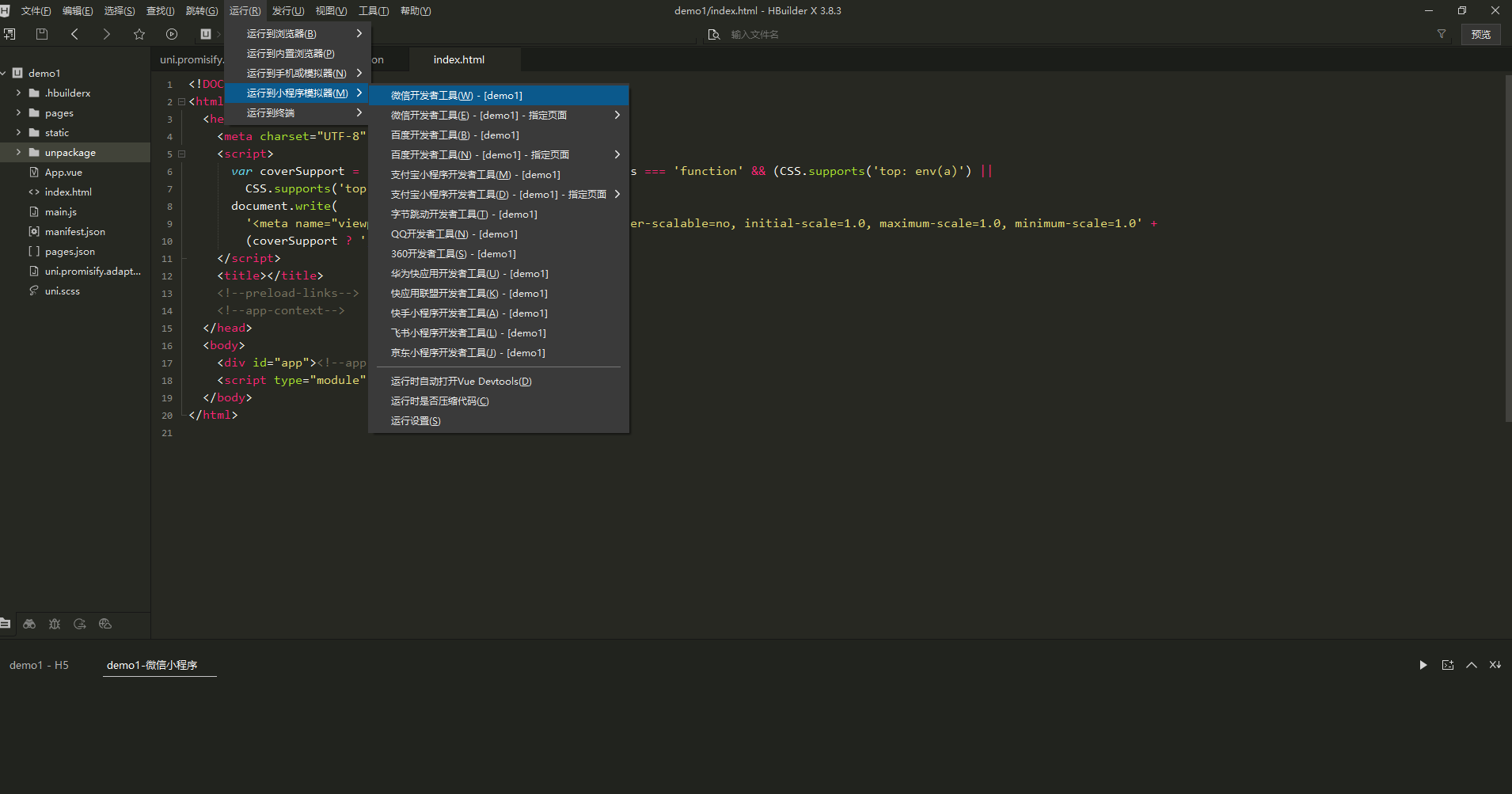
运行到小程序模拟器

注意:
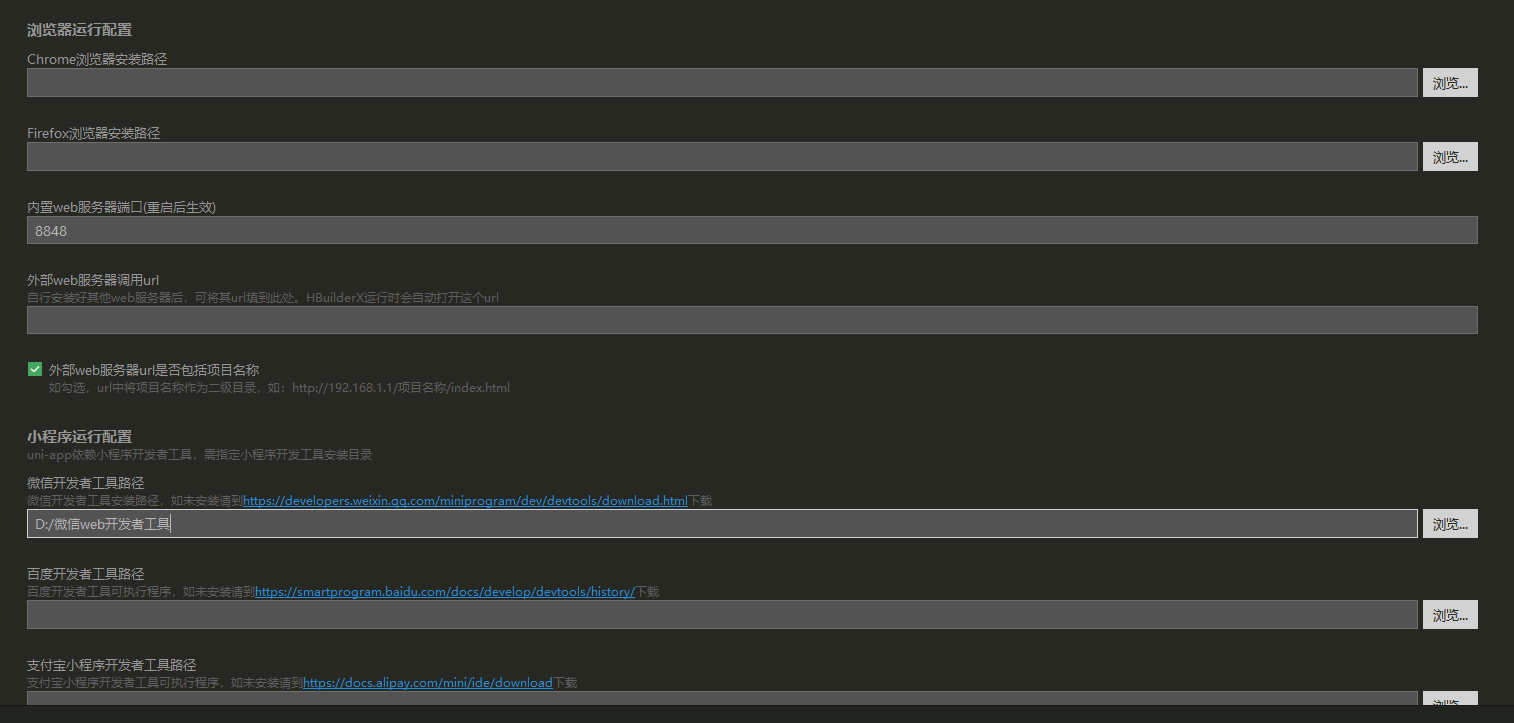
- 运行浏览器和运行小程序都需要配置一下运行浏览器或者小程序的运行路径

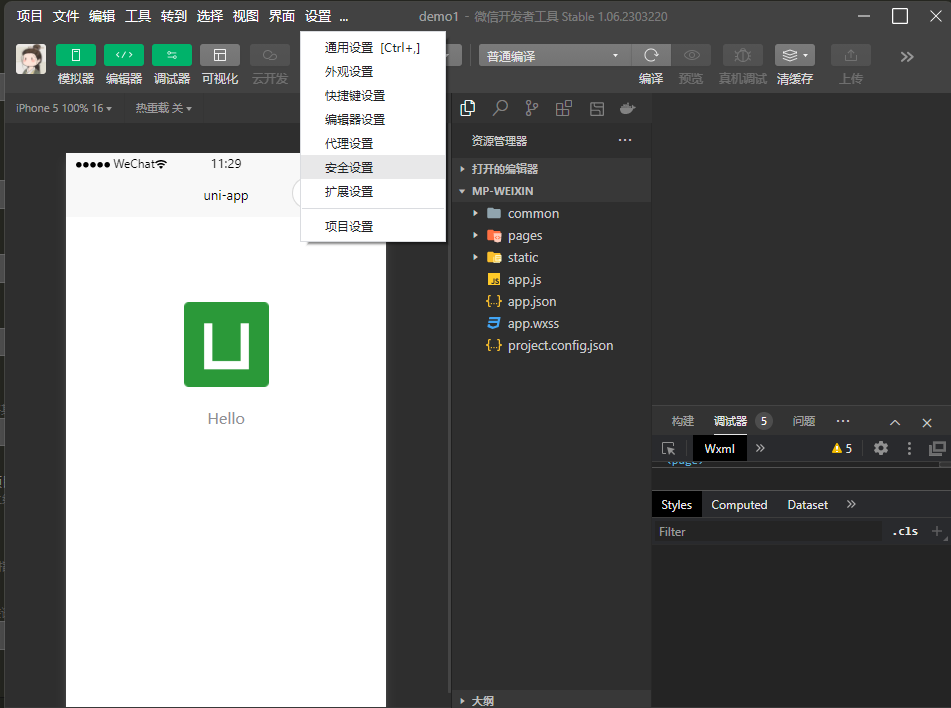
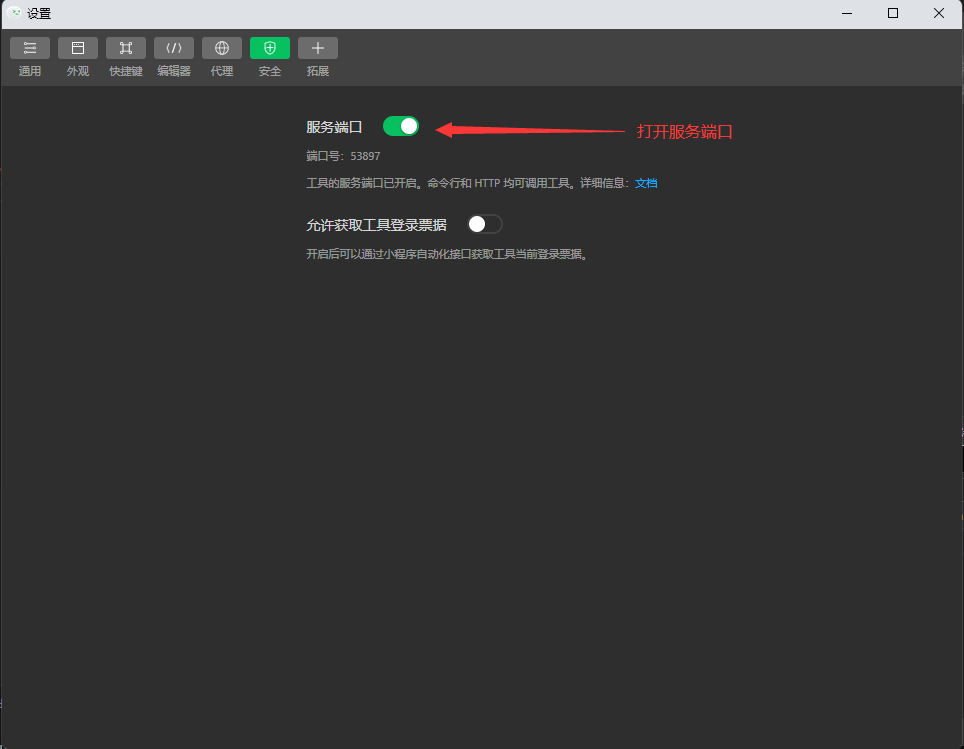
2.运行微信小程序也需要打开服务端口号


-
vue用法在uniapp中的使用
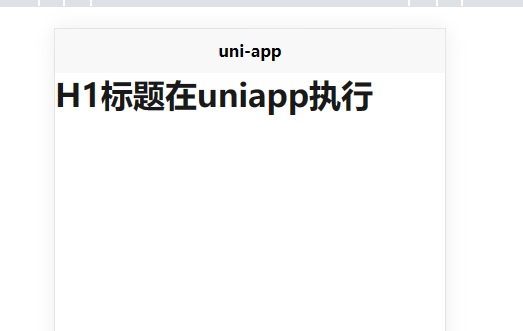
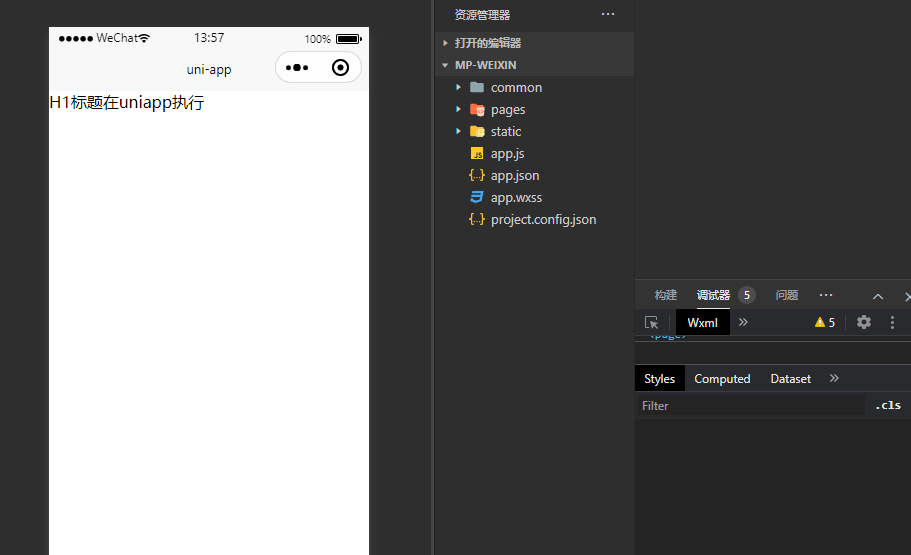
同样的代码(这里拿H1标签举例)在微信小程序的样式会有所不同
<template>
<div>
<h1>H1标题在uniapp执行</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss">
</style>


所以我们需要学习uniapp组件来替代原有的h5标签,这也是vue开发和uniapp开发习惯不一样的地方。
page.json文件的页面配置与全局配置
-
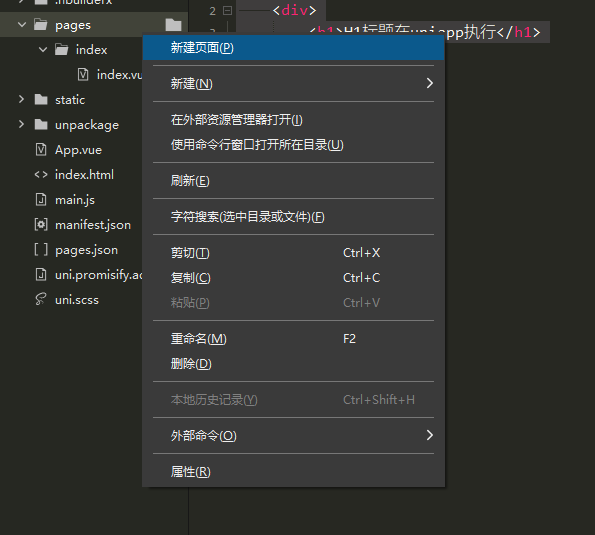
新建页面并配置属性


-
了解page.json配置
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path" : "pages/list/list",
"style": {
"navigationBarTitleText": "新闻列表",
"navigationBarBackgroundColor": "#1AA034",
"navigationBarTextStyle": "white"
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
globalStyle代表这全局的一个样式,page下的path代表着不同的页面路由,pages数组中第一项表示应用启动页,page下的style代表着每个页面的单独样式,会覆盖吊globalStyle的全局样式。
uniapp组件学习
view
视图容器。
它类似于传统html中的div,用于包裹各种元素内容。
<template>
<view class="out">
<view class="box">
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.out{
.box{
width: 750rpx;
height: 200rpx;
background-color: rosybrown;
}
}
</style>
这里有两个小的知识点:
- scss的css写法
- rpx响应式的像素单位(默认750rpx为宽度100%)
icon
图标。
属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型 | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
各平台 type 有效值说明:
| 平台 | type 有效值 |
|---|---|
| App、H5、微信小程序、QQ小程序 | success, success_no_circle, info, warn, waiting, cancel, download, search, clear |
| 支付宝小程序 | info, warn, waiting, cancel, download, search, clear, success, success_no_circle,loading |
| 百度小程序 | success, info, warn, waiting, success_no_circle, clear, search, personal, setting, top, close, cancel, download, checkboxSelected, radioSelected, radioUnselect |
详细请查看不同平台的平台差异说明
代码实例:
<icon type="success" size="26"/>
<icon type="success_no_circle" size="26"/>
text
文本组件。
用于包裹文本内容。
属性说明:
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 | |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | 显示连续空格 | 钉钉小程序不支持 | |
| decode | Boolean | false | 是否解码 | 百度、钉钉小程序不支持 |
scroll-view
可滚动视图区域。用于区域滚动。
代码实例:
<template>
<view class="out">
<scroll-view class="scroll" scroll-x>
<view class="group">
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.scroll{
border: 1px solid red;
box-sizing: border-box;
height: 220rpx;
.group{
white-space: nowrap;
.item{
width: 220rpx;
height: 220rpx;
background-color: darkseagreen;
display: inline-block;
margin-right: 10rpx;
}
}
}
</style>
image
图片。
常用属性src、mode、lazy-load,详情请查看image组件属性
Tips:
-
<image>组件默认宽度 320px、高度 240px;app-nvue平台,暂时默认为屏幕宽度、高度 240px; -
src 仅支持相对路径、绝对路径,支持 base64 码;
-
页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置
image{will-change: transform},可优化此问题。 -
自定义组件里面使用
<image>时,若 src 使用相对路径可能出现路径查找失败的情况,故建议使用绝对路径。
swiper
滑块视图容器。
一般用于左右滑动或上下滑动,比如banner轮播图。
代码案例:
<template>
<view class="out">
<swiper class="swiper" indicator-dots circular autoplay interval="3000">
<swiper-item class="item">
<image src="../../static/1.jpg" style="width: 100%;height: 100%;"></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/2.jpg" style="width: 100%;height: 100%;"></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/3.jpg" style="width: 100%;height: 100%;"></image>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.swiper{
.item{
width: 750rpx;
}
}
</style>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号