在浏览器上开发GO和Vue!(基于code-server)
在浏览器上开发GO和Vue!(基于code-server)
曾几何时,开发者们都被安装编程环境苦恼,尽管现在很多语言的开发环境已经不难装了,但是如果我们能有一个运行在云端的编译器,那么我们就可以随时随地通过浏览器编写、编译我们的代码啦!!
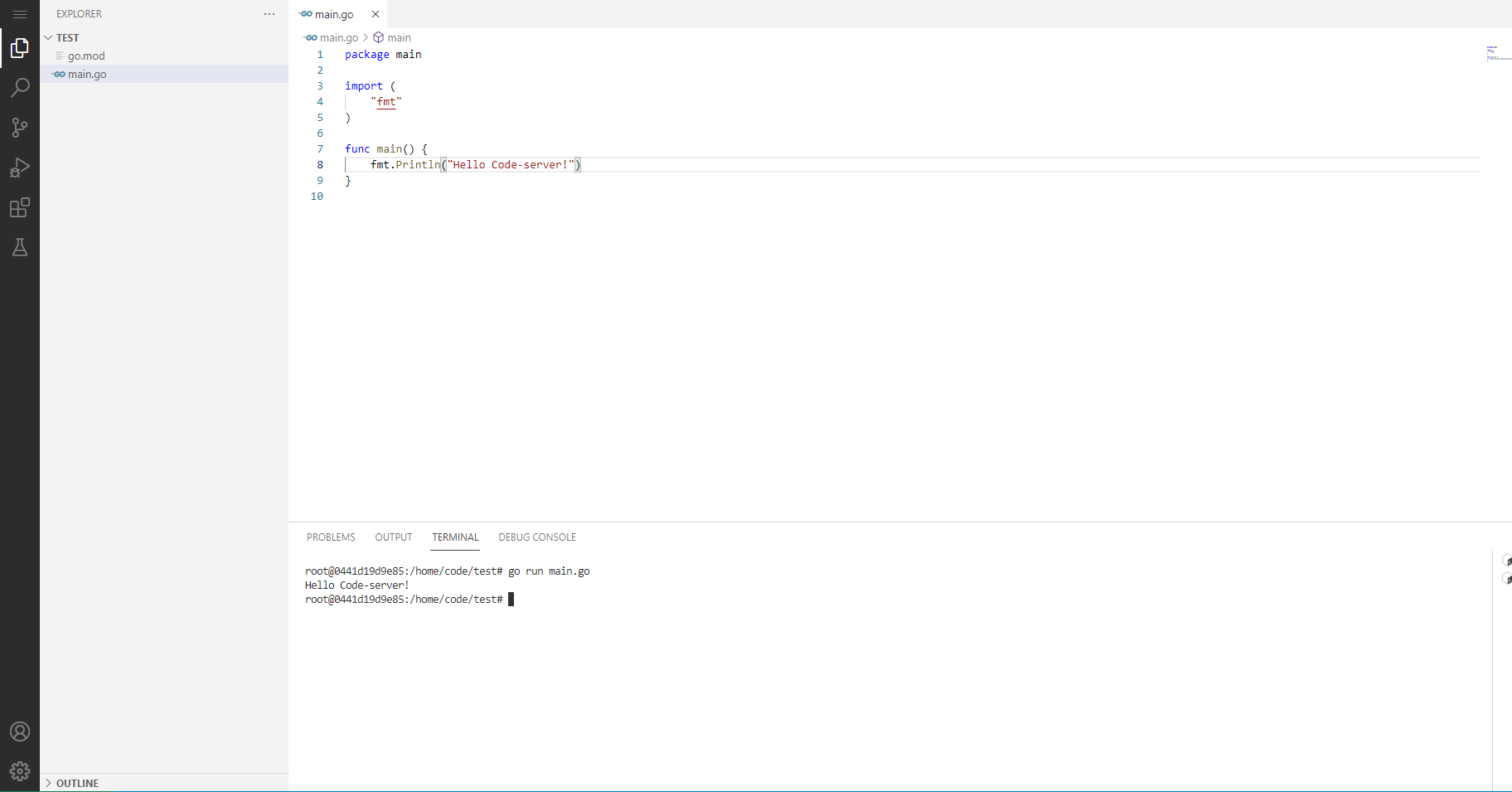
先看我们最终效果:

完美运行Go程序!下面开始整个环境搭建。
打包好的镜像
配置完成的Go+Vue的编译+Debug环境Docker镜像已推送到Docker仓库中,如果懒得自己跟着配的可以直接拉我的镜像跑起来!

镜像是基于code-server官方镜像,具体运行方式看下方code-server部分。
预备条件
1.一台云服务器(最低配就ok!)下文统一称为宿主机。
2.一双手...有手就行
code-server
code-server是VS Code的网页版本,是一个社区开发的开源项目。
项目地址:https://github.com/cdr/code-server
文档地址:https://coder.com/docs/code-server/latest
我们本次使用Docker来将我们的环境部署在Docker镜像中(具体Docker环境的安装请自行查找资料)。
1.查找code-server镜像
我们在宿主机命令行输入:
docker search code-server
2.拉取镜像
可以看到第一个就是code-server官方的镜像codercom/code-server,我们将它pull到本地:
docker pull codercom/code-server
3.启动容器
接下来,我们需要启动这个镜像:
docker run -d -u root -p 5000:8080 -p 5001:5001 --name my-code-server -v /home/code:/home/code codercom/code-server
-d:后台运行
-u:指定用户名
-p:指定端口映射,code-server跑在容器内的8080端口,我们需要将8080端口映射到我们宿主机的一个端口,我这里设置为5000。这里预留一个5001端口映射出来,为后续开发vue程序做准备。
--name:我们可以设置我们的容器名为my-code-server
-v:我们需要为我们的容器与宿主机设置数据卷映射(即为容器与宿主机共享的文件位置),设置数据卷映射的好处有:①当我们的容器被删除的之后,我们的项目文件会保存在宿主机上,保证不会丢失②每次启动新容器都可以直接拿到相应的项目文件继续开发。
4.进入容器
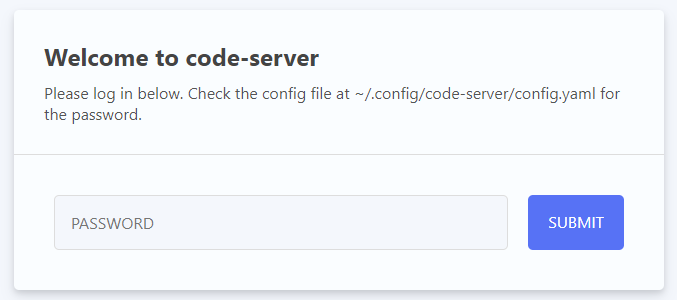
此时,我们已经可以通过浏览器访问我们的code-server了,使用 宿主机IP:5000访问(宿主机也就是云服务器记得在防火墙中将5000和5001端口暴露出来)我们可以看到这个界面:

我们需要进入到容器中的 提示中的位置查看随机生成的密码 输入进去,就可以进入我们code-server界面。
进入容器中:
docker exec -it my-code-server /bin/bash
5.修改code-server密码
可以通过~/.config/code-server/config.yaml文件看到随机生成的密码很长,我们不可能一直记住,那么我们只需要修改这个密码再重启我们的容器就ok了。
我比较习惯用vim编辑器,但是在code-server的官方镜像中没有安装vim,所以我们需要自行安装。
①由于这个镜像的基础系统镜像是Debian,所以我们可以用:
apt-get install vim
②但是我们会发现是失败的,这是由于我们apt-get的包比较老,我们只需要执行apt-get update更新包库再安装vim即可。
③使用vim修改~/.config/code-server/config.yaml文件中的password字段的值保存退出即可完成修改密码。
④我们输入exit指令退出容器,然后我们重启容器,使我们修改的密码生效:
docker restart my-code-server
6.使用自己的密码登录
刷新界面,就可以用自己的密码登录code-server了!
Go环境
接下来我们将在我们的容器内安装Go语言环境,然后就可以在code-server中编写Go程序了。
1.下载Go安装包
我们可以通过linux的wget工具下载Go安装包
①首先老办法,通过apt-get install wget获取wget工具
②通过wget工具下载安装包:
wget https://studygolang.com/dl/golang/go1.17.2.linux-amd64.tar.gz
③将当前下载的安装包解压到/usr/local文件夹下,这是Go官方推荐的安装位置。
tar -C /usr/local -zxvf go1.17.2.linux-amd64.tar.gz
2.设置环境变量
上面我们已经将Go环境安装好了,如果我们要在命令行使用,就要设置环境变量
我们通过vim修改/etc/profile文件,在最下面加两行
export GOROOT=/usr/local/go
export PATH=$PATH:$GOROOT/bin
保存退出后,使用source命令刷新环境变量
source /etc/profile
此时,我们的环境变量已经设置好了,可以使用go version命令查看Go语言版本号。
3.命令行自刷新环境变量
当我们设置环境变量后,我们到code-server中的内置bash命令行中使用go命令还是无效的,这里我查到解决方案是我们需要配置在~/.bashrc
我们使用vim在~/.bashrc的最后两行写入:
source /etc/profile
保存退出,这里我们需要重启容器。
容器重启后,我们就可以在任何地方使用go命令了。
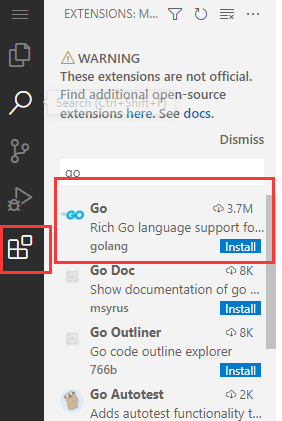
4.安装Go扩展包
我们像在VS Code中一样,在code-server中安装Go扩展包

5.设置Go依赖库的国内镜像
我们在命令行中键入:
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct
6.安装Go语言的工具包
①先刷新我们的code-server界面
②在code-server中使用 Ctrl+Shift+P 快捷键
③在弹出的输入框内输入go,找到 Go:Install/Update Tools,选中
④将所有的Tools选中,然后确定,等待安装成功
7.新建一个go程序
至此,我们的Go环境就安装好了,我们新建一个go程序可以发现,智能提示也都在了,跟在本地使用VS Code写代码没什么两样~
Vue环境
由于博主不是专业的前端开发,Vue也只知道一些皮毛,故只知道运行Vue程序需要npm依赖管理,所以我们可以先安装npm包管理工具(更复杂的Vue环境,也就是正常的Linux环境配置就好,智能提示可以使用code-server的自己喜欢的扩展包)
apt-get install npm
安装完成后,我们就可以打开Vue的脚手架项目执行
npm install
及
npm run serve
跑一个简单的Vue项目了。
PS:
记得我们在开头留下的5001端口暴露到宿主机,所以我们在Vue项目的运行端口就可以设置成5001这样只要我们使用http://localhost:5001将Vue项目的Debug模式运行起来,我们就可以在浏览器中使用宿主机IP:5001的方式Debug我们的项目。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!