对MVC、MVP、MVVM的理解(三)
对MVC、MVP、MVVM的理解(三)
让我们来继续看看上一篇结尾的那张图:

1.View和MVP中的功能一样,处理用户的交互和界面的展示。
2.Model也一样,是一个对象,数据的载体。
3.ViewModel层本身是作为一个类存在,一个合格的ViewModel不管在什么语言框架中,都需要实现双向绑定,也就是View和ViewModel之间是联动的,当View的值改变时,ViewModel中的属性会发生改变,相应的,当ViewModel中的属性发生改变,就需要通知界面中对应的值发生改变。
那么,为什么箭头不同呢?主要就是双向绑定的原因,我们不需要去关注在ViewModel中更新View的值,通常框架本身会用观察者模式,View中的多个地方都可以订阅ViewModel中的同一个属性,ViewModel中会实时监听界面的变化,当有一个发生变化时,ViewModel中的属性也发生变化,然后采取广播通知的方式,将新的值广播给所有的订阅者。在WPF中的INotifyPropertyChanged和Vue中的v-model都是类似原理。
在WPF中的应用
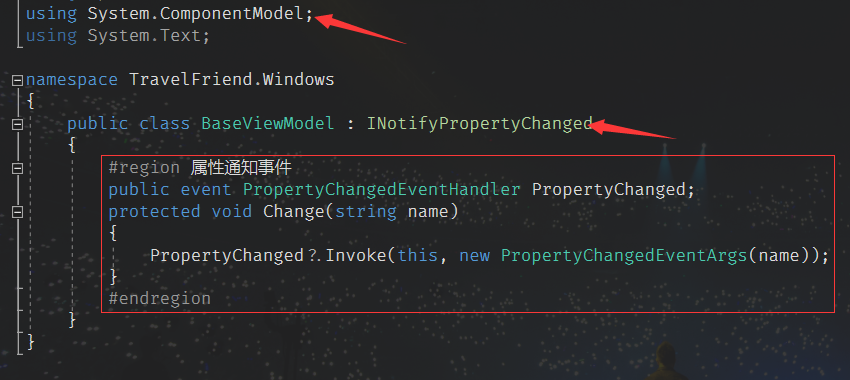
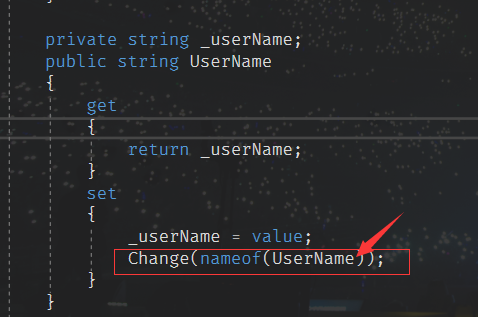
MVVM模式最早由WPF架构师John提出,并在WPF框架中有大量的应用。在界面中我们通常使用Binding属性绑定ViewModel中的同名数据源,ViewModel实现INotifyPropertyChanged接口,

我们通常写一个基类ViewModel,封装好Change方法,我们在子类ViewModel中调用Change方法,传入通知的属性名称,这样就向相关的订阅者发出属性更改的通知。

在Vue中的应用
Vue官方文档中写道
虽然没有完全遵循MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 `vm` (ViewModel 的缩写) 这个变量名表示 Vue 实例。
由于这种模式思想已经在vue的官方用法中,在vue的官方教程中我们都能看到各种双向绑定的方式,在这里就不举例了。
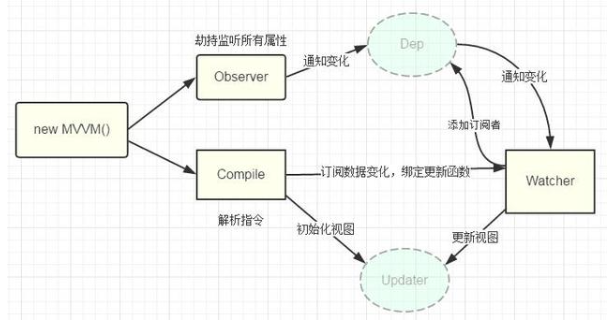
那么Vue作者这句话什么意思呢?有这么一张图很好的表示了vue的双向绑定实现机制(图片来自于网络)

由图可以看出,在Vue的设计时,并没有完全按照View-ViewModel-Model形式实现,也没有一个特定的Binder绑定器,而是根据MVVM模式的思想,利用观察者模式实现绑定,看起来是把Binder拆分开来,也能非常完美的解决双向绑定的问题,使得Vue成为一个优秀的响应式框架。



