webpack打包优化并开启gzip
应用场景:项目使用webpack2.x进行打包,打包后静态资源通过nginx转发配置:
问题:webpack打包后的资源文件特别,特别大,没打包之前页面一个页面js有2M左右(其中已经抽离了css)?
优化一:一看js这么大肯定是没有关闭source-map,先将webpack配置文件中dev-tool:false,
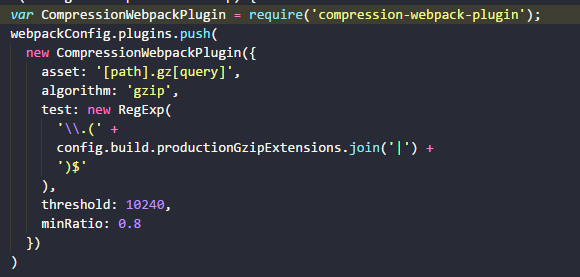
优化二:使用compresion-webpack-plugin插件将静态资源压缩,并生成.gz文件,配置如下:

具体用法请参照:http://www.css88.com/doc/webpack2/plugins/compression-webpack-plugin/
优化三:如何使用压缩后的gzip文件呢?
将nginx配置开启gzip压缩,nginx会根据配置情况对指定的类型文件,进行压缩。主要针对js与css.如果文件路径中存在与原文件同名(加了个.gz),nginx会获取gz文件,如果找不到,会主动进行gzip压缩。
nginx配置如下:

至此:文件已经从2M变成了100+K,还是太大了,继续优化中。。。。
欢迎留言交流,啦啦啦



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步