vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue。
1、环境搭建
进入node官网下载对应版本的node,一步步安装即可。

安装会自动配置路径和npm包管理环境,通过node -v进行验证

设置npm的镜像源,使用国内的加快速度
# 设置
npm config set registry https://registry.npm.taobao.org
# 验证
npm config get registry
2、安装vue-cli脚手架
Vue CLI文档:https://cli.vuejs.org/zh/guide/
# 卸载旧版本
npm uninstall vue-cli -g
# 指定地址安装,加快速度
npm install -g @vue/cli --registry=https://registry.npm.taobao.org

安装完成后,进行验证
vue
vue --version

完成上面的步骤后,我们就可以使用vue-cli新建项目。
3、使用vue-cli新建项目
3.1 图形化界面创建项目
使用vue ui命令,会打开一个网页
C:\Users\lxp>vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000

按提示走应该就可以了,下面试试命令行创建。
3.2 命令行创建项目
运行以下命令来创建一个新项目:
vue create 项目名
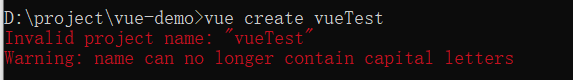
首先进入某个特定文件夹,输入创建命令,注意项目名不能包含大写字母

命令输入正确的情况下, 会让你选择创建vue-2还是vue-3的项目,根据需要选择,然后等待项目创建成功

生成的项目结构如下

根据它的提示启动项目
cd vue-test
# 等同于npm run dev
npm run serve

访问即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号