安装vue-devtools
1. 开源地址
https://github.com/vuejs/vue-devtools
2. 下载release版本v4.1.5(发行版比较稳定)
https://github.com/vuejs/vue-devtools/archive/v4.1.5.zip
3. 按照readme操作即可(采用手动安装)
- Clone this repo
npm installnpm run build

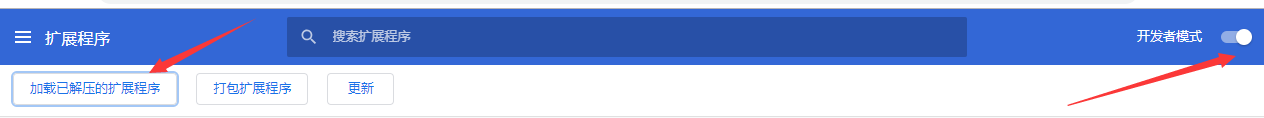
- Open Chrome extension page
- Check "developer mode"
- Click "load unpacked extension", and choose
shells/chrome.



4. F12打开调试可以看到多了个vue的调试面板



